Alimentos CMS
Un panel de administración para el sitio web de foodo donde un administrador puede crear, actualizar y eliminar alimentos y recetas que se mostrarán en el sitio web de foodo.
Descripción
- El sitio tiene 5 páginas: -
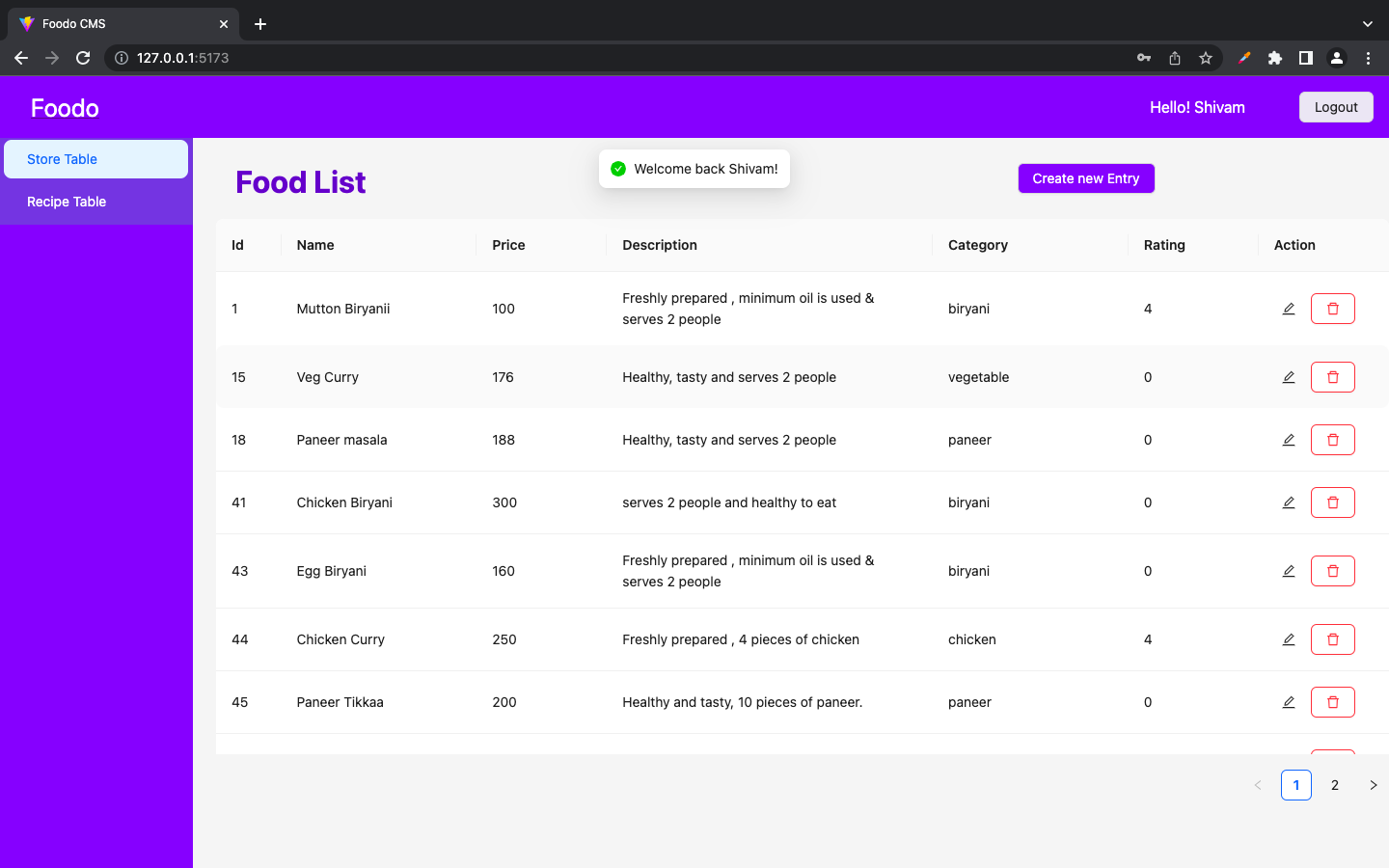
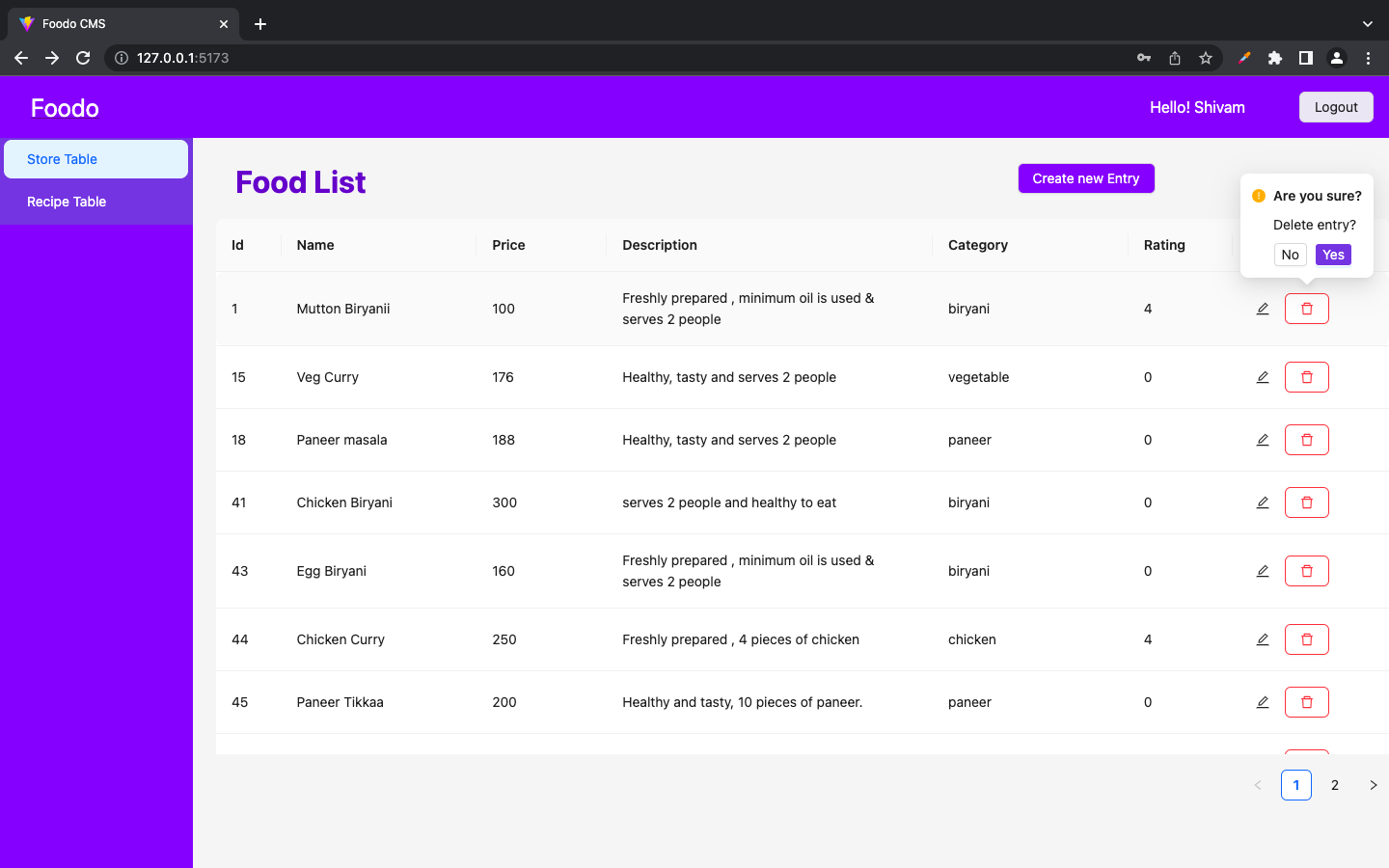
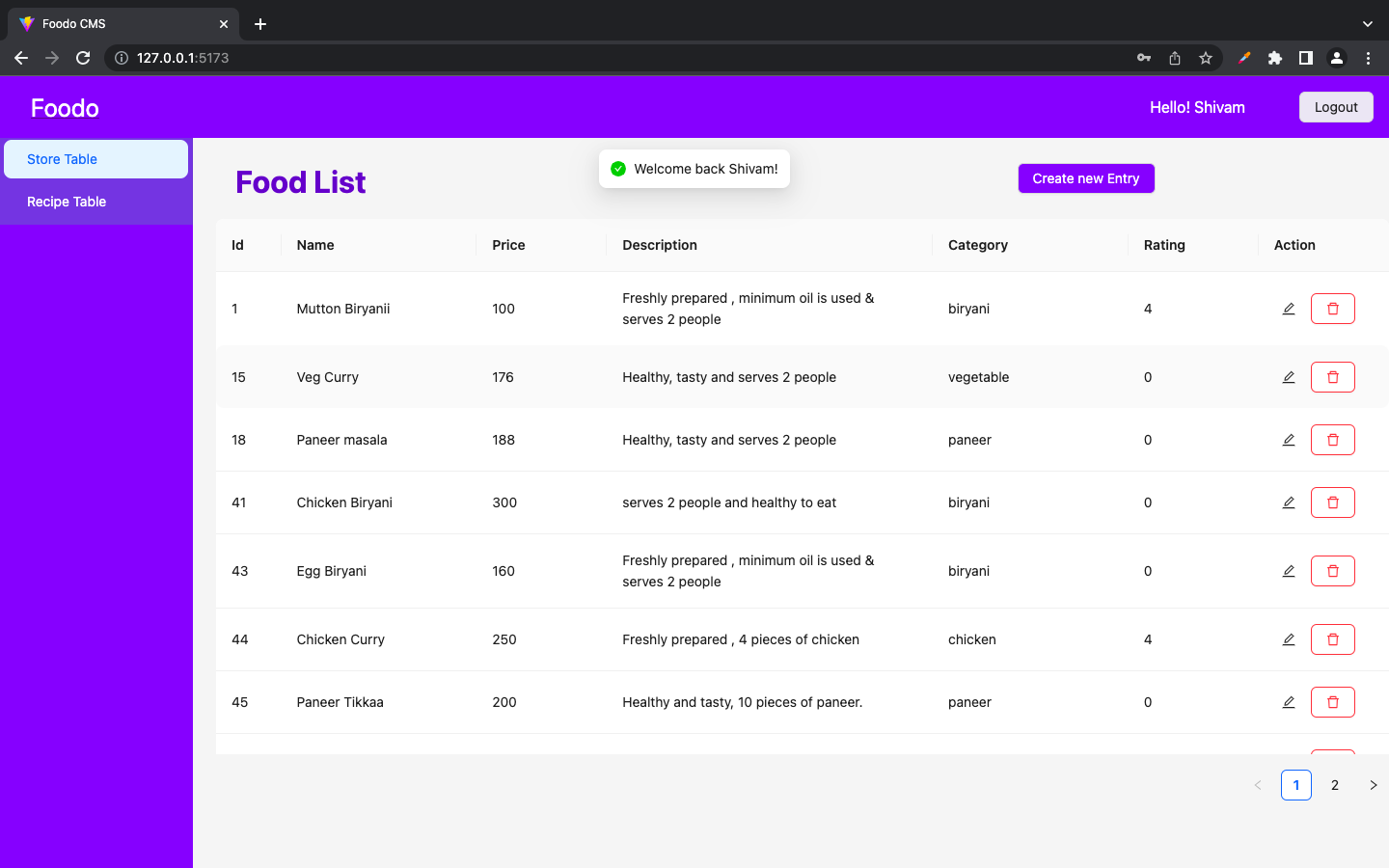
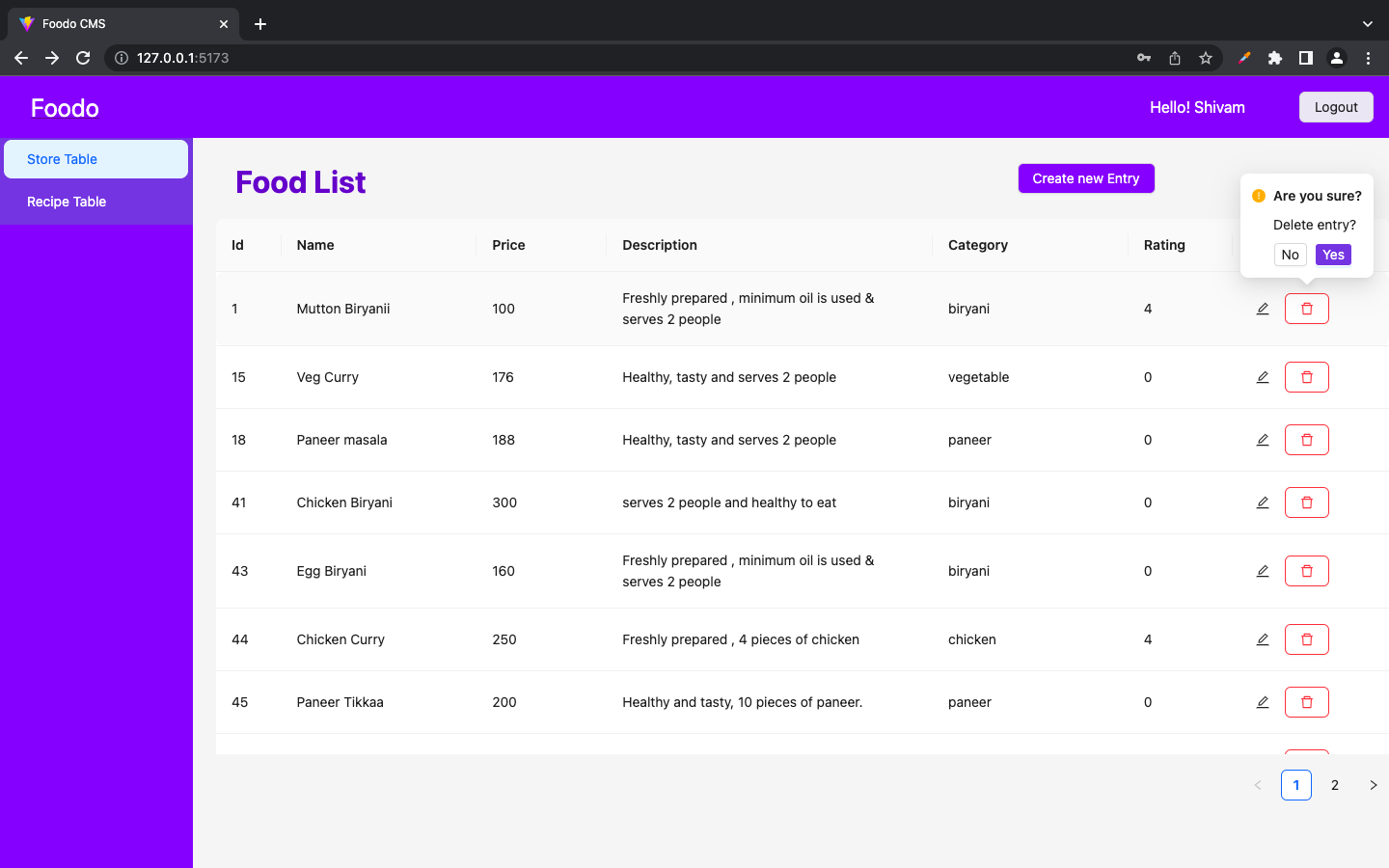
- La página de la lista de alimentos donde se enumeran todos los alimentos y su información y el administrador puede editar y eliminar alimentos.
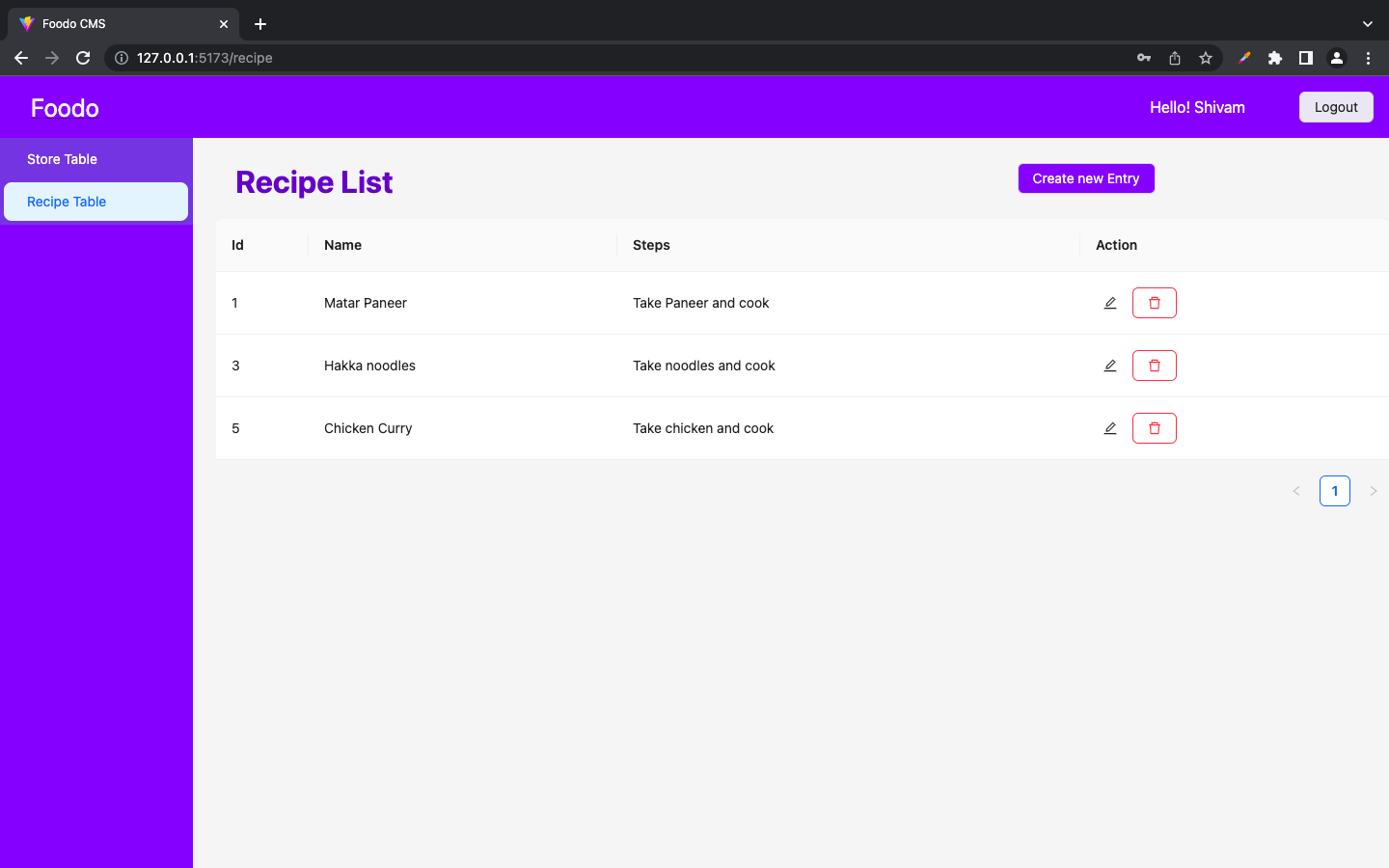
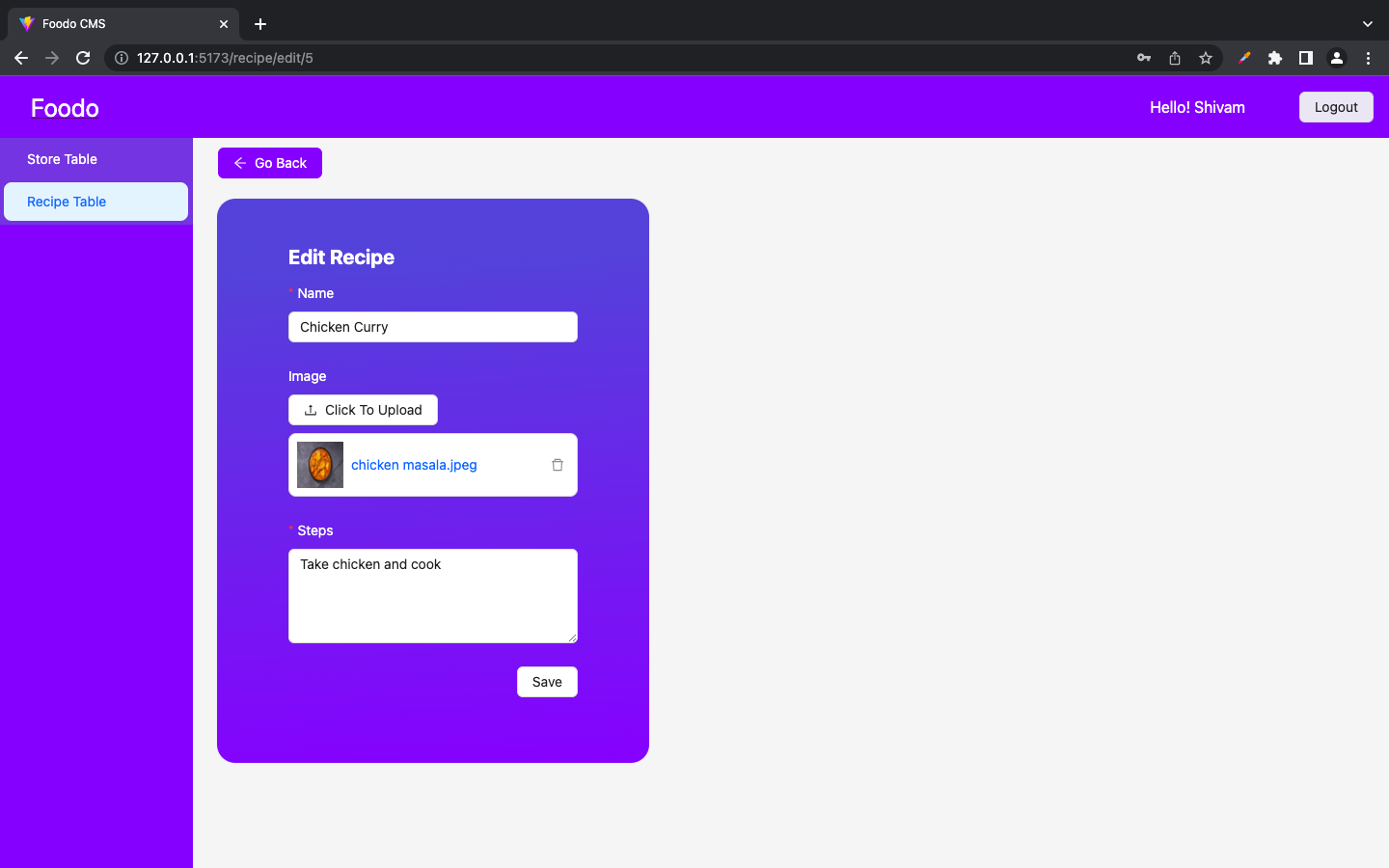
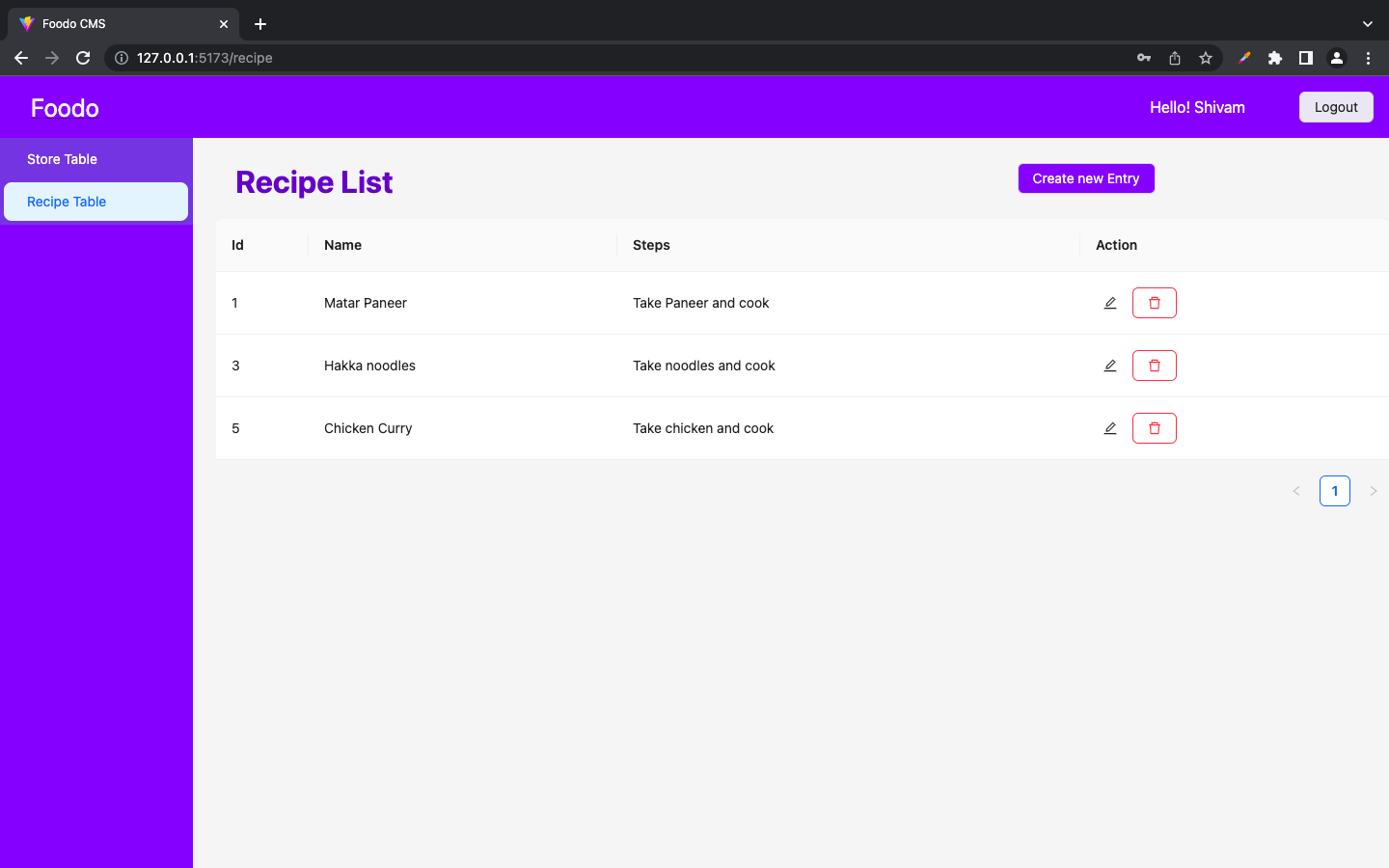
- La página de lista de recetas donde se enumeran todas las recetas de alimentos y su información y el administrador puede editar y eliminar recetas.
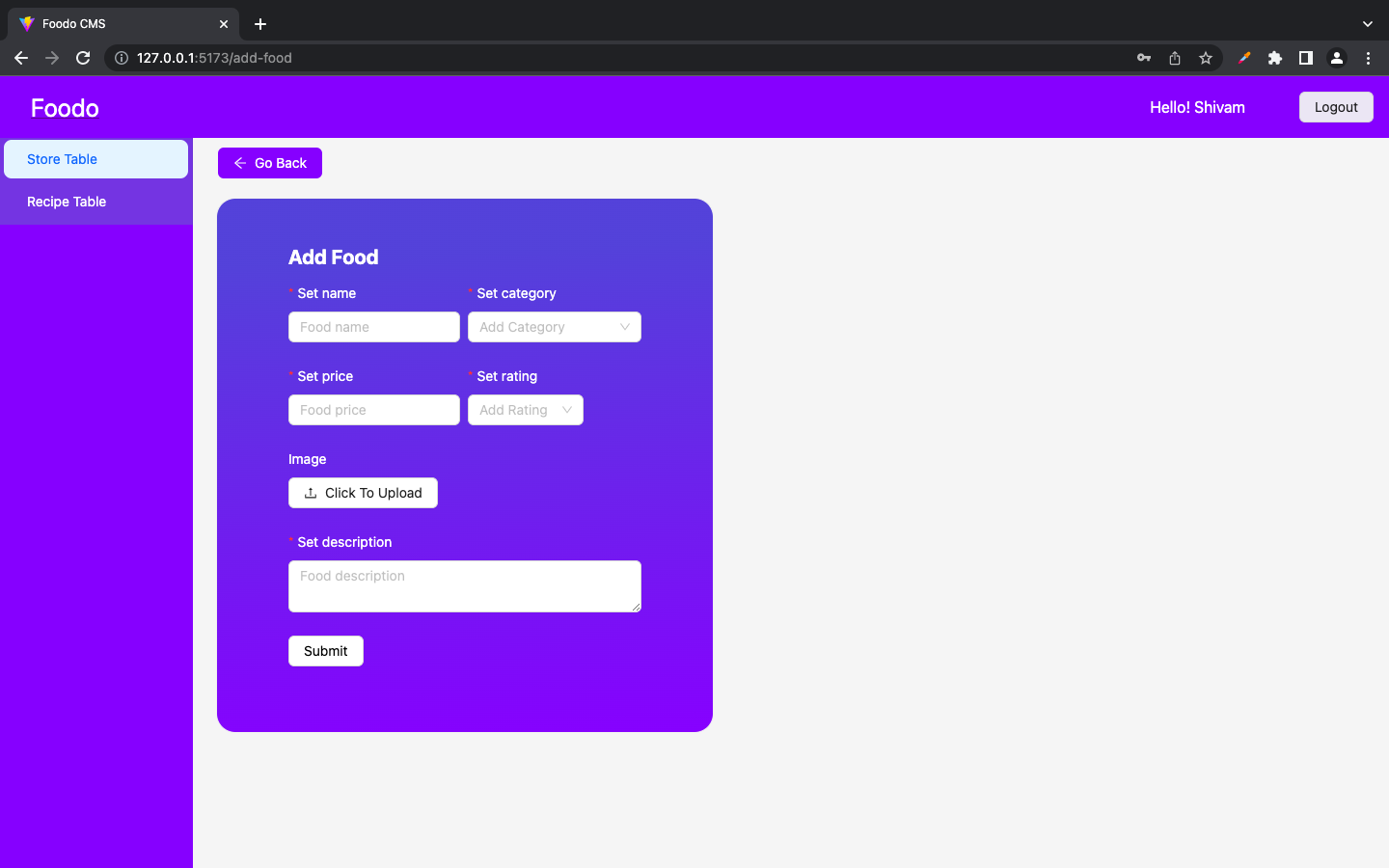
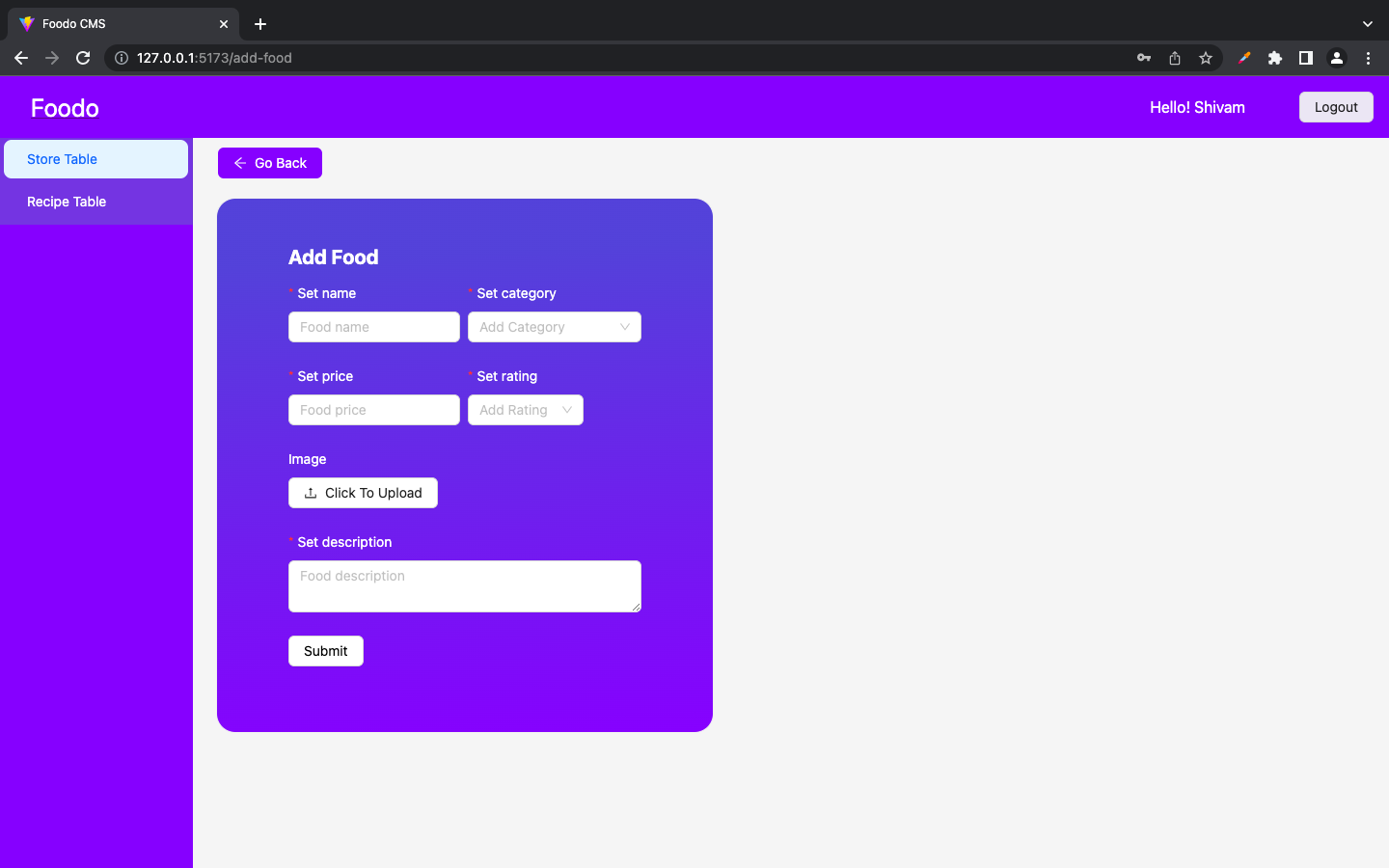
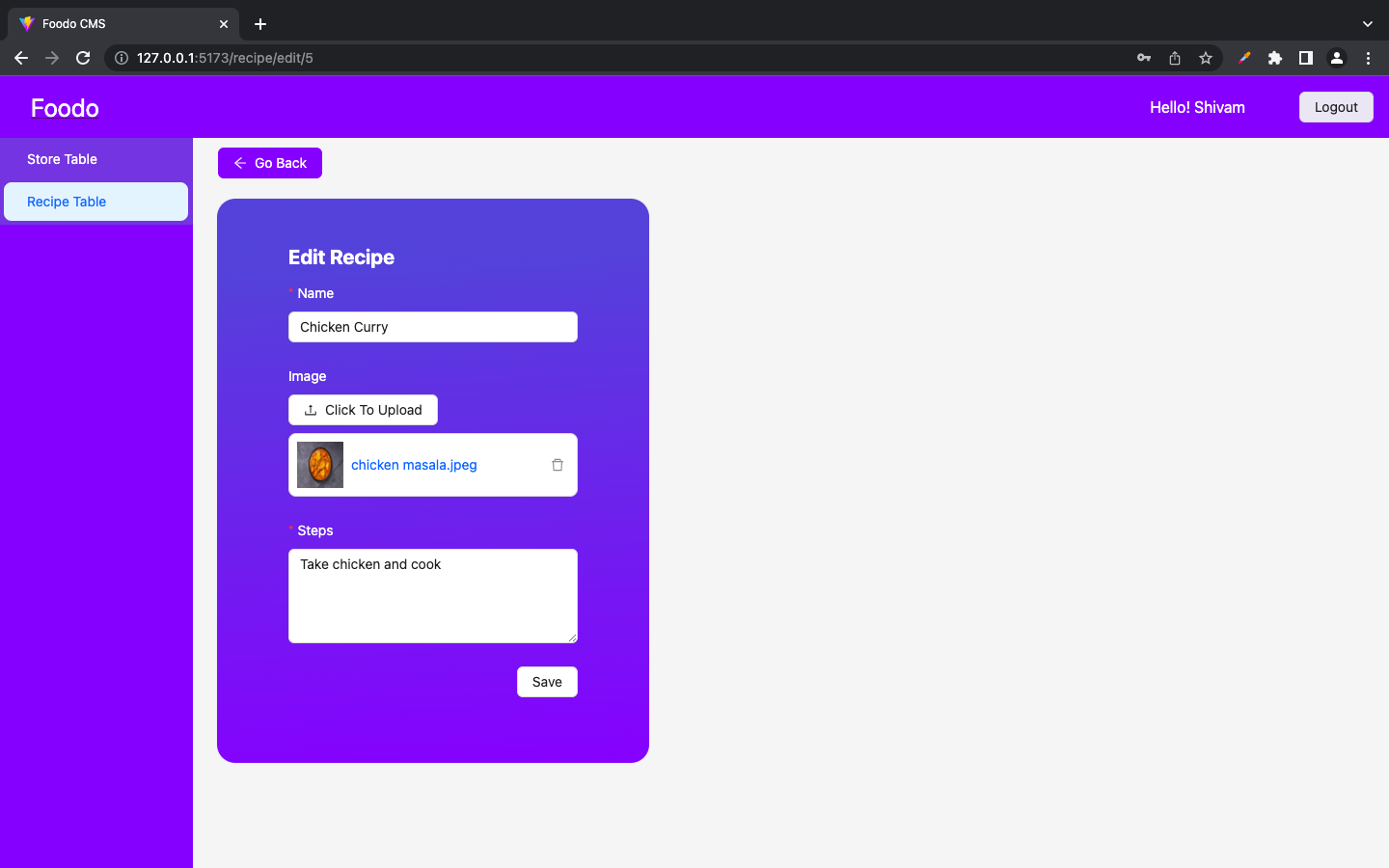
- 2 páginas separadas donde se genera un formulario para crear comida y receta respectivamente.
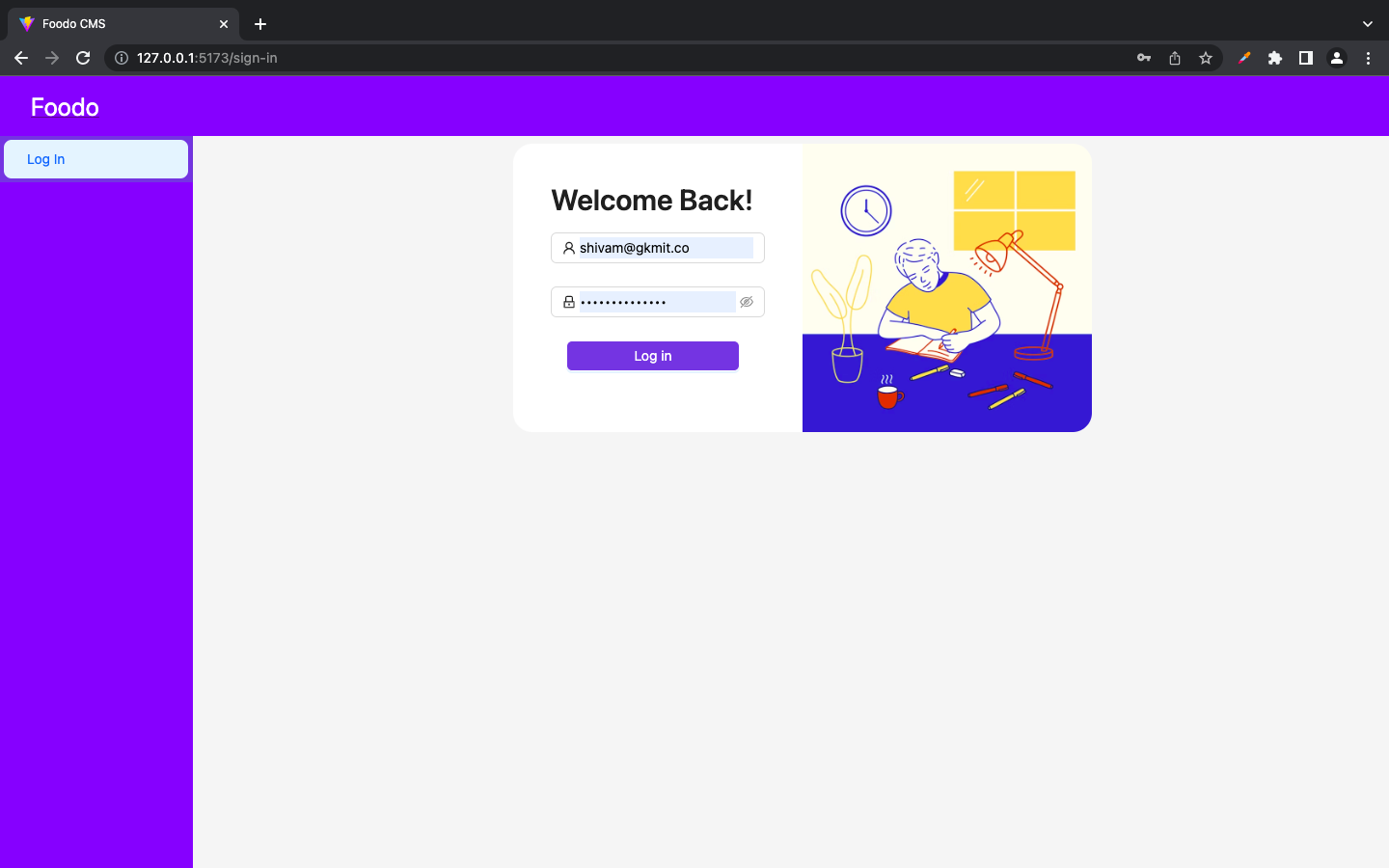
- Una página de inicio de sesión.
Tecnología utilizada
- React Js : una biblioteca de JavaScript creada con Vite y reaccionar-query.
- Ant Design : una biblioteca de interfaz de usuario.
- Strapi : para crear el backend de un sitio web, es un CMS sin cabeza.
- Otras herramientas : Prettier, Eslint, GIt / Github.
Inicie el proyecto usando: npm run dev