Ver REGISTRO DE CAMBIOS para más detalles
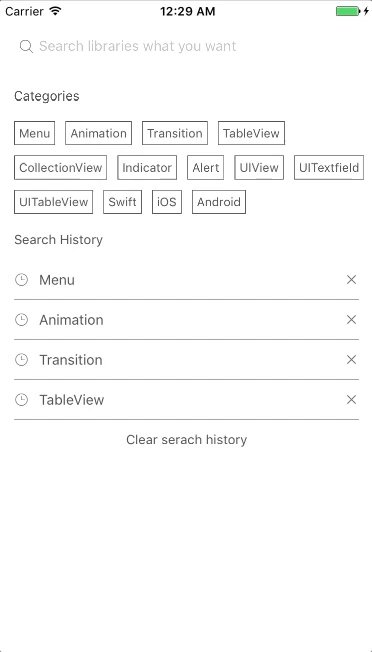
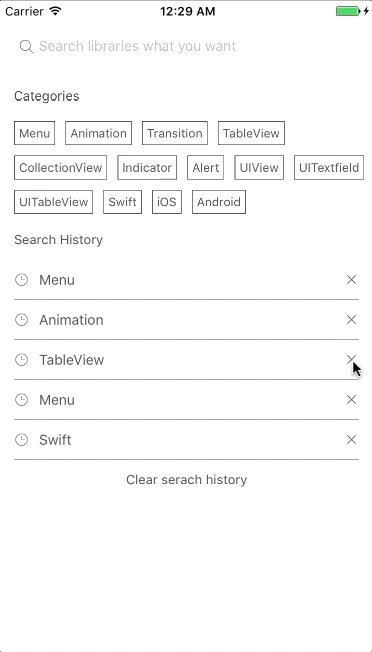
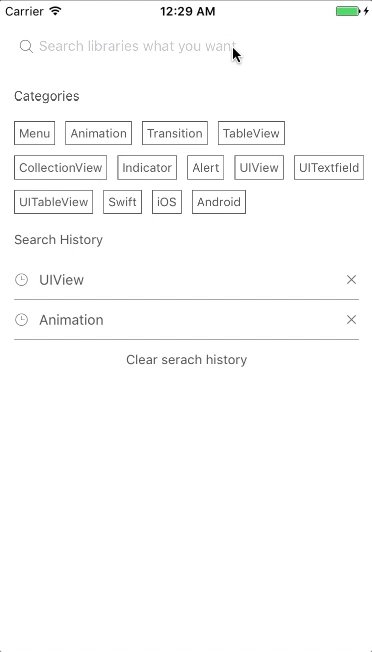
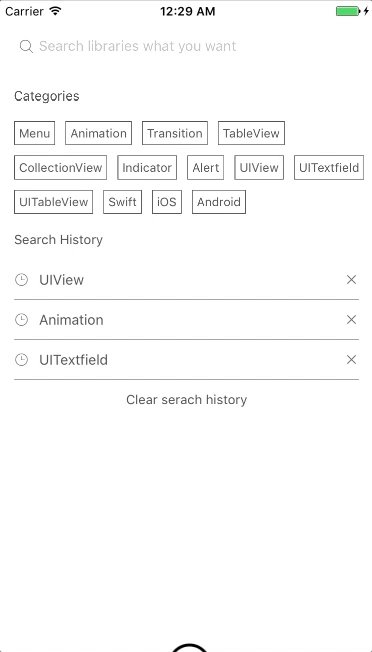
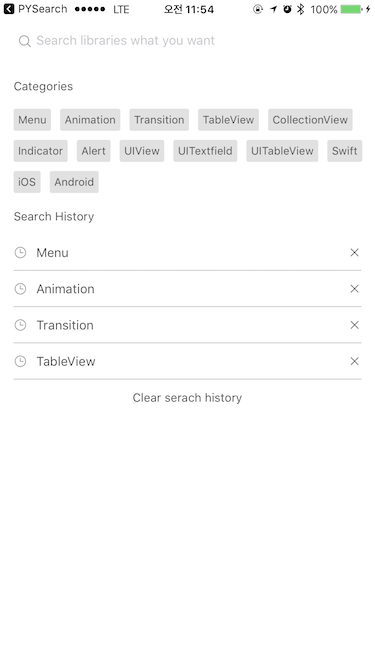
? Impresionante vista de búsqueda, escrita en Swift 5.0, aparece como vista de búsqueda de Pinterest. Puede personalizar completamente esta biblioteca. ¡También puedes usar esta biblioteca con Realm! Ver uso a continuación




YNSearch está escrito en Swift 5.0. Compatible con iOS 8.0+
YNSearch está disponible a través de CocoaPods. Para instalarlo, simplemente agregue la siguiente línea a su Podfile:
pod 'YNSearch' github "younatics/YNSearch"
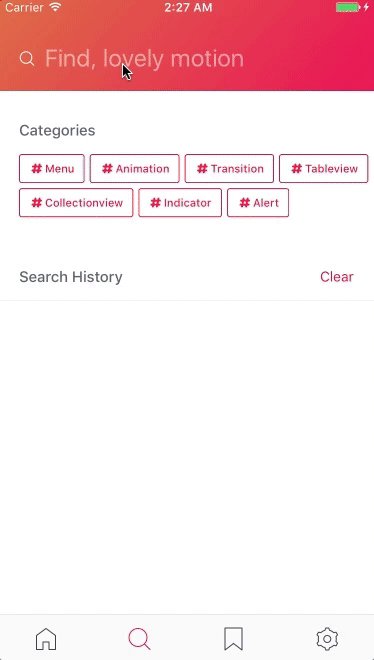
Establecer categorías (obligatorio) e historiales de búsqueda (opcional)
import YNSearch
let demoDatabase = [ " Menu " , " Animation " , " Transition " , " TableView " , " CollectionView " , " Indicator " , " Alert " , " UIView " , " UITextfield " , " UITableView " , " Swift " , " iOS " , " Android " ]
ynSearch . setCategories ( value : demoDatabase )
ynSearch . setSearchHistories ( value : demoDatabase )
self . ynSearchinit ( ) Establezca la base de datos (obligatoria) y la clave (obligatoria). La clave se mostrará en YNSearchListView Puede configurar su base de datos en [Any] si desea personalizarla.
let database1 = YNDropDownMenu ( key : " YNDropDownMenu " )
let database2 = YNSearchData ( key : " YNSearchData " )
let demoDatabase = [ database1 , database2 ]
self . initData ( database : demoDatabase ) Establecer delegado YNSearchListView
func ynSearchListView ( _ ynSearchListView : UITableView , cellForRowAt indexPath : IndexPath ) -> UITableViewCell {
let cell = self . ynSearchView . ynSearchListView . dequeueReusableCell ( withIdentifier : YNSearchListViewCell . ID ) as! YNSearchListViewCell
if let ynmodel = self . ynSearchView . ynSearchListView . searchResultDatabase [ indexPath . row ] as? YNSearchModel {
cell . searchLabel . text = ynmodel . key
}
return cell
}
func ynSearchListView ( _ ynSearchListView : UITableView , didSelectRowAt indexPath : IndexPath ) {
if let ynmodel = self . ynSearchView . ynSearchListView . searchResultDatabase [ indexPath . row ] as? YNSearchModel , let key = ynmodel . key {
// Call listview clicked based on key
self . ynSearchView . ynSearchListView . ynSearchListViewDelegate ? . ynSearchListViewClicked ( key : key )
// return object you set in database
self . ynSearchView . ynSearchListView . ynSearchListViewDelegate ? . ynSearchListViewClicked ( object : self . ynSearchView . ynSearchListView . database [ indexPath . row ] )
// Append Search history
self . ynSearchView . ynSearchListView . ynSearch . appendSearchHistories ( value : key )
}
} Obtenga sus datos con Realm
let datas = realm . objects ( RealmModel . self ) Realm no es del tipo colección, por lo que debes convertirlo nuevamente con el tipo [Any] . Esto encontrará todas las cadenas en su RealmModel y le mostrará los resultados.
var dataArray = [ Any ] ( )
for data in datas {
let searchModel = RealmModel ( )
searchModel . author = data . author
searchModel . detail = data . detail
searchModel . title = data . title
searchModel . type = data . type
dataArray . append ( searchModel )
}
self . initData ( database : dataArray ) ¡Hecho!
YNSearchViewController: Inherit this viewcontroller
|-- YNSearchTextFieldView: YNSearchTextField with cancel button
| |-- YNSearchTextField: Search UITextfield
| |-- cancelButton: Show when YNSearchTextField textFieldDidBeginEditing
|
|-- YNSearchView : get both YNSearchMainView and YNSearchListView
| |-- YNSearchMainView: First view that you can see
| | |-- categoryLabel: Cateogry label
| | |-- [YNCategoryButton]: cateogory buttons
| | |-- searchHistoryLabel: Search history label
| | |-- [YNSearchHistoryView]: history views
| | | |-- [YNSearchHistoryButton]: Search history button
| | | |-- [closeButton]: Close button
| |
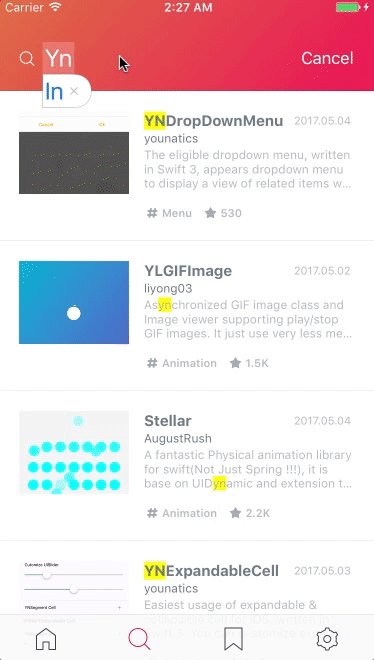
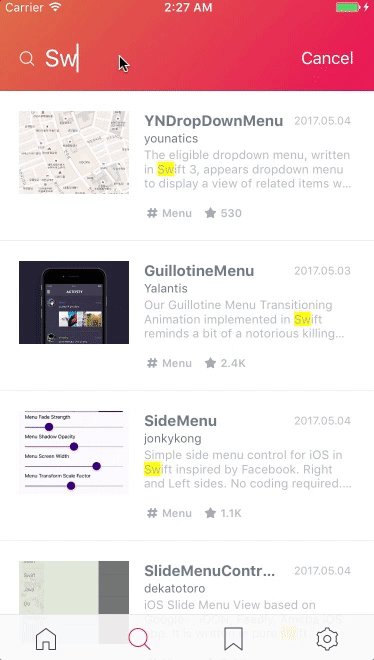
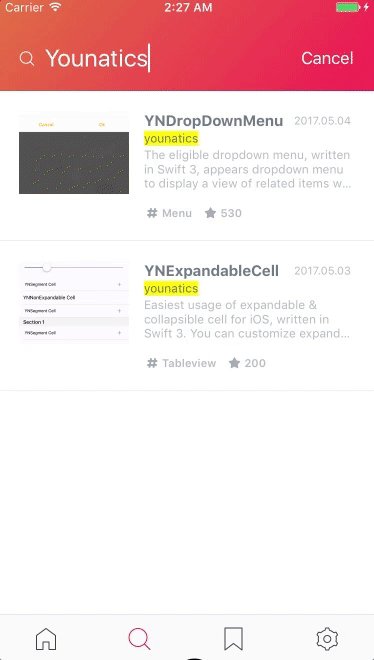
| |-- YNSearchListView: UITableview with search result
configure YNSearchDelegate si desea una devolución de llamada
self . delegate = self
func ynSearchHistoryButtonClicked ( text : String ) {
print ( text )
}
func ynCategoryButtonClicked ( text : String ) {
print ( text )
}
func ynSearchListViewClicked ( text : String ) {
print ( text )
}
func ynSearchListViewClicked ( object : YNSearchModel ) {
print ( object )
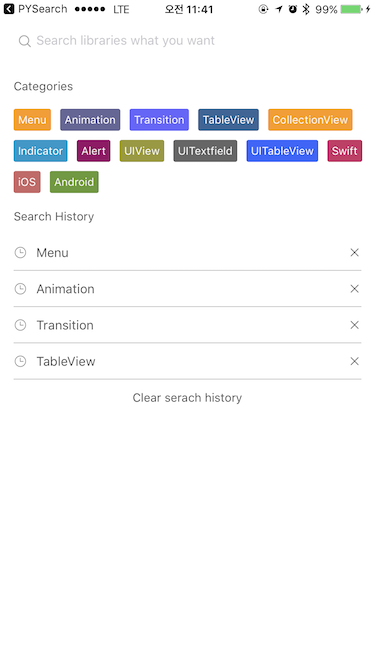
} Establezca el tipo de YNCategoryButton .
self . ynSearchView . ynSearchMainView . setYNCategoryButtonType ( type : . colorful )Ver más uso en la demostración
YNSearch según la jerarquía de vistas jóvenes
YNSearch está disponible bajo la licencia MIT. Consulte el archivo de LICENCIA para obtener más información.