
Este proyecto se creó en respuesta a esta pregunta SO: Modelos de administración de Flask: fila de resumen. La pregunta hace referencia a una pregunta SO anterior: ¿Cómo se agrega una fila de resumen para Flask-Admin?
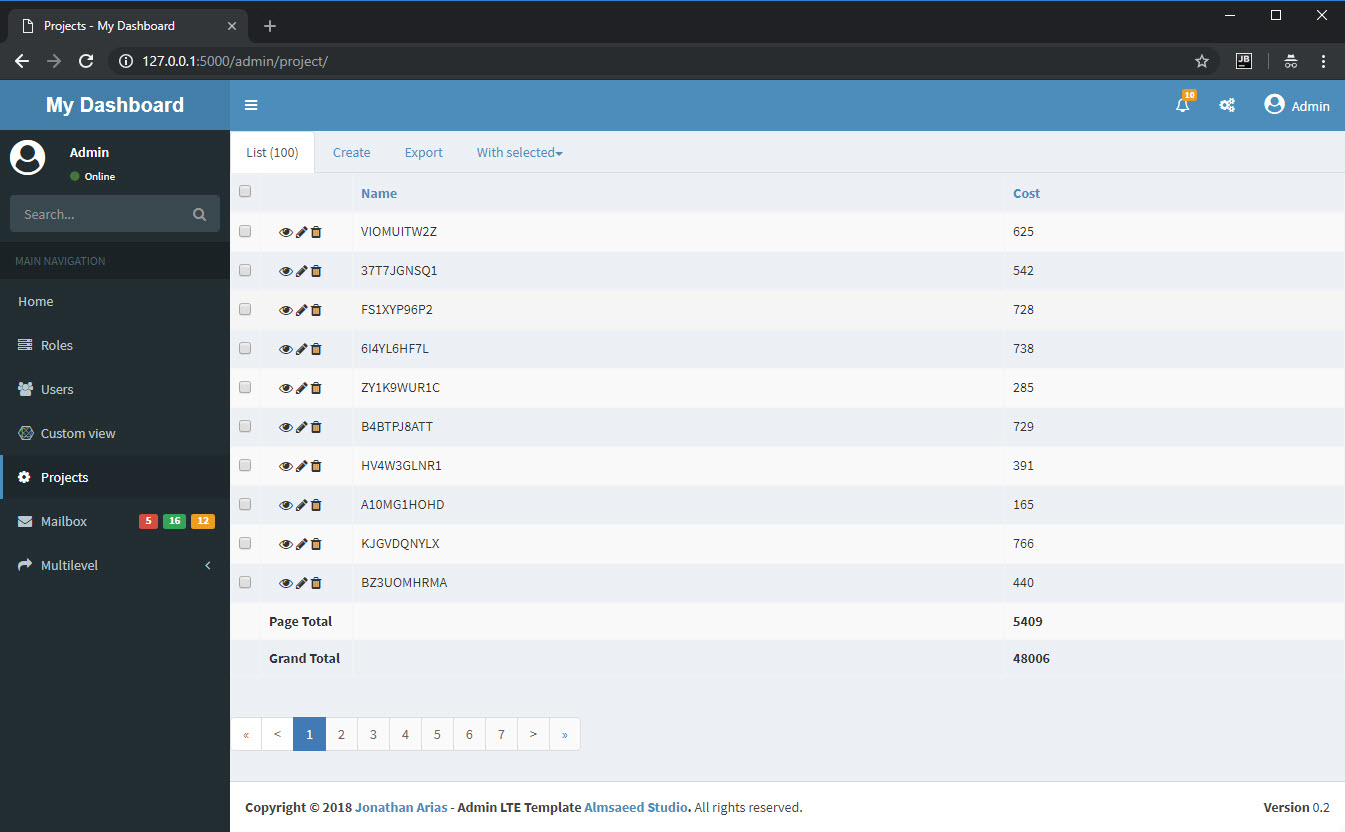
Este proyecto es un clon de Flask-Admin-Dashboard con una vista adicional (Proyectos) que muestra cómo agregar filas de resumen a una vista de lista de Flask-Admin.
Este proyecto se diferencia del original:
create-database definido en commands.py El proyecto viene con una base de datos preinicializada ( sample_db.sqlite ). Para crear una nueva base de datos, desde una CLI, en la raíz del proyecto, ejecute:
> flask create-database
Desde la CLI, en la raíz del proyecto, ejecute:
> flask run
* Serving Flask app "app/__init__.py"
* Environment: production
WARNING: Do not use the development server in a production environment.
Use a production WSGI server instead.
* Debug mode: off
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
Para mostrar una tabla resumen, una vista debe:
templates/admin/model/summary_list.html es una copia directa de list.html
Tenga en cuenta el nombre del archivo, summary_list.html , ya que se utiliza en el método render de la definición de vista.
El siguiente bloque de html se ha insertado en la línea 163:
{# This adds the summary data #}
{% for row in summary_data %}
<tr>
{% if actions %}
<td>
{# leave this empty #}
</td>
{% endif %}
{# This is the summary line title and goes in the action column, note that the action may not be visible!!! #}
{% if admin_view.column_display_actions %}
<td><strong>{{ row['title'] or ''}}</strong></td>
{% endif %}
{# This is the summary line data and goes in the individual columns #}
{% for c, name in list_columns %}
<td class="col-{{c}}">
<strong>{{ row[c] or ''}}</strong>
</td>
{% endfor %}
</tr>
{% endfor %}
views.py comenzando en la línea 60.
Línea 61, define la plantilla a utilizar:
# don't call the custom page list.html as you'll get a recursive call
list_template = 'admin/model/summary_list.html'
Línea 75, anule el método render(self, template, **kwargs) de la vista:
def render(self, template, **kwargs):
# we are only interested in the summary_list page
if template == 'admin/model/summary_list.html':
# append a summary_data dictionary into kwargs
# The title attribute value appears in the actions column
# all other attributes correspond to their respective Flask-Admin 'column_list' definition
_current_page = kwargs['page']
kwargs['summary_data'] = [
{'title': 'Page Total', 'name': None, 'cost': self.page_cost(_current_page)},
{'title': 'Grand Total', 'name': None, 'cost': self.total_cost()},
]
return super(ProjectView, self).render(template, **kwargs)
Tenga en cuenta la verificación condicional en la plantilla, ya que no nos preocupa la representación Editar/Crear ni la inyección de un diccionario summary_data en el argumento **kwargs del método.
Tenga en cuenta los métodos auxiliares para proporcionar los datos resumidos reales en las líneas 66 y 71; estos deben ajustarse según sea necesario:
def page_cost(self, current_page):
# this should take into account any filters/search inplace
_query = self.session.query(Project).limit(self.page_size).offset(current_page * self.page_size)
return sum([p.cost for p in _query])
def total_cost(self):
# this should take into account any filters/search inplace
return self.session.query(func.sum(Project.cost)).scalar()