Presentaciones a páginas web: ¡al instante!
Marp te permite crear diapositivas HTML a partir de rebajas (¡como esta!).
Esta presentación es a la vez un sitio web y un archivo README.md.
Trate su presentación de la misma manera que trata el código.
¿Quieres crear el tuyo propio?
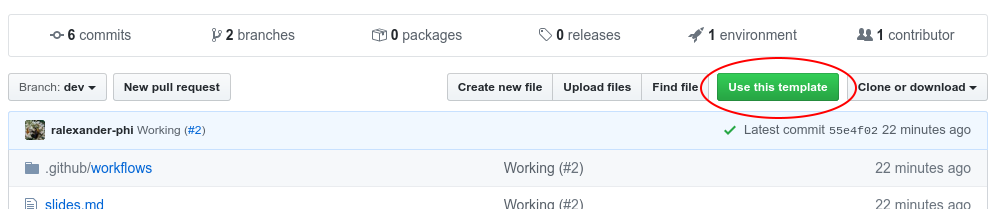
Primero, cree un nuevo repositorio a partir del repositorio de plantilla.

Abra su nuevo repositorio y configure la publicación.
Normalmente utilizarás gh-pages como rama de implementación.
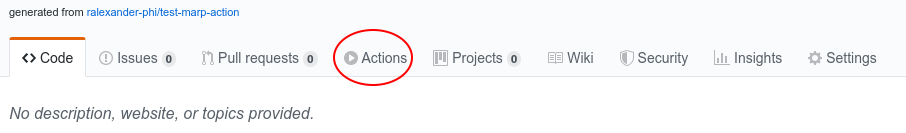
Haga clic en la pestaña Acciones y vea si la compilación se realizó correctamente (puede llevar algún tiempo).

Ahora deberías ver los archivos generados en la rama gh-pages .
Abra su página web implementada para ver el contenido.
Fuera de la caja debería ver README.md como /index.html y /README.pdf . Las diapositivas bajo docs/ también se convierten.
marp-cli $ npx @marp-team/marp-cli@latest README.md -o build/README.pdfmarp-cli en el directorio actual con npm $ npm install --save-dev @marp-team/marp-clipackage.json en el directorio actual, como este {
"devDependencies" : {
"@marp-team/marp-cli" : " ^4.0.0 "
}
}marp está disponible en el directorio actual cuando tiene el prefijo npx $ npx marp README.md -o build/README.pdf[ INFO ] Converting 1 markdown...
[ INFO ] README.md = > build/README.pdfpackage.json en el directorio actual, simplemente ejecútelo para instalar los paquetes especificados por él. $ npm installEl flujo de trabajo ejecuta un paso equivalente:
- name: Marp Build (README.pdf)
uses: docker://marpteam/marp-cli:v1.7.0
with:
args: README.md -o build/README.pdf
env:
MARP_USER: root:root
Tenga en cuenta que los args coinciden con la diapositiva anterior.
Todo lo que esté en la carpeta build/ se implementará en GitHub Pages.
Puede copiar archivos adicionales o ejecutar pasos de procesamiento adicionales utilizando otras herramientas.
Este es un buen momento para aprender más sobre Marp. Aquí hay algunos recursos:
Los sitios conocidos que utilizan esta acción son:
Envíe una solicitud de extracción para agregar su sitio.
Cuando esté listo para compartir su presentación, confirme o fusione con main y su contenido en GitHub Pages se actualizará automáticamente.