Desarrollar la aplicación WeChat con vue.js
Dirección en línea: vue-wechat.github.io
Dirección del proyecto: useryangtao/vue-wechat
github.io se carga un poco lentamente. Se recomienda clonar la vista previa de depuración local.
# install dependencies
cnpm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
vue-wechat utiliza principalmente Vue.js * para implementar la aplicación WeChat y muchos detalles.
Esta demostración utiliza las siguientes tecnologías en su implementación.
La animación de transición para saltos de nuevas páginas se refiere al estilo de cambio de página del sistema iOS y se implementa mediante la combinación de funciones de vista de enrutador y transición.
Se procesa la operación de deslizar hacia la izquierda el elemento en la página de la lista de mensajes y se utiliza vuex (captadores, acciones) para realizar el procesamiento en tiempo real de los datos de cálculo.
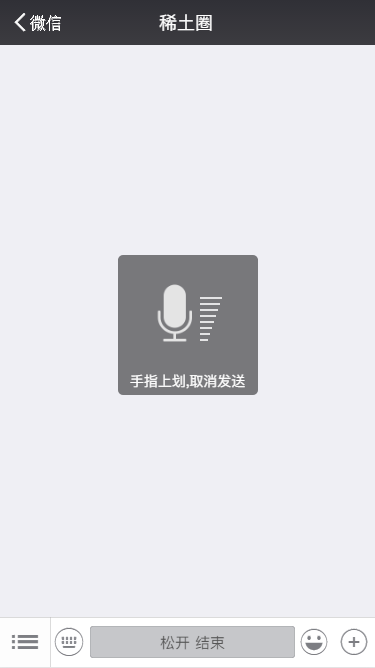
Cambio de animación entre componentes de diálogo (voz/texto) y toque de registro de eventos para lograr el efecto de presionar y hablar;
También hay algunos detalles de comportamiento interactivos y animaciones:
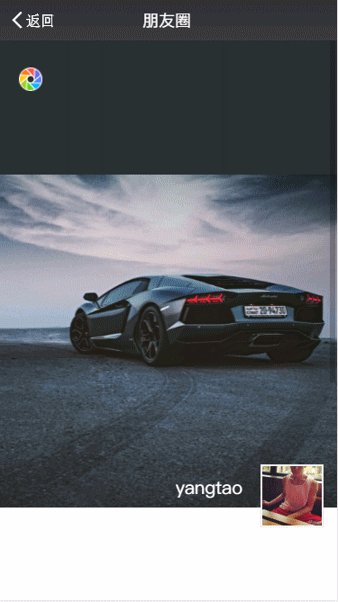
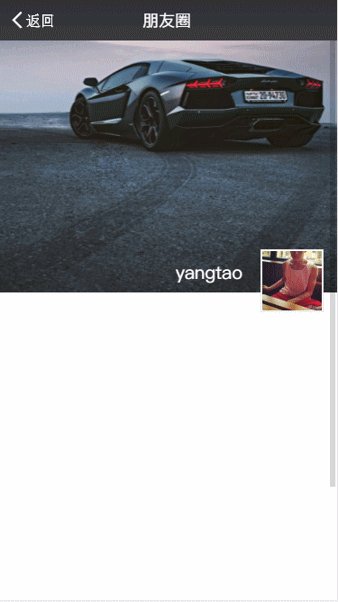
Arrastra y suelta en Momentos para mostrar la portada completa
La parte de vista de lista también usa la estructura de weui.
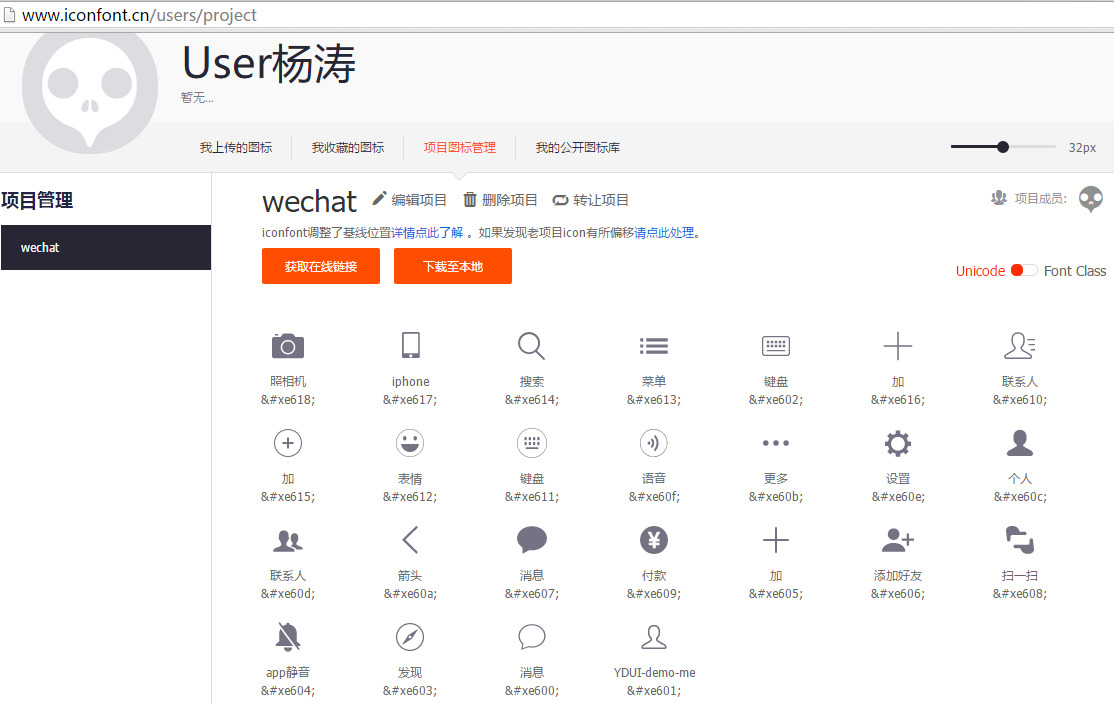
Todos los íconos pequeños usan iconfont para reducir las solicitudes de imágenes.
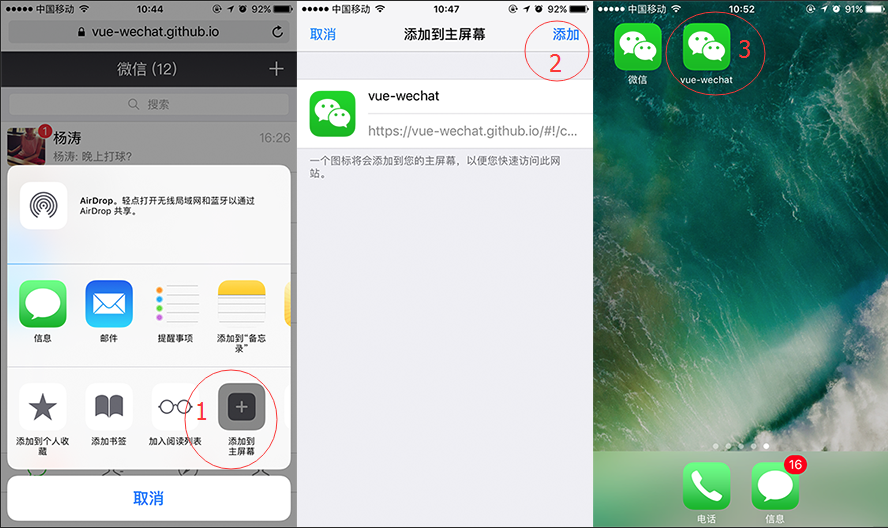
###Vista previa móvil (QR)

Si el código de escaneo de WeChat está en blanco, haga clic en la esquina superior derecha -> El navegador se cargará muy lentamente por primera vez, así que espere pacientemente.
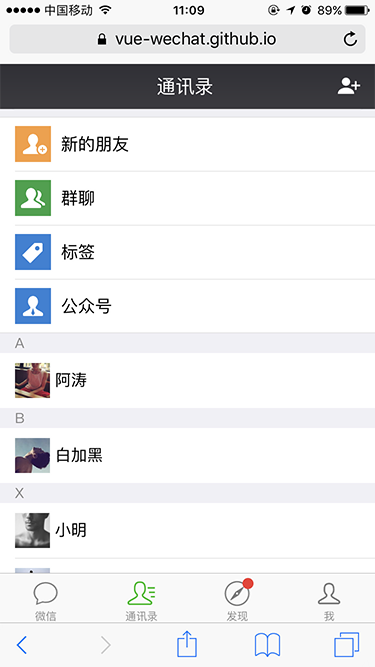
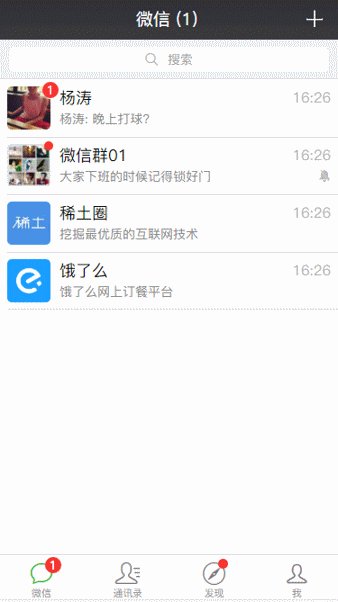
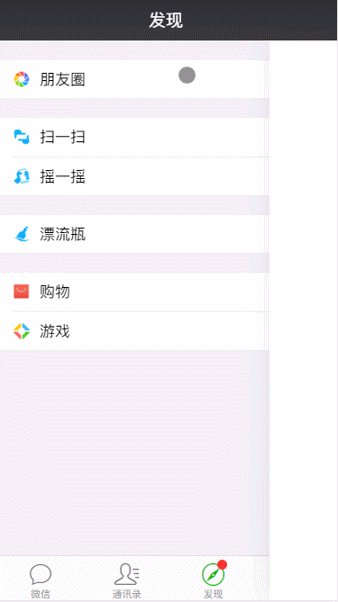
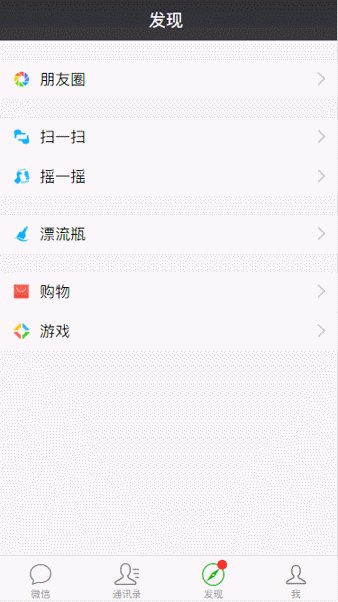
pagina de inicio


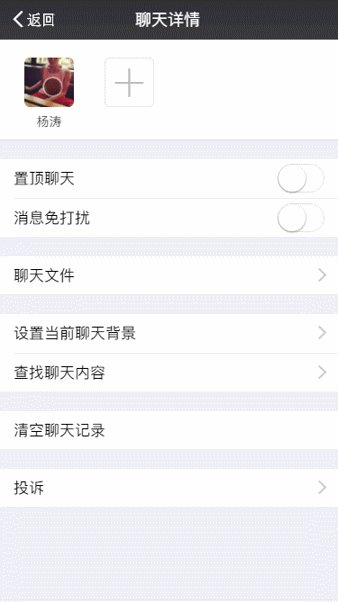
Cambio de página, transición de animación (imitando el estilo de cambio del sistema iOS: cuando se abre la página siguiente, el desplazamiento hacia la izquierda de la página actual es -30%; cuando se cierra la página actual, el desplazamiento hacia la izquierda de la página anterior pasa de -30 % a 0%)

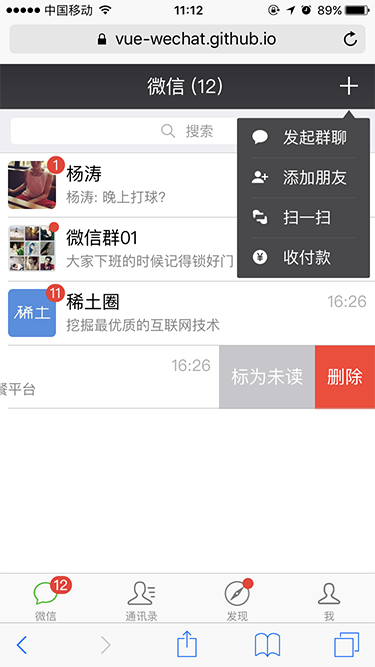
Operación y eliminación de la lista de mensajes (no leídos/leídos)

Presione para hablar, suelte para finalizar el efecto.

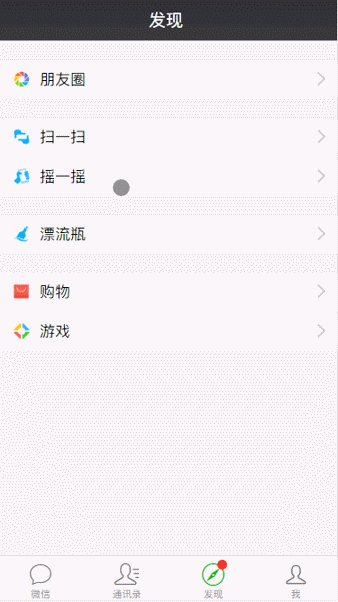
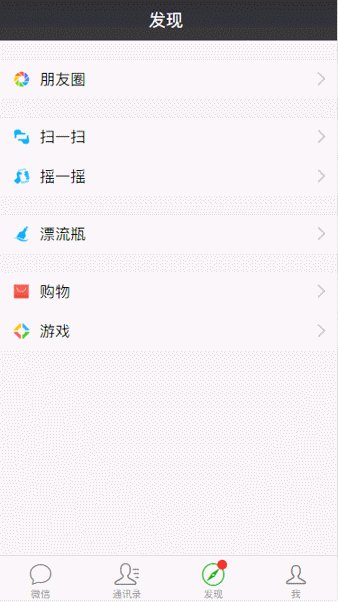
Descubrir - Momentos

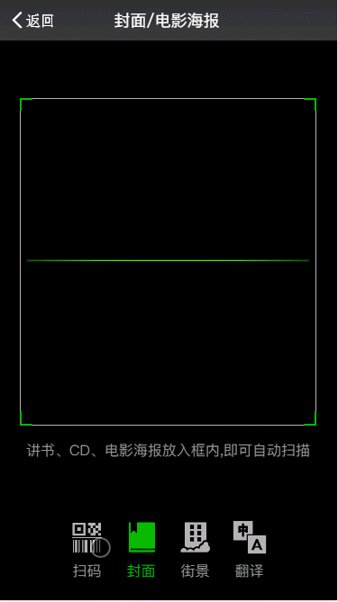
Descubrir-Escanear

icono-icono


所有组件.vue名 都统一 《短横线》 命名
css内下划线( _ )开始的为通用类
js中内下划线( _ )开头的为私有属性
所有events均使用短横线 命名
所有组件(.vue)里template标签包含的元素必须是component-xx 开头
所有state统一下划线 命名
所有 action统一下划线命名Vue-cnodejs
vue-zhihu-diario
vue-mobile-qq
compras-vue
Weibo: Agua Yang Tao
// TODO
####《用vue2开发微信app界面》
开发完善的功能,如实现注册账号,加好友,实现聊天功能,等。