react native header search bar
iPhoneX

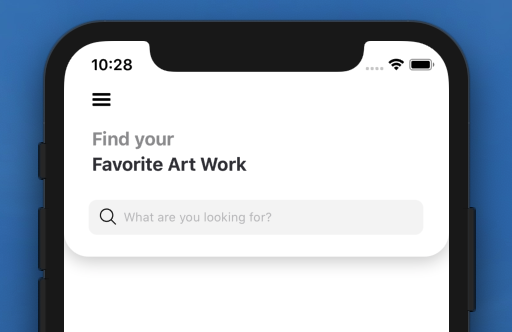
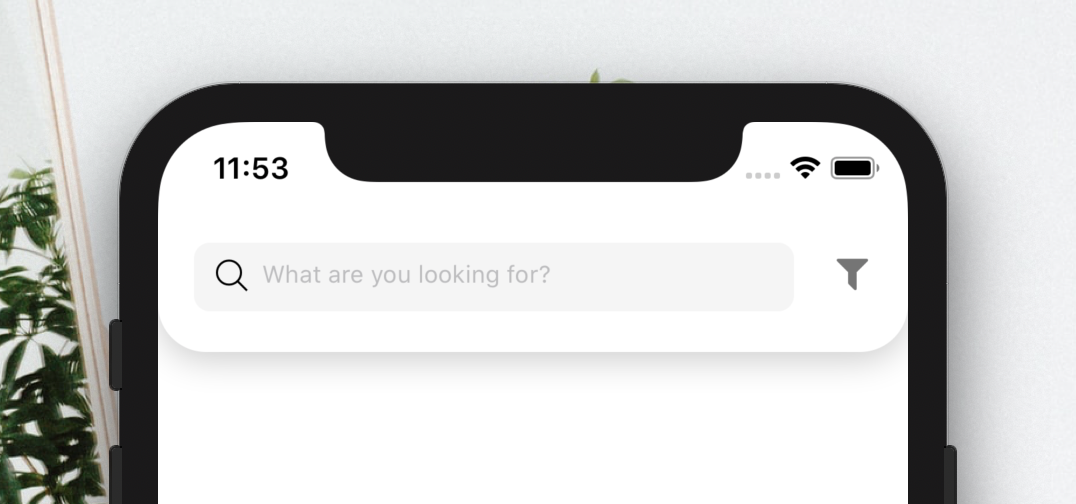
| Barra de búsqueda de encabezado | Barra de búsqueda clásica de encabezado |
 |  |
Agregue la dependencia:
npm i react - native - header - search - bar "react-native-androw" : ">= 0.0.33" ,
"react-native-vector-icons" : ">= 6.6.0" ,
"react-native-safe-area-context" : ">= 0.6.1" ,
"react-native-dynamic-vector-icons" : ">= 0.2.1" ,
"@freakycoder/react-native-helpers" : ">= 0.0.21" import {
HeaderSearchBar ,
HeaderClassicSearchBar
} from "react-native-header-search-bar" ; < HeaderSearchBar onChangeText = { text => console . log ( text ) } / > < HeaderClassicSearchBar onChangeText = { text => console . log ( text ) } / >| Propiedad | Tipo | Por defecto | Descripción |
|---|---|---|---|
| fondoColor | color | #fff | cambiar el color de fondo |
| sombraColor | color | #000 | cambiar el color de la sombra principal |
| primer título | cadena | Encuentra tu | establecer el primer título en sí |
| segundo título | cadena | Obra de arte favorita | establecer el segundo título en sí |
| primerTituloColor | color | #959597 | cambiar el color del texto del primer título |
| segundoTituloColor | color | #34343b | cambiar el color del texto del segundo título |
| primer título tamaño de fuente | número | 18 | cambiar el tamaño de fuente del primer título |
| segundo título tamaño de fuente | número | 18 | cambiar el tamaño de fuente del segundo título |
| iconoComponente | componente | icono de hamburguesa | configure su propio componente en lugar del componente del icono de hamburguesa |
| enPresioneHamburgerIcono | función | nulo | configure su propia función cuando se presione el ícono de hamburguesa |
| Propiedad | Tipo | Por defecto | Descripción |
|---|---|---|---|
| iconoNombre | cadena | buscar | establecer el nombre del icono |
| tipo de icono | cadena | Iconos malvados | establecer el tipo de icono |
| Tamaño del icono | número | 25 | establecer el tamaño del icono |
| iconoColor | color | #000 | establecer el color del icono |
| onChangeText | función | función | establece tu propia lógica para cambiar el texto |
| valor | cadena | indefinido | establecer el valor para la entrada de texto del cuadro de búsqueda |
| texto de cuadro de búsqueda | cadena | ¿Qué estás buscando? | establecer el texto del cuadro de búsqueda |
| buscarBoxTextStyle | estilo | por defecto | establece tu propio estilo para el estilo de entrada de texto |
| buscarBoxOnPress | función | función | establezca su propia lógica al tocar el cuadro de búsqueda |
| ancho de caja de búsqueda | número | 95% | cambiar el ancho del cuadro de búsqueda |
| buscarCuadroBordeRadio | número | 8 | cambiar el radio del borde del cuadro de búsqueda |
| buscarCuadroColorDeFondo | color | #f5f5f5 | cambiar el color de fondo del cuadro de búsqueda |
| iconoComponente | componente | Icono | configure su propio componente de icono en lugar de Icono |
| desactivar la entrada de texto | booleano | FALSO | deshabilitar o habilitar la entrada de texto en sí |
El componente de la barra de búsqueda de encabezado está diseñado por: Jawadur Rahman
FreakyCoder, [email protected]
La barra de búsqueda de encabezado React Native está disponible bajo la licencia MIT. Consulte el archivo de LICENCIA para obtener más información.