
¿Estás buscando una manera fácil de subir archivos? Esto es lo que estás buscando.
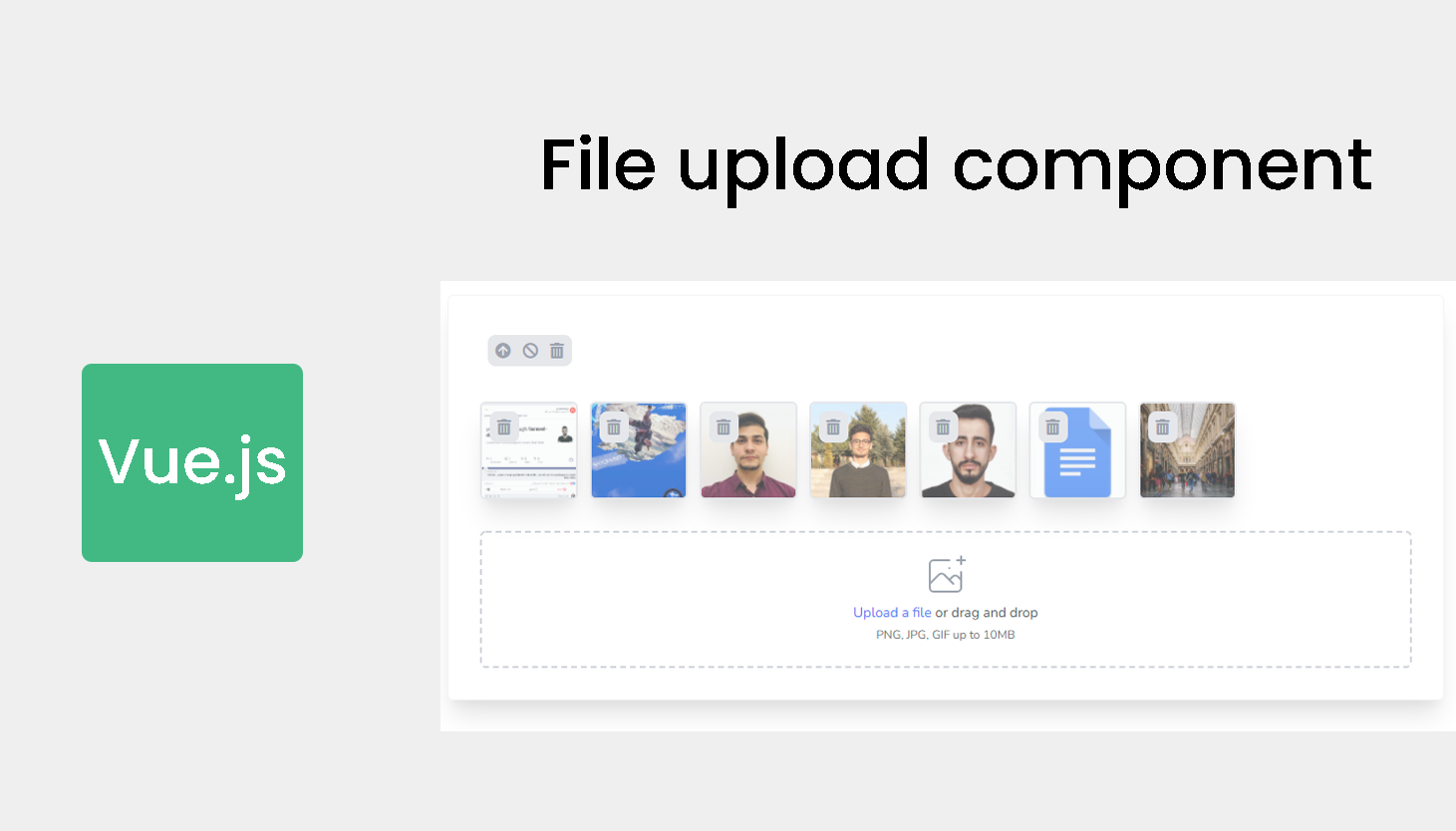
Este es un componente de vue para cargar archivos usando ajax. Contiene características sorprendentes, puedes usarlo fácilmente sin ninguna complejidad.
La documentación para cargar archivos se puede encontrar aquí aquí
Demostración de carga de archivos
Para instalar y configurar el componente seguiremos unos pocos pasos:
npm install ` @yazan.alnughnugh/file-upload Vista 2
// app/resources/js/app.js
Vue . component ( 'file-upload' , require ( '@yazan.alnughnugh/file-upload' ) . default ) ;Vista 3
// app/resources/js/app.js
import FileUpload from '@yazan.alnughnugh/file-upload' ;
const app = createApp ( options ) ;
app . component ( 'file-upload' , FileUpload ) ;
app . mount ( '#app' ) ; Para comenzar a usar el componente, agregaremos un componente a su archivo Blade con tres accesorios,
url es la URL a la que desea enviarle la solicitud,
id si desea enviar la identificación del modelo con la solicitud,
label aquí puedes agregar tu descripción.
// resources/posts/create.blade.php
< file-upload :url =" url " :id =" id " :label =" label " > </ file-upload > La solicitud será la misma que se muestra a continuación. Los archivos se enviarán uno por uno, una solicitud para cada archivo.
// resources/posts/create.blade.php
[
" id " => " 9 " , // if you added id
" file " => File , // this is our file
] ; | Nombre | Tipo | Por defecto | Descripción |
|---|---|---|---|
url | Cadena | "/" | es la URL donde desea enviarle la solicitud |
id | Número | nulo | si desea enviar la identificación del modelo con la solicitud |
label | Cadena | 'PNG, JPG, GIF hasta 10 MB' | aquí puedes agregar tu descripción |