
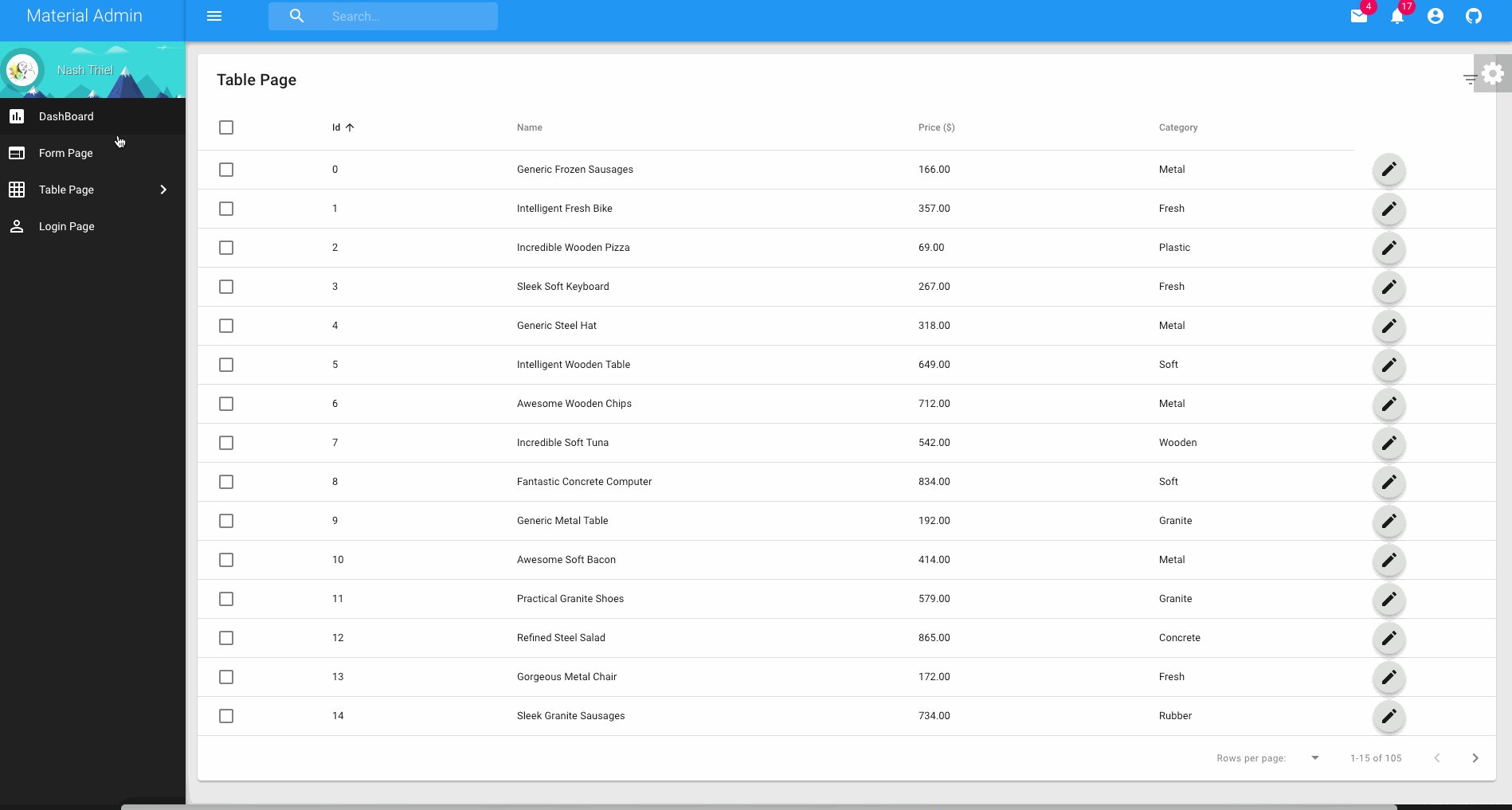
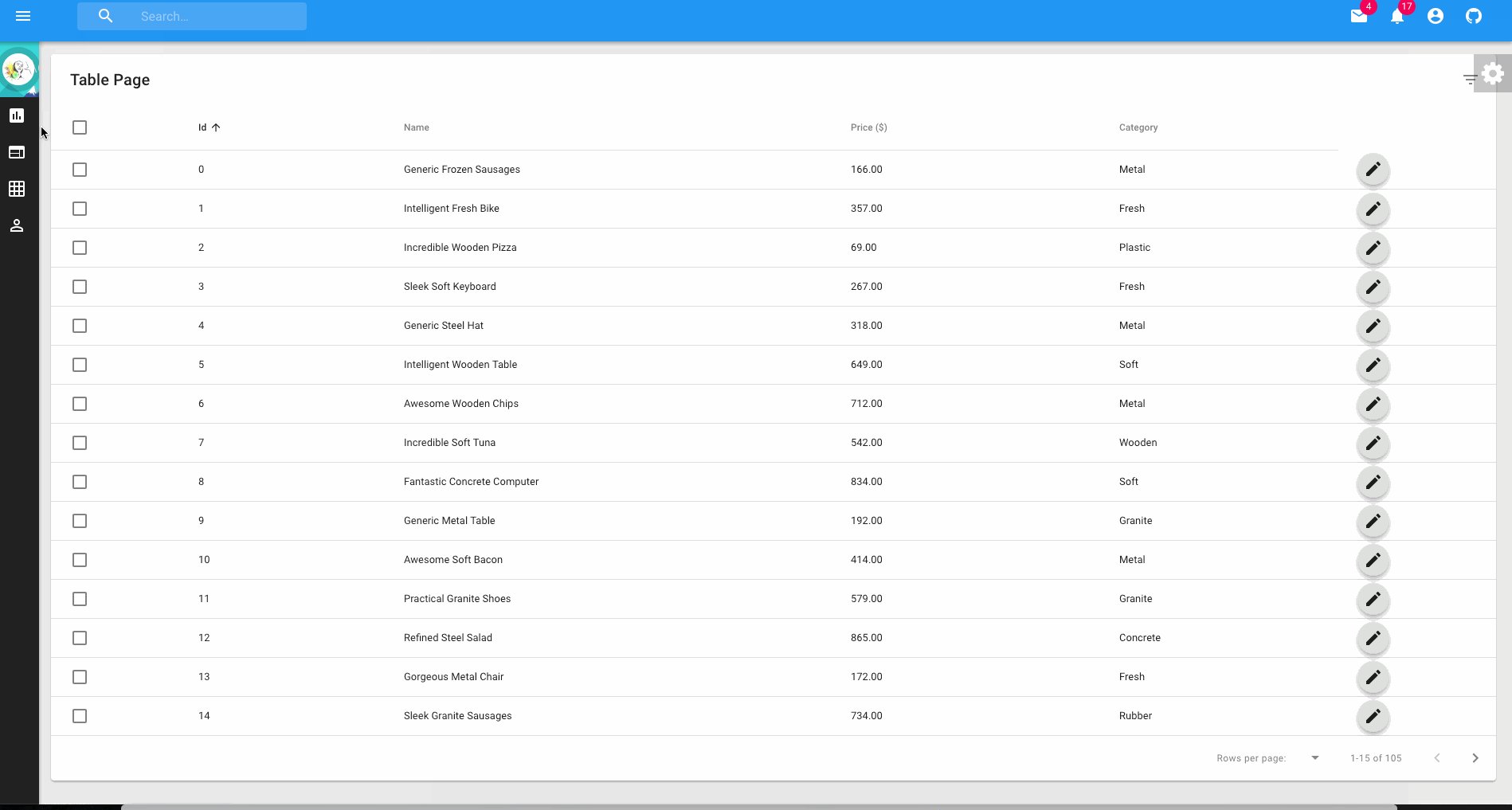
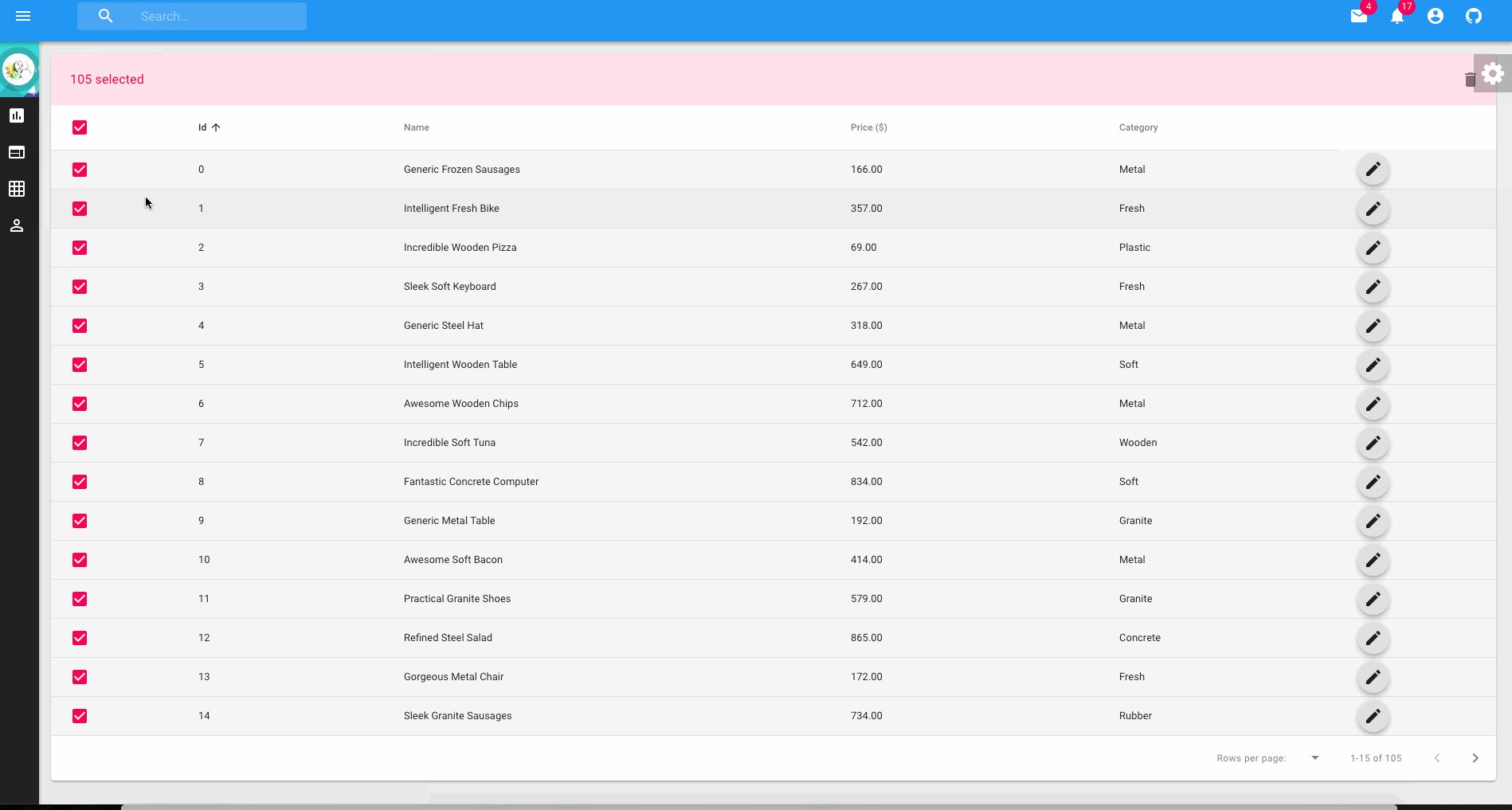
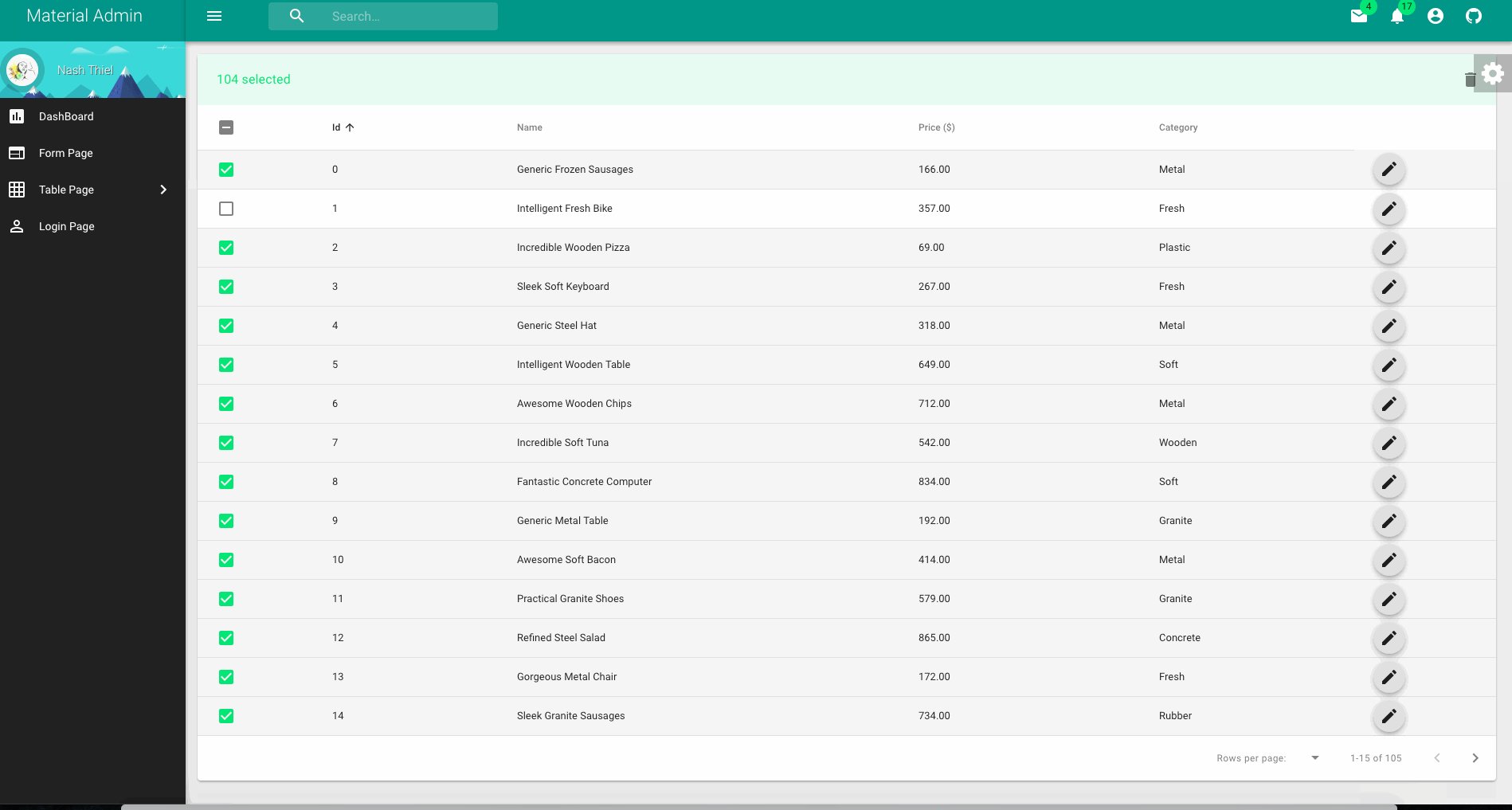
Esta es una plantilla de administración responsiva simple que utiliza componentes React y Material-UI.
usando create-react-app reaccionar-scripts para comenzar.
Esta es la primera versión, no dudes en utilizarla para cualquier aplicación. ¡Las contribuciones siempre son bienvenidas!
Puede encontrar una demostración aquí.
para desarrolladores
git clone < repository-url >
# change into the new directory
npm install
npm start # will run the app
# Visit the app at http://localhost:3000para prueba
npm run test
para la producción
npm run build
cd build
# start a static server serving ./build dir, eg node serve/http-server or serve in express using express.static
serve -s buildcompilar y construir y probar
consulte el documento create-react-app react-scripts para obtener más información.
material-ui
https://material-ui.com
actualizar material-ui de v3 a v4 migración a v4
Si está utilizando alguna versión de material-ui 0.x, puede consultar estos documentos para la migración-desde-v0-x.
CSS
material-ui está utilizando jss css-in-js para la solución de estilo.
enrutador de reacción
Ahora cambie a la versión 4.x, es una reescritura completa de la versión anterior del enrutador de reacción. https://reacttraining.com/react-router/web/example/basic
eslint usando eslint para js/react code lint. usando más bonito para el estilo del código
npm run lint mostrará el resultado de lint.
Gracias a la plantilla de rafaelhz. Este repositorio utiliza primero la última versión de reaccionar (16.x) y material-ui (3.x) y crear-react-app para reescribir la plantilla de administración.
MIT