inglés | chino
vue-dynamic-form es un componente de formulario dinámico Vue3 basado en datos.
Ver la documentación.

# npm
npm i @imengyu/vue-dynamic-form
# or yarn
yarn add @imengyu/vue-dynamic-formEl diseño hace referencia al XRender de Alibaba.
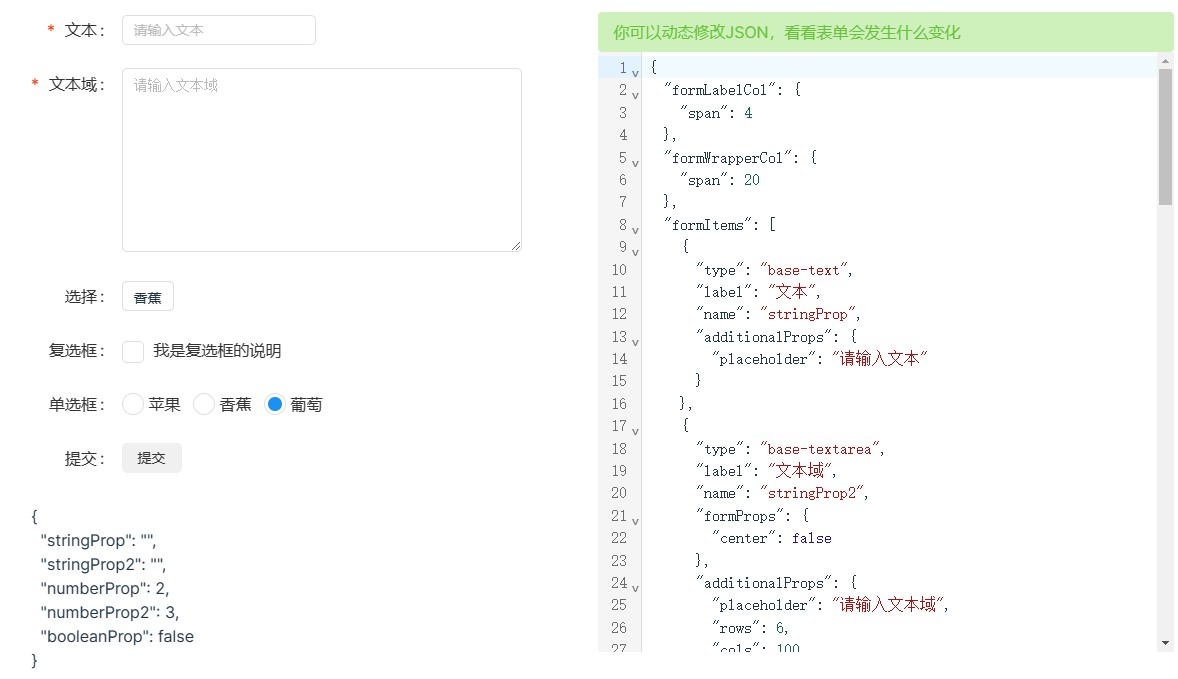
En el desarrollo mid-end y back-end, a menudo usamos formularios para enviar datos. Cuando hay muchos formularios, es muy problemático escribir componentes de formulario manualmente. vue-dynamic-form se escribió para resolver este problema. vue-dynamic-form le permite utilizar datos JSON para generar formularios dinámicamente. Solo necesita pasar un JSON que contenga información de descripción diversa para representar un formulario completo.
vue-dynamic-form no es necesario para el desarrollo, es solo un pequeño componente que le ayudará a acelerar el desarrollo.
Todos los proyectos de mid-end y back-end utilizados por la empresa del autor utilizan formularios dinámicos, lo que ahorra el 80% del tiempo de diseño de formularios y la eficiencia del desarrollo ha mejorado enormemente (¿puedes dedicar más tiempo a pescar?). Ahora vue-dynamic-form es de código abierto y esperamos facilitar su desarrollo.
Este proyecto aún se encuentra en la etapa de lanzamiento inicial y puede haber muchos problemas. Si encuentra problemas, puede plantear un problema en Github y haré todo lo posible para resolverlo por usted.
No es fácil de desarrollar para el autor. Si este proyecto le resulta útil, espero que pueda ayudarme. Esto será un gran estímulo para mí. Gracias (●'◡'●)
MIT