[Descargo de responsabilidad] Este repositorio solo se puede utilizar con fines de aprendizaje. El cdn se ha suspendido. Guarde los materiales de imágenes manualmente.
Complemento del paquete de emoticones de WeChat, ver ejemplos en línea

npm i vue-weixin-emojis -S
// 引入安装包和样式
import WeixinEmojis from 'vue-weixin-emojis'
import 'vue-weixin-emojis/dist/vue-weixin-emojis.css'
Vue . use ( WeixinEmojis )Opcional
Si desea que la imagen del emoticón se coloque en su servidor, puede colocar la imagen qqface.png en la carpeta estática del proyecto (como por ejemplo: directorio /public o /src/statics). Y cambie el parámetro de URL a la ubicación de la imagen que colocó.
Vue . use ( WeixinEmojis , { url : 'path/to/qqface.png' } )Material de imagen qqface.png
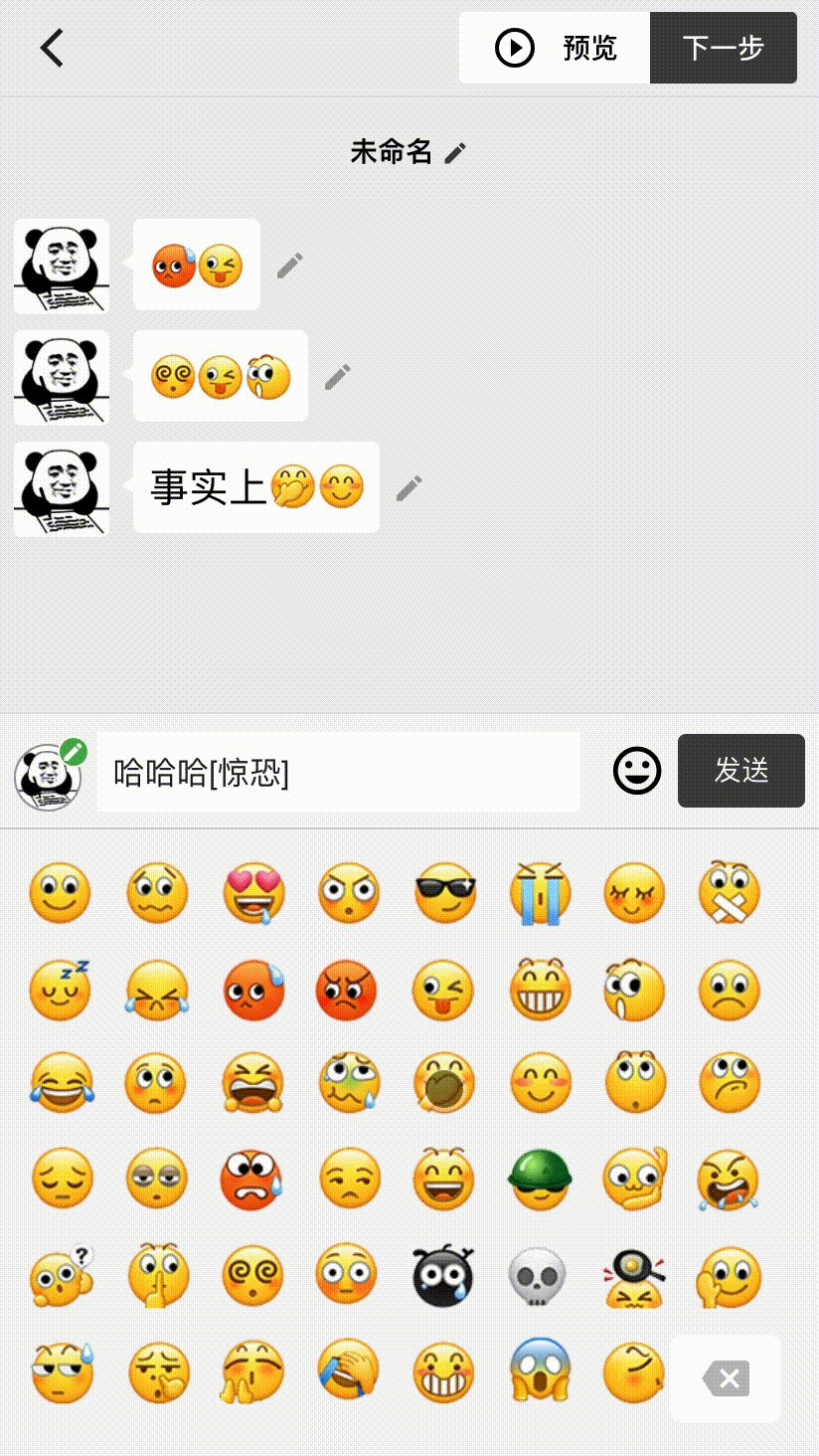
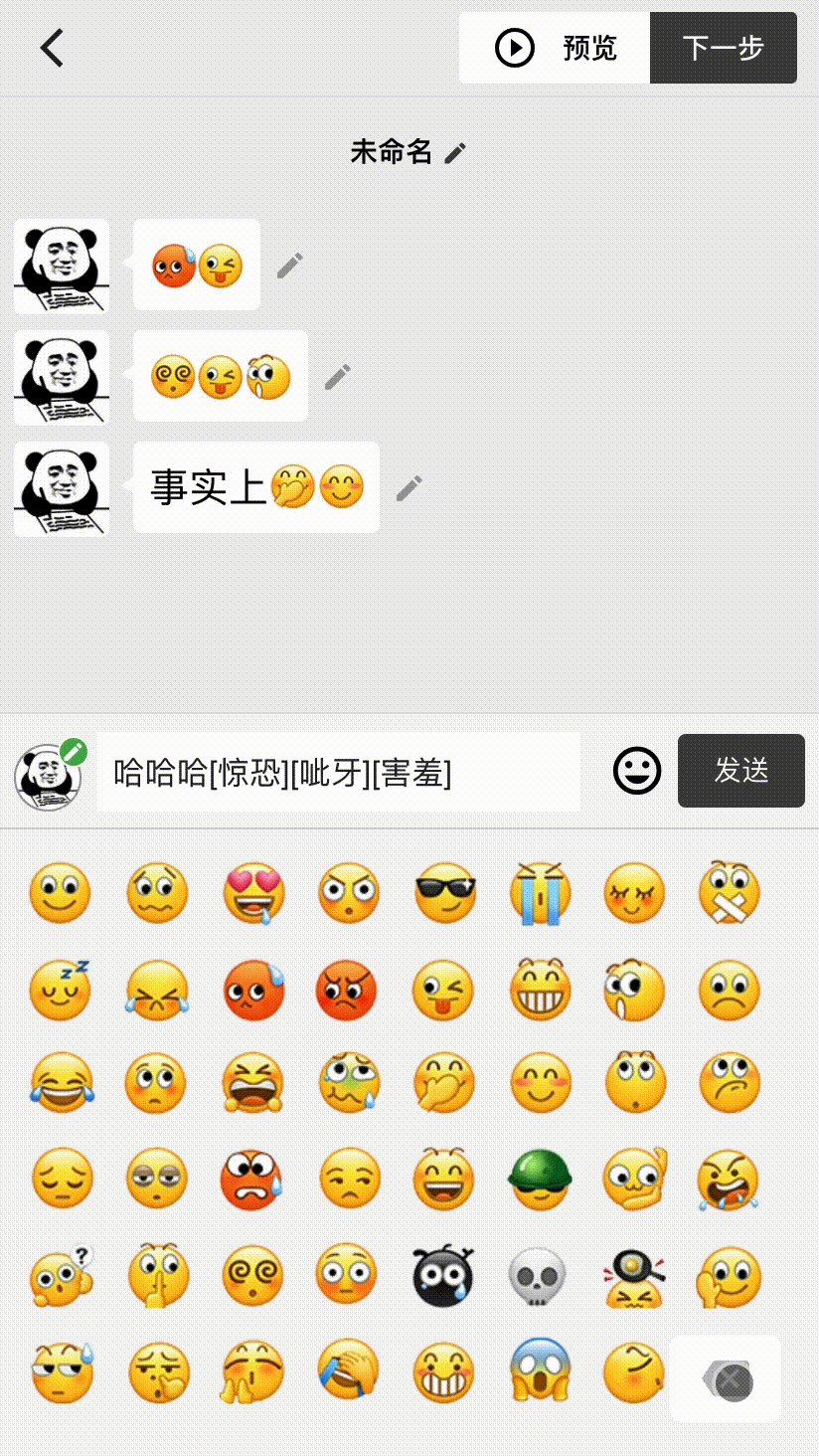
El componente del panel de emoticones muestra todos los emoticonos de WeChat. Al hacer clic, se asignará automáticamente el valor de la clave de emoticón correspondiente al valor.
< emoji-picker v-model =" value " height =" 300px " button />Utilice el siguiente método para convertir a emoticón
// 需要在vue组件(实例)中调用
this . value = this . $string2emoji ( this . value )
// 修改已发出的表情,使用以下方法
this . value = this . $emoji2string ( this . value )
Bienvenido a agregar el autor WeChat