spin jquery bs3
1.0.0
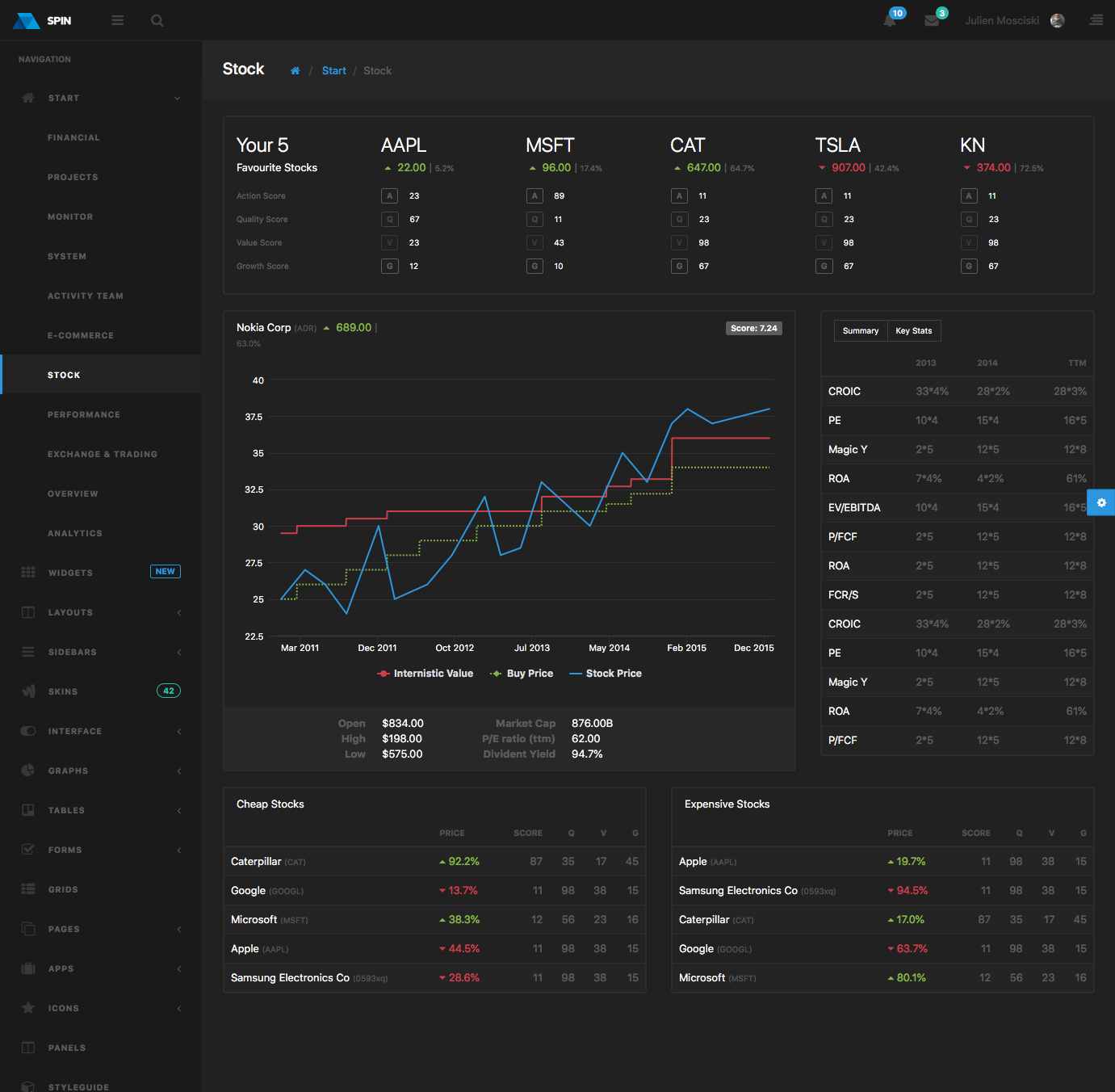
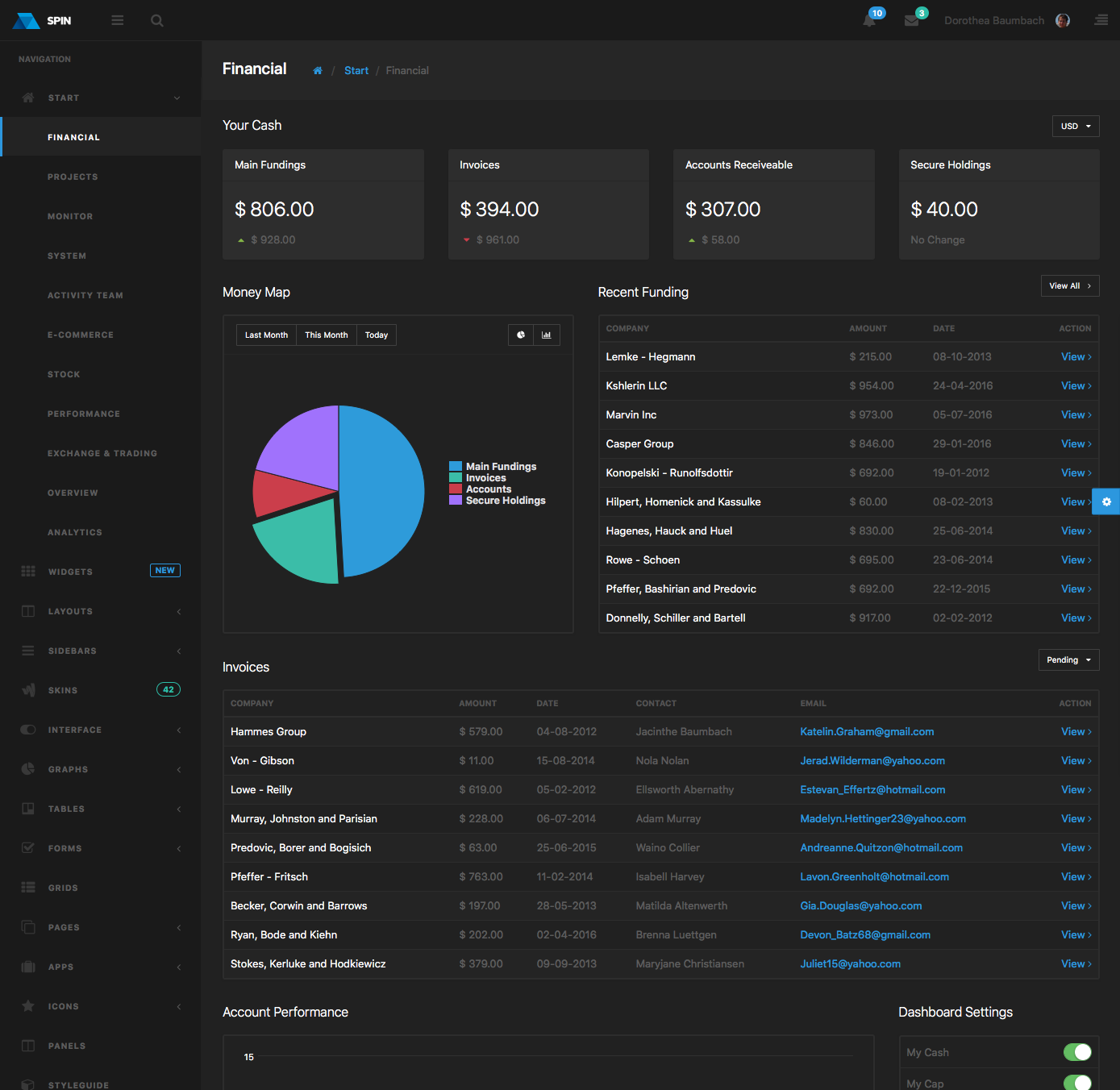
El tema SPIN Admin/Dashboard con un diseño minimalista y una innovadora interfaz de usuario oscura le permitirá crear una aplicación sorprendente y poderosa con una excelente interfaz de usuario. Perfectamente diseñado para aplicaciones a gran escala, con documentación detallada paso a paso. Está construido en base a los últimos estándares y recomendaciones. Está impulsado por Bootstrap framework 3.x, que actualmente es uno de los frameworks más populares del mundo.


gem install bundler ), Node, Bower y Gulp.git clone https://github.com/0wczar/spin.jekyll.gitnpm install para instalar paquetes NPMbower install para instalar los paquetes de Bower.gulp bower para adjuntar paquetes de Bower a Jekyllbundler para instalar las gemas necesariasgulp para iniciar Jekyll con el observador HTML/JS/Styles. Para comenzar a ver SÓLO archivos HTML, ejecute gulp jekyll bower install <package-name> --save por ejemplo bower install jquery --save . La lista de paquetes de Bower se puede encontrar aquí: http://bower.io/search/gulp bower para adjuntar la nueva biblioteca. /src/assets/scss/<plugin-name>/src/assets/stylesheets/<plugin-name>.css/src/_includes/head.html , por ejemplo <link rel="stylesheet" href="assets/stylesheets/select2-bootstrap.css"> /src , por ejemplo /src/new-page.htmllayout: default . Otras variables utilizables son: bodyClasses que agrega clases apropiadas a la etiqueta del cuerpo, defaultContainer que agrega un contenedor específico a la barra de navegación y al pie de página y title que se inyecta en el encabezado y se puede usar en el contenido a través de {{ page.title }} . Ejemplo:<li class="{% if page.url == "/default.html" %}active{% endif %}"><a href="/default.html"><span class="nav-label">Default</span></a></li>localhost:3000/new-page/ gulp build:vanillacd /sitenpm installbower installgulp build/dist gulp build:seed/starter cd /your_cataloggit reset --hard origin/master<span data-faker="{{date.day}} {{date.monthDigit}} {{date.year}} {{date.time}}"></span>data-faker="[[date.monthShort]]"data-faker="[[date.weekdayShort]]"<span data-faker="[[random.percentage]]"><span><span data-faker="[[random.percentagePoint]]"><span>