
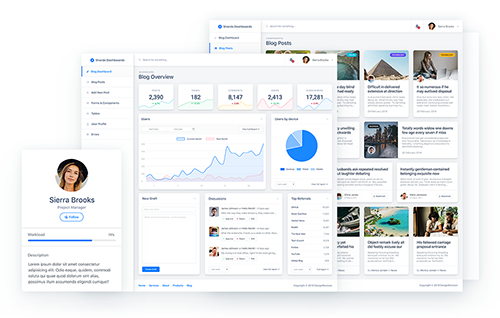
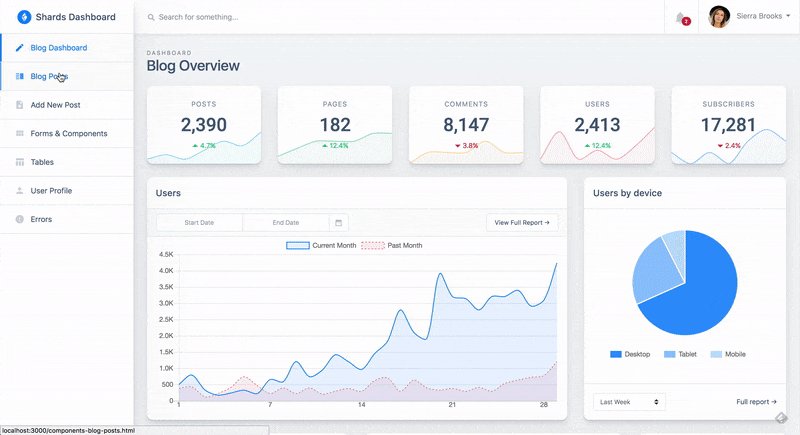
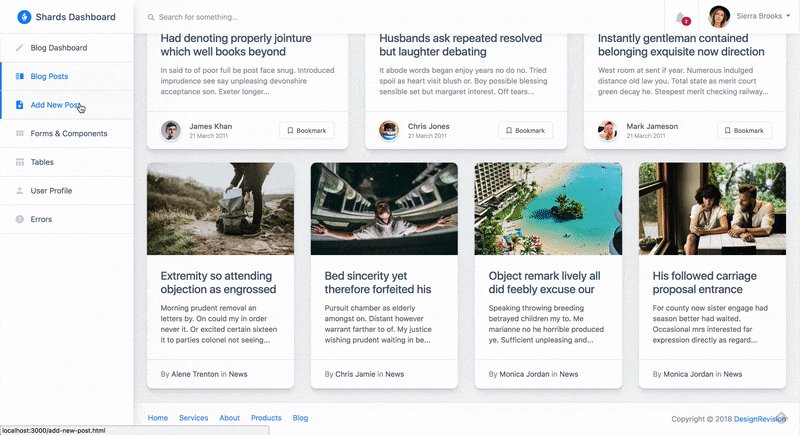
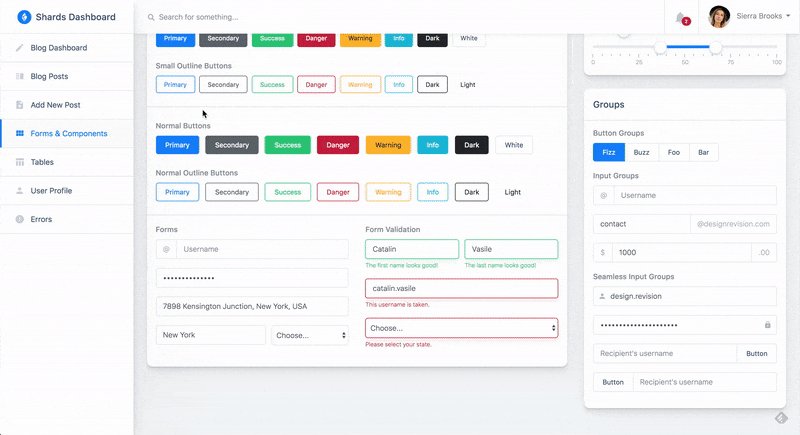
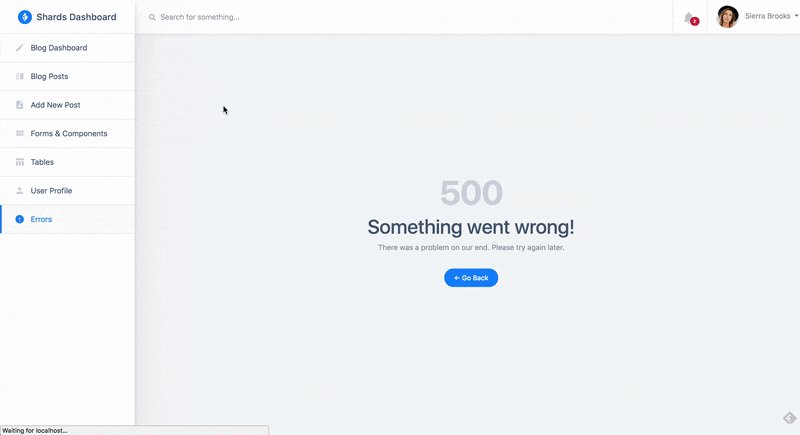
Un paquete gratuito de plantillas de panel de administración de React que presenta un sistema de diseño moderno
y muchas plantillas y componentes personalizados.



Nota: Puede descargar los archivos de Sketch desde la página oficial del producto.
yarn o npm install .yarn start o npm run start para iniciar el servidor de desarrollo local.src/flux . La transición a una solución más sólida como Redux también es bastante sencilla.src/views .src/layouts ; sin embargo, la estructura actual proporciona una manera fácil de ampliar el kit de interfaz de usuario.src/components aloja todos los subcomponentes específicos de la plantilla en su propio subdirectorio.src/shards-dashboard dentro de src/App.js .src/assets .src/utils contiene utilidades genéricas de Chart.js.npm startEjecuta la aplicación en modo de desarrollo.
npm testInicia el corredor de prueba en el modo de reloj interactivo.
npm run build Crea la aplicación para producción en la carpeta build .
npm run eject Nota: esta es una operación unidireccional. Una vez que eject , ¡no podrás regresar!
Si no está satisfecho con la herramienta de compilación y las opciones de configuración, puede eject en cualquier momento. Este comando eliminará la dependencia de compilación única de su proyecto.
Si está buscando algo más, consulte Shards Dashboard Pro React, que presenta muchas más plantillas y componentes personalizados. Utilice el código de cupón GITHUB15 para obtener un 15% de descuento sobre el precio actual .
Por favor consulte el REGISTRO DE CAMBIOS.