Plantilla de blog científico basada en AI Summer

La plantilla actual se puede utilizar para blogs científicos, ya que admite una amplia variedad de componentes necesarios, como por ejemplo:
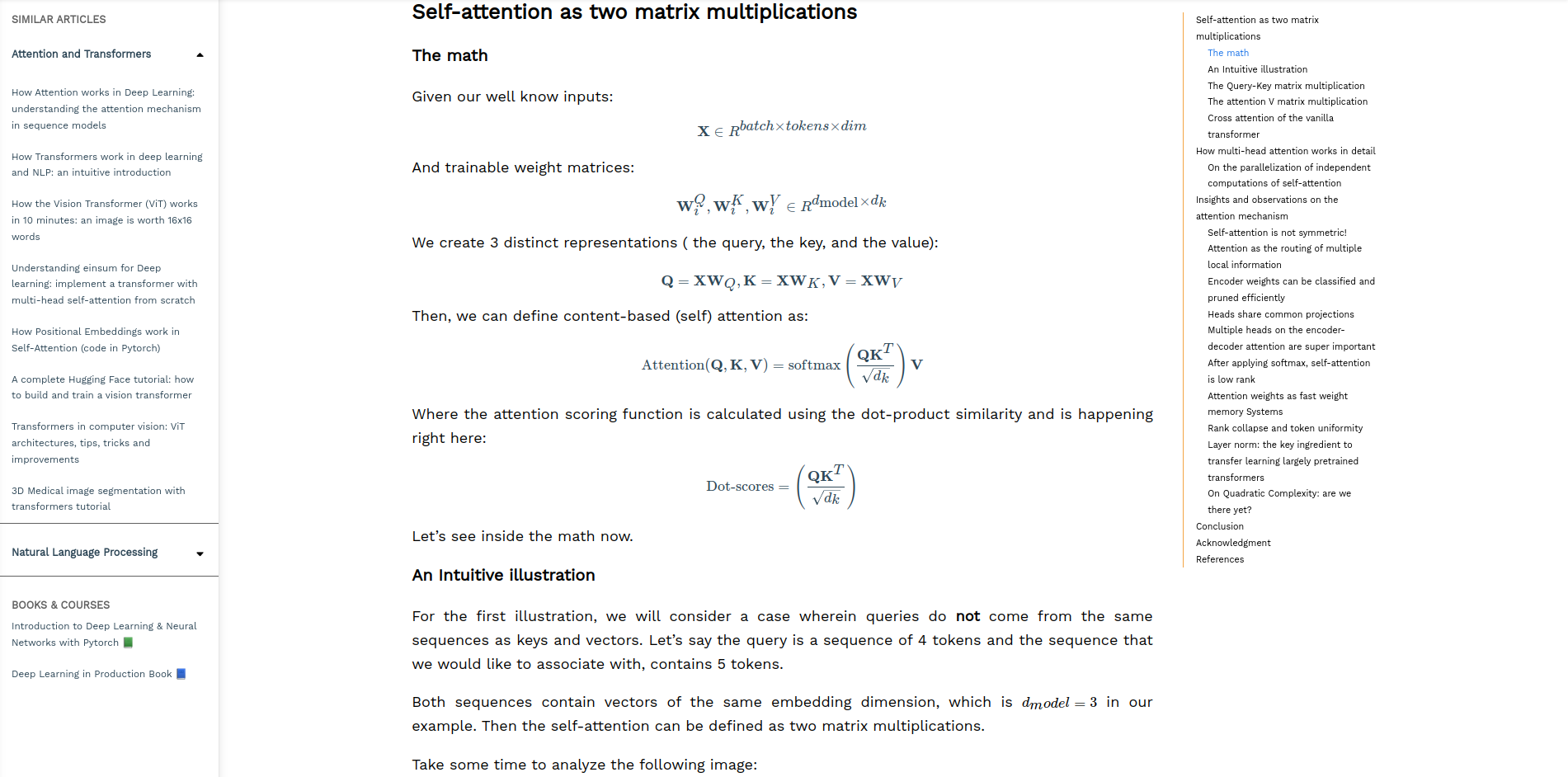
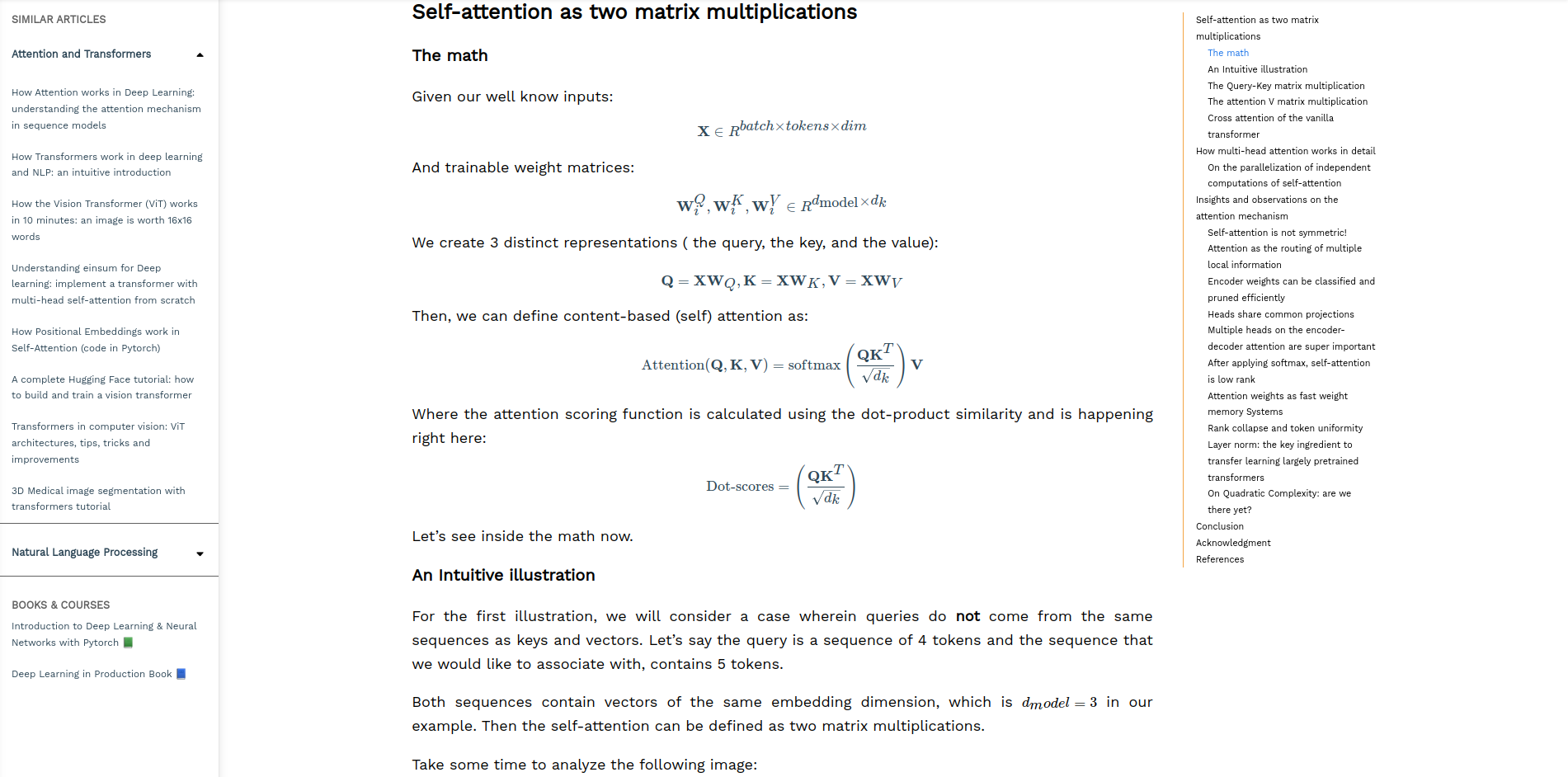
- Representación de látex
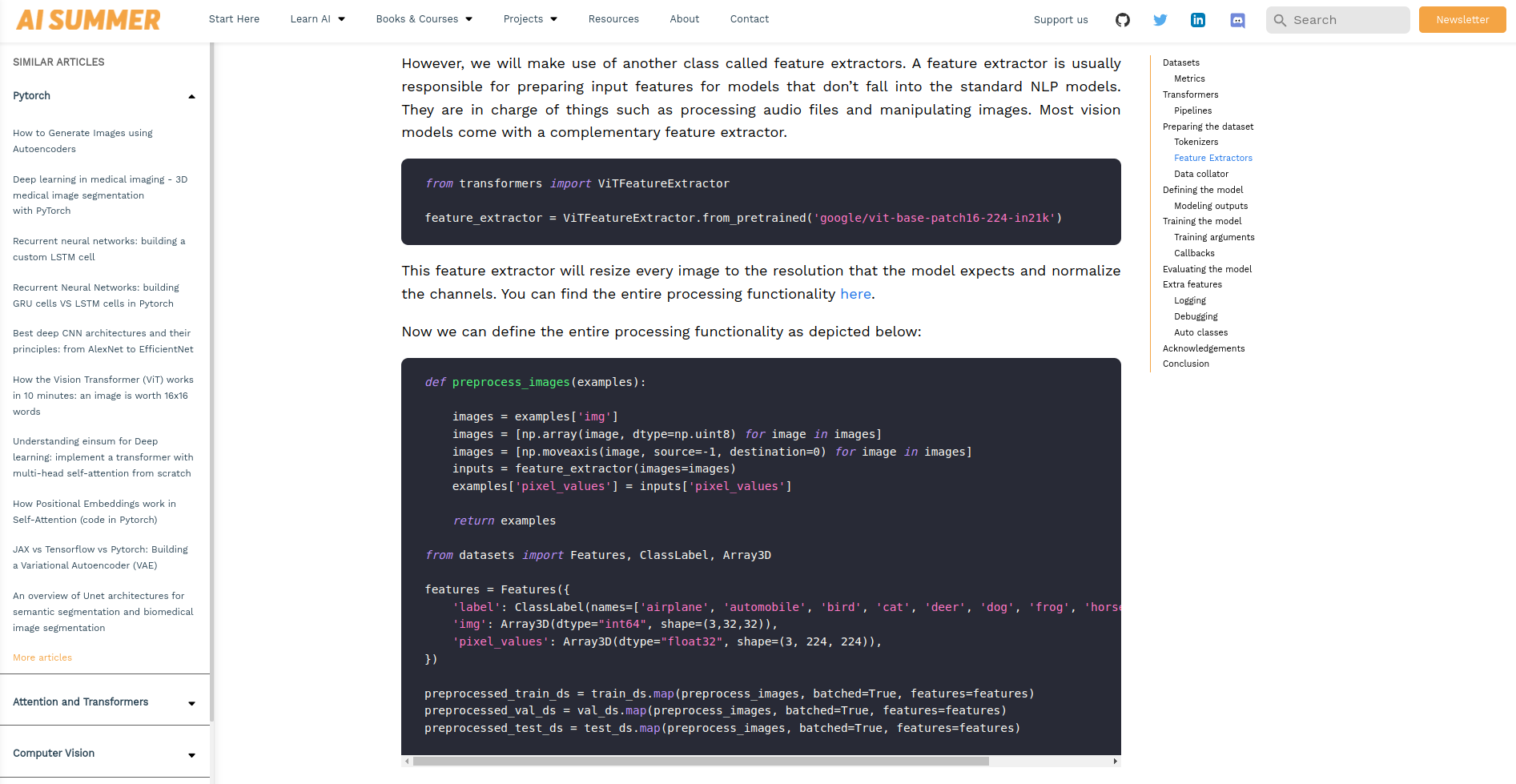
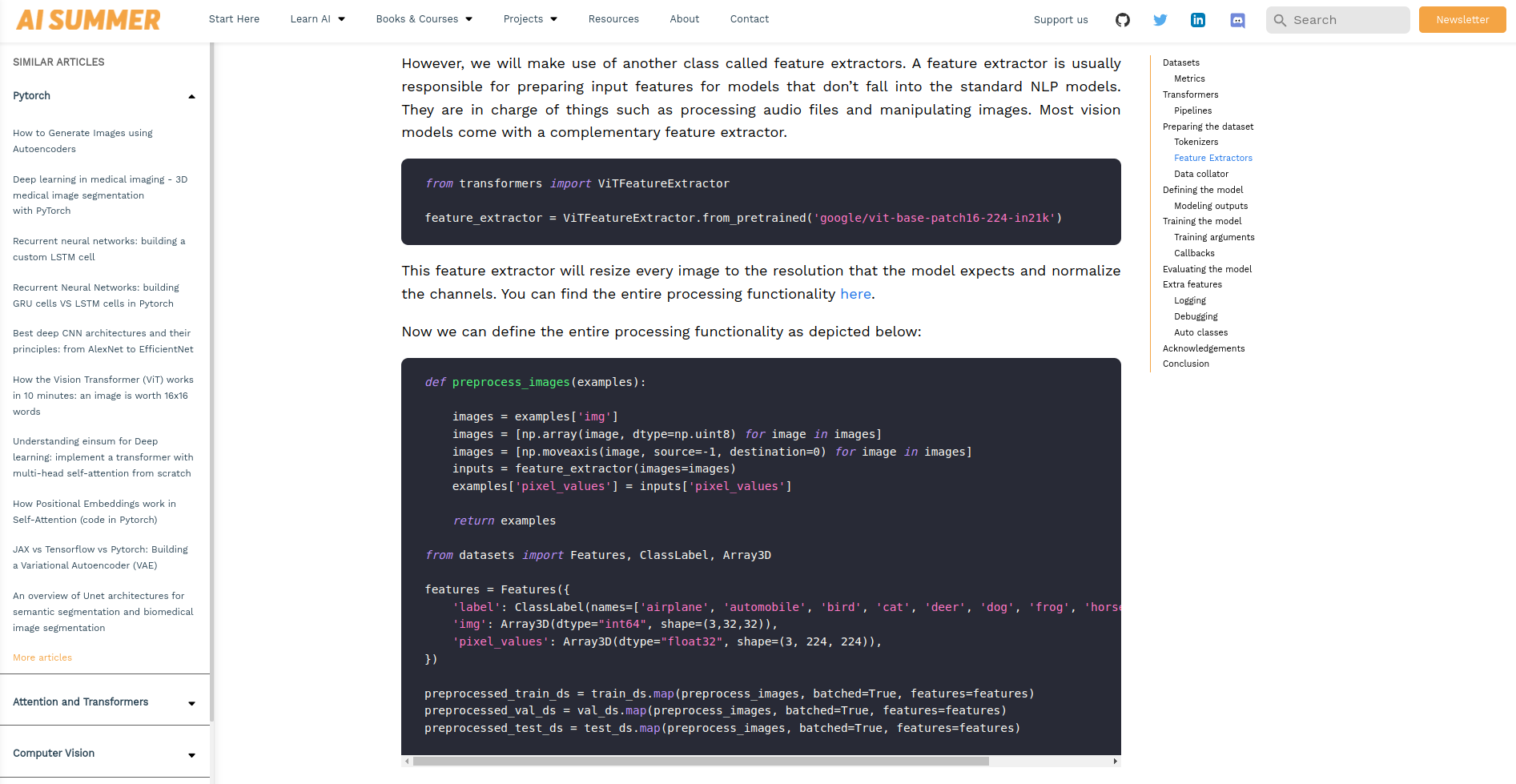
- Bloques de código con resaltado
- Referencias y citas
- Insertar gifs y vídeos
- Componentes interactivos
- Tabla de contenido
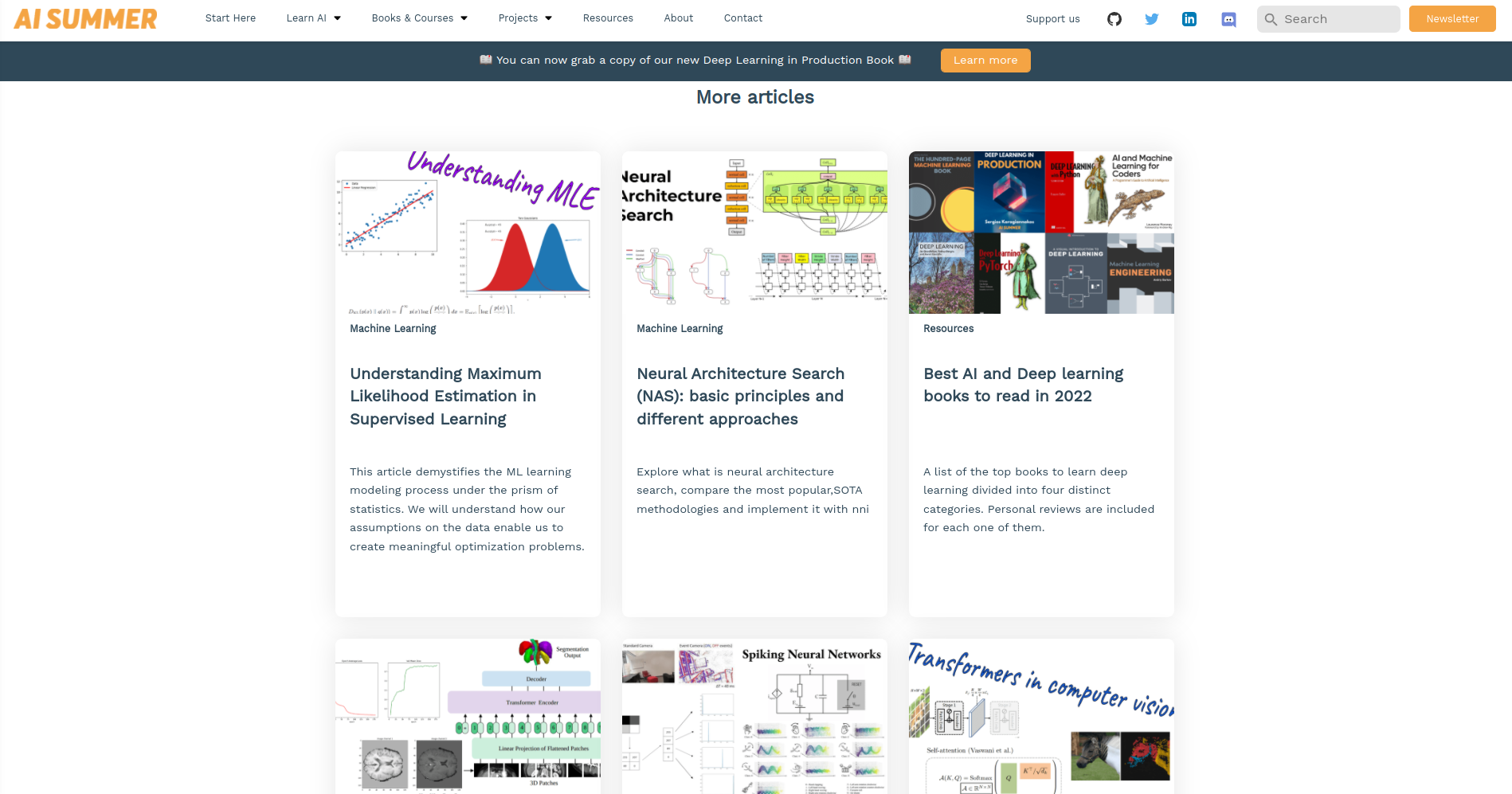
- Artículos similares
Otras características importantes:
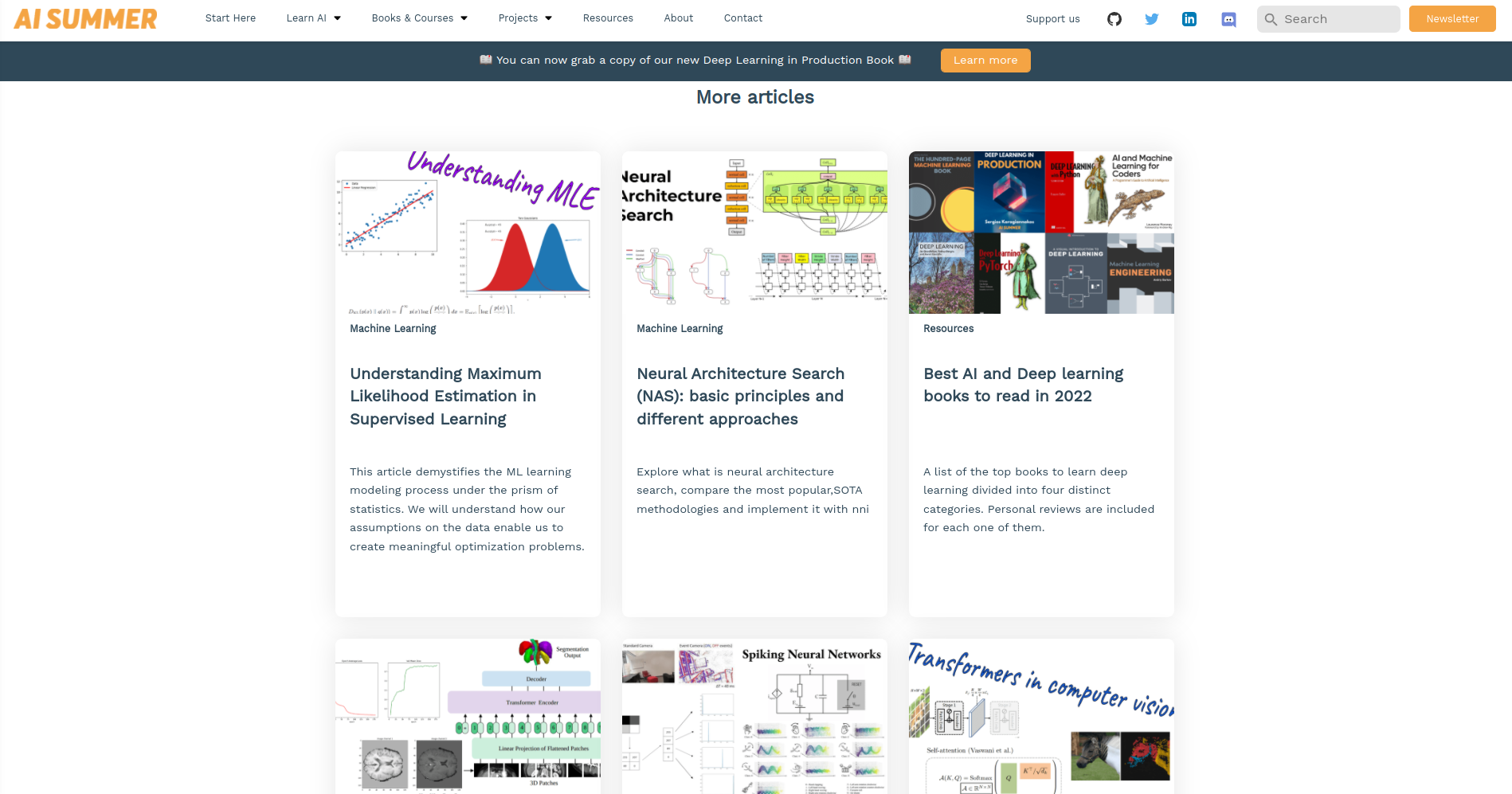
- Capacidad para filtrar y mostrar publicaciones por tema.
- Páginas de autor personalizables
- 100% responsivo
- Las páginas se pueden crear con código React estándar o usando Markdown
- Buscar con un índice local usando flexsearch
- Listo para SEO
- Imágenes responsivas y canal de preprocesamiento de imágenes
- Administrador de etiquetas y análisis de Google
- generación de robots.txt
- Generación de feeds XML
- Generación de mapas del sitio
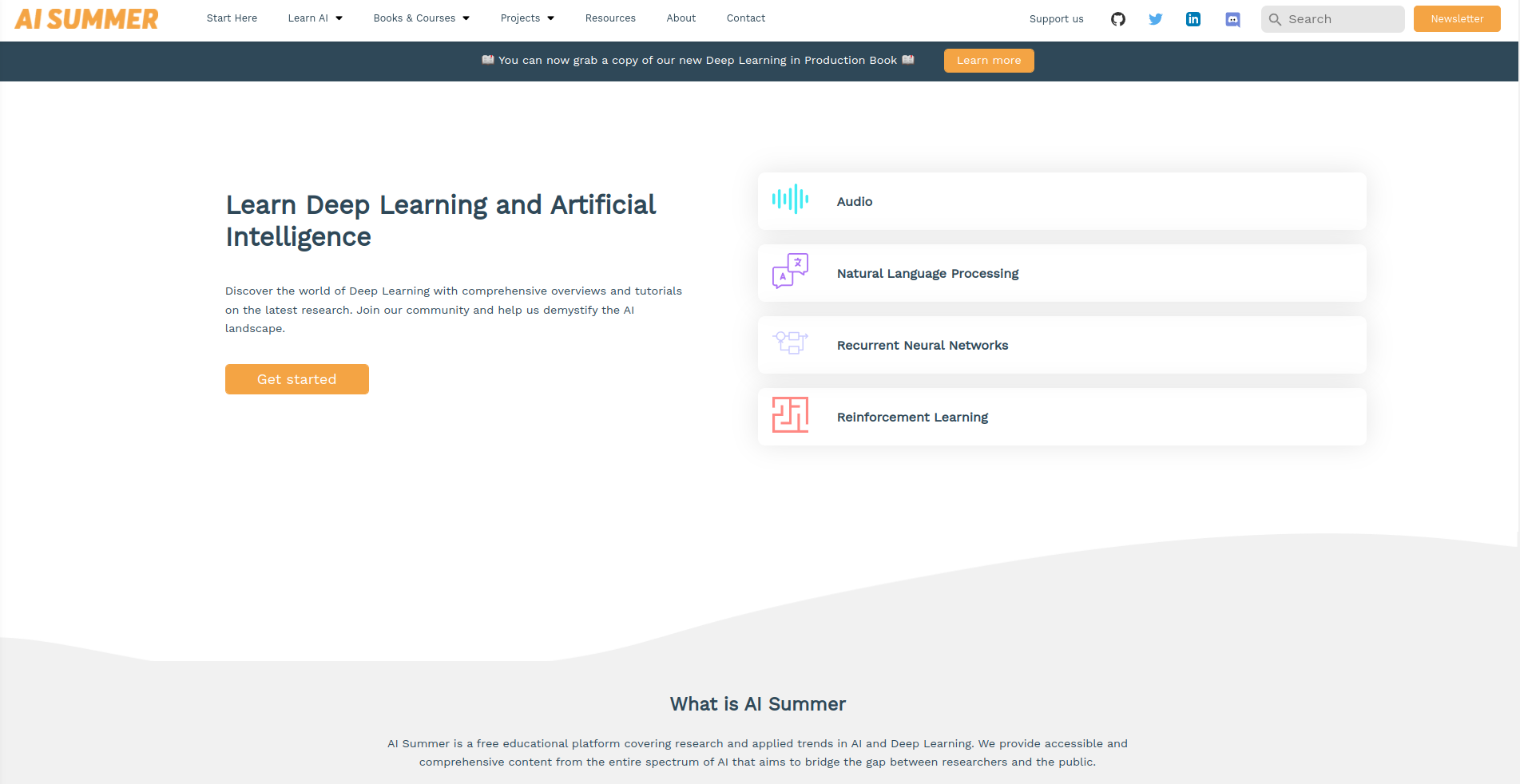
Vea un ejemplo en vivo en nuestro sitio web
La plantilla se basa en theaisummer.com, que eliminamos de todo lo innecesario para proporcionar un marco mínimo, listo para usar pero rico en funciones para blogs científicos.

Información importante
- La plantilla está construida con Gatsby v2, por lo que se requiere cierta familiaridad con React. Para aquellos que quieran personalizarlo, recomendamos consultar los documentos oficiales de Gatsby.
- Se utiliza Typecript y TSX en lugar de Javascript
- El preprocesador Sass se utiliza para diseñar.
- Se usa MDX en lugar de Markdown para que podamos agregar componentes React personalizados dentro de Markdown. Eso nos permite una alta capacidad de personalización, widgets interactivos y más.
- El látex se renderiza con Katex y remark-math.
- Los bloques de código se renderizan con prism-react-renderer
- Siguiendo el paradigma de Gatsby, GraphQL se utiliza para consultar el contenido del sitio web.
- El contenido también se puede obtener mediante archivos YAML.
- Los formularios se pueden crear usando reaccionar-hook-form
- Animaciones en soporte de desplazamiento.

Cómo ejecutar la plantilla
- Instalar las dependencias necesarias.
- Corre Gatsby
¿Qué necesitas hacer antes de implementar?
- Actualice
gatsby-config con la información de su sitio - Sube tus logotipos e íconos en
assets/images/ - Actualizar el componente
Seo.tsx - Actualiza tus temas en
styles/ - Actualice los archivos yaml en
site-content
Cómo implementar
- Construya los archivos estáticos finales
- Vista previa del sitio web
- Transfiera la carpeta
public a la opción de alojamiento que elija. Por ejemplo, AI Summer se implementa en el hosting de Firebase, pero cualquier almacenamiento de objetos funcionará bien.

Apoyo
Si realmente le gusta este repositorio y lo encuentra útil, considere (★) destacarlo para que pueda llegar a una audiencia más amplia de personas con ideas afines. ¡Sería muy apreciado :)!
Contribuir y reportar errores
Eres más que bienvenido a contribuir a la plantilla agregando más funciones, corrigiendo errores y más. ¿Recuerda que esta plantilla fue creada por ingenieros de aprendizaje automático y no por desarrolladores web, por lo que le pedimos disculpas de antemano?
Si encuentra un error, cree un problema de GitHub o, mejor aún, envíe una solicitud de extracción. De manera similar, si tiene preguntas, simplemente publíquelas como problemas de GitHub. Más información aquí.
Equipo actual
Sergios Karagianakos, Nikolas Adaloglou e Ilias Papastatis
Licencia
Copyright 2022, Verano AI.
Licenciado bajo la Licencia Apache, Versión 2.0
Ver la licencia completa.