math_magicians
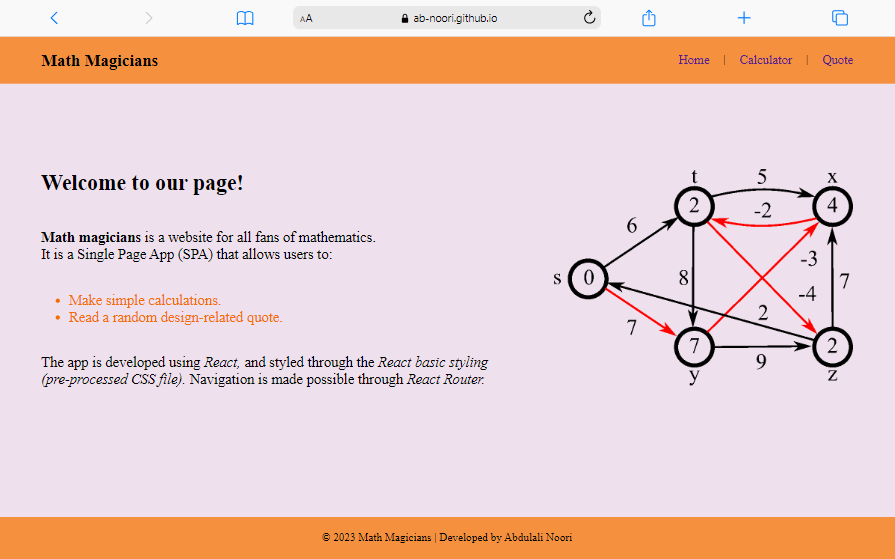
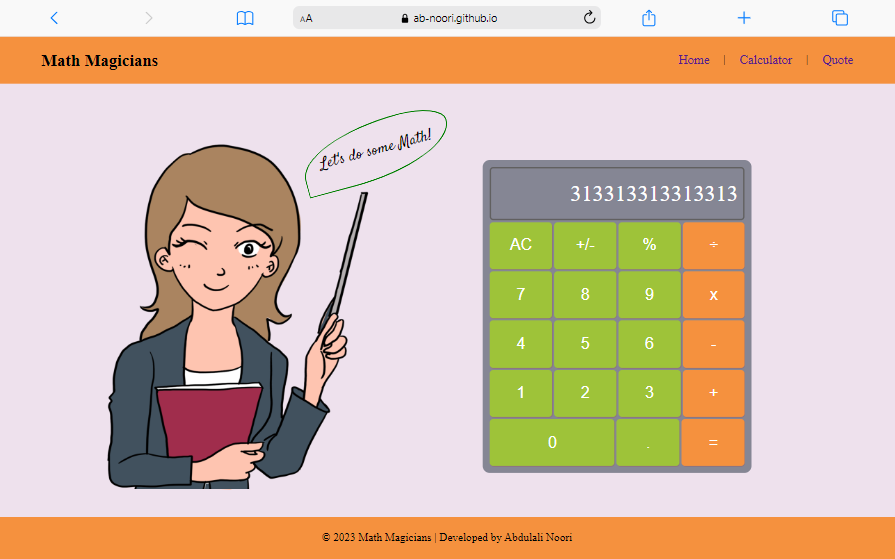
| Representación de vista de escritorio |
|---|
 |
 |
 |
 |
[ math_magicians ] es un sitio web para fanáticos de las matemáticas. Es una aplicación de página única (SPA) creada con la biblioteca React.JS, que permite a los usuarios realizar cálculos simples y leer una cita aleatoria relacionada con las matemáticas.
(volver arriba)
- Demostración en vivo en Gh-pages
- Demostración en vivo sobre renderizado
(volver arriba)
Para tener una copia local en funcionamiento, siga estos pasos:
Para ejecutar este proyecto necesita:
Clona este repositorio en la carpeta que desees:
Utilice los siguientes comandos:
cd your-desired-folder
git clone [email protected]:ab-noori/ math_magicians .git
Instale este proyecto con:
npm react-app .
npm start
Utilice los siguientes comandos para ejecutar en su sistema local:
npm run build
npm run deploy
Ejecute el siguiente script y prueba de estilo:
npx eslint "**/*.{js,jsx}"
npx eslint "**/*.{js,jsx}" --fix
npx stylelint "**/*.{css,scss}"
npx stylelint "**/*.{css,scss}" --fix
1- instale 'gh-pages' con el siguiente comando:
npm i -D gh-pages
2- Agregue 'homepage' al archivo jason del proyecto:
"homepage": "https://ab-noori.github.oi/math_magicians",
3- Agregue los siguientes scripts al archivo jason del proyecto:
"predeploy": "npm run build",
"deploy": "gh-pages -d build "
4- Finalmente ejecuta el siguiente comando:
npm run deploy
(volver arriba)
? Abdul Ali Noori
(volver arriba)
¡Las contribuciones, los problemas y las solicitudes de funciones son bienvenidos!
No dude en consultar la página de problemas.
(volver arriba)
Si te gusta este proyecto, dale una estrella.
(volver arriba)
Me gustaría agradecer a Microverse y a mis socios de codificación. También quiero dar crédito al canal de YouTube Nerd's lesson , su react tutorial es realmente útil.
(volver arriba)
¿Cómo hacerlo compatible con dispositivos móviles?
¿Cómo diseñar el sitio?
(volver arriba)
Este proyecto tiene licencia del MIT.
(volver arriba)