
Seezoon Stack tiene como objetivo un desarrollo rápido y hace ciertas concesiones en la velocidad de desarrollo y la estructura del código. En cualquier caso, verá un uso muy auténtico de los marcos de desarrollo comunes de Java. Este proyecto adopta un marco de desarrollo convencional, y el empaquetado, la compilación y la implementación se completan de acuerdo con los estándares de las grandes empresas y se mejoran de forma continua y gradual.
Documentación detallada y dirección de demostración: https://doc.stack.seezoon.com
Cuenta: administrador
Contraseña: 123456 El servidor actual de Alibaba Cloud ha caducado, se puede acceder al documento, pero el sistema es temporalmente inaccesible.
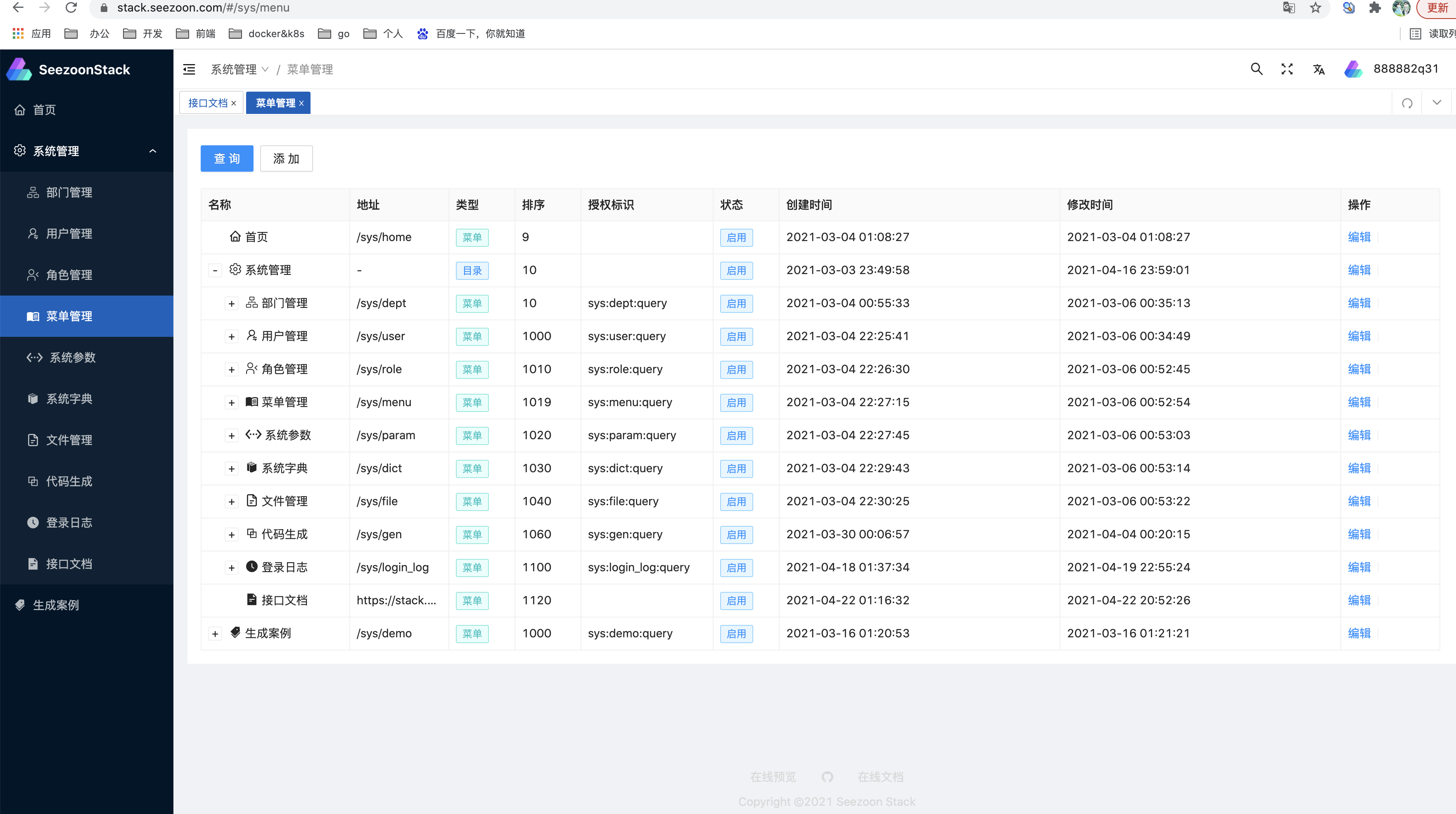
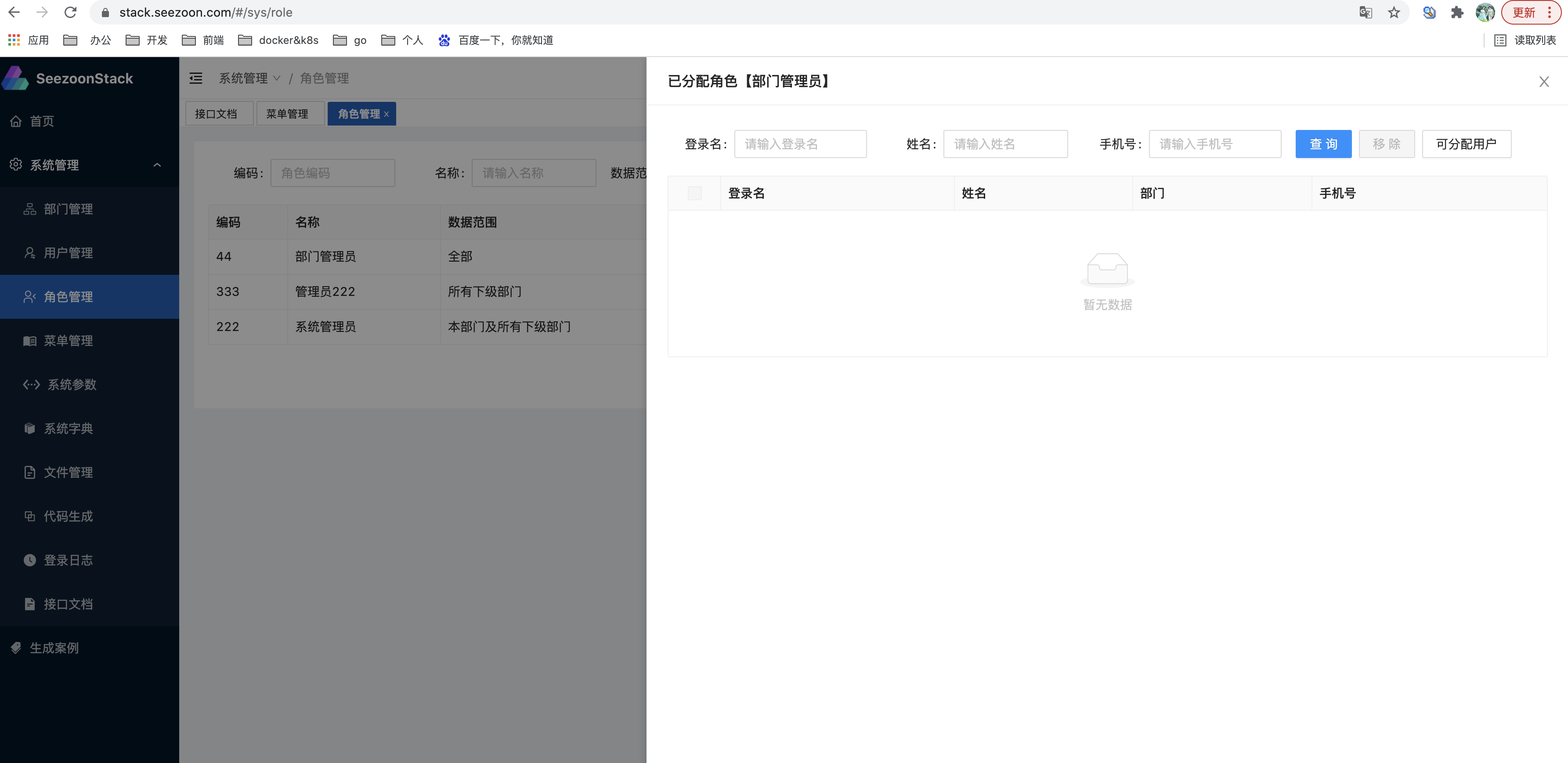
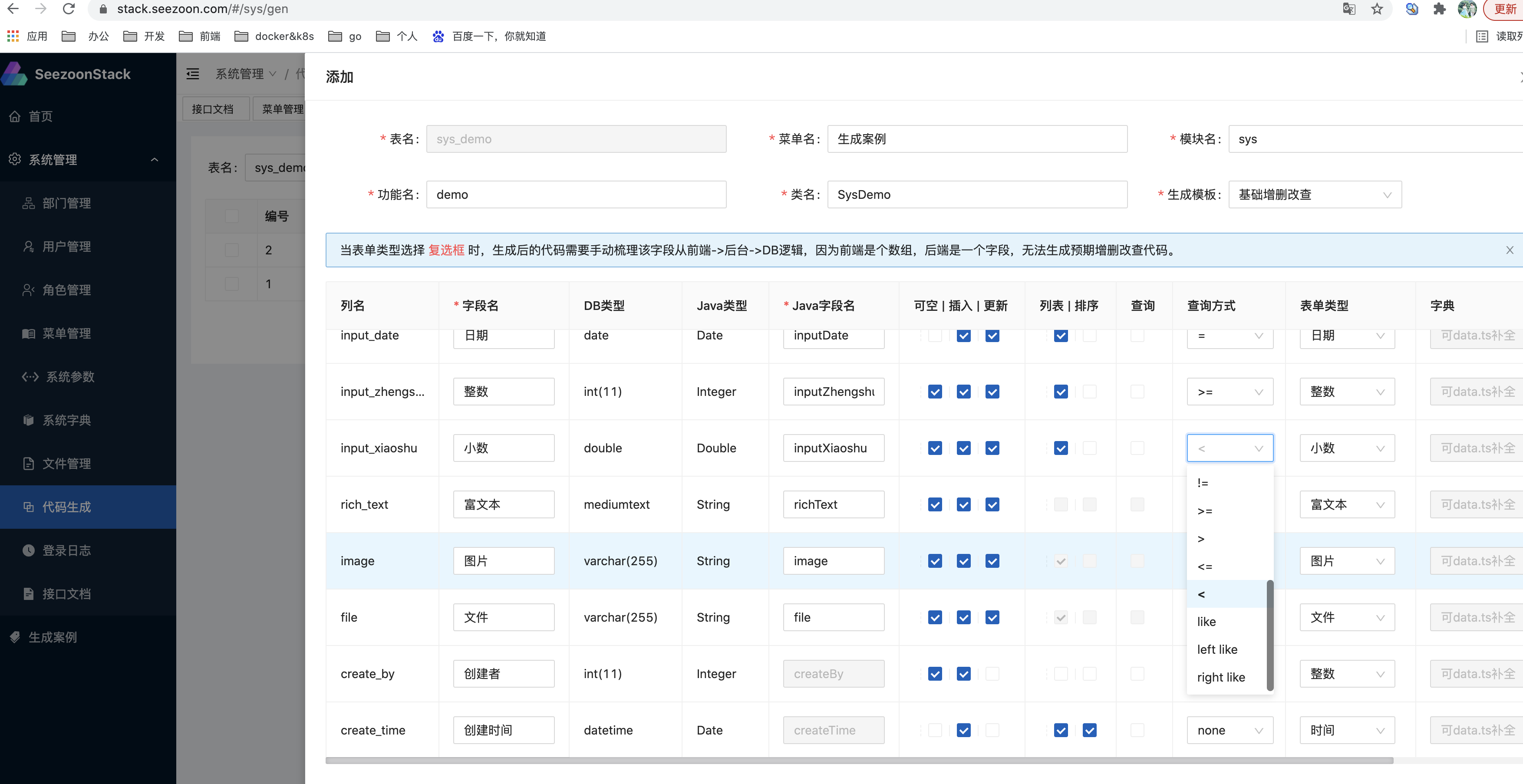
Algunas representaciones:



Seezoon Stack se completa utilizando las pilas de tecnología front-end y back-end más vanguardistas.
Marco de fondo principal :
| Nombre del marco | dirección de marco | ilustrar |
|---|---|---|
| Bota de primavera | https://spring.io/projects/spring-boot | montaje automático |
| Redis de datos de la sesión de primavera | https://spring.io/projects/spring-session-data-redis | Gestión del estado de inicio de sesión |
| Seguridad de primavera | https://spring.io/projects/spring-security | Control de inicio de sesión y permisos |
| mibatis | https://mybatis.org/mybatis-3/zh/index.html | capa de persistencia |
| zorro primaveral | https://github.com/springfox/springfox | documentación de openAPI 3 |
X-Trace-Id al encabezado de devolución y entierre el ID del hilo en el registro a través de MDC ;Funciones de menor prioridad (TODO):
Marco frontal principal :
| Nombre del marco | dirección de marco | ilustrar |
|---|---|---|
| Vista 3 | https://v3.cn.vuejs.org/guide/introduction.html | Encuadernación bidireccional |
| vite | https://cn.vitejs.dev/ | herramientas de construcción |
| Diseño de hormigas Vue 2 | https://2x.antdv.com/components/overview-cn/ | componentes |
| Mecanografiado 4 | https://www.typescriptlang.org/zh/ | superconjunto de JavaScript |
| viento | https://windicss.org/guide/ | clase auxiliar css |
| Iconificar | https://iconify.design/ | Biblioteca de iconos |
El marco de front-end bifurca Vue vben admin 2.0 y las funciones anteriores se fusionarán periódicamente. Para componentes específicos, consulte la documentación de administración de Vben. También me gustaría agradecer al administrador de Vben por su ayuda con este proyecto.
El front-end utiliza principalmente Ant Design Vue 2 como biblioteca de componentes principal para reducir los costos de aprendizaje. El marco principal es TypeScript y las funciones comerciales están escritas en JavaScript para un desarrollo rápido, y la cantidad de código JavaScript es relativamente concisa y rápida.
npm install -g yarn )Descarga de código
Se puede importar a través de IDEA File->New->Project From Version Control , o se puede descargar e importar mediante el comando.
Se recomienda bifurcarlo en su propio almacén y luego importarlo para facilitar las actualizaciones de sincronización posteriores.
git clone https://github.com/734839030/seezoon-stack.git
estructura de ingenieria
```
.
└── seezoon-stack parent工程
├── build 构建所需文件
│ ├── assembly 生成产出物结构
│ │ ├── bin 项目脚本
│ │ ├── conf 配置目录
│ │ ├── logs 日志目录
│ │ └── assembly.xml maven assembly 打包插件描述文件(不打包到产出物)
│ ├── build.sh 构建脚本
│ ├── eclipse-codestyle.xml P3C代码格式,可以自行更新
│ ├── maven-settings.xml maven的setting配置(可选)
│ └── mybatis-generator-config.xml 原生mybatis-generator 描述文件(可选)
├── db DB脚本目录
├── doc 项目文档及资料维护目录
├── seezoon-admin-server 管理端服务
├── seezoon-admin-web 后台页面目前fork上游,代码库单独维护稳定后合并
├── seezoon-dao DAO层,方便管理端和C端引用
├── seezoon-framework 管理端和C端通用框架层(基础中间件,参数验证,安全控制)
├── seezoon-generator 通用代码生成器,可以单独使用也可以供其他组件继承使用
└── seezoon-user-server C端服务端TODO
```
Inicializar script de base de datos
Para ver el script, consulte db/seezoon-stack.sql
Configurar el servidor seezoon-admin
Configure la cuenta y la contraseña de DB y Redis en el siguiente archivo de configuración
seezoon-admin-server/src/main/resources/application-local.properties
Iniciar el fondo en IDEA
Ejecute el método Main en la siguiente clase (si se informa un error de dependencia, puede ejecutar el paquete mvn del proyecto principal)
seezoon-admin-server/src/main/java/com/seezoon/admin/AdminMain.java
Instalar dependencias y comenzar.
cd seezoon-stack/seezoon-admin-web
yarn install
yarn serve
# 访问地址
http://localhost:3100/
Servidor de archivos de prueba local (opcional)
cd seezoon-admin-web/test/server/upload
yarn install
yarn start
# 管理端上传文件后,可以直接访问地址static目录静态文件
http://localhost:3001/static/xxxx
Estructura del directorio en línea,
/data/
│── cert
├── seezoon-admin-server # 后台产出物
│ ├── bin
│ ├── conf
│ ├── logs
│ └── work
├── seezoon-admin-web # 前端产出物
│ ├── assets
│ └── resource
└── upload-server 文件上传目录,默认使用磁盘文件,使用OSS则不需要.
Instale Java 1.8+ en el entorno en línea, se recomienda 11.
El uso de maven-assembly-plugin para generar construcciones puede generar directamente la estructura de directorios para la implementación de producción, lo que facilita la integración de DevOps.
cd seezoon-admin-server
mvn clean package
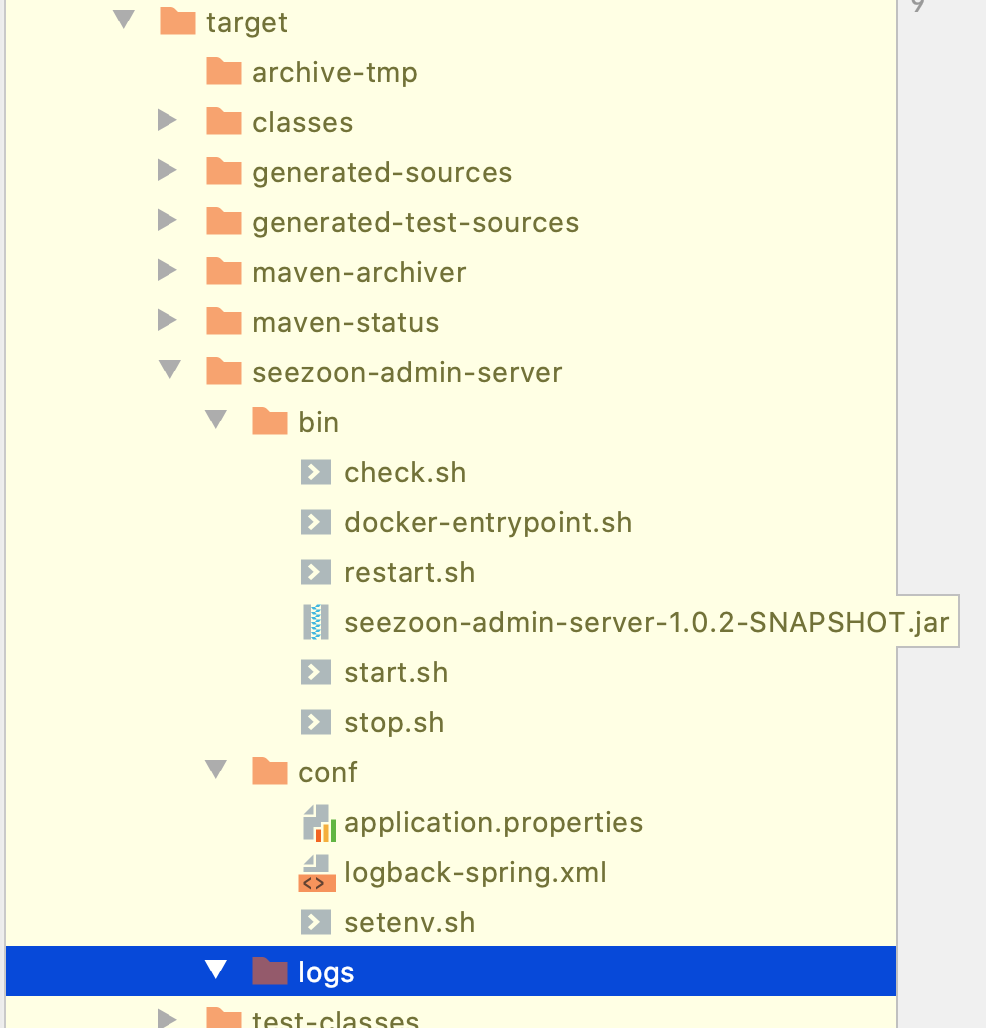
Catálogo de salida
seezoon-admin-server/target/seezoon-admin-server
Solo necesita mantener application.properties en el directorio conf de salida y luego podrá publicarlo.
El archivo de configuración está separado del entorno. El
jarde salida del paquetemaven-jar-plugindescargará los siguientes archivos en el directorioresources:
application-local.properties
logback-spring.xml
Si no le importa que todas las configuraciones del entorno estén en el proyecto, es muy conveniente utilizar
--spring.profiles.activeproporcionado por Spring Boot y seleccionar el archivo de configuración en el comando de inicio.

cd seezoon-admin-web
yarn build
producción
Simplemente publique los archivos en seezoon-admin-web/dist en el directorio nginx en línea. La configuración de nginx de este proyecto es la siguiente, solo como referencia.
upstream seezoon-admin-server {
server 127.0.0.1:8080 max_fails=3 fail_timeout=10s;
}
server {
listen 80;
server_name stack.seezoon.com;
rewrite ^(.*)$ https://$host$1 permanent;
}
server {
listen 443;
server_name stack.seezoon.com;
ssl on;
ssl_certificate /data/cert/stack.seezoon.com.pem;
ssl_certificate_key /data/cert/stack.seezoon.com.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
# api
location ^~ /api/ {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Real-PORT $remote_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://seezoon-admin-server/;
}
# 文件服务
location ^~ /file/ {
access_log off;
alias /data/upload-server/;
}
# 静态资源
location / {
access_log off;
root /data/seezoon-admin-web/;
index index.html index.htm;
}
}
La configuración opcional de compresión de recursos estáticos se coloca debajo del nodo
nginx.conf http.
# 打开gzip 效果更佳
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 6;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary off;
gzip_disable "MSIE [1-6].";
¡Eres muy bienvenido a unirte a nosotros! Plantee un problema o envíe una solicitud de extracción.
Solicitud de extracción:
git checkout -b feat/xxxxgit commit -m 'feat(function): add xxxxx'git push origin feat/xxxxpull request Especificación de referencia (angular)
- `feat` 增加新功能
- `fix` 修复问题/BUG
- `style` 代码风格相关无影响运行结果的
- `perf` 优化/性能提升
- `refactor` 重构
- `revert` 撤销修改
- `test` 测试相关
- `docs` 文档/注释
- `chore` 依赖更新/脚手架配置修改等
- `workflow` 工作流改进
- `ci` 持续集成
- `types` 类型定义文件更改
- `wip` 开发中