Plantilla del panel de administración
Panel de administración desarrollado en react.js y node.js.
Funcionalidades-
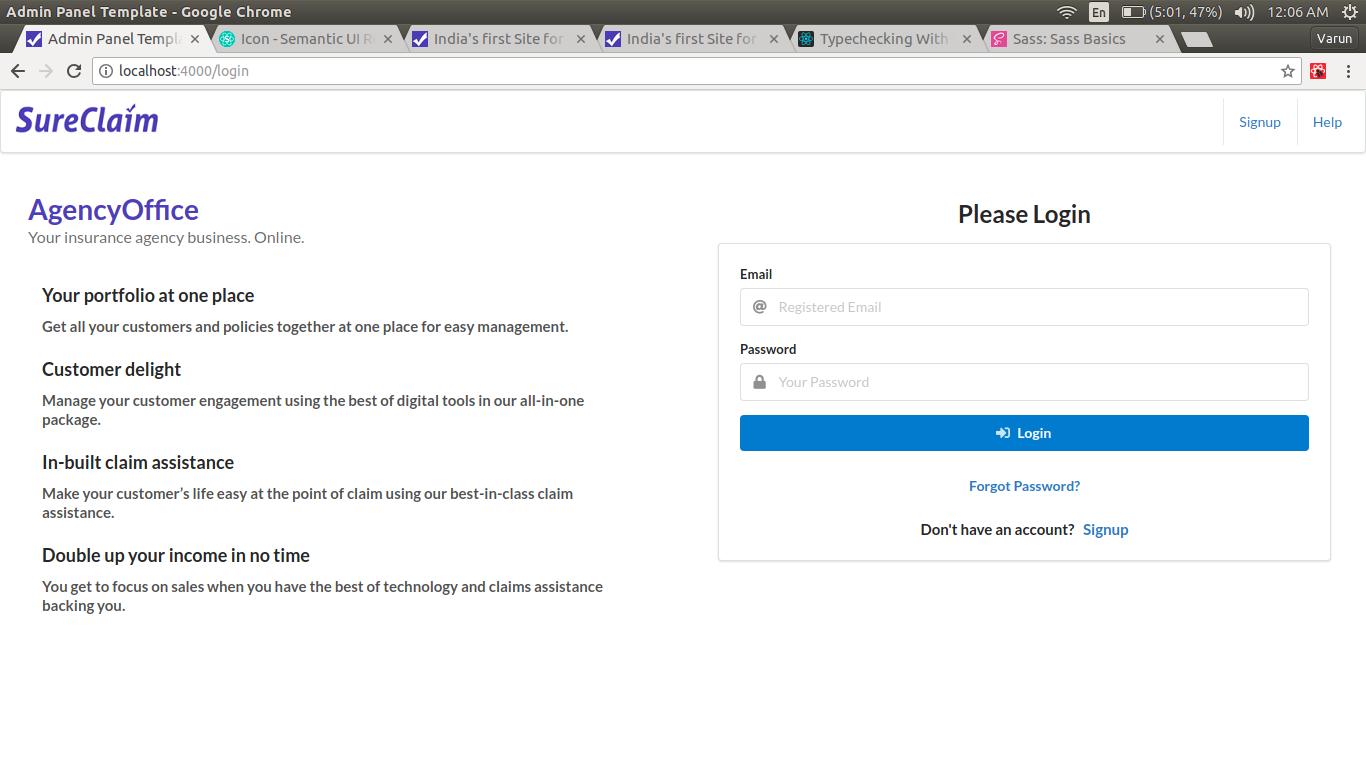
- Acceso
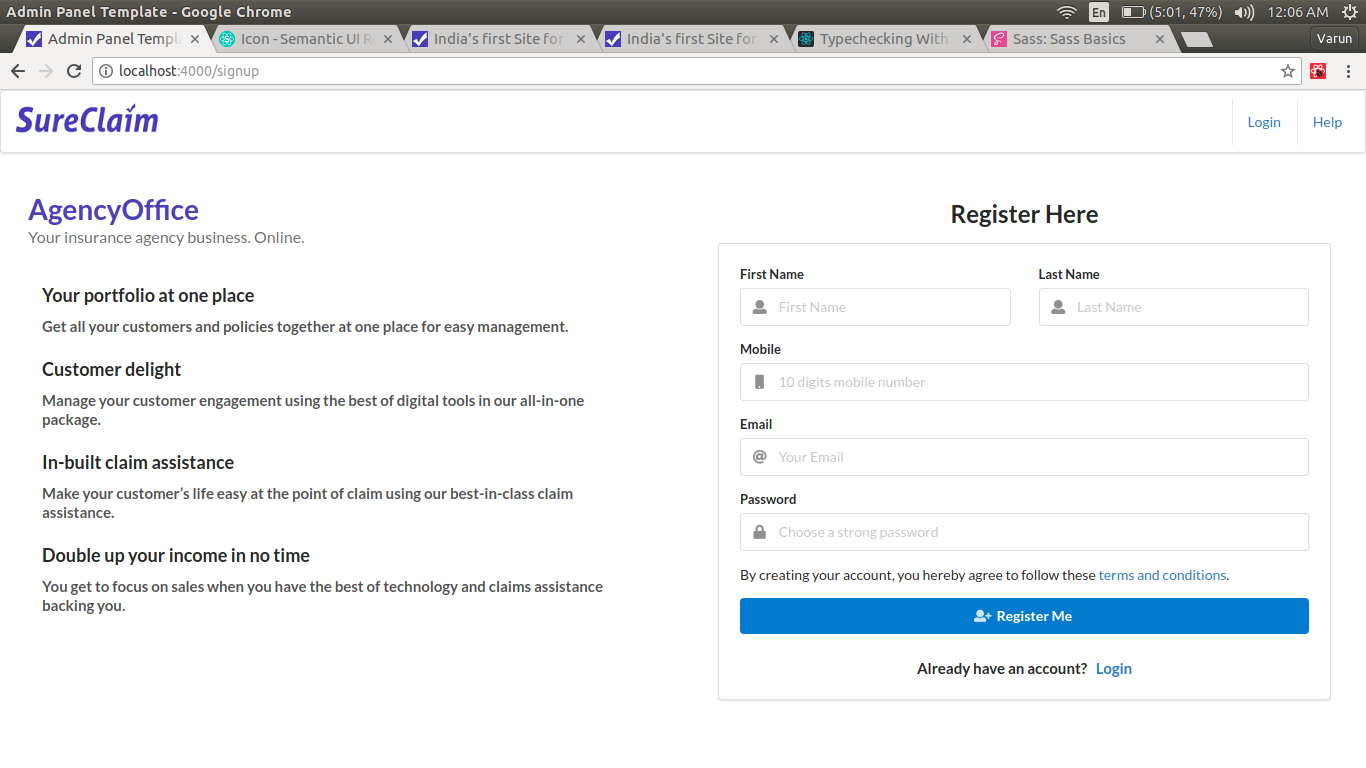
- Inscribirse
- Autenticación mediante jsonWebToken
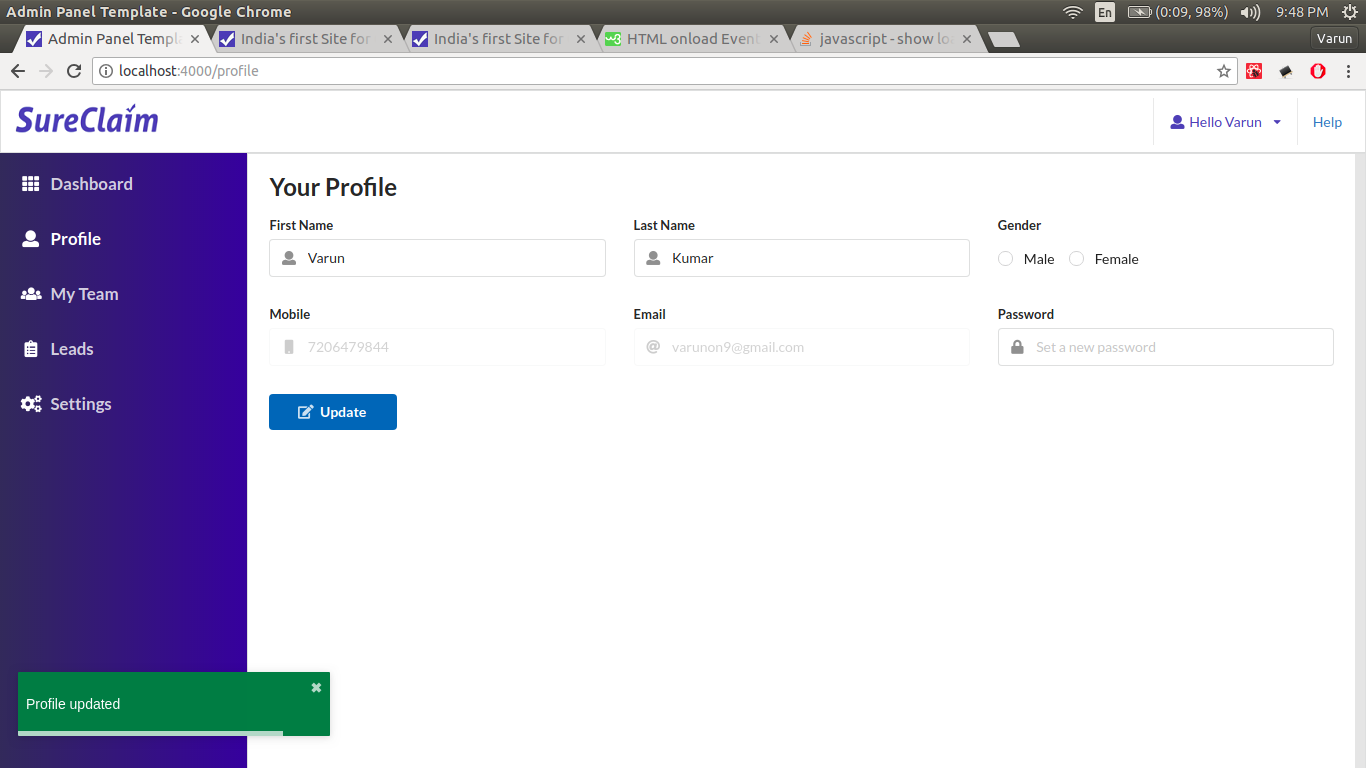
- Actualizar perfil después de iniciar sesión
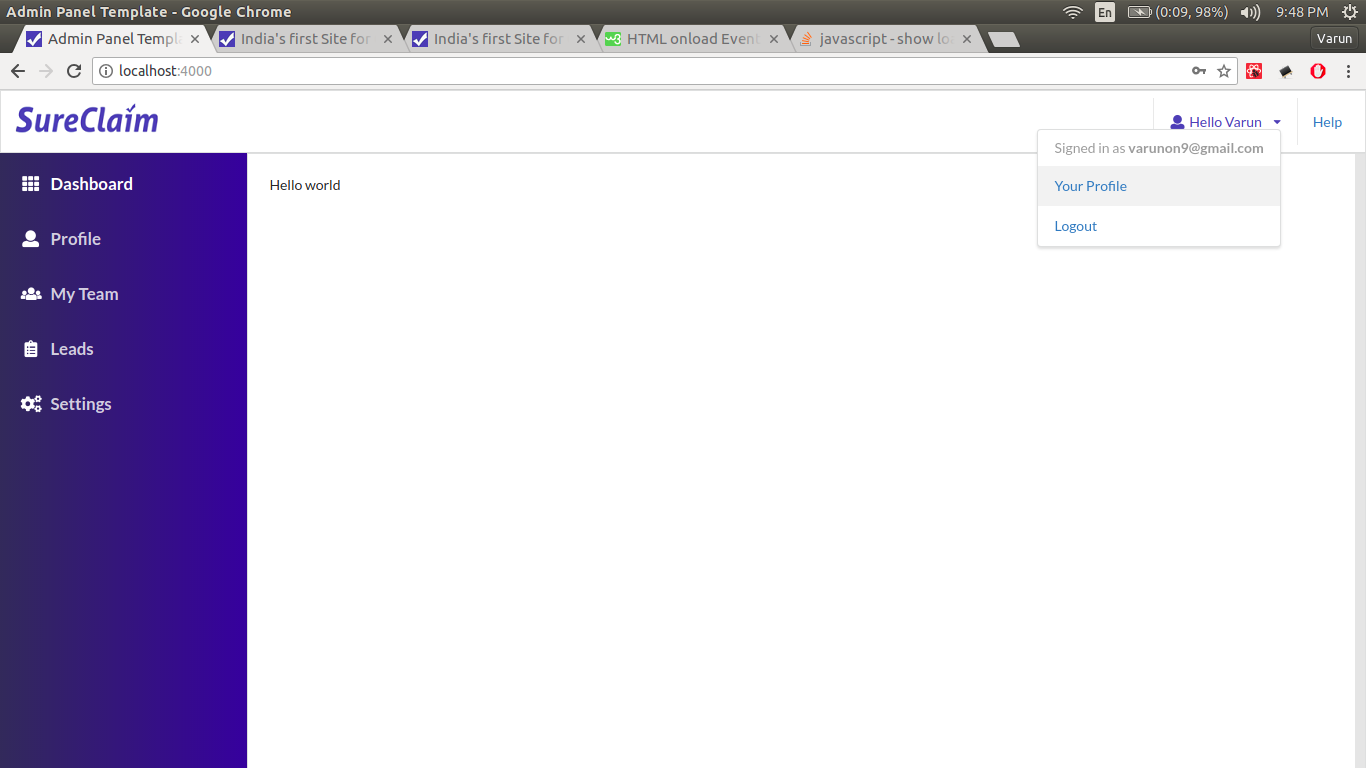
- Enrutamiento
- Notificación de brindis
Principales tecnologías/bibliotecas utilizadas
- Reaccionar con redux
- Nodo.js
- mysql
- Secuela
- JsonWebToken
- Expresar
- Reacción de interfaz de usuario semántica
- Reaccionar tostar
Cómo configurar el proyecto
- Clona el repositorio
https://github.com/varunon9/admin-panel-template-react.git - Mover a la carpeta del proyecto
cd admin-panel-template-react - Instalar dependencias
npm install - Cree el archivo config.js desde config-sample.js
cd config && cp config-sample.js config.js - En MySql cree una base de datos "adminPanelTemplate" (o con cualquier otro nombre pero debe mencionarse en config.js)
- Actualice
username con su nombre de usuario y password de MySql con su contraseña de MySql en config.js - Compile Bundle.js
npm run build (para desarrollo utilice npm run build-dev y mantenga la terminal abierta) - Inicie el proyecto desde el directorio raíz del proyecto,
node bin/www o nodemon - Visita localhost:4000 en el navegador
- Utilice
npm run build-sass para transpilar archivos sass/scss a css.
Capturas de pantalla