Un sistema de gestión que utiliza Angular versión 8 para la interfaz de usuario de front-end y Asp.Net Core para una API web de back-end.
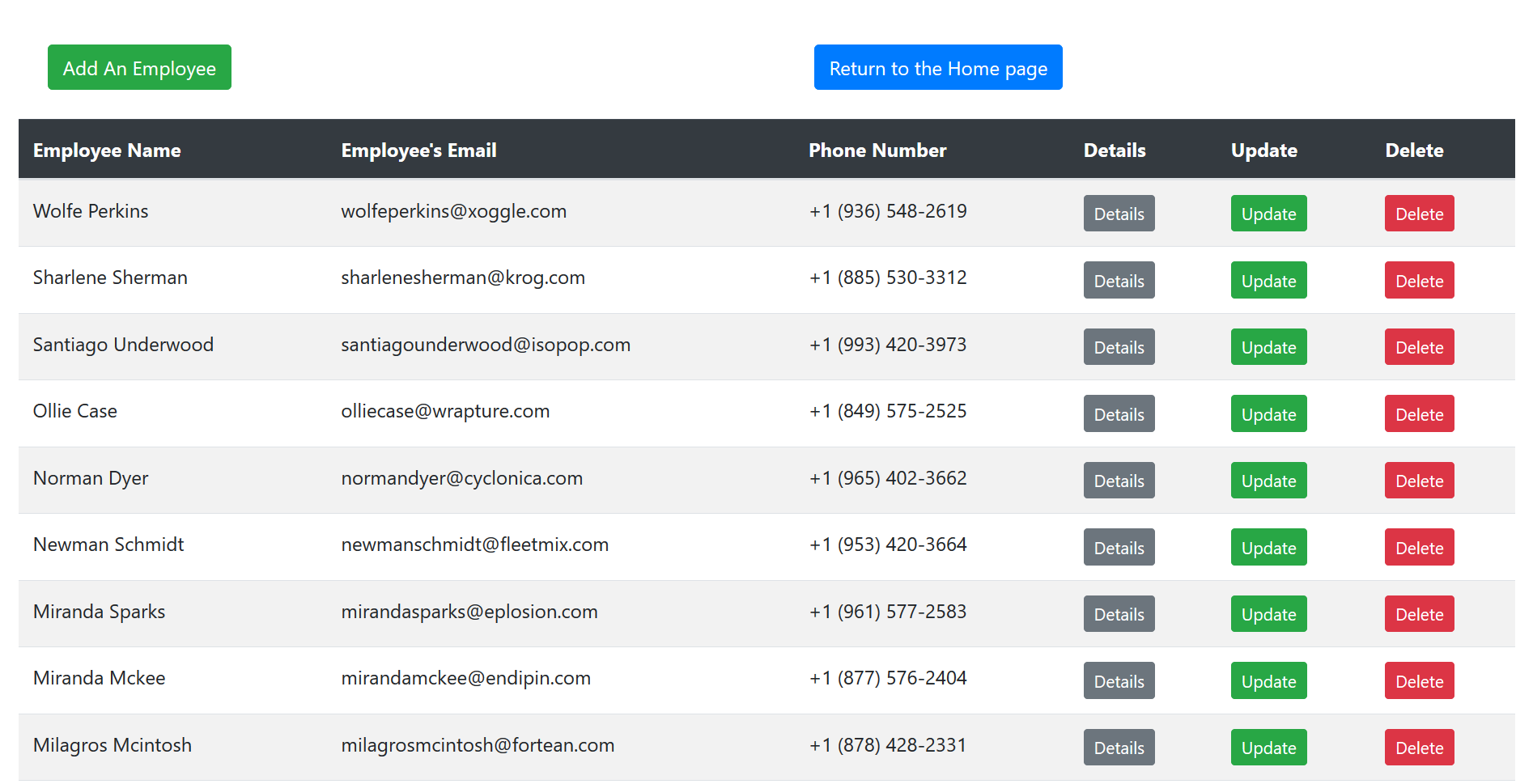
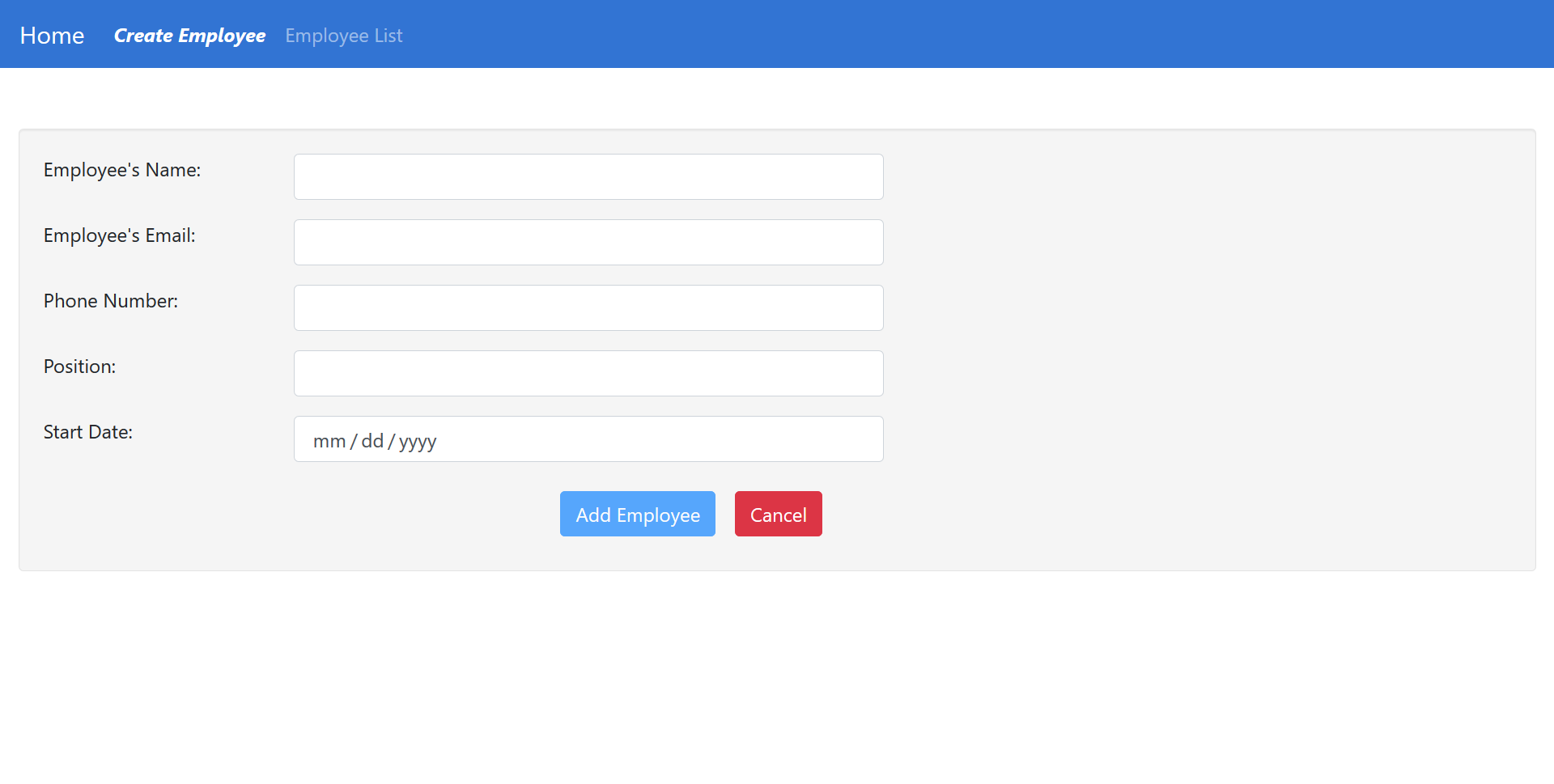
Este es un proyecto para demostrar la extensión de conceptos a proyectos más grandes. Es un sistema de gestión de empleados con validación de formularios mediante Angular y ASP.Net Core. El concepto consiste en familiarizarse y combinar un marco de JavaScript popular con C#/ASP.Net Core, al tiempo que se proporciona control de versiones de API, pruebas de punto final del controlador y pruebas de integración de configuración para futuras implementaciones de funciones.
El uso de objetos de transferencia de datos (DTOS) mediante Auto Mapper protege y asigna las clases de entidad originales que se encuentran en el directorio DataEntities de la API a clases para tareas específicas, es decir, buscar, crear y editar.


La aplicación se creó utilizando las siguientes herramientas y marcos:
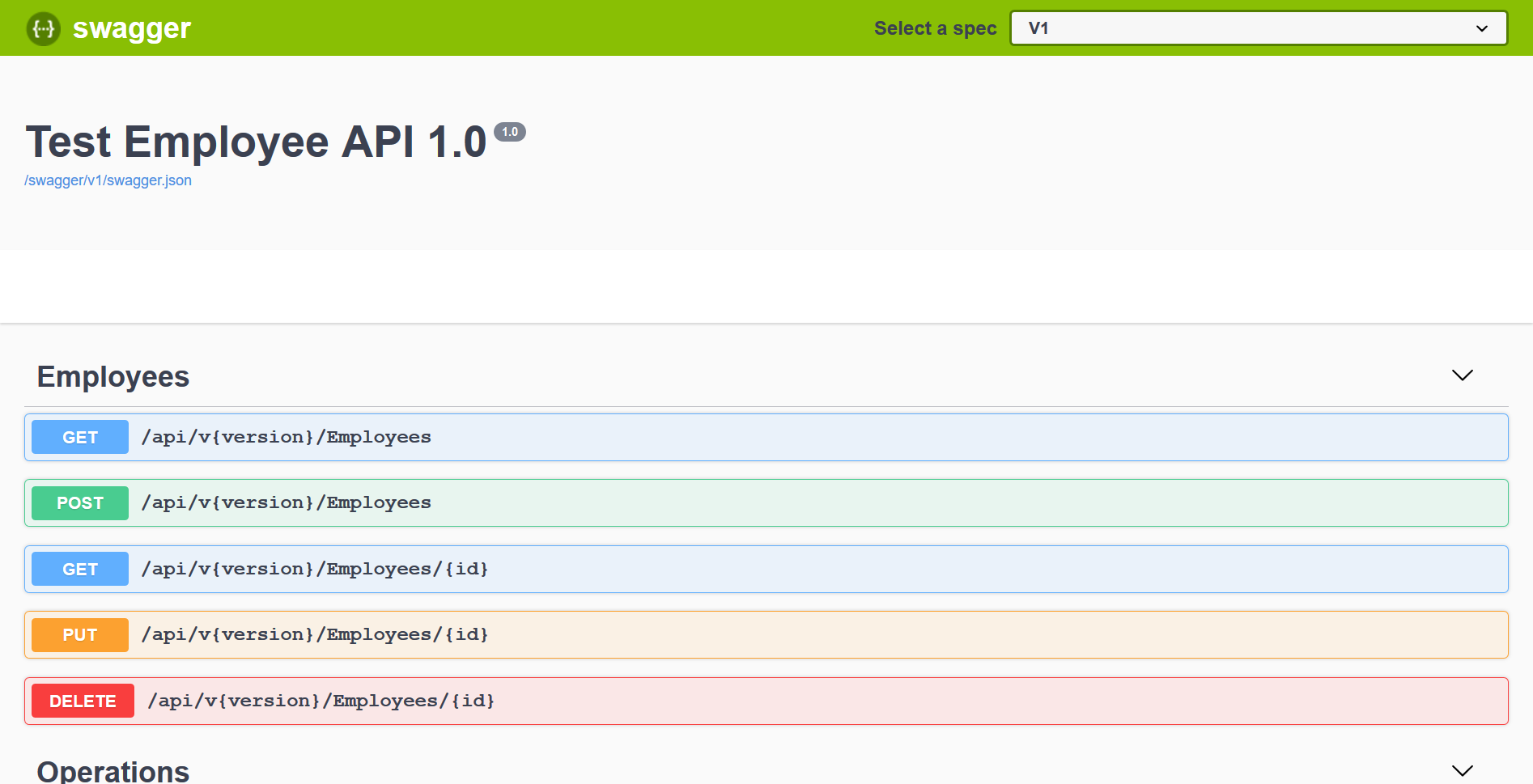
El proyecto contiene pruebas de puntos finales de API integradas utilizando Swagger. Esto se configuró en la clase Startup.cs tanto en Configurar servicios como en IConfiguration para usarse al inicio. Después de iniciar el proyecto en un entorno local, navegue hasta https://localhost:5001/swagger para ver la página de índice de prueba.

Para probar/utilizar esta aplicación, necesitará lo siguiente:
Obtenga el repositorio descargando el archivo zip o clonando el proyecto.
Después de clonar o descomprimir los archivos, navegue hasta el directorio que contiene el archivo de la solución:
~ $ cd src/EmployeeManager/ En cualquier orden, navegue hasta los archivos del lado del cliente o de la API/servidor e instale sus dependencias. Una vez más, necesitará Node.js y npm instalados junto con el SDK de .Net Core 2.2.
Para dependencias del lado del cliente:
~ $ cd src/EmployeeManager/client
~ $ npm install Asegúrese de que @angularcli también esté instalado:
# for Angular
~ $ npm install -g @angular/cli @angular/corePara el código del lado del servidor, cree y restaure dependencias y paquetes NuGet:
~ $ cd src/EmployeeManager/server/
~ $ dotnet restore Para ejecutar un entorno local en el lado del cliente: use los comandos del script npm en un cuadro de terminal/comando mientras se encuentra en el directorio ../client :
# for Angular client
~ $ ng build -options Esto genera un archivo JavaScript minimizado en el directorio wwwroot de la API a través de los scripts angular.json .
Para ejecutar un entorno local en el lado del servidor: use la herramienta dotnet <COMMAND> <OPTIONS> para ejecutarlo en una terminal o use Visual Studio para ejecutarlo con CTL + F5
Navegue hasta localhost:5001 (o hasta ) en un navegador para ver la compilación actual en ejecución.
EmployeeDto a EmployeeUpdateDto , por lo que está usando la clase de contexto en su lugar. en la versión 1 en la ruta /v1/...