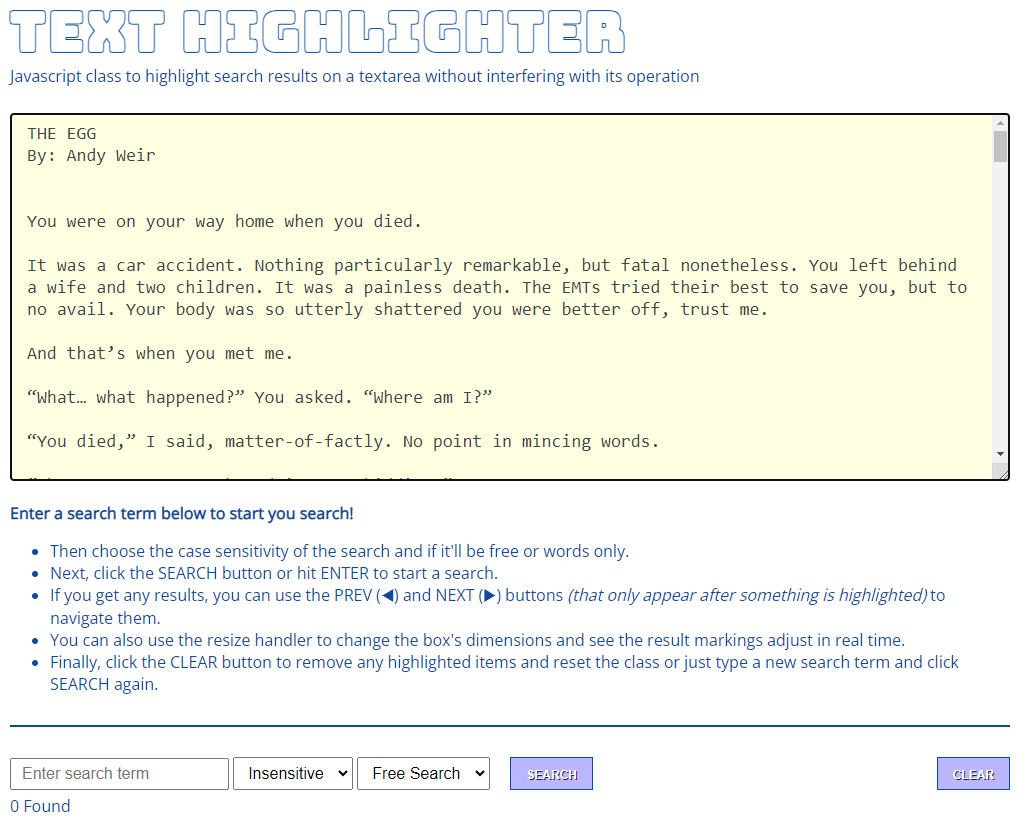
Clase Vanilla JS para resaltar los resultados de búsqueda en un área de texto manteniendo la funcionalidad del área.
Dado que no se puede aplicar estilo al texto en un área de texto, ya que no es HTML, esta clase viene al rescate permitiéndole resaltar cualquier texto en un área de texto. Como en los resultados de búsqueda.

Su uso es muy sencillo: crea una instancia de la clase para el área de texto que necesitas y llama al método de búsqueda para resaltar el texto que pasas en el primer argumento. El segundo argumento es opcional y toma un valor booleano que, si es verdadero, hará que la búsqueda distinga entre mayúsculas y minúsculas. El valor predeterminado no distingue entre mayúsculas y minúsculas. El último argumento también toma un valor booleano que, si es verdadero, realizará una búsqueda de palabras. De lo contrario, se trata de una búsqueda gratuita, en la que se puede encontrar cualquier parte de las palabras.
Agregue los siguientes archivos a su proyecto:
let tarea = document . getElementById ( 'txt' ) ;
let hilite = new textHighlight ( tarea ) ;
let searchResult = 'Some Expression' ;
let sens = true ; // Case sensitive. Optional, default: false
let word = true ; // Perform a words only search. Optional, default: false
hilite . search ( searchResult , sens , word ) ;Para acceder a cuántas ocurrencias se encontraron, use:
let count = hilite . count ( ) ;Puede navegar hacia adelante y hacia atrás entre los resultados resaltados utilizando los métodos anterior y siguiente. Esta navegación es cíclica, es decir cuando se llega al final la siguiente llamada te lleva de regreso al inicio y viceversa. Ejemplo a continuación:
let btnPrev = document . getElementById ( 'prev' ) ;
let btnNext = document . getElementById ( 'next' ) ;
btnPrev . addEventListener ( 'click' , hilite . prev ) ;
btnNext . addEventListener ( 'click' , hilite . next ) ;Si necesita borrar los aspectos más destacados, llame al método clear.
hilite . clear ( ) ;Cuando quede fuera de alcance, simplemente llame al método de destrucción y todo volverá a ser como estaba antes de la creación de instancias.
hilite . destroy ( ) ; Esta clase se inspiró en el complemento JQuery de resaltado dentro del área de texto de Lonekorean. Básicamente, necesitaba una funcionalidad similar para un proyecto, pero no quería incluir JQuery solo para eso y no encontré ningún otro código que fuera lo suficientemente bueno.
El objetivo principal aquí era resaltar los resultados de búsqueda en un área de texto.
Esta clase fue probada en Chrome 117 y Firefox 118.
Este proyecto está bajo la licencia MIT.