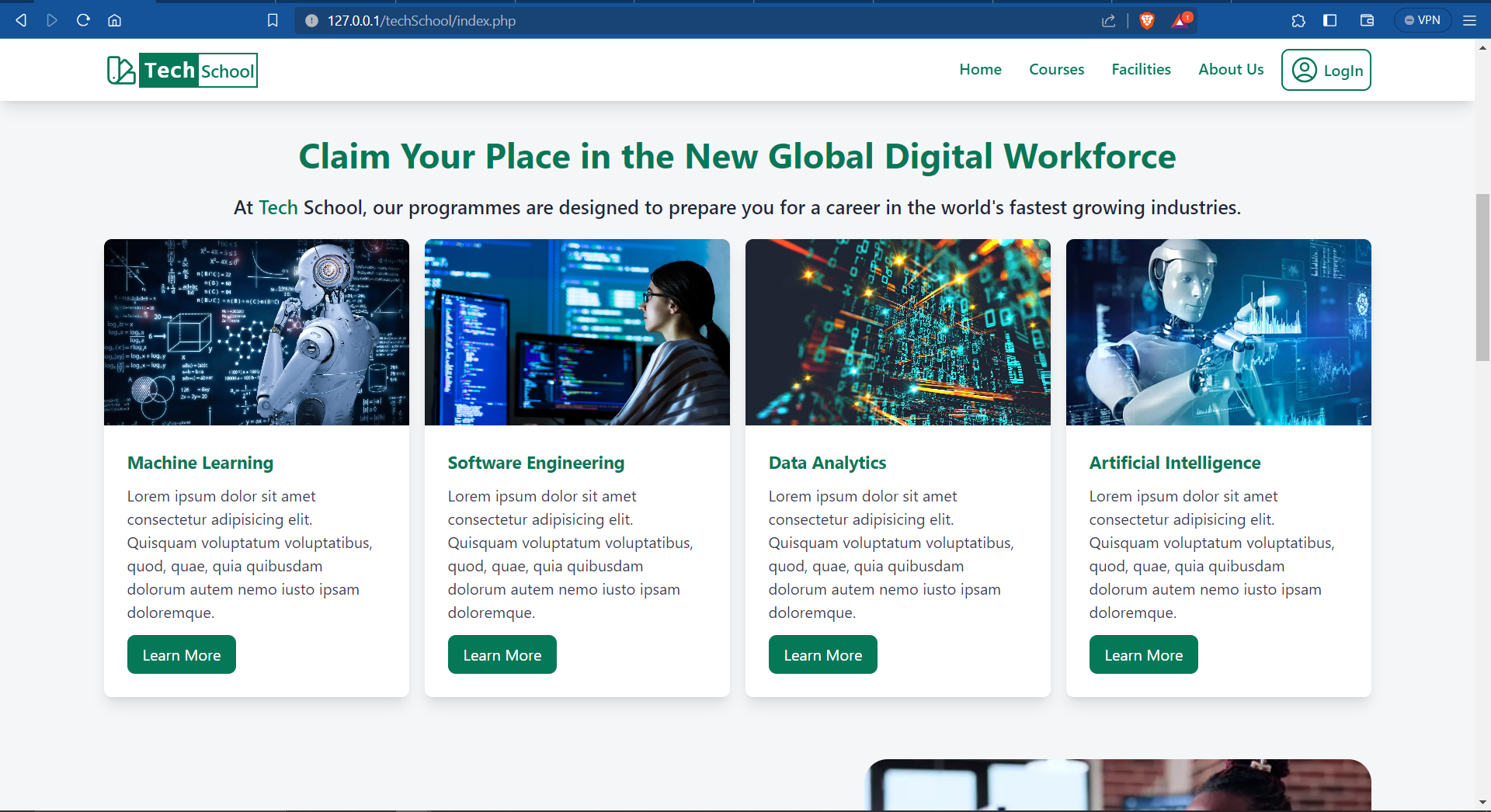
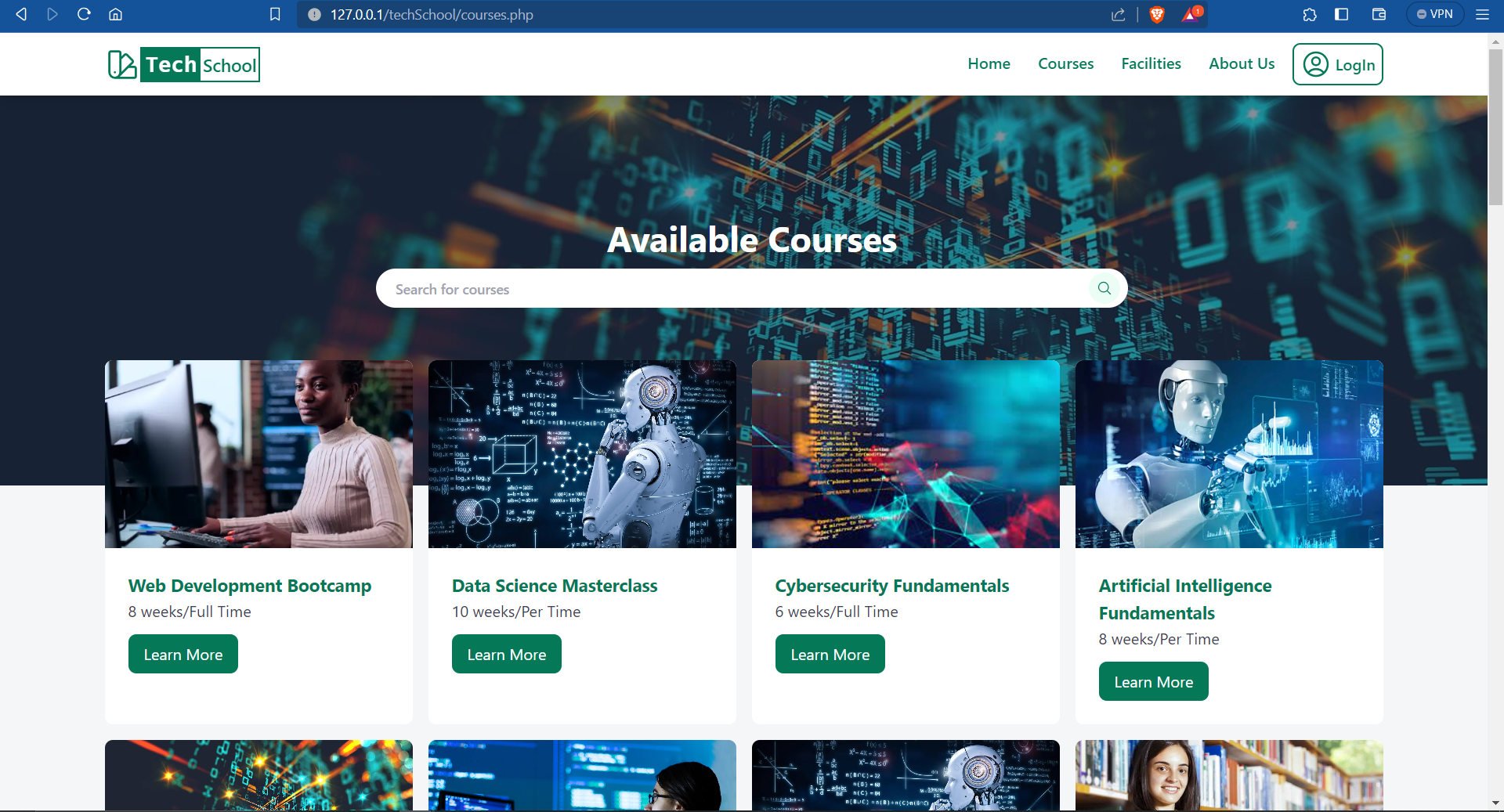
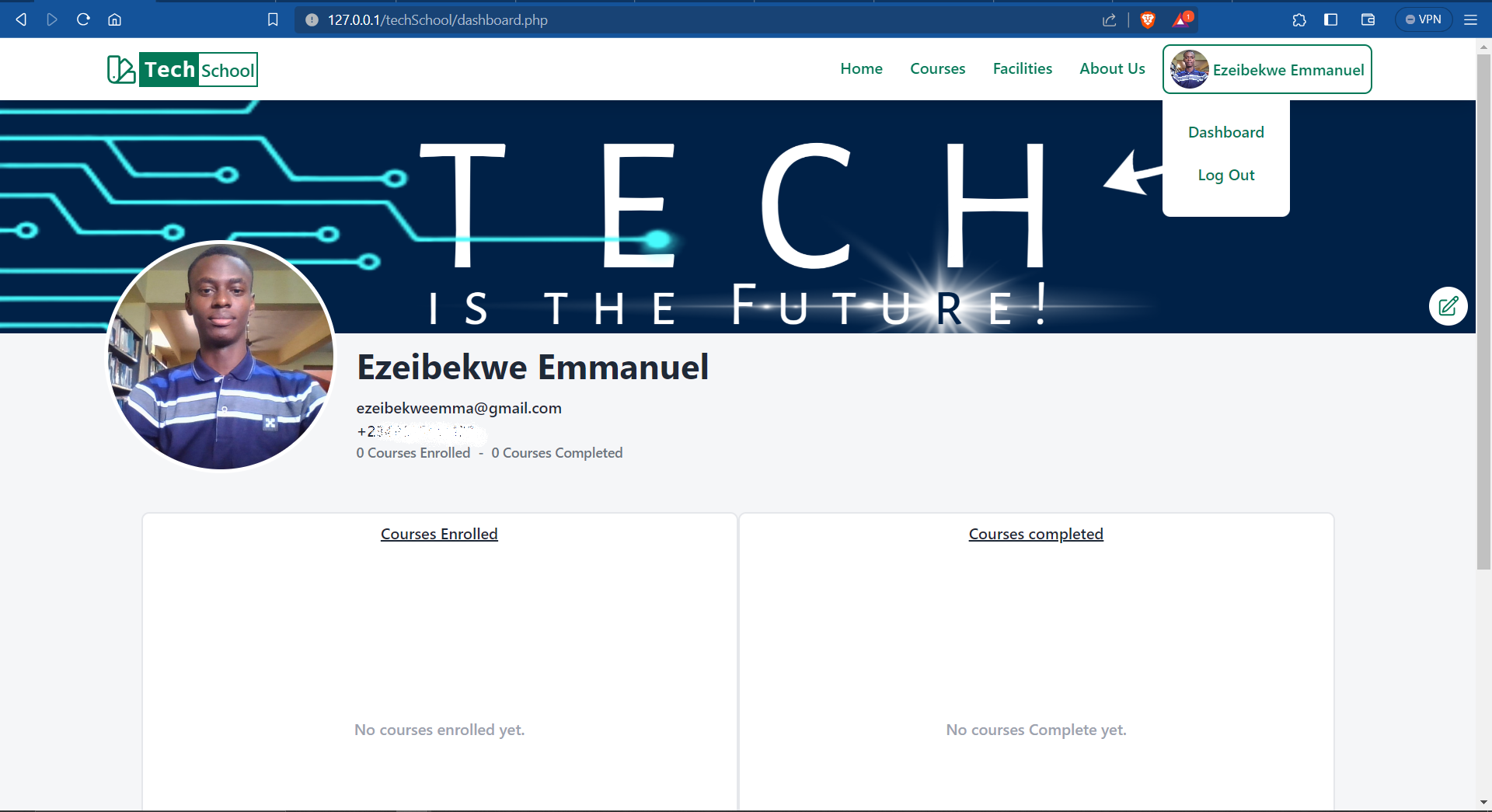
Tech School es una aplicación web diseñada para que las instituciones educativas administren los perfiles de los estudiantes y la inscripción a cursos. Proporciona a los estudiantes la posibilidad de editar sus perfiles, ver cursos disponibles e inscribirse en cursos de su elección. Este README proporciona una descripción general del proyecto Tech School, incluidas instrucciones de instalación y una breve descripción de sus características.
HTML : La base del desarrollo web.
CSS : Hojas de estilo en cascada para diseñar páginas web.
JavaScript : se utiliza para funciones web interactivas.
PHP : lenguaje de programación del lado del servidor para desarrollo web.
Tailwind CSS : un marco CSS de utilidad para crear aplicaciones web modernas.
DaisyUI : un complemento para Tailwind CSS que proporciona un conjunto de hermosos componentes de interfaz de usuario.
JSON : un formato de intercambio de datos ligero para almacenar e intercambiar datos.
Tech School ofrece las siguientes características:
Siga las instrucciones a continuación para que la aplicación web Tech School esté operativa en su máquina local.
Para ejecutar Tech School, necesita el siguiente software:
Clona el repositorio en tu máquina local.
git clone https://github.com/EzeibekweEmma/tech-school.gitNavegue hasta el directorio del proyecto.
cd tech-schoolInstale las dependencias de PHP usando Composer.
composer install Cree un archivo .env en el directorio raíz del proyecto y configure las siguientes variables:
# Database Configuration
DB_HOST = your_database_host
DB_USER = your_database_username
DB_PASS = your_database_password
DB_NAME = your_database_name
# Cloudinary Configuration
CLOUD_NAME = your_cloudinary_cloud_name
API_KEY = your_cloudinary_api_key
API_SECRET = your_cloudinary_api_secret
# Email Configuration
MAIN_EMAIL = your_email_address
PASSWORD = google_app_password
RECEIVER_EMAIL = your_email_addressConfigure su base de datos - Esquema:
students CREATE TABLE ` students ` (
` id ` varchar ( 255 ) NOT NULL ,
` full_name ` varchar ( 255 ) NOT NULL ,
` email ` varchar ( 255 ) NOT NULL ,
` phone ` varchar ( 20 ) NOT NULL ,
` profile_picture ` varchar ( 255 ) DEFAULT NULL ,
` password ` varchar ( 255 ) NOT NULL ,
` background_img ` varchar ( 255 ) DEFAULT NULL ,
` created-time ` timestamp NOT NULL DEFAULT current_timestamp () ON UPDATE current_timestamp ()
);enrolled_courses CREATE TABLE ` enrolled_courses ` (
` enrollment_id ` int ( 11 ) NOT NULL ,
` student_id ` varchar ( 255 ) NOT NULL ,
` course_id ` int ( 11 ) NOT NULL ,
` course_title ` varchar ( 255 ) NOT NULL ,
` reason ` varchar ( 255 ) NOT NULL ,
` enrolled_time ` timestamp NOT NULL DEFAULT current_timestamp ()
);Ejecute el siguiente comando para recompilar el CSS:
npx tailwindcss -i ./src/styles/input.css -o ./src/styles/output.css --watchInicie su servidor web y navegue hasta la aplicación Tech School en su navegador web.
http://localhost/tech-schoolAhora puede registrar una cuenta, iniciar sesión y explorar las funciones de Tech School.
Tech School está diseñada para ser una plataforma educativa personalizable. Puede ampliar su funcionalidad agregando más funciones, como creación de cursos, administración de administradores y roles de usuario adicionales. Personalice los estilos, diseños y la interfaz de usuario para que coincidan con la marca de su institución.
A continuación se muestran algunos escenarios de uso comunes:





¡Las contribuciones al proyecto Tech School son bienvenidas! Ya sea que desee informar un error, sugerir una mejora o contribuir con código, siga estas pautas:
git checkout -b feature/your-feature-name o bugfix/your-bug-fix .git push origin feature/your-feature-name .main del repositorio original. Este proyecto tiene la licencia MIT; consulte el archivo de LICENCIA para obtener más detalles.