Proyecto Scratch del MIT
Inspirado en MIT Scratch
Implementado en (solo escritorio): https://mit-scratch-clone-peeyush-goyal.netlify.app/



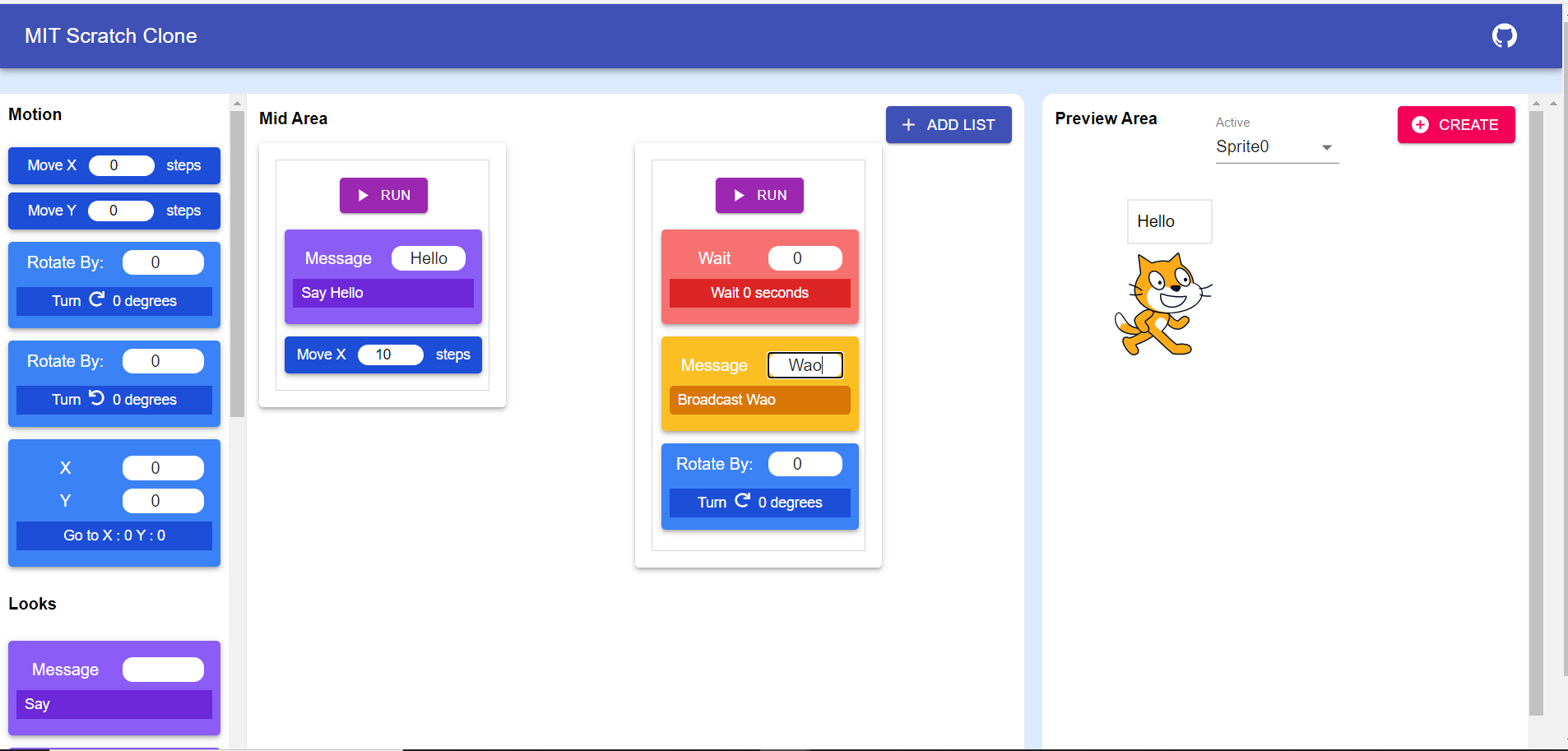
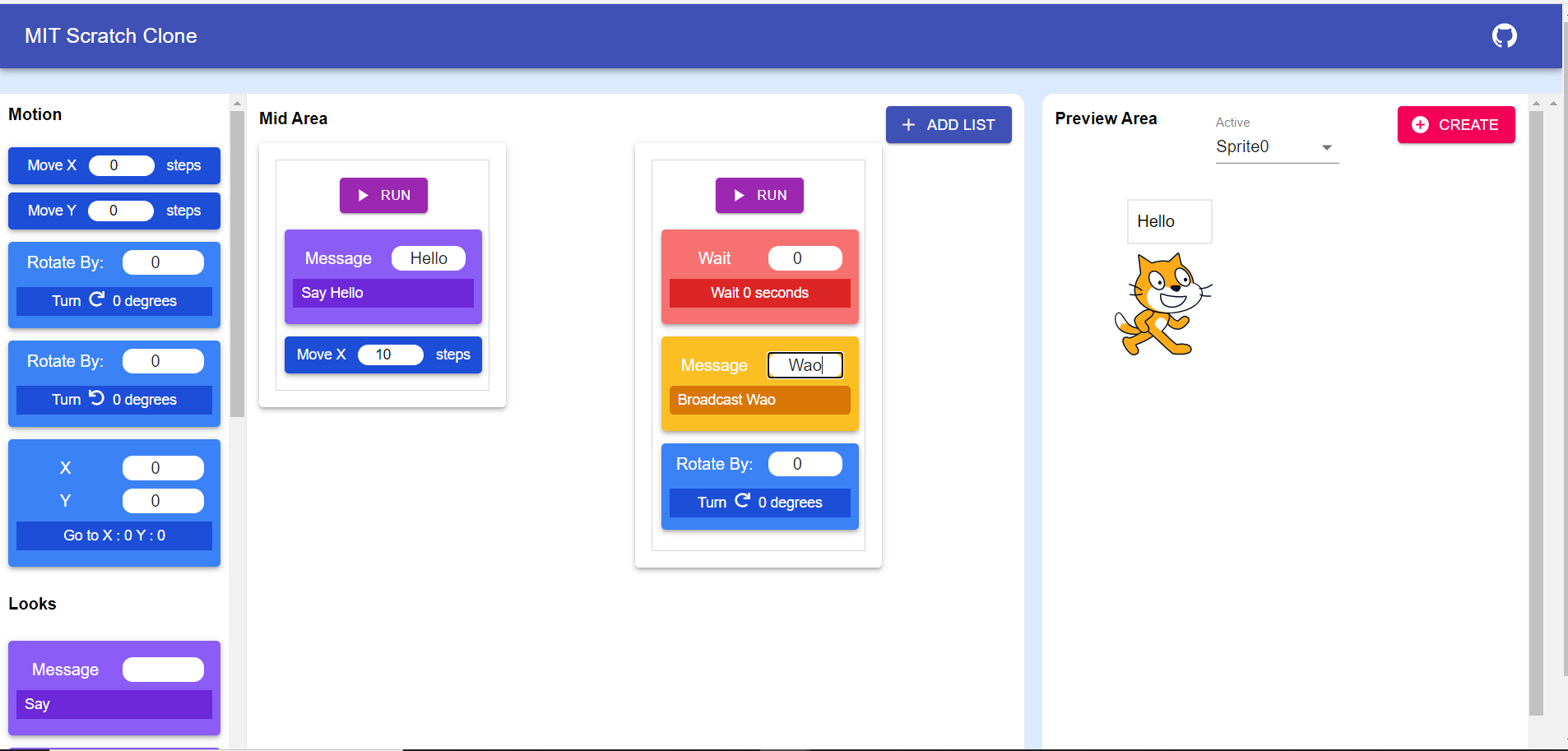
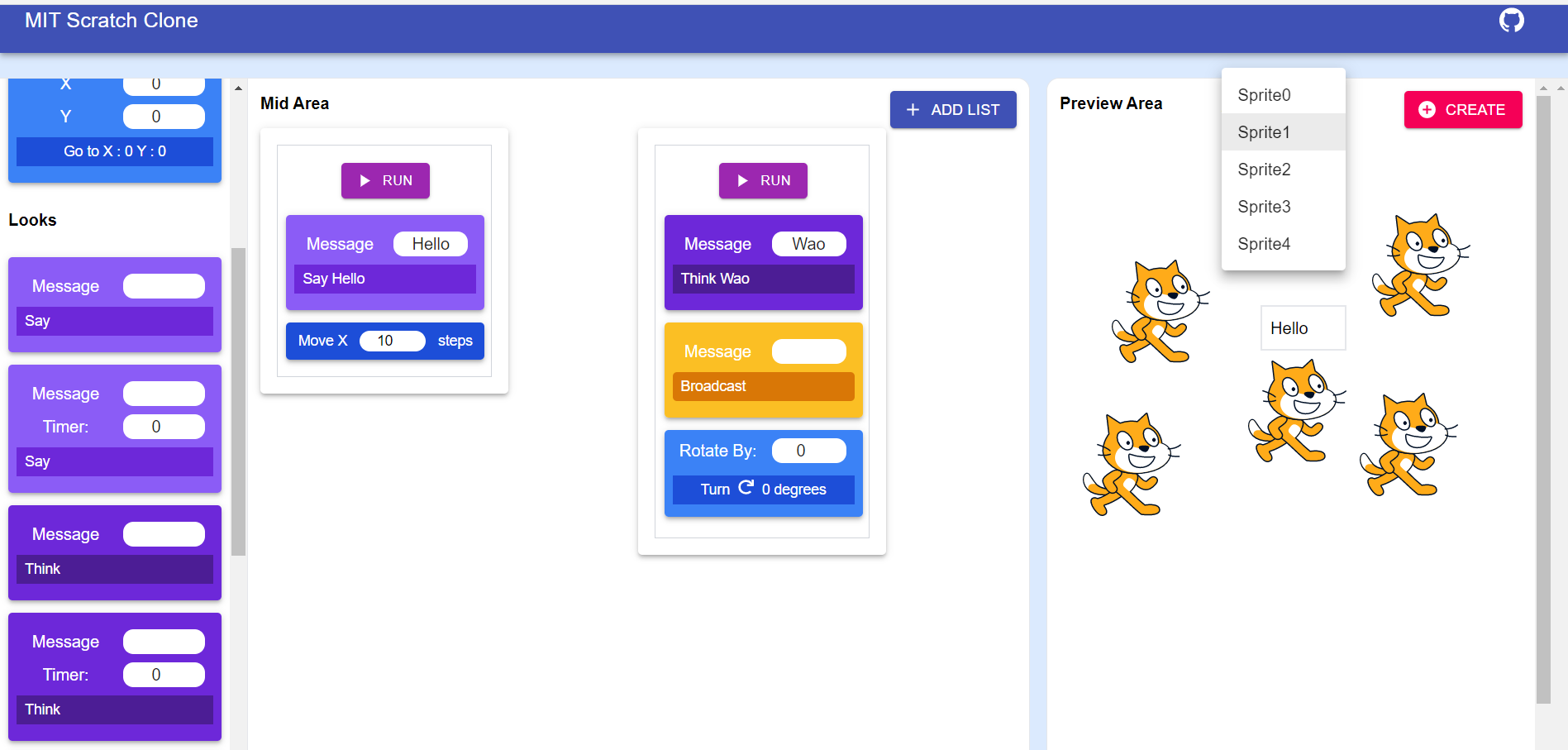
Este proyecto cubre las características principales de 4 secciones de MIT Scratch.
Características
- Arrastra y suelta tus funciones favoritas en las listas
- Mover funciones entre listas
- Si desea eliminar alguna función del área media, simplemente arrastre y suelte fuera de la lista
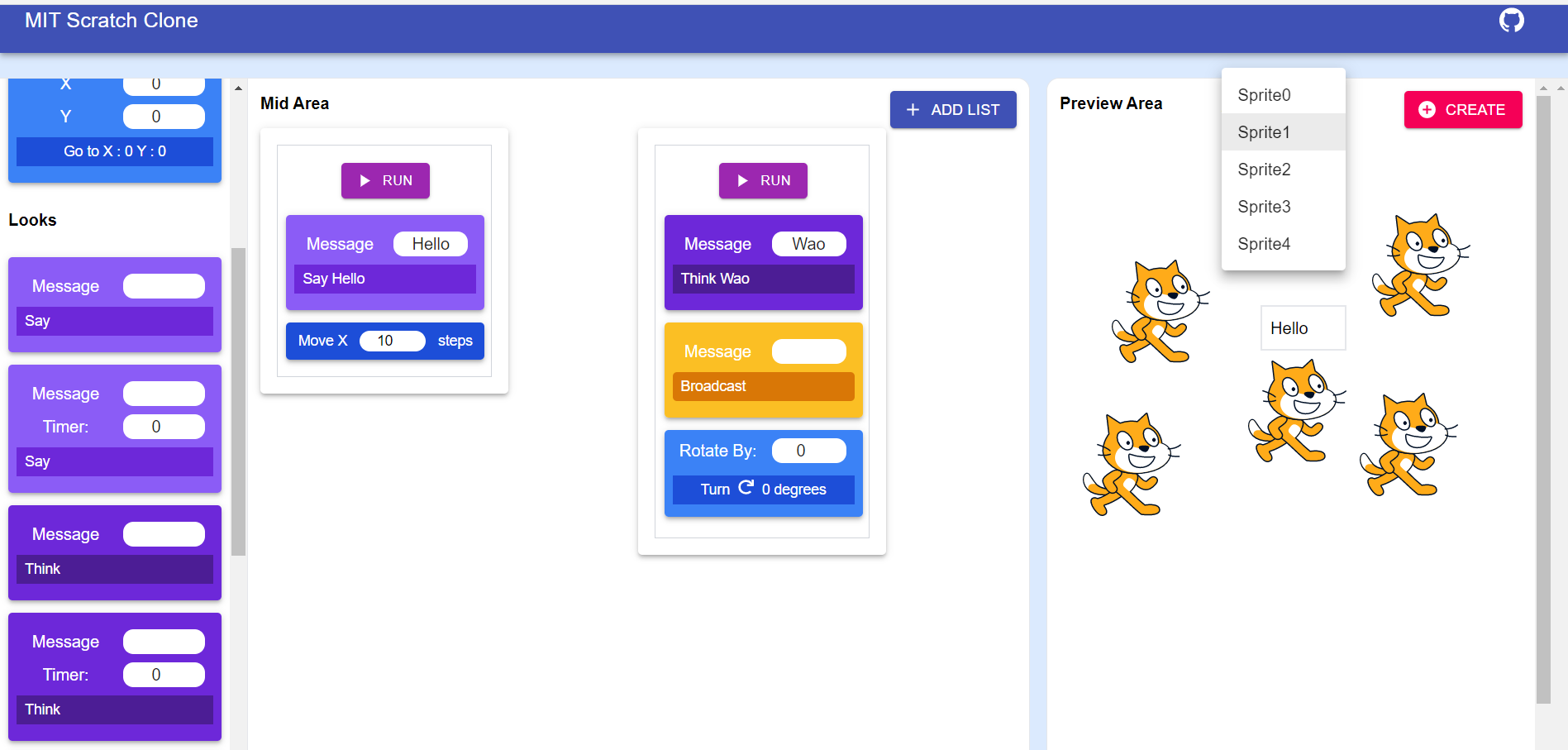
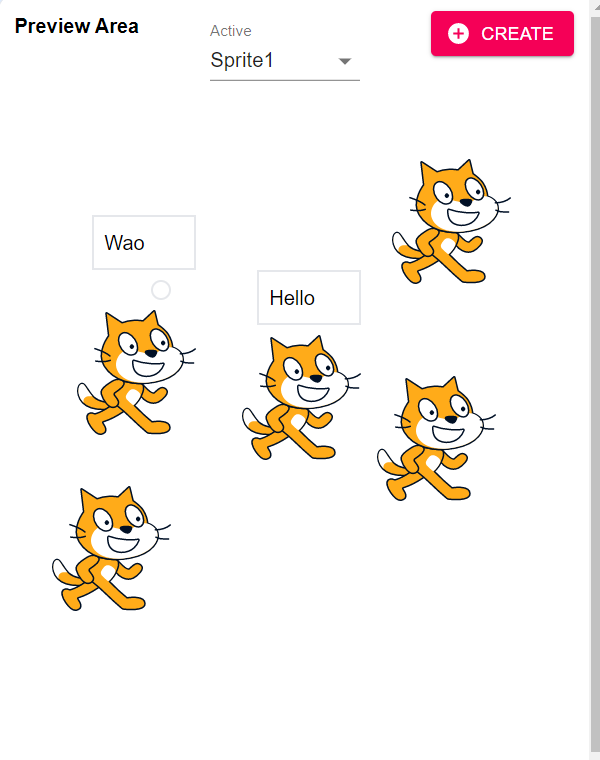
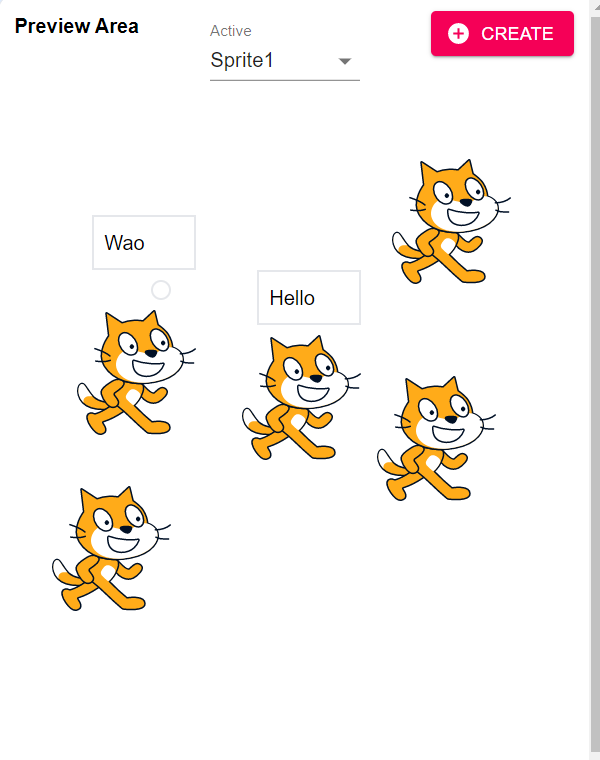
- Puedes crear tantos sprints como quieras.
- Mueva el sprint por el área de vista previa usando el mouse
- Elija Sprint para el cual desea ejecutar su programa GUI
- Crea tantas listas de programas como quieras
- Crear programas largos
Secciones
Movimiento
- Muévete en dirección horizontal y vertical.
- Girar (en sentido horario y antihorario)
- Ir a coordenada
Aspecto
- Quieres que tu sprint diga algún mensaje
- Mostrar mensaje durante algún tiempo
- Capacidad de pensamiento para Sprint
- Piensa por un tiempo definido
- Desaparecer pensamientos
- Mostrar sprint
- Ocultar carrera
Eventos
- Transmitir un mensaje (notificación)
Control
- Espere un poco de duración
- Repita ciertas funciones durante un número de veces específico
Pila de tecnología
- reaccionarjs
Bibliotecas
- Viento de colaCSS
- notitack
- redux
- Interfaz de usuario de materiales
NOTA:
Casi todas las funciones están adjuntas con transición . Puede haber algún retraso en la ejecución de algunas funciones. Sé que estarías muy emocionado de verlo en acción. ?. ¿Solo un poco de paciencia?
NO COPIE NI UTILICE ESTO PARA NINGÚN FIN COMERCIAL
Para empezar:
- Ejecute
npm i para instalar dependencias - Ejecute
npm start y abra http://localhost:3000 para ver la aplicación