Panel de administración basado en Vue 3 y Naive UI. casi completo, compatible con RTL, hermoso diseño, gratuito, listo para usar y ampliable para cualquier otro caso de uso

Nota : Este proyecto está en construcción activa y no está 100 por ciento listo.
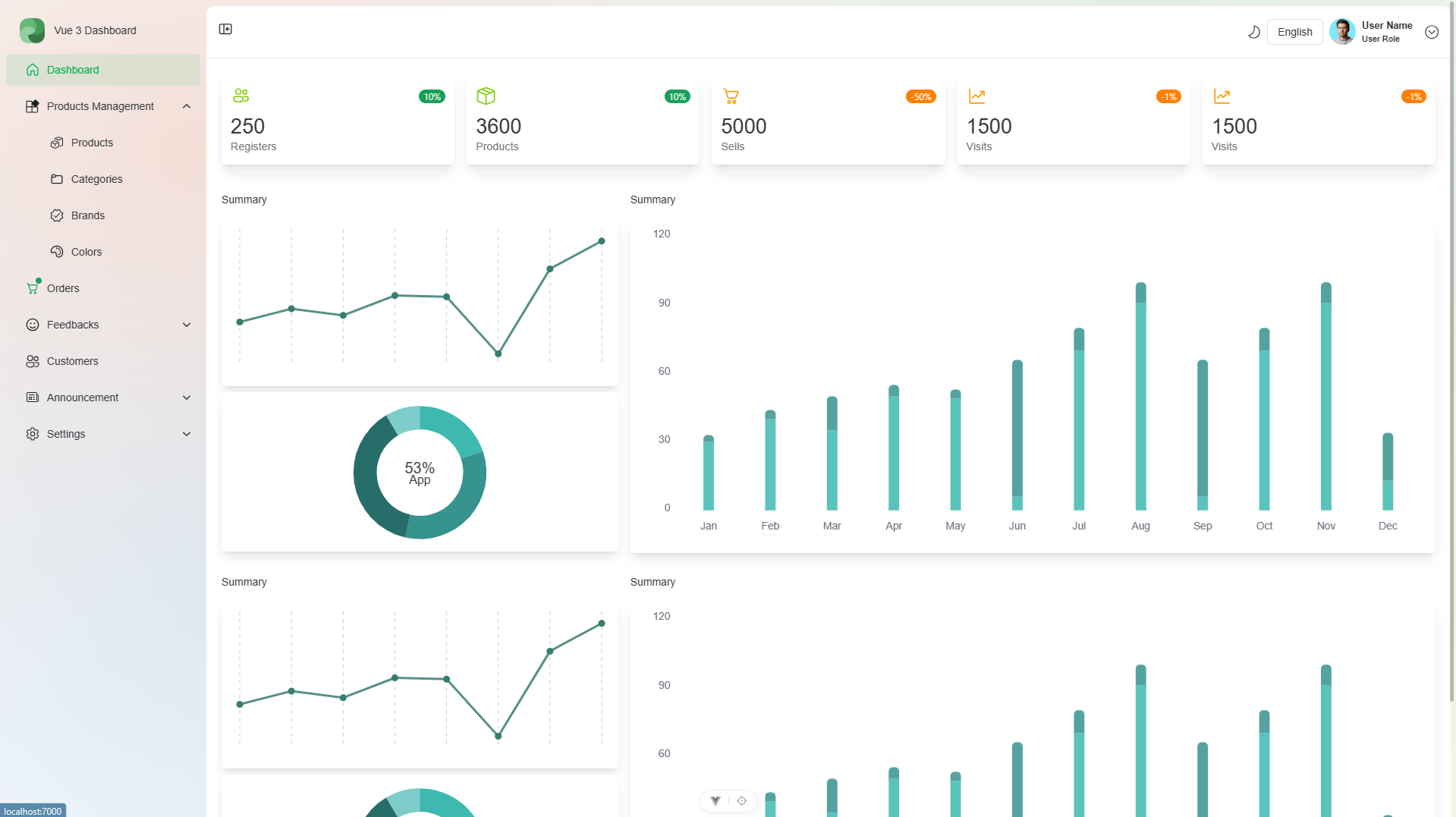
Demostración en vivo
Nota : Este proyecto se basa en la plantilla ViteSSE y utiliza NaiveUI como biblioteca de componentes.
Vue 3, Vite, pnpm, esbuild - nacido con solidez
Secciones listas para comercio electrónico (productos, categorías, pedidos, clientes)
Enrutamiento basado en archivos
Importación automática de componentes
Gestión del Estado vía Pinia
Sistema de diseño
PWA
UnoCSS: el motor CSS atómico instantáneo bajo demanda
I18n listo
Pruebas unitarias con Vitest, pruebas E2E con Cypress en GitHub Actions
Implementar en Netlify, configuración cero
YummyAdmin requiere Nodo >=18.18
npx degit https://github.com/doroudi/yummyadmin my-yummy-admincd my-yummy-admin pnpm i # Si no tiene pnpm instalado, ejecute: npm install -g pnpm
Cuando utilice esta plantilla, intente seguir la lista de verificación para actualizar su información correctamente
Cambiar el nombre del autor en LICENSE
Cambiar el título en locales/en.yaml
Cambie el nombre de host en vite.config.ts
Cambiar el favicon en public
Elimine la carpeta .github que contiene la información de financiación.
Limpiar los README y eliminar rutas.
Y disfruta :)
Simplemente ejecute y visite http://localhost:7000
desarrollador pnpm: simulacro
Para construir la aplicación, ejecute
compilación pnpm
Y verá el archivo generado en dist listo para ser servido.
Vaya a Netlify y seleccione su clon, haga clic en OK y su aplicación estará activa en un minuto.
Primero, cree la imagen de vitesse abriendo la terminal en el directorio raíz del proyecto.
compilación de Docker Buildx. -t deliciosoadmin:último
Ejecute la imagen y especifique la asignación de puertos con el indicador -p .
ejecución de la ventana acoplable --rm -it -p 8080:80 yummyadmin:latest