Tinodo Web
Instrucciones
Aplicación de chat web de una sola página para Tinode. La aplicación está construida sobre React. El SDK de JavaScript de Tinode no tiene dependencias externas. En general, se parece mucho a las aplicaciones web de código abierto WhatsApp o Telegram.
Aunque la aplicación es generalmente utilizable, tenga en cuenta que esto es un trabajo en progreso. Probablemente existan algunos errores, faltan algunas funciones. La aplicación se probó únicamente en las últimas versiones de Chrome y Firefox. El paquete NPM está disponible.
Pruebe una versión posiblemente más nueva o anterior en vivo en https://sandbox.tinode.co/.
Para acceder a la demostración y otras instrucciones, consulte aquí.
Instalación y ejecución
Esta NO es una aplicación independiente, es solo una interfaz, un cliente. Requiere un backend. Ver instrucciones de instalación. Consulte las instrucciones para habilitar las notificaciones automáticas.
Obteniendo apoyo
- Lea la documentación de API del lado del cliente y del lado del servidor.
- Para obtener asistencia, preguntas generales y debates, publique en https://groups.google.com/d/forum/tinode.
- Para errores y solicitudes de funciones, abra un problema.
- Utilice https://tinode.co/contact para consultas comerciales.
ayudando
- Si aprecia nuestro trabajo, ¡ayúdenos a correr la voz! Compartir en Reddit, HN y otras comunidades ayuda más de lo que cree.
- Considere comprar soporte pago: https://tinode.co/support.html
- Si es desarrollador de software, envíenos sus solicitudes de extracción con correcciones de errores y nuevas funciones.
- Si utiliza la aplicación y descubre errores o funciones faltantes, infórmenos presentando informes de errores y solicitudes de funciones. Vote por las solicitudes de funciones existentes que considere más valiosas.
- Si habla un idioma que no sea inglés, traduzca las aplicaciones a su idioma. También puede revisar y mejorar las traducciones existentes.
- Si es un experto en UI/UX, ayúdenos a pulir la interfaz de usuario de la aplicación.
- Úselo: instálelo para sus colegas o amigos en el trabajo o en casa.
Internacionalización
La aplicación está totalmente internacionalizada mediante React-Intl. El idioma de la interfaz de usuario se selecciona automáticamente entre el idioma especificado por el navegador. Se puede forzar un idioma específico agregando el parámetro #?hl=XX a la URL al iniciar la aplicación, por ejemplo, https://web.tinode.co/#?hl=fr.
La aplicación está actualmente disponible en los siguientes idiomas:
- Inglés - predeterminado
- chino simplificado
- chino tradicional
- Francés
- Alemán
- coreano
- rumano
- ruso
- Español
- tailandés
- ucranio
Se aceptan más traducciones. Ver instrucciones.
Aún no hecho
- Cifrado de extremo a extremo.
- La compatibilidad con emojis es débil.
- Menciones, hashtags.
- Vistas previas no generadas para enlaces y documentos.
- Ubicación y uso compartido de contactos.
- Grabación de mensajes de vídeo.
Otro
- Los avatares de demostración y algunos otros gráficos son de https://www.pexels.com/ bajo licencia CC0.
- Patrones de fondo de http://subtlepatterns.com/, uso comercial y no comercial permitido con atribución.
- Fuentes e íconos de Google bajo licencia que permite el uso comercial y no comercial.
- Notificaciones push creadas con https://firebase.google.com/.
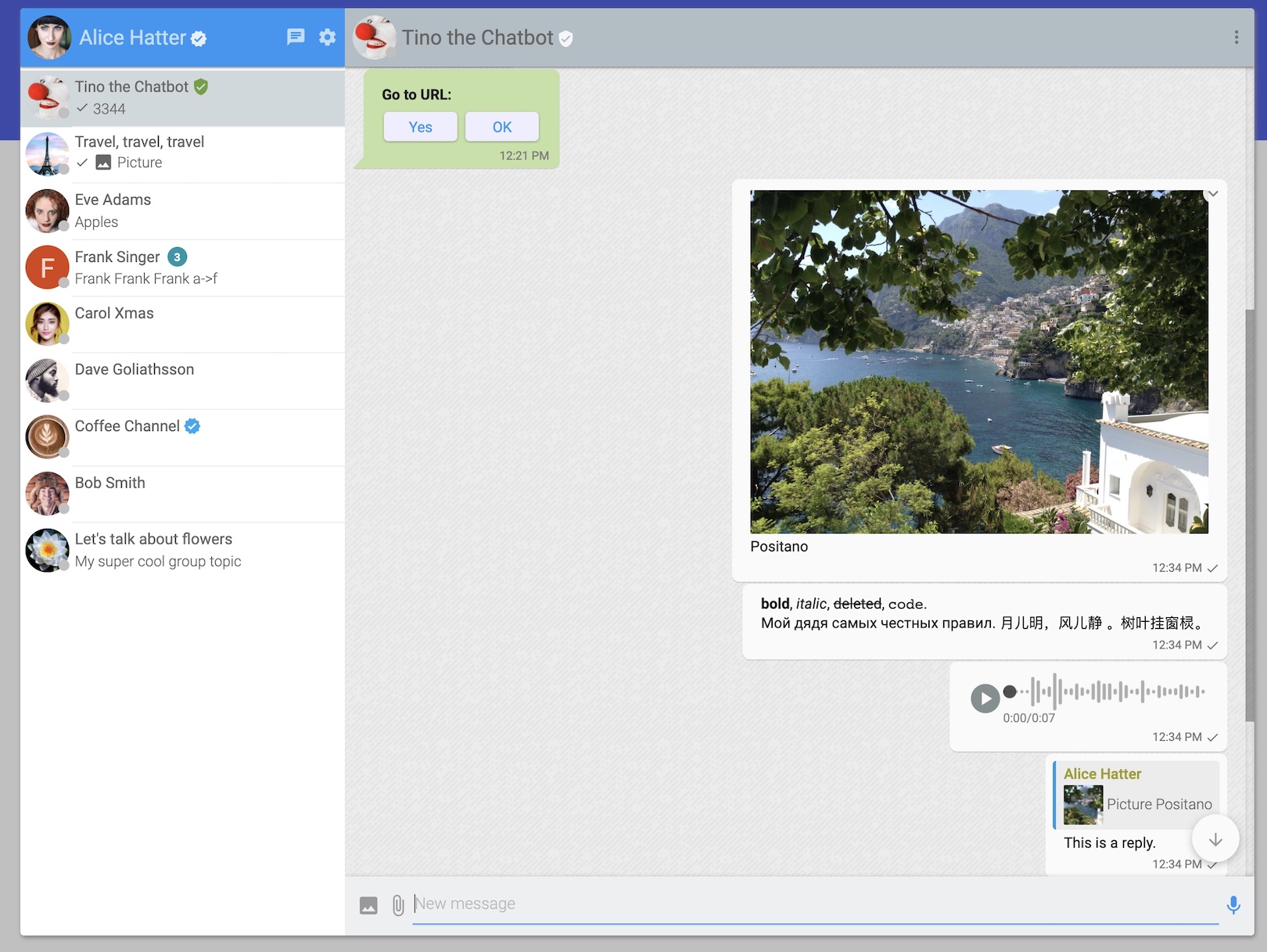
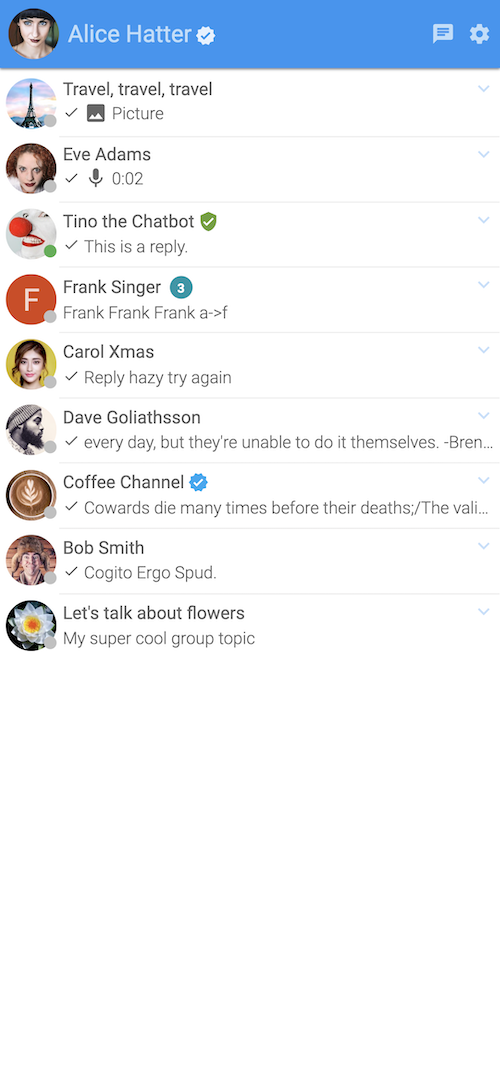
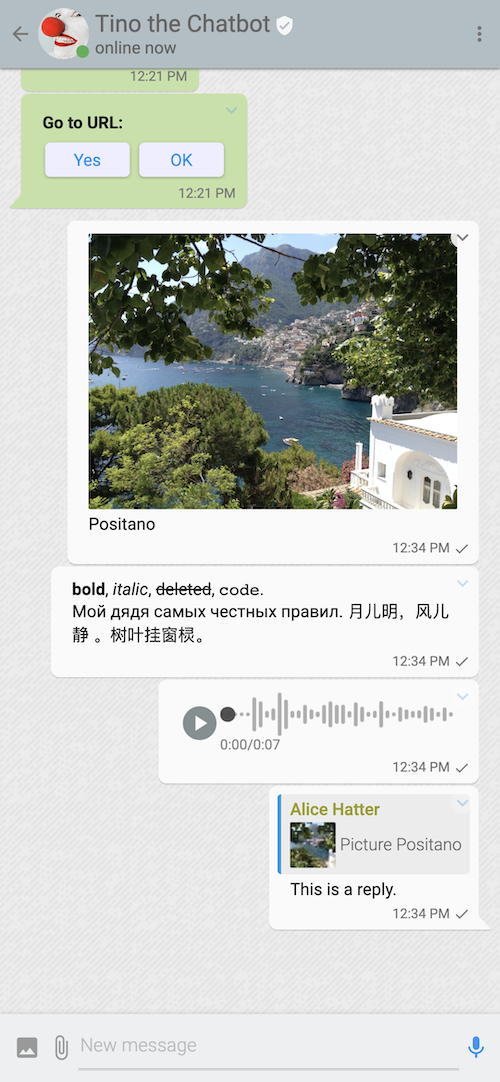
Diseño responsivo
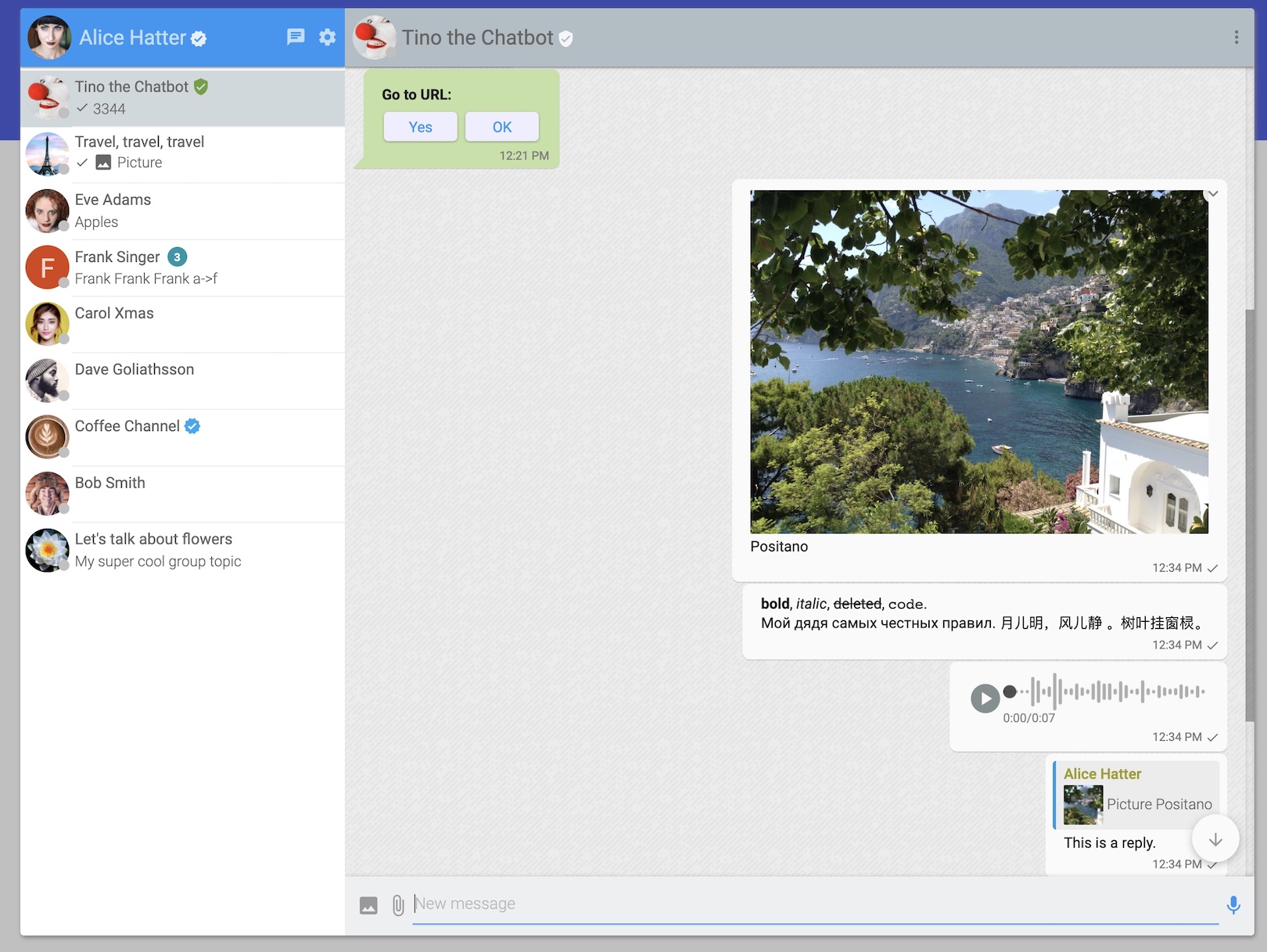
Captura de pantalla del escritorio

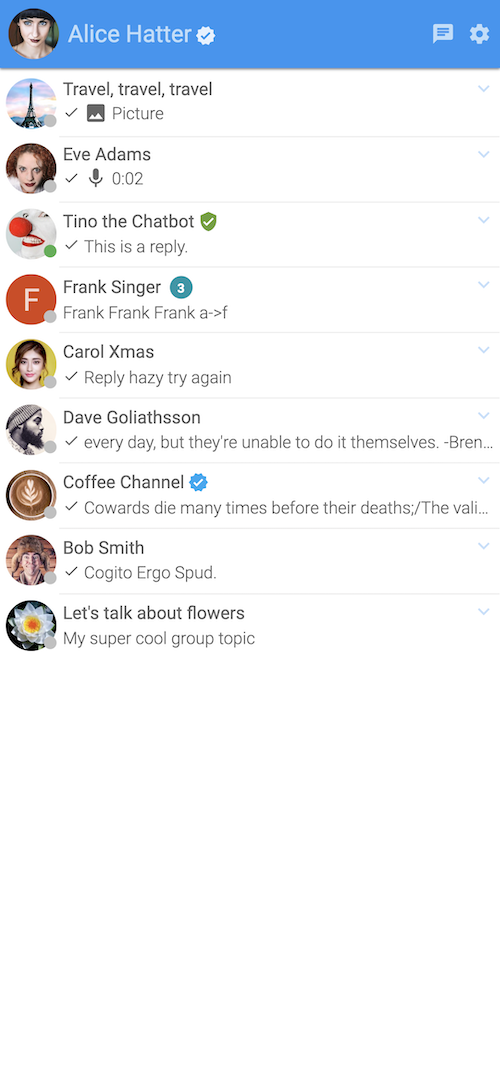
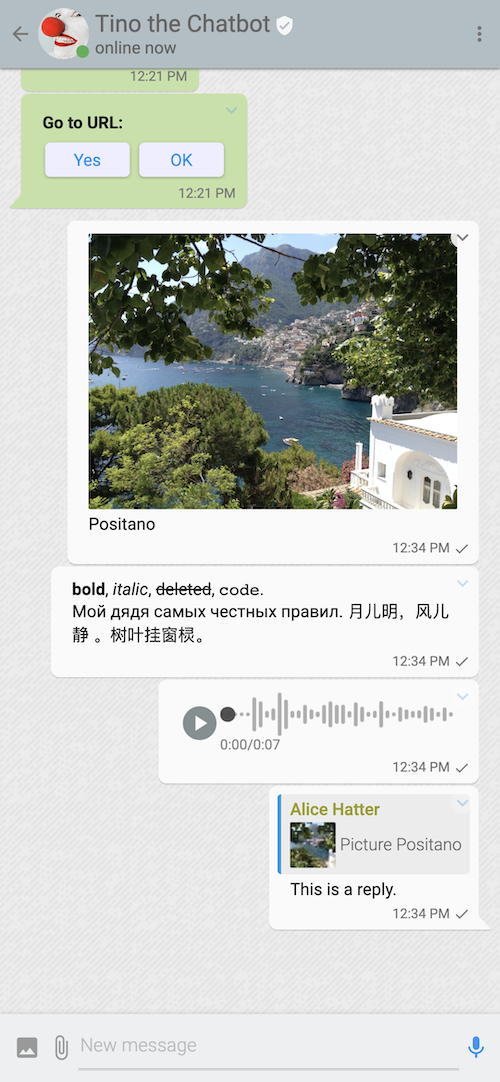
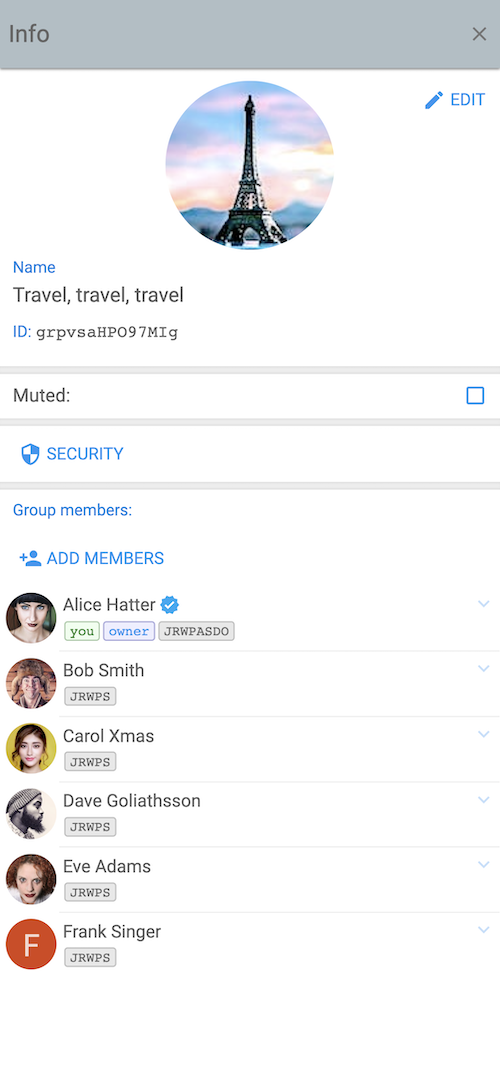
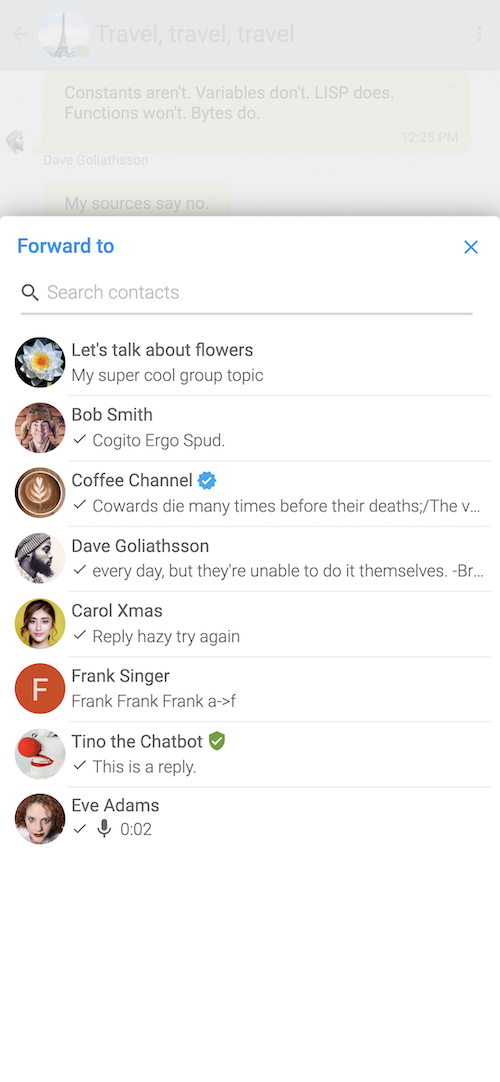
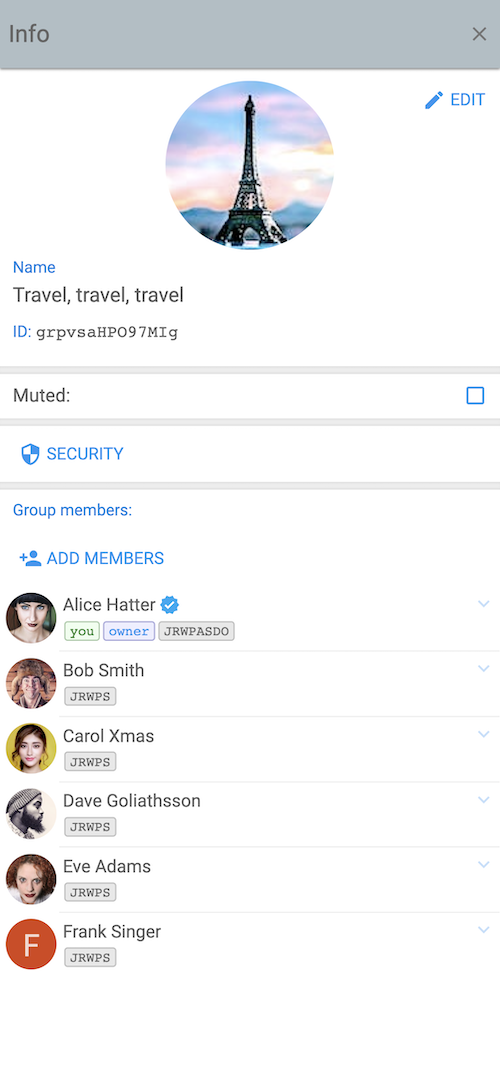
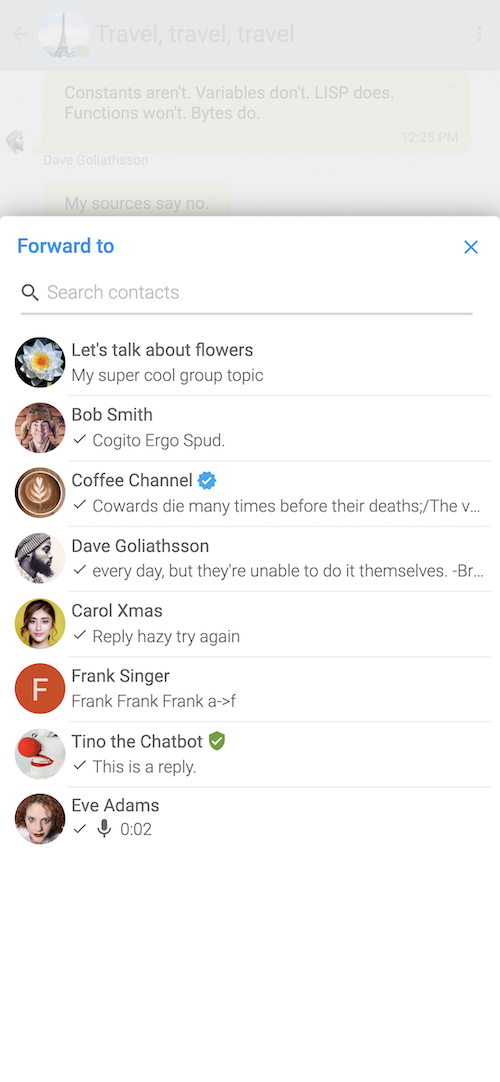
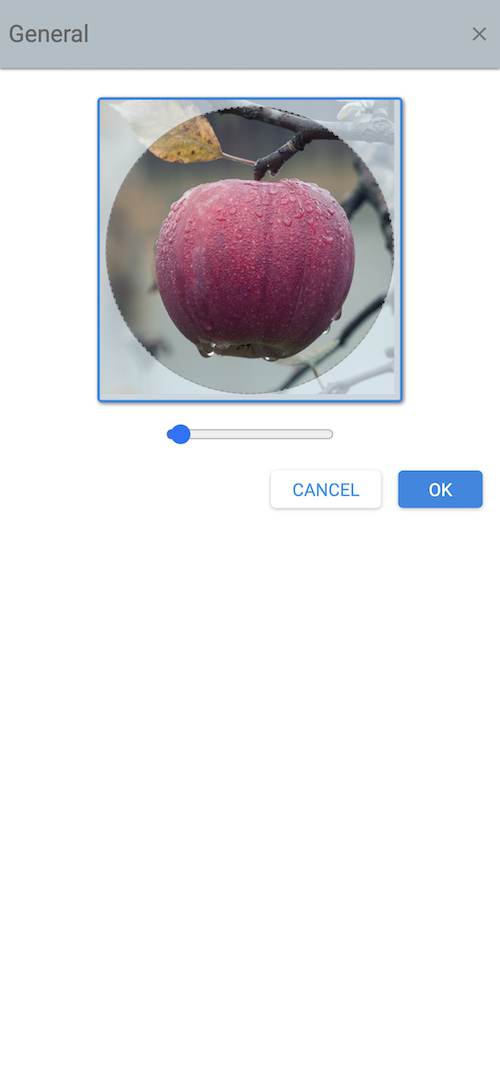
Capturas de pantalla móviles