angular tailwind
1.0.0

Para mí, la mejor estrategia para aprender nuevas habilidades es practicar. Creé este proyecto para aprender más sobre Tailwind CSS usando mi marco favorito (Angular). ¡Tengo que decirte que Tailwind es increíble!
¡El proyecto aún no está terminado!
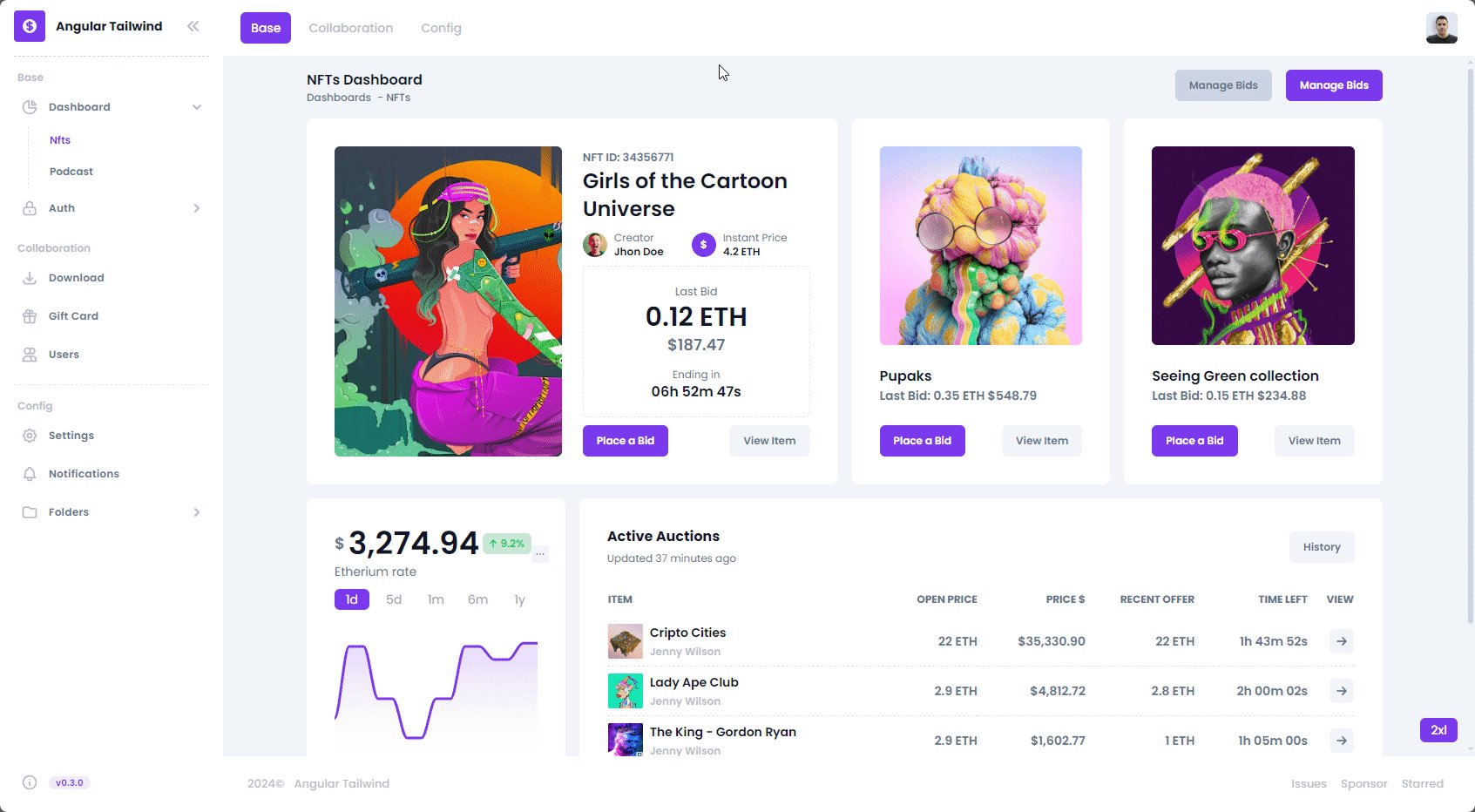
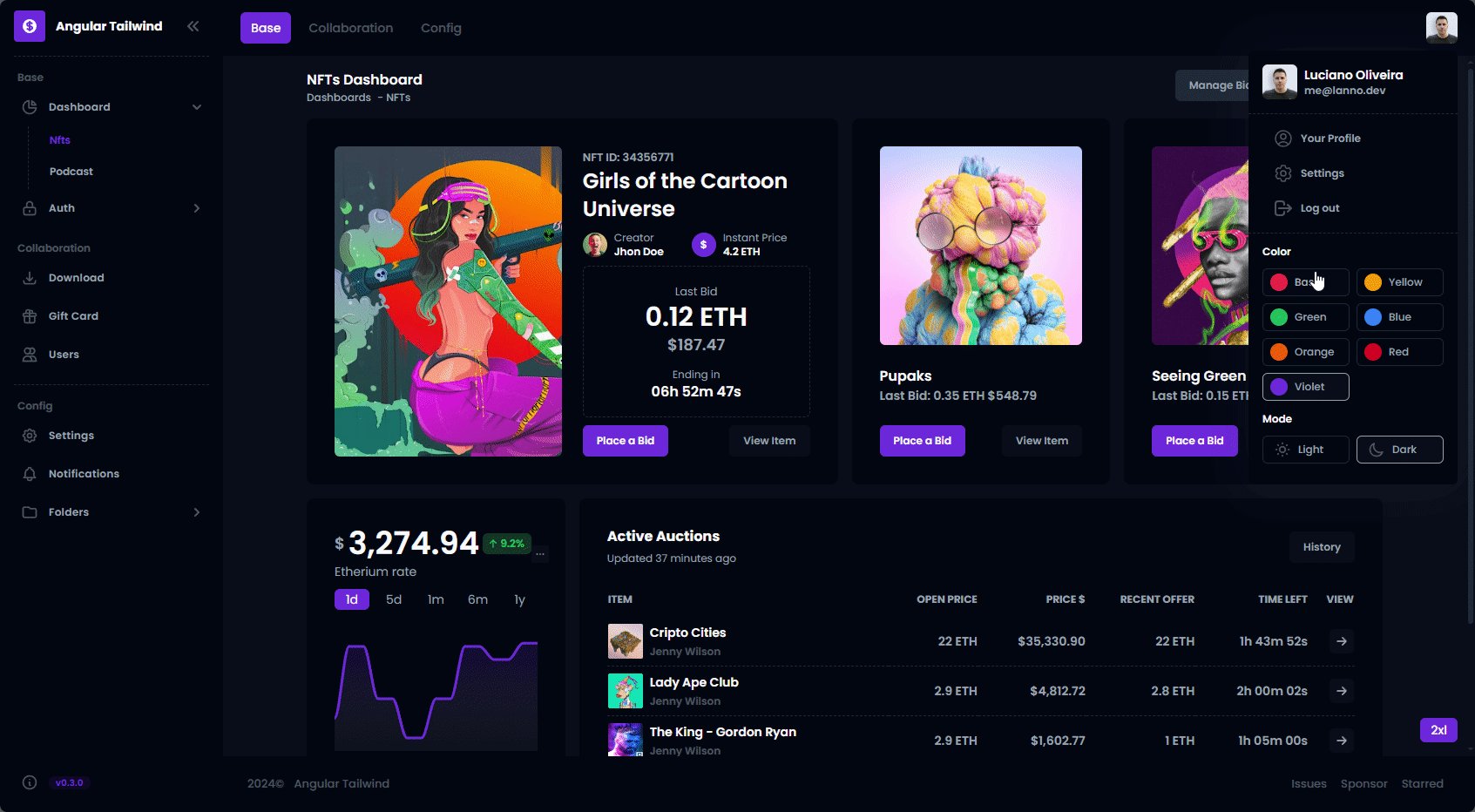
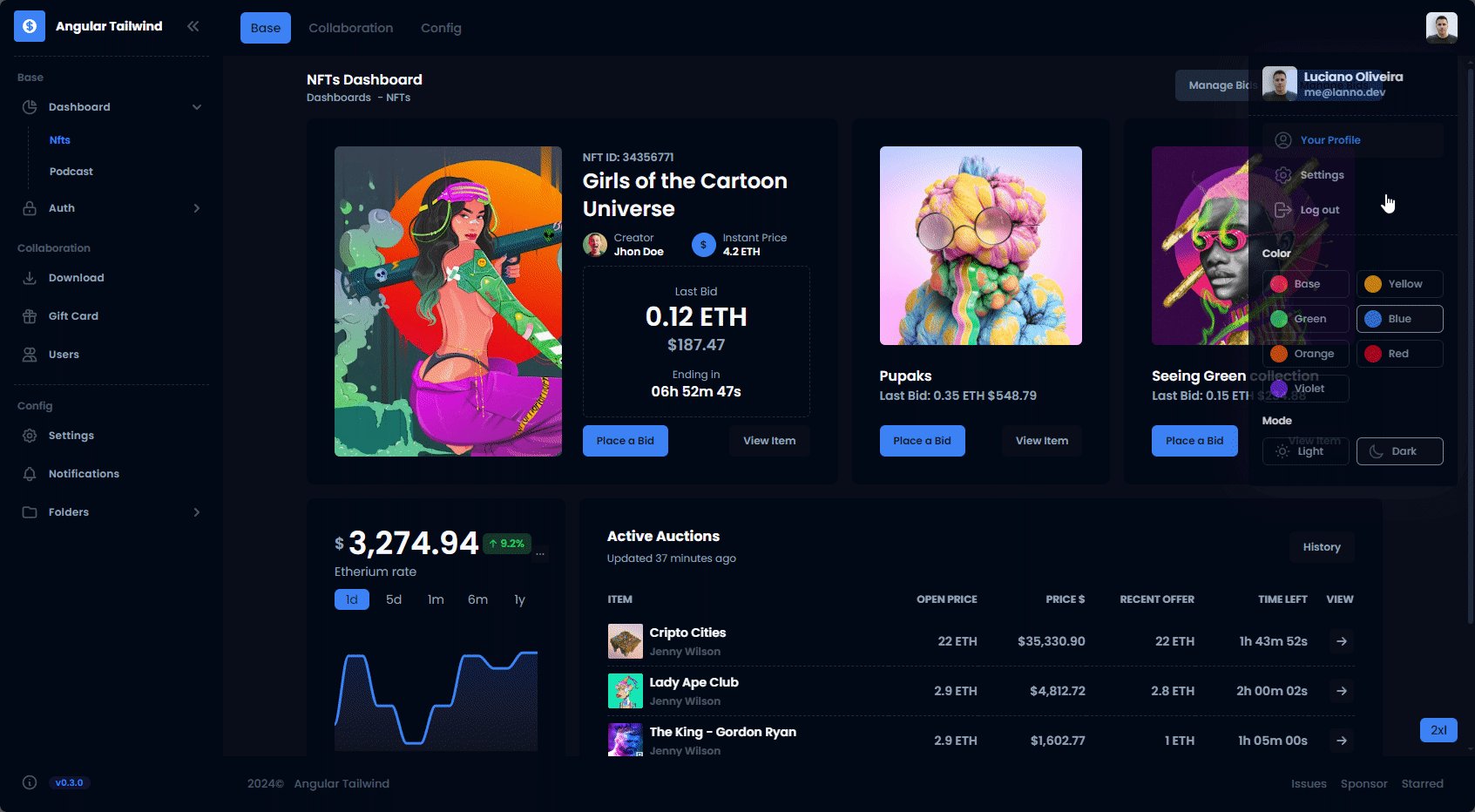
Consulte la página de demostración.

| dominio | ¿Qué hace? |
|---|---|
npm start | Inicia el servidor en modo dev |
npm run lint | Ejecuta ESLint en el proyecto |
npm run prettier | Se ejecuta mejor en toda la carpeta src |
npm run prettier:verify | Ejecuta una verificación más bonita y arroja un error si falla |
npm run prettier:staged | Se ejecuta mejor solo en archivos preparados (modificados) |
npm run test:e2e | Ejecuta la prueba dramaturgo e2e con UI |
| Paquete | ¿Qué hace? | Enlace |
|---|---|---|
angular-svg-icon | Proporciona un medio para insertar archivos SVG para permitir que se les pueda diseñar fácilmente mediante CSS y código. | Aquí |
apexcharts | Gráficos modernos e interactivos de código abierto | Aquí |
ng-apexcharts | Envoltorio angular para ApexCharts para crear visualizaciones interactivas en Angular. | Aquí |
| Paquete | ¿Qué hace? | Enlace |
|---|---|---|
prettier | Un formateador de código obstinado | Aquí |
prettier-plugin-tailwindcss | Un complemento más bonito para Tailwind CSS que clasifica automáticamente las clases según nuestro orden de clases recomendado | Aquí |
tailwind-scrollbar | Complemento Tailwind para diseñar barras de desplazamiento. | Aquí |
tailwindcss | Un marco CSS de utilidad para crear rápidamente interfaces de usuario personalizadas. | Aquí |
Este proyecto utiliza íconos de héroe, patrones de héroe e ilustraciones de Popsys.
¡Echa un vistazo a nuestros increíbles patrocinadores!
El nombre y los logotipos de Tailwind son marcas comerciales de Tailwind Labs Inc. El nombre y los logotipos de Angular son marcas comerciales de Google.