jquery tabledit
v1.2.7
Editor en línea para tablas HTML compatible con Bootstrap. Tabledit usa Ajax para guardar una nueva fila y para Editar y Eliminar fila.
El complemento funciona con otros complementos:
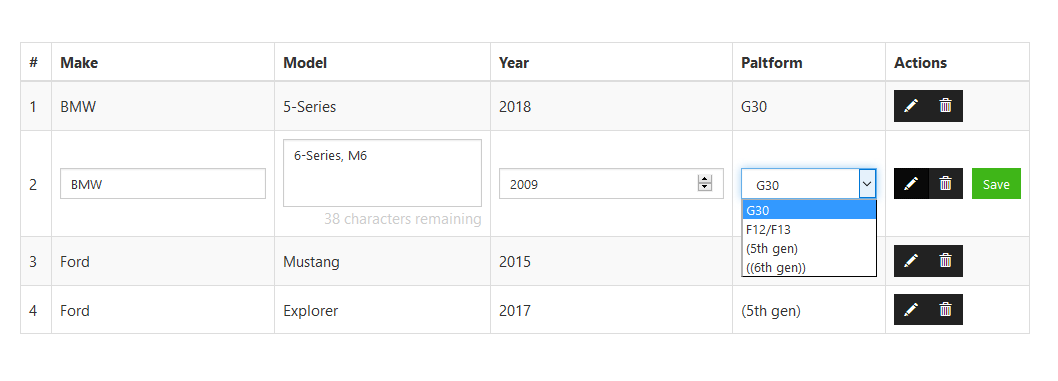
Más en el ejemplo 7 en https://bluesatkv.github.io/jquery-tabledit/#examples7

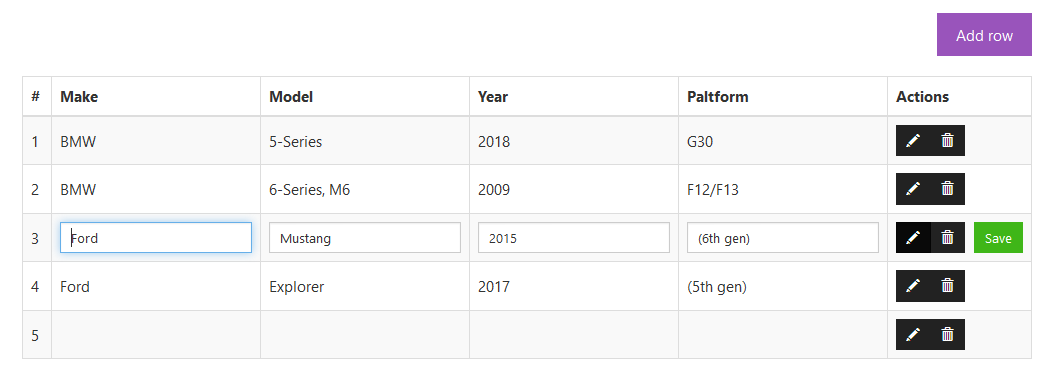
Más en el Ejemplo 9 en https://bluesatkv.github.io/jquery-tabledit/#examples9-10

<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="jquery.tabledit.js"></script>
<table class="table table-hover" id="my-table">
<thead>
<tr>
<th>Id</th>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
<th>Column 4</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</tbody>
</table>
$('#my-table').Tabledit({
columns: {
identifier: [0, 'id'],
editable: [[1, 'col1'], [2, 'col1'], [3, 'col3'], [4, 'col4']]
}
});
Valor de solo lectura en TD
Establece esto en la matriz editable, si desea solo lectura, deje la columna fuera de la matriz 'editable', por ejemplo: la columna 3 no sería editable.
$('#my-table').Tabledit({
columns: {
identifier: [0, 'id'],
editable: [[1, 'col1'], [2, 'col1'], [4, 'col4']]
}
});
Documentación completa completa de BluesatKV en https://bluesatkv.github.io/jquery-tabledit/#documentation
Consulte CHANGELOG en https://github.com/BluesatKV/jquery-tabledit/blob/master/CHANGELOG.md