vue3-admin
Vue3 + Vite + Vue-Router + Element-Plus + Echarts + Sistema de gestión backend Axios.
El proyecto newbee-mall es un sistema de comercio electrónico desarrollado en base a Spring Boot, Vue y pilas de tecnología relacionadas. El sistema del centro comercial front-end incluye módulos como portal de página de inicio, clasificación de productos, lanzamiento de nuevos productos, carrusel de páginas de inicio, recomendación de productos, búsqueda de productos, exhibición de productos, carrito de compras, liquidación de pedidos, proceso de pedidos, gestión de pedidos personales, centro de miembros y ayuda. centro. El sistema de gestión backend incluye módulos como panel de datos, gestión de carrusel, gestión de productos, gestión de pedidos, gestión de miembros, gestión de categorías y configuración.
Dirección de vista previa en línea de la versión vue3-admin : http://vue3-admin.newbee.ltd, contraseña de la cuenta de prueba: admin 123456
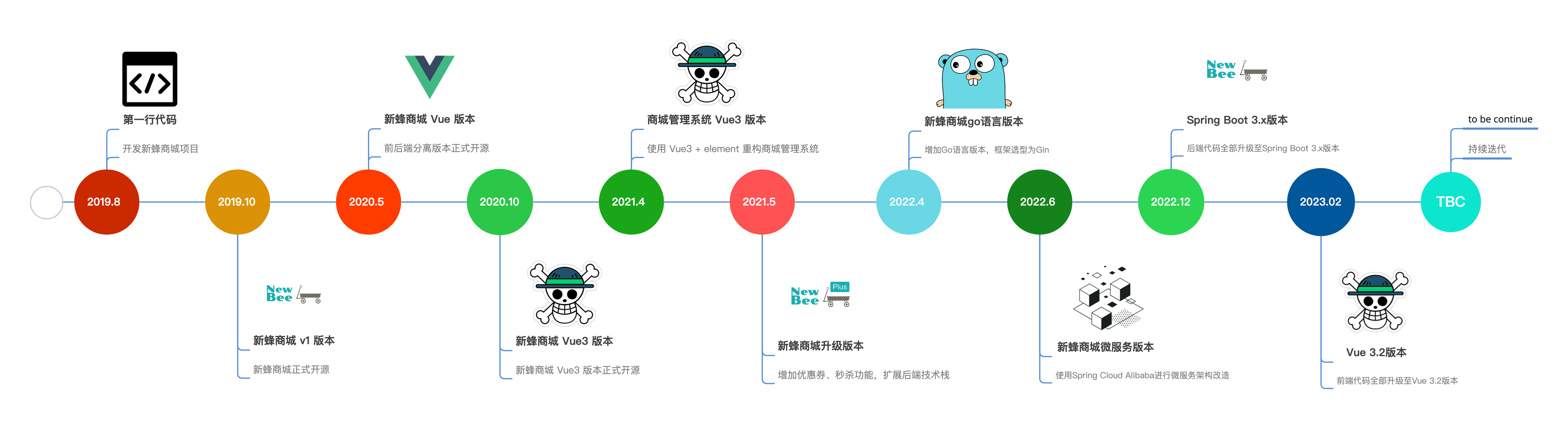
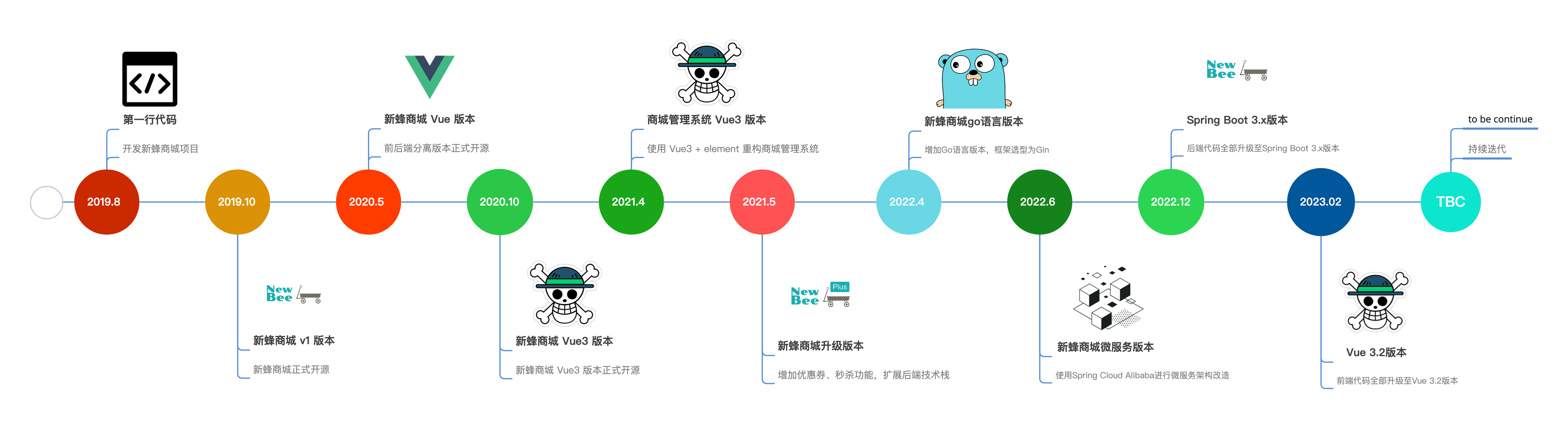
Descripción general de los proyectos de la serie newbee-mall (New Bee Mall)

| Nombre del proyecto | Dirección del almacén | Observación |
|---|
| centro comercial newbee | newbee-mall en GitHub
centro comercial newbee en Gitee | Versión inicial, Spring Boot, Thymeleaf, MyBatis, MySQL |
| newbee-mall-plus | newbee-mall-plus en GitHub
newbee-mall-plus en Gitee | Versión mejorada, cupones, ventas flash, pago, Spring Boot, Thymeleaf, MyBatis, MySQL, Redis |
| newbee-mall-nube | newbee-mall-nube en GitHub
newbee-mall-nube en Gitee | Versión de microservicio, transacción distribuida, Spring Cloud Alibaba, Nacos, Sentinel, OpenFeign, Seata |
| newbee-mall-api | newbee-mall-api en GitHub
newbee-mall-api en Gitee | Separación de front-end y back-end, Spring Boot, MyBatis, Swagger, MySQL |
| newbee-mall-api-go | newbee-mall-api-go en GitHub
newbee-mall-api-go en Gitee | Separación de front-end y back-end, Go, Gin, MySQL |
| aplicación-newbee-mall-vue | aplicación-newbee-mall-vue en GitHub
aplicación-newbee-mall-vue en Gitee | Separación de front-end y back-end, Vue2, Vant |
| aplicación-newbee-mall-vue3 | aplicación newbee-mall-vue3 en GitHub
aplicación newbee-mall-vue3 en Gitee | Separación de front-end y back-end, Vue3, Vue-Router4, Pinia, Vant4 |
| vue3-admin | vue3-admin en GitHub
vue3-admin en Gitee | Separación de front-end y back-end, Vue3, Element-Plus, Vue-Router4, Vite |
La persistencia no es fácil. Si crees que el proyecto es bueno, puedes darle una estrella. También es un estímulo para seguir actualizando el código.
Documentación de desarrollo e implementación.
- Palabras de apertura: Despeje el desarrollo de proyectos a nivel empresarial de Vue3, obtenga ascensos y aumentos salariales un paso más rápido
- Instrucciones del proyecto y acuerdos del curso.
- La tendencia general: modelo de desarrollo de "separación del front-end y el back-end"
- Introducción a Vue3 y construcción del entorno de desarrollo.
- Breve análisis de la configuración de entrada API combinada de Vue3
- API del sistema responsivo de Vue3
- Función de enlace del ciclo de vida de Vue3, que proporciona inyección
- Rendimiento de Vue3 y mejoras a nivel empresarial
- Análisis del principio de Vite2 y escritura de complementos simples
- Principios de enrutamiento y uso de Vue-Router4
- Capítulo práctico de inicio del proyecto Vue3
- Selección de tecnología de desarrollo de API de back-end: Spring Boot
- Entorno operativo básico back-end y preparación de herramientas de desarrollo.
- Construcción del proyecto Spring Boot e inicio rápido
- Desarrollo de funciones web de práctica de Spring Boot
- Procesamiento de carga de archivos de práctica de Spring Boot
- Práctica de Spring Boot integrando la base de datos operativa MyBatis
- Práctica de Spring Boot integrando Lombok
- La práctica Spring Boot integra Swagger para generar documentos de interfaz
- Cosas a tener en cuenta al iniciar y ejecutar un proyecto API de back-end
- Procesamiento de parámetros de interfaz y resultados de respuesta unificados
- Desarrollo de interfaz API Desarrollo práctico de interfaz de inicio de sesión de usuario.
- Explicación detallada de la autenticación de identidad del usuario en el desarrollo práctico de una interfaz API
- Desarrollo de interfaz API Desarrollo práctico de interfaz de módulo de gestión de gráficos de carrusel
- Desarrollo de interfaz API Desarrollo práctico de interfaz de módulo de gestión de clasificación de productos
- Desarrollo de interfaz API Desarrollo de interfaz de módulo de gestión de productos prácticos
- Desarrollo de interfaz API desarrollo práctico de interfaz de módulo de gestión de configuración de producto
- Desarrollo de interfaz API desarrollo de interfaz de módulo de gestión de pedidos práctico
- Cuatro métodos de autenticación front-end y back-end
- Proyecto backend de gestión de compilación Vite2 + Vue3 + Element-Plus
- Diseño de columnas izquierda y derecha del backend de gestión práctica de Vue3
- Autenticación de inicio de sesión práctica de Vue3
- Datos reales del mercado de la página de inicio de Vue3
- Configuración de la página de inicio real de Vue3
- Gestión práctica de clasificación de Vue3.
- Gestión práctica de productos Vue3.
- Gestión práctica de pedidos de Vue3.
- Vue3 gestión práctica de membresía y modificación de cuenta
- pm2 permite la implementación con un solo clic de servidores en la nube
- Resumen y explicación de preguntas frecuentes.
Contacta con el autor
Si tiene alguna pregunta o sugerencia, puede darme su opinión sobre los problemas y poco a poco mejoraré este proyecto.
- Mi correo electrónico: [email protected]
- Grupo de intercambio técnico QQ: 707779034 932227898 552142710
Siga la cuenta pública: Programador Trece , responda "Conéctese" para unirse a la comunicación grupal.
derechos de autor del software
¡Este sistema ha solicitado derechos de autor de software y está protegido por los derechos de propiedad intelectual de la Administración Nacional de Derechos de Autor y los derechos de autor de software de computadora nacional!
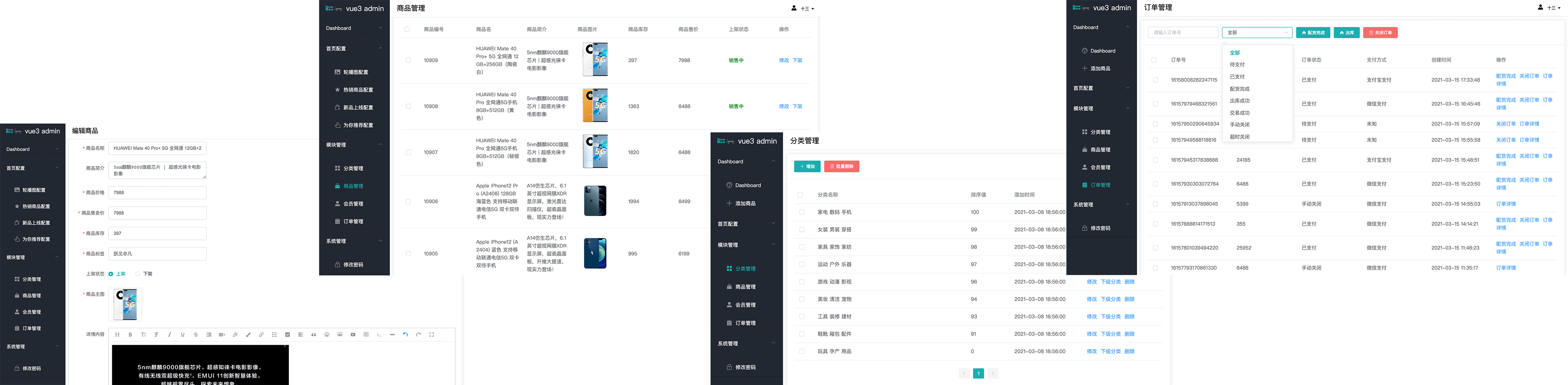
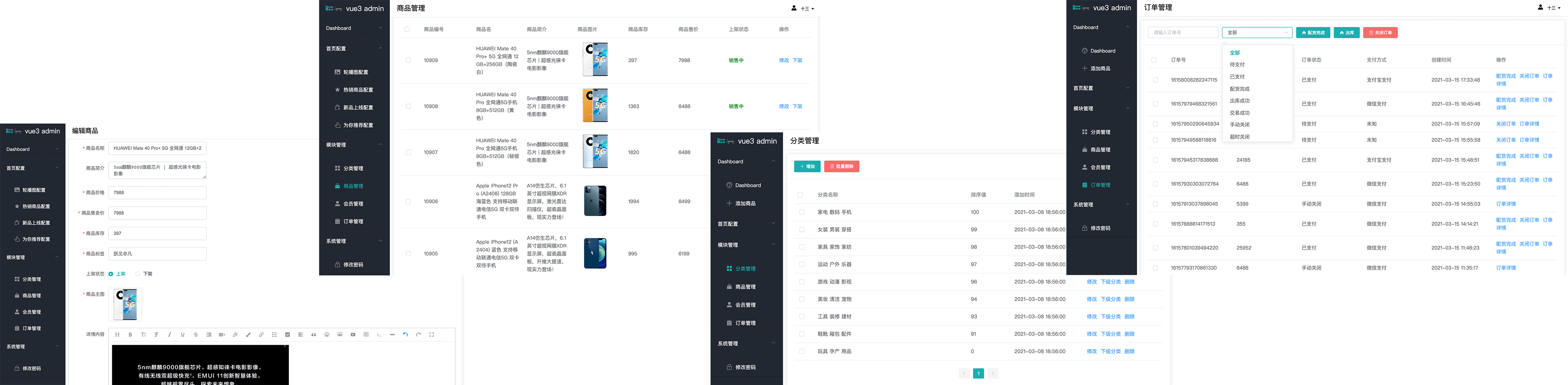
Visualización de página
La siguiente es una vista previa de algunas páginas del sistema vue3-admin:

agradecido
- Vue3
- Elemento-Plus
- vite
- Enrutador Vue
- Cartas electrónicas
- axios
Donar
Todas las donaciones se utilizarán para proyectos posteriores de código abierto y gastos de servidor.
| alipay | Pago WeChat | billetera QQ |
|---|
| | |