evento
evento es una aplicación web progresiva (PWA) diseñada para agilizar y modernizar el seguimiento de asistencia a eventos universitarios reemplazando los métodos tradicionales de lápiz y papel por una solución digital, rápida y eficiente.
Características
- Aplicación web progresiva (PWA) : instalable en cualquier dispositivo y accesible sin conexión, lo que proporciona una experiencia de usuario perfecta similar a la de las aplicaciones nativas.
- Escaneo de códigos QR : escanee rápidamente los códigos QR de identificación de los estudiantes para registrar la asistencia al instante.
- Datos en tiempo real : actualizaciones inmediatas y sincronización de datos para registros de asistencia precisos y actualizados.
- Roles y permisos de usuario : diferentes niveles de acceso para el administrador principal, el administrador secundario y los funcionarios con funciones restringidas para garantizar la seguridad y la gestión adecuada de los datos.
- Notificaciones y alertas : notificaciones personalizadas para eventos relacionados con la asistencia y posibles problemas.
- Diseño responsivo : Diseño totalmente responsivo para garantizar la usabilidad en cualquier dispositivo, incluidos ordenadores de sobremesa, tabletas y teléfonos inteligentes.
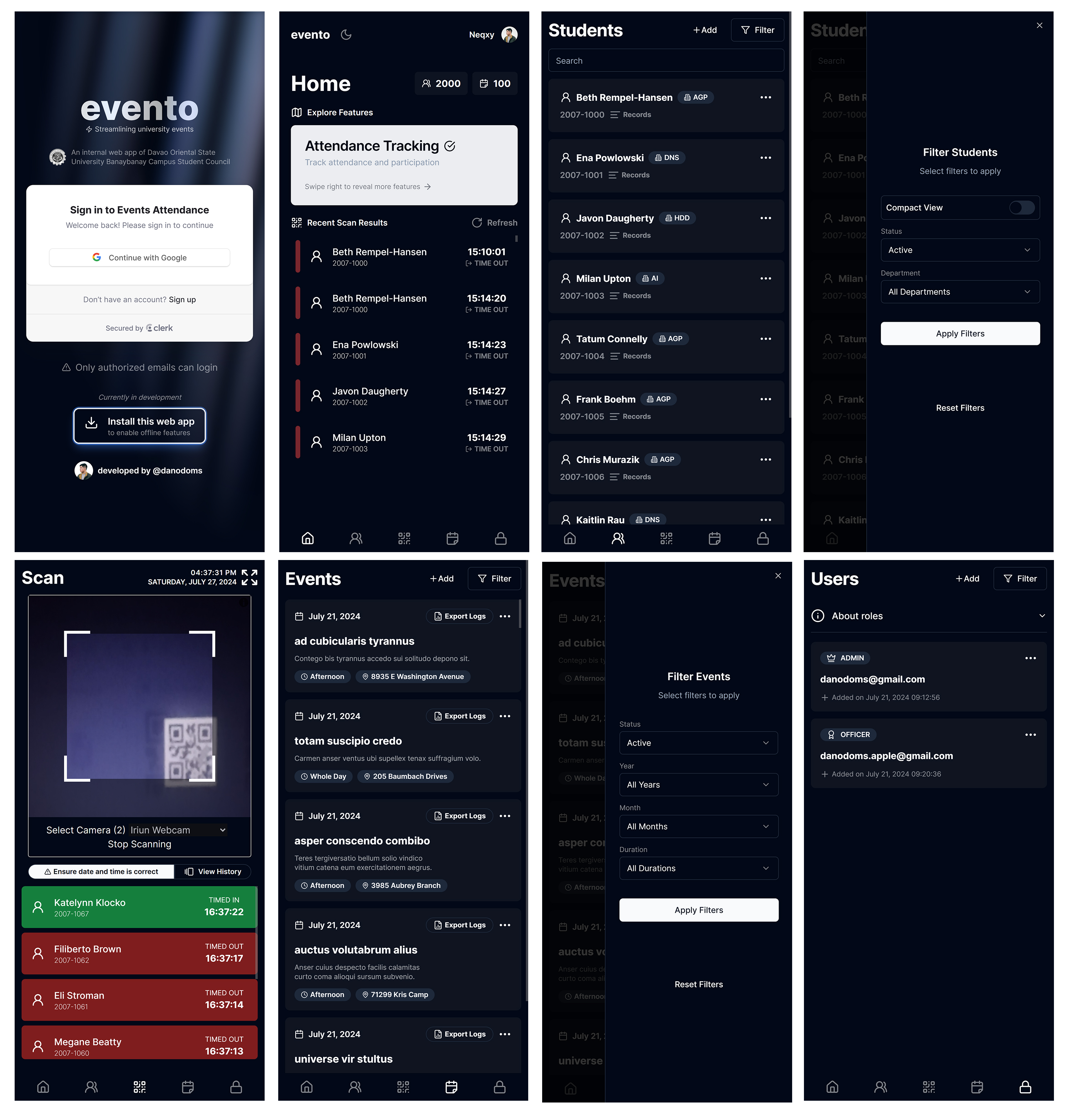
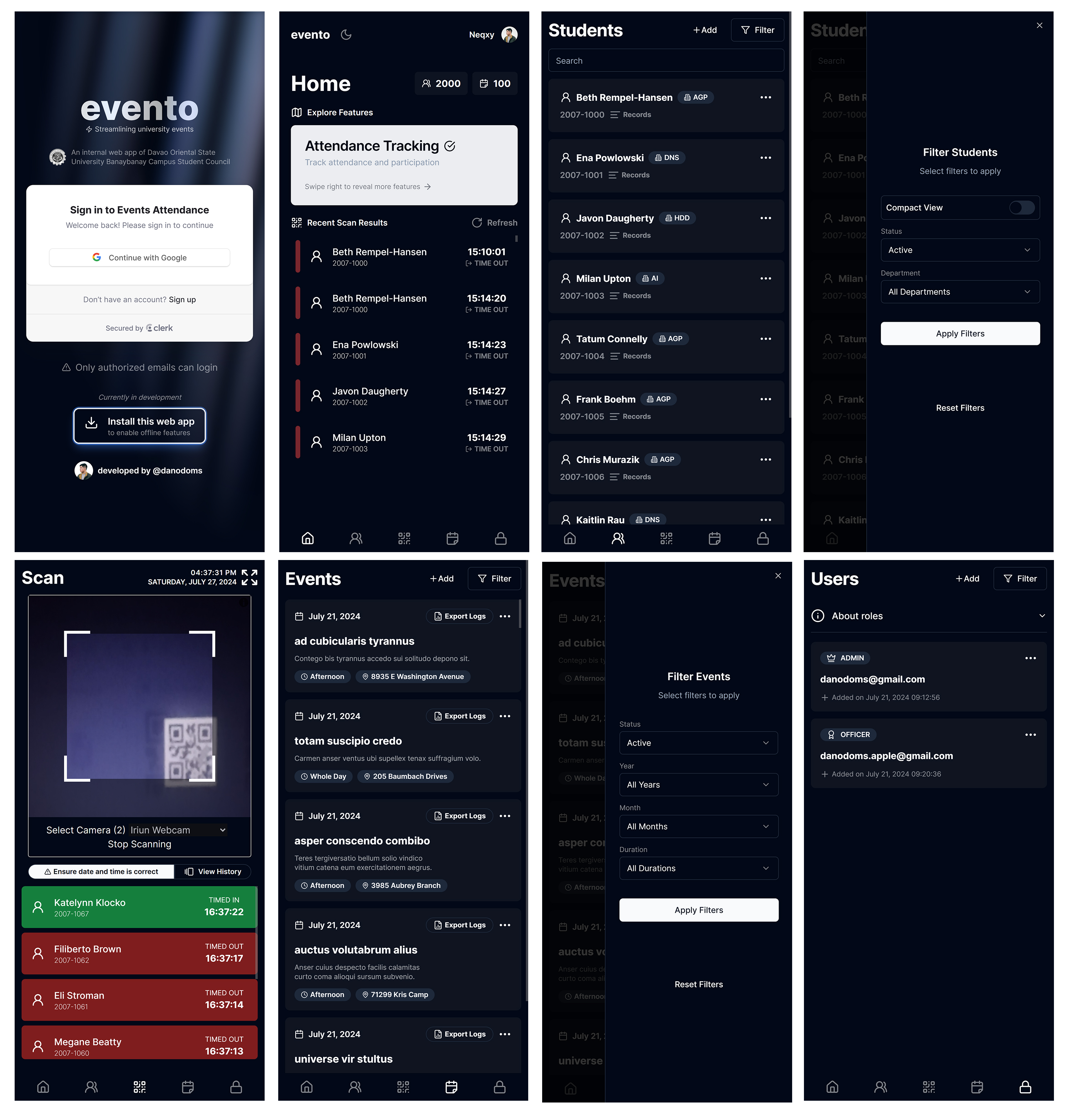
Capturas de pantalla

MONOREPO
Instalación
Para instalar y usar evento , siga estos pasos:
Clonar el repositorio :
git clone https://github.com/domsdano/events-attendance.git
Navegue al directorio del proyecto :
Instalar dependencias :
Ejecute la aplicación :
Cree la aplicación para producción :
Implemente la aplicación : siga su método preferido para implementar la aplicación creada en su servidor web o servicio de alojamiento.
Uso
- Iniciar sesión : los administradores y funcionarios inician sesión con sus credenciales.
- Escanear código QR : utilice el escáner de código QR incorporado para escanear las identificaciones de los estudiantes para verificar la asistencia.
- Ver registros de asistencia : acceda y administre datos de asistencia en tiempo real.
- Notificaciones : reciba alertas y notificaciones de eventos relacionados con la asistencia.
- Gestión de usuarios : administre usuarios y asigne roles y permisos adecuados.
Tecnologías utilizadas
- React : para construir la interfaz de usuario.
- Tailwind CSS : para diseñar la aplicación.
- shadcn : para componentes accesibles.
- Zustand : Para la gestión estatal.
- Consulta de reacción : para recuperar y almacenar en caché datos.
- Html5Qrcode : para escanear códigos QR.
- React Toastify : Para notificaciones y alertas.
- TypeScript : para seguridad de tipos y una mejor experiencia de desarrollador.
- Framer Motion : para animaciones y transiciones fluidas.
Contribuyendo
¡Las contribuciones para mejorar evento son bienvenidas! Si tiene alguna idea, sugerencia o informe de error, abra un problema o envíe una solicitud de extracción.
Bifurcar el repositorio :
git fork https://github.com/domsdano/events-attendance.git
Crear una nueva sucursal :
git checkout -b feature/your-feature-name
Confirme sus cambios :
git commit -m " Add your commit message "
Empuja a tu sucursal :
git push origin feature/your-feature-name
Abra una solicitud de extracción : describa sus cambios y envíe una solicitud de extracción para su revisión.