Solución de separación de front-end y back-end basada en webman + vue3 + element-plus.
Cree una nueva base de datos webman-admin e importe la dirección del archivo sql: db/webman-admin.sql
# 克隆项目
git clone [email protected]:Tinywan/webman-admin.git
# 进入目录
cd webman-admin
# 安装依赖
composer install
# 启动项目(开发模式)
php start.php start Una vez completado el inicio, el navegador accede a http://127.0.0.1:8888/
# 进入web目录
cd web
# 安装依赖
npm i
# 启动项目(开发模式)
npm run serveUna vez completado el inicio, el navegador accede a http://127.0.0.1:2800
Si no tiene un entorno PHP local o la extensión PHP no es cómoda de instalar, puede optar por utilizar Docker
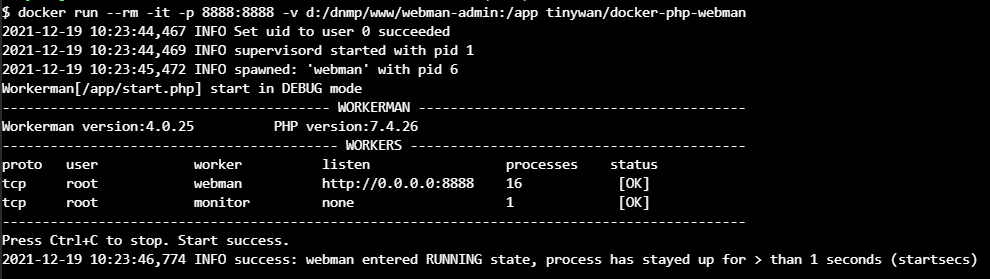
docker run --rm -it -p 8888:8888 -v d:/dnmp/www/webman-admin:/app tinywan/docker-php-webman Lo anterior significa montar el volumen de datos webman-admin del proyecto en la app contenedora. Mapee los puertos de host y contenedor 8888:8888 al mismo tiempo
Después de ejecutarlo, se verá así.

Eliminar imagen de Alibaba Cloud
composer config -g --unset repos.packagist
hacer cuajada
./webman make:curd api/manual
Generar controlador y modelo.
/** dirección del servidor nacos*/ 'host' => '192.168.1.2',
/** puerto del servidor nacos*/ 'puerto' => 8848,
/** nombre de usuario de autenticación de nacos*/ 'nombre de usuario' => 'nacos',
/** contraseña de usuario de autenticación de nacos*/ 'contraseña' => 'nacos',
'config_listeners' => [ [ /** DataID / 'paid.php', / * groupName / 'DEFAULT_GROUP', / * namespaceId / '', / * filePath @desc La dirección donde se guarda el archivo de configuración localmente / config_path( ) ' /nacos/pago.php', ], [ / * DataID / 'application-dev.yml', / * groupName / 'DEFAULT_GROUP', / * namespaceId / 'b34ea59f-e240-413b-ba3d-bb040981d773', / * filePath @desc La dirección donde se guarda el archivo de configuración localmente */ config_path() '/nacos/application-dev.yml', ], ] ,