
Inglés | 简体中文
vue-typescript-admin-template es una solución de interfaz de usuario lista para producción para interfaces de administración basada en vue, mecanografiado y UI Toolkit element-ui. El código de la versión original de Javascript, vue-element-admin, fue escrito por PanJiaChen. ¡Muchas gracias a él por el increíble proyecto de código abierto! :)
Si desea comenzar con un código de plantilla mínimo en lugar de una solución de integración, puede echar un vistazo a la rama mínima.
Documentos
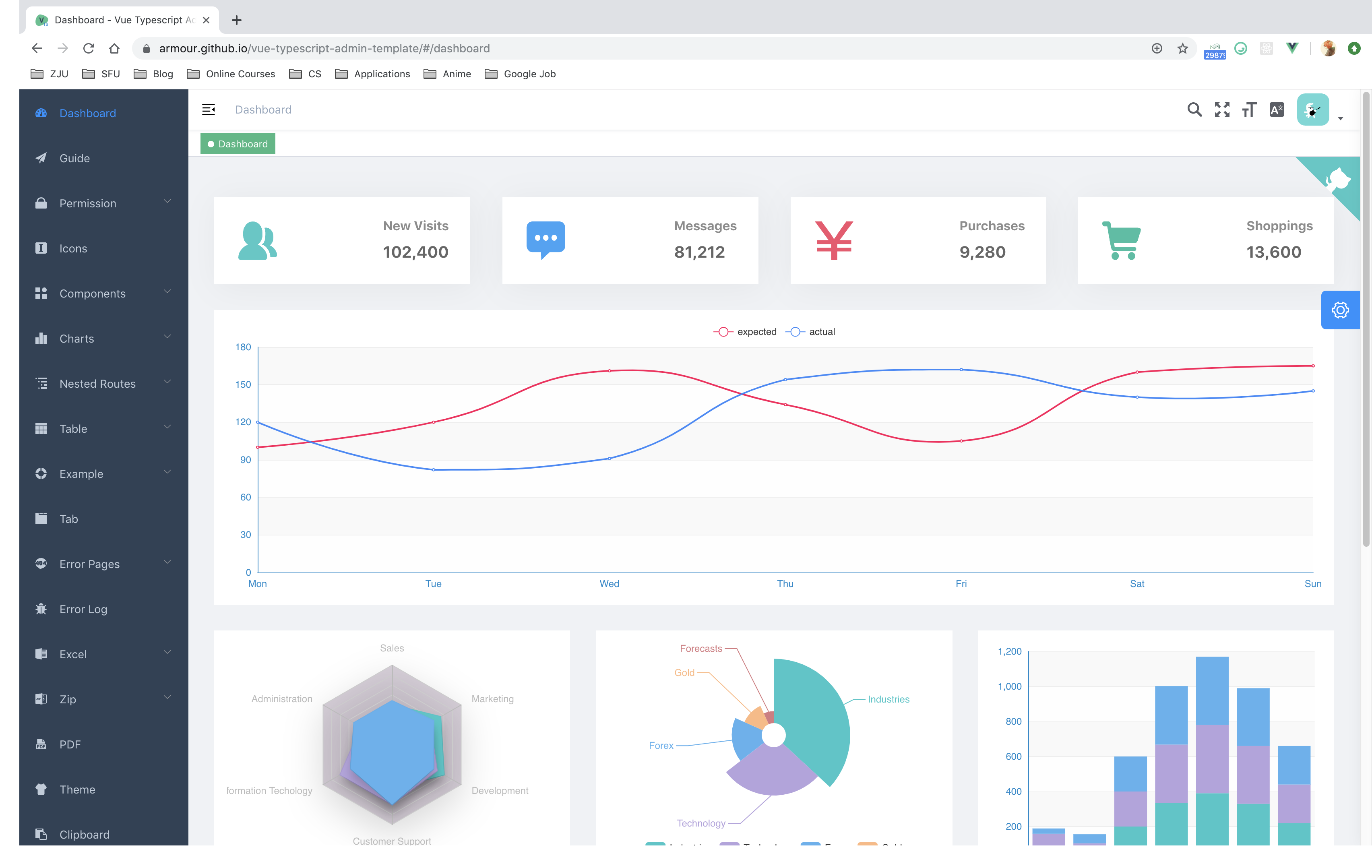
Manifestación

Armour/vue-typescript-admin-mock-server (servidor simulado para este proyecto)
Armour/vue-typescript-admin-docs (fuente de documentación para este proyecto)
Versión javascript:
PanJiaChen/vue-admin-template (una plantilla de administración mínima de vue2.0)
PanJiaChen/vue-element-admin (admin de vue compatible con todas las funciones)
PanJiaChen/electron-vue-admin (un proyecto de administración de vue electron)
- Login / Logout
- Permission Authentication
- Page permission
- Directive permission
- Permission configuration page
- Two-step login
- Multi-environment build
- Dev / Stage / Prod
- Global Features
- I18n
- Dynamic themes
- Dynamic sidebar (supports multi-level routing)
- Dynamic breadcrumb
- Tags-view (supports right-click operation)
- Clipboard
- Svg icons
- Search
- Screenfull
- Settings
- Mock data / Mock server
- PWA support
- Components
- Editors
- Rich Text Editor
- Markdown Editor
- JSON Editor
- Avatar Upload
- Back To Top
- CountTo
- Dropzone
- Draggable Dialog
- Draggable Kanban
- Draggable List
- Draggable Select
- ECharts
- Mixin
- SplitPane
- Sticky
- Table
- Dynamic Table
- Draggable Table
- Inline Edit Table
- Complex Table
- Excel
- Export Excel
- Upload Excel
- Excel Visualization
- Zip
- Export zip
- PDF
- Download pdf
- Dashboard
- Guide Page
- Advanced Example Page
- Error Log
- Error Page
- 401
- 404Necesitas instalar node y git localmente. El proyecto se basa en mecanografiado, vue, vuex, vue-router, vue-cli, axios y element-ui, todos los datos de la solicitud se simulan utilizando faker.js. Comprender y aprender estos conocimientos de antemano le será de gran ayuda a la hora de utilizar este proyecto.
├── mock/ # mock server & mock data
├── public # public static assets (directly copied)
│ │── favicon.ico # favicon
│ │── manifest.json # PWA config file
│ └── index.html # index.html template
├── src # main source code
│ ├── api # api service
│ ├── assets # module assets like fonts, images (processed by webpack)
│ ├── components # global components
│ ├── directives # global directives
│ ├── filters # global filter
│ ├── icons # svg icons
│ ├── lang # i18n language
│ ├── layout # global layout
│ ├── pwa # PWA service worker related files
│ ├── router # router
│ ├── store # store
│ ├── styles # global css
│ ├── utils # global utils
│ ├── views # views
│ ├── App.vue # main app component
│ ├── main.ts # app entry file
│ ├── permission.ts # permission authentication
│ ├── settings.ts # setting file
│ └── shims.d.ts # type definition shims
├── tests/ # tests
├── .circleci/ # automated CI configuration
├── .browserslistrc # browserslist config file (to support Autoprefixer)
├── .editorconfig # editor code format consistency config
├── .env.xxx # env variable configuration
├── .eslintrc.js # eslint config
├── babel.config.js # babel config
├── jest.config.js # jest unit test config
├── package.json # package.json
├── postcss.config.js # postcss config
├── tsconfig.json # typescript config
└── vue.config.js # vue-cli config Con hilo o npm
yarn installyarn run serveyarn run build:prodyarn run lintyarn run test:unityarn run svgConsulte la Referencia de configuración.
Navegadores modernos e Internet Explorer 10+.
Es decir, borde | Firefox | Cromo | Safari |
|---|---|---|---|
| IE10, IE11, borde | últimas 2 versiones | últimas 2 versiones | últimas 2 versiones |
Ver CONTRIBUCIÓN.md
Licencia MIT