Obtener datos y mostrarlos en un modal Bootstrap
Tecnologías utilizadas: Codeigniter como marco PHP, Ajax, jQuery, MYSQL y Bootstrap como marco CSS para diseñar las páginas.
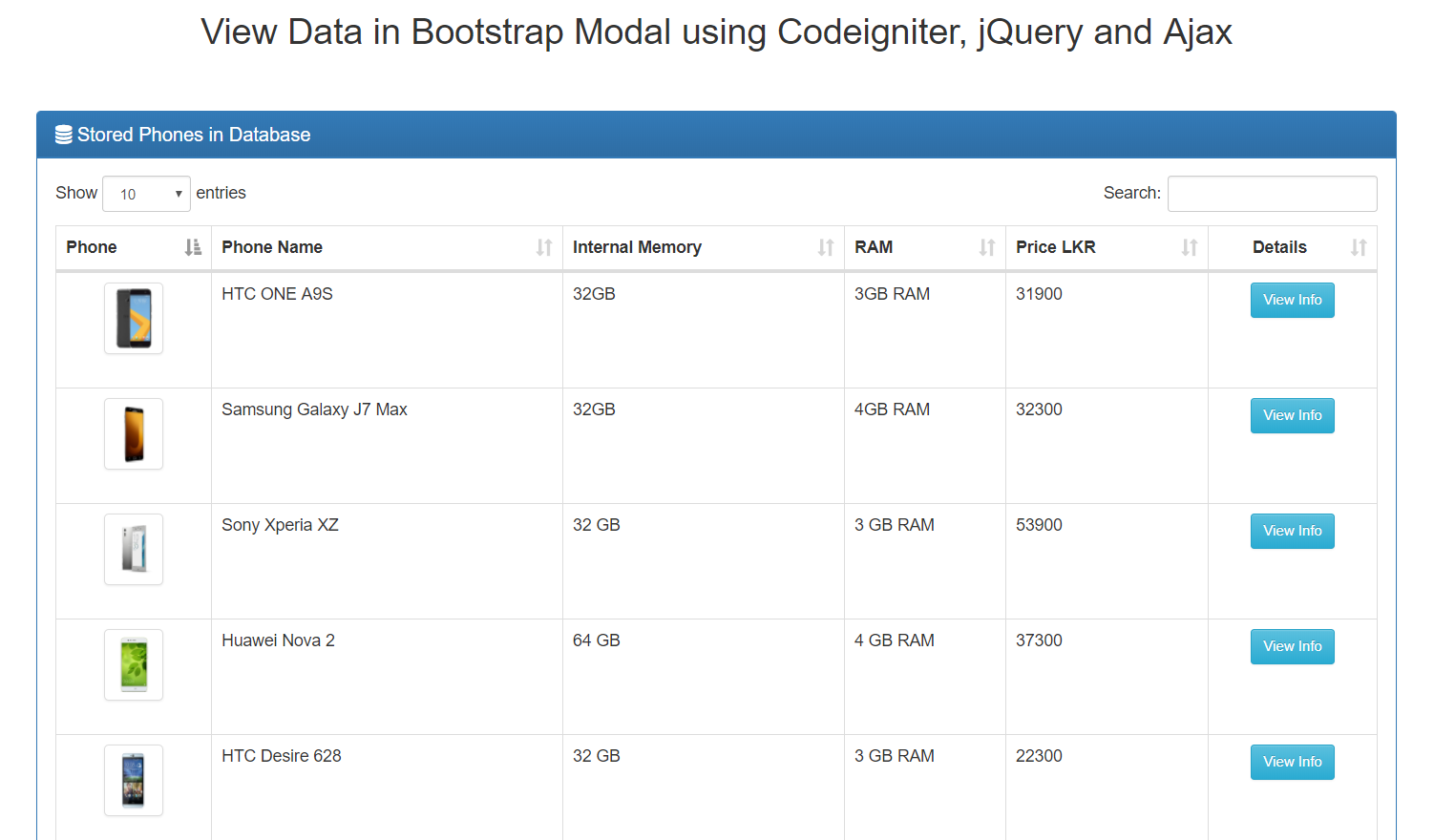
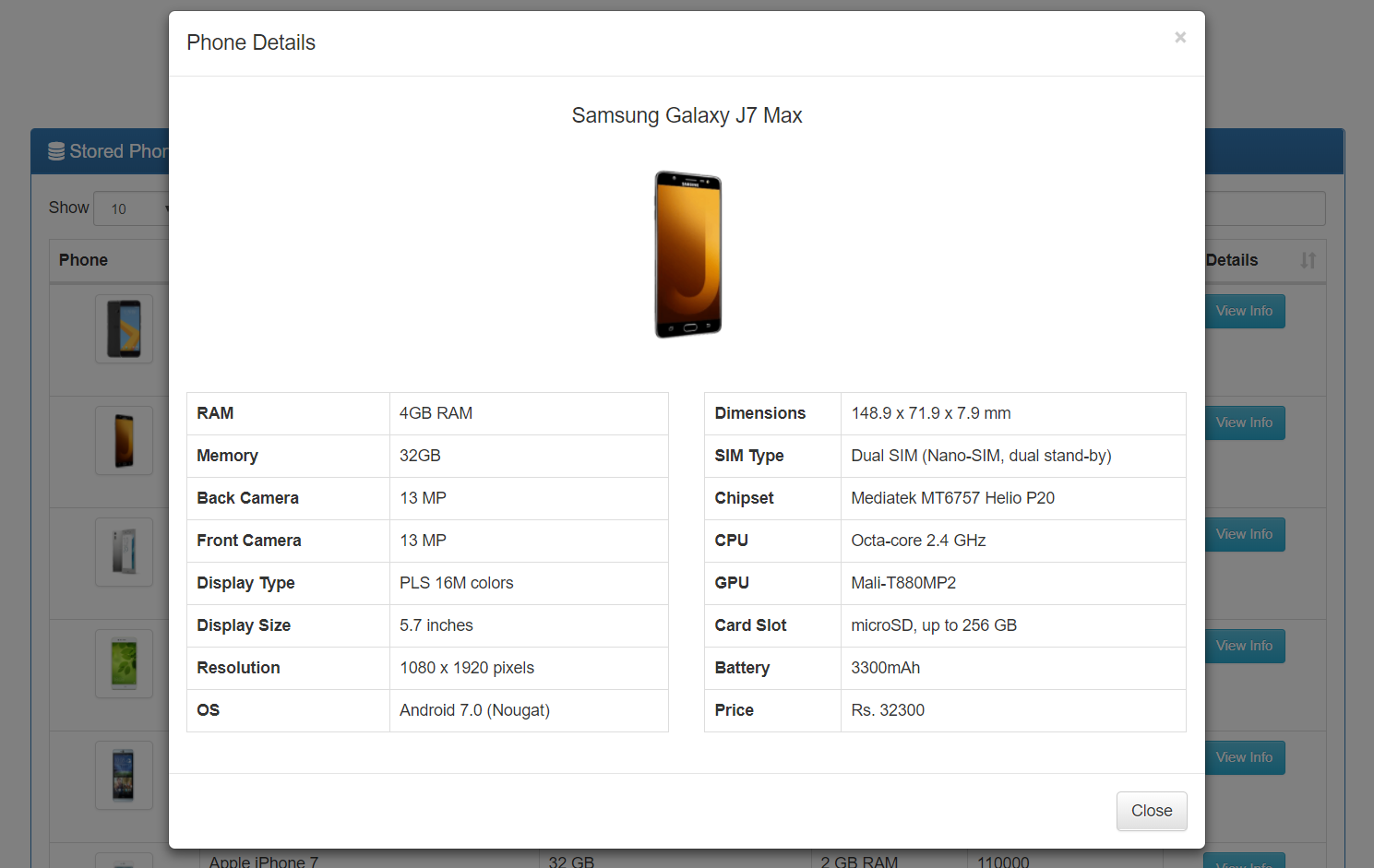
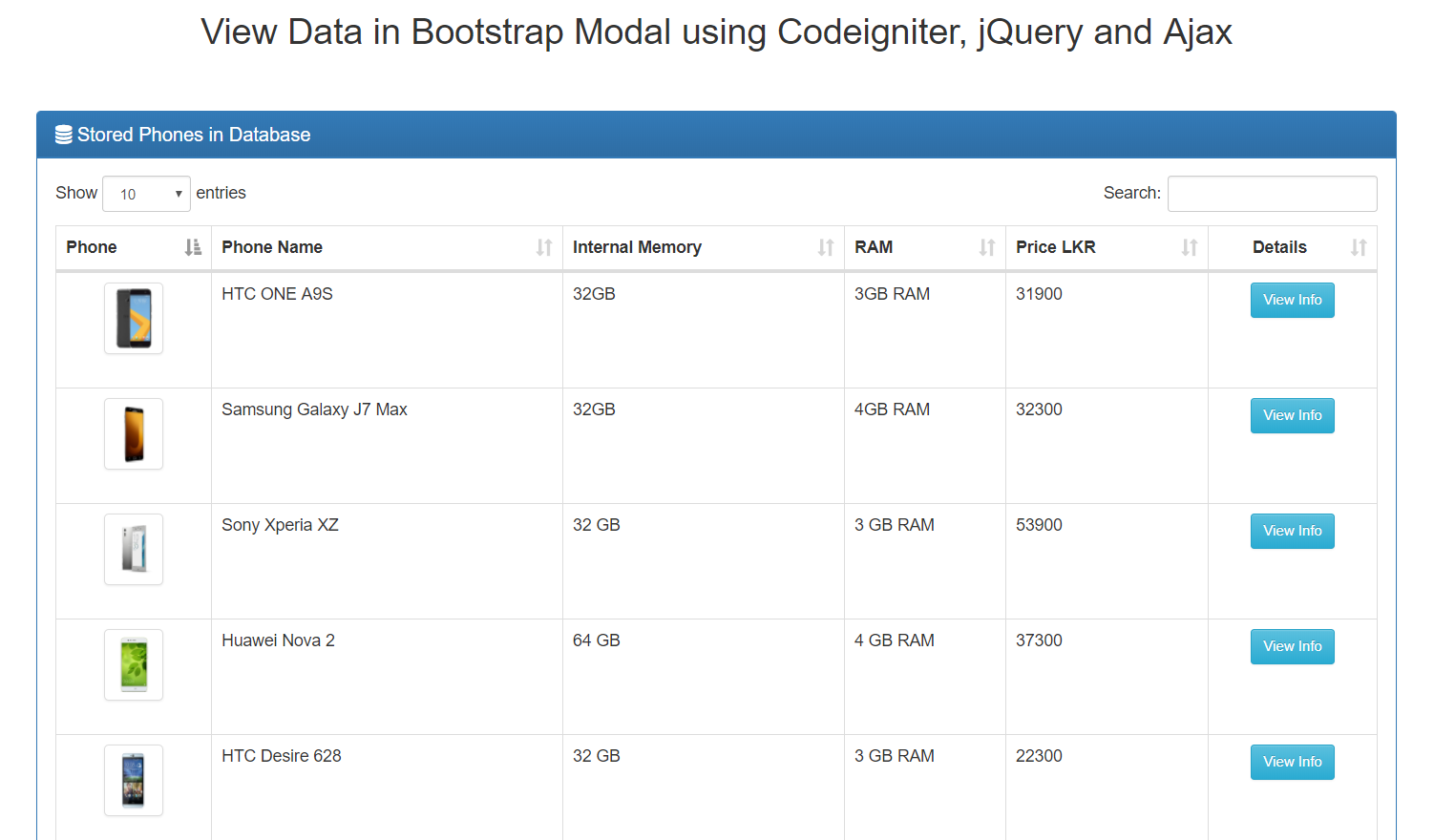
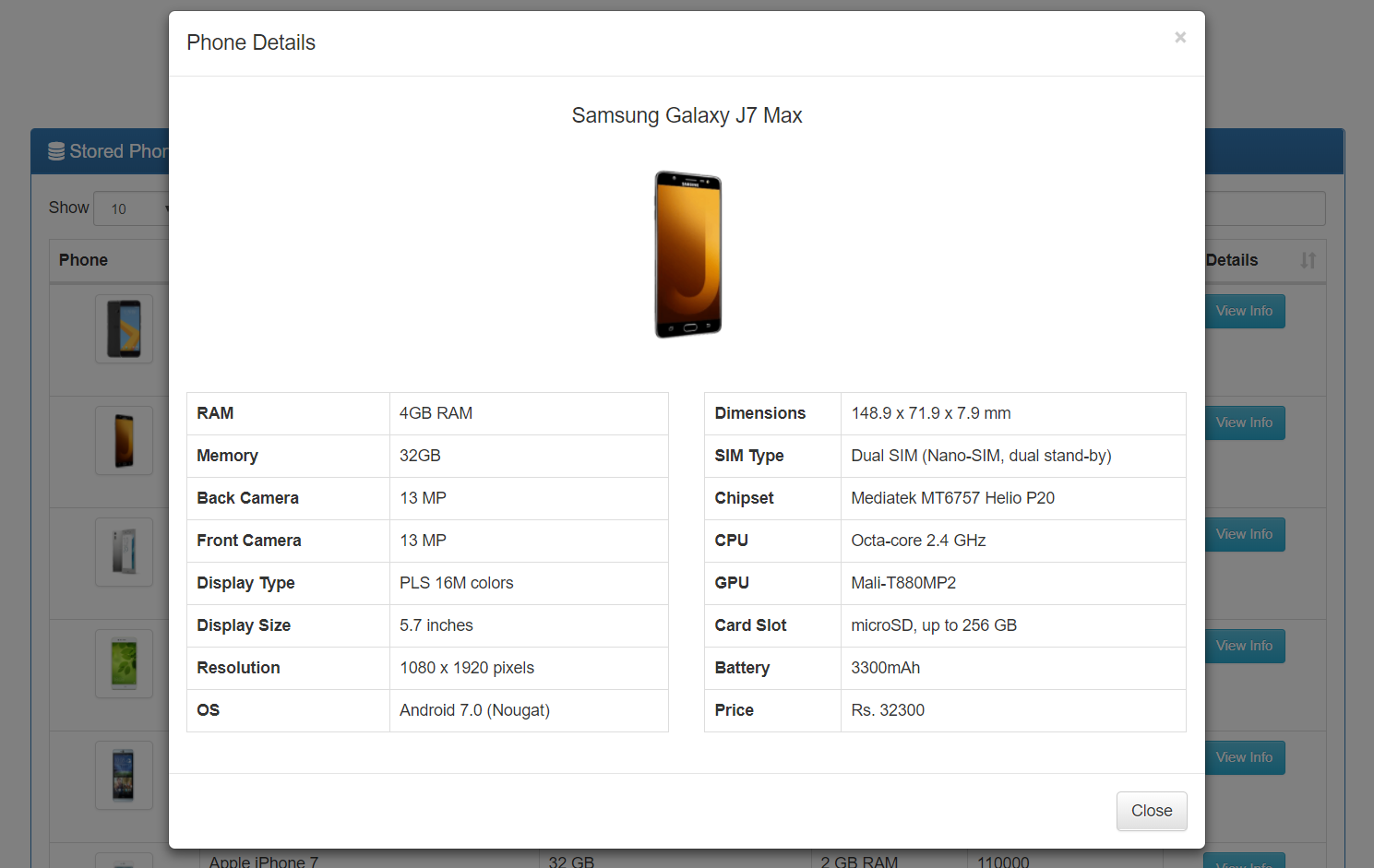
Aplicación que muestra datos obtenidos de la base de datos en un componente modal Bootstrap
- Descarga el archivo zip.
- Extráigalo y cámbiele el nombre a FetchModal .
- Ejecute XAMPP o WAMP y vaya a "http://localhost/phpmyadmin".
- Cree una nueva base de datos llamada fetch_ajax y selecciónela.
- Luego importe el archivo SQL incluido en la carpeta del proyecto llamado fetch_ajax.sql .
- Navegue a la carpeta "C:xampphtdocs" (si está usando XAMPP) o a la carpeta "C:wampwww" (si está usando WAMP).
- Ahora mueva la carpeta FetchModal allí.
- Escriba la URL del proyecto como: "http://localhost/FetchModal".