sitio web-personal-de-musica
Introducción del proyecto
Este proyecto ha realizado las siguientes optimizaciones basadas en el proyecto del sitio web de música SpringBoot + Vue de la Estación B :
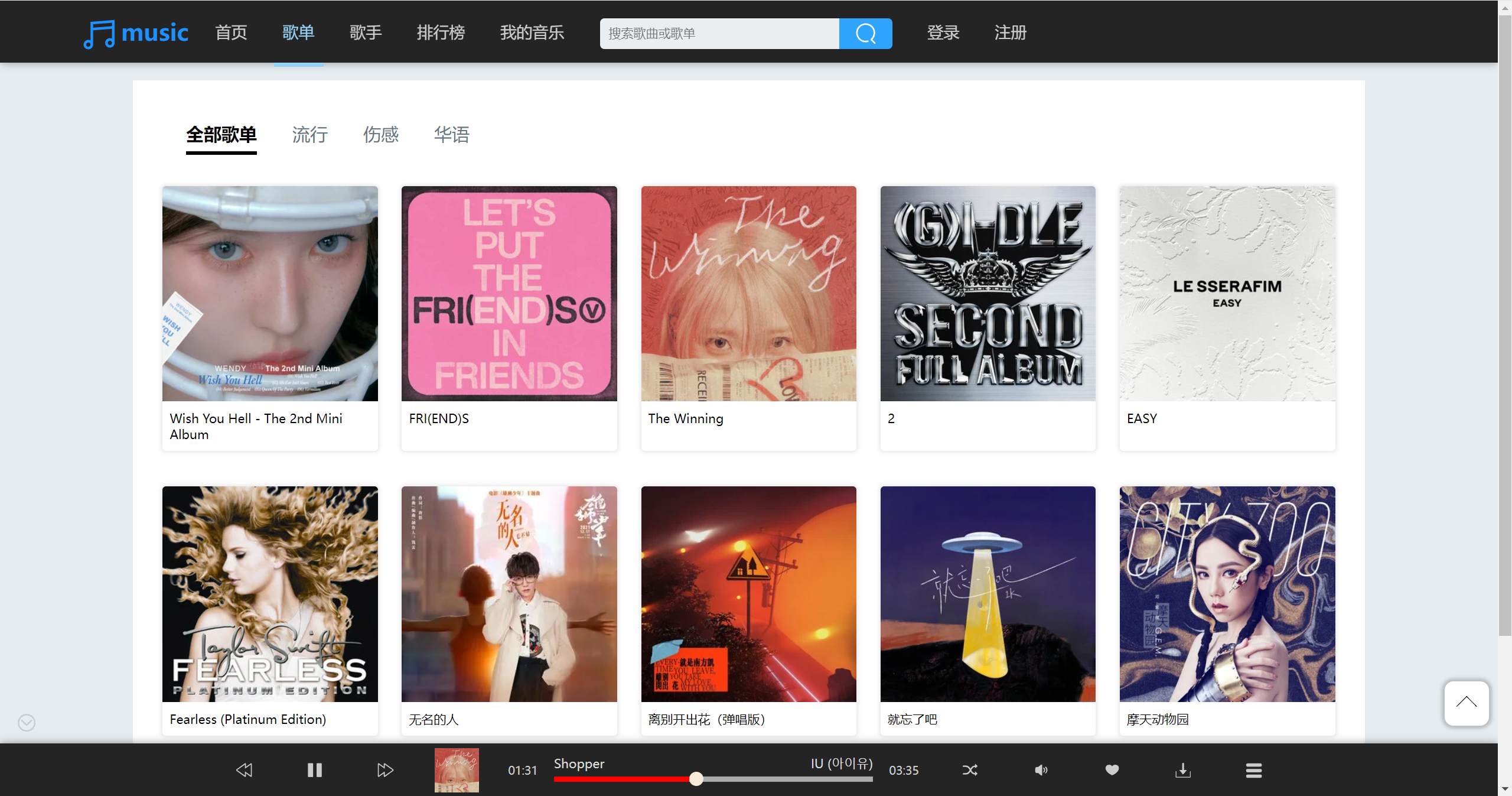
- La interfaz del sitio web de música agrega una función de clasificación.
- El reproductor de música agrega funciones de bucle único, reproducción aleatoria y conmutación de reproducción secuencial al reproducir canciones.
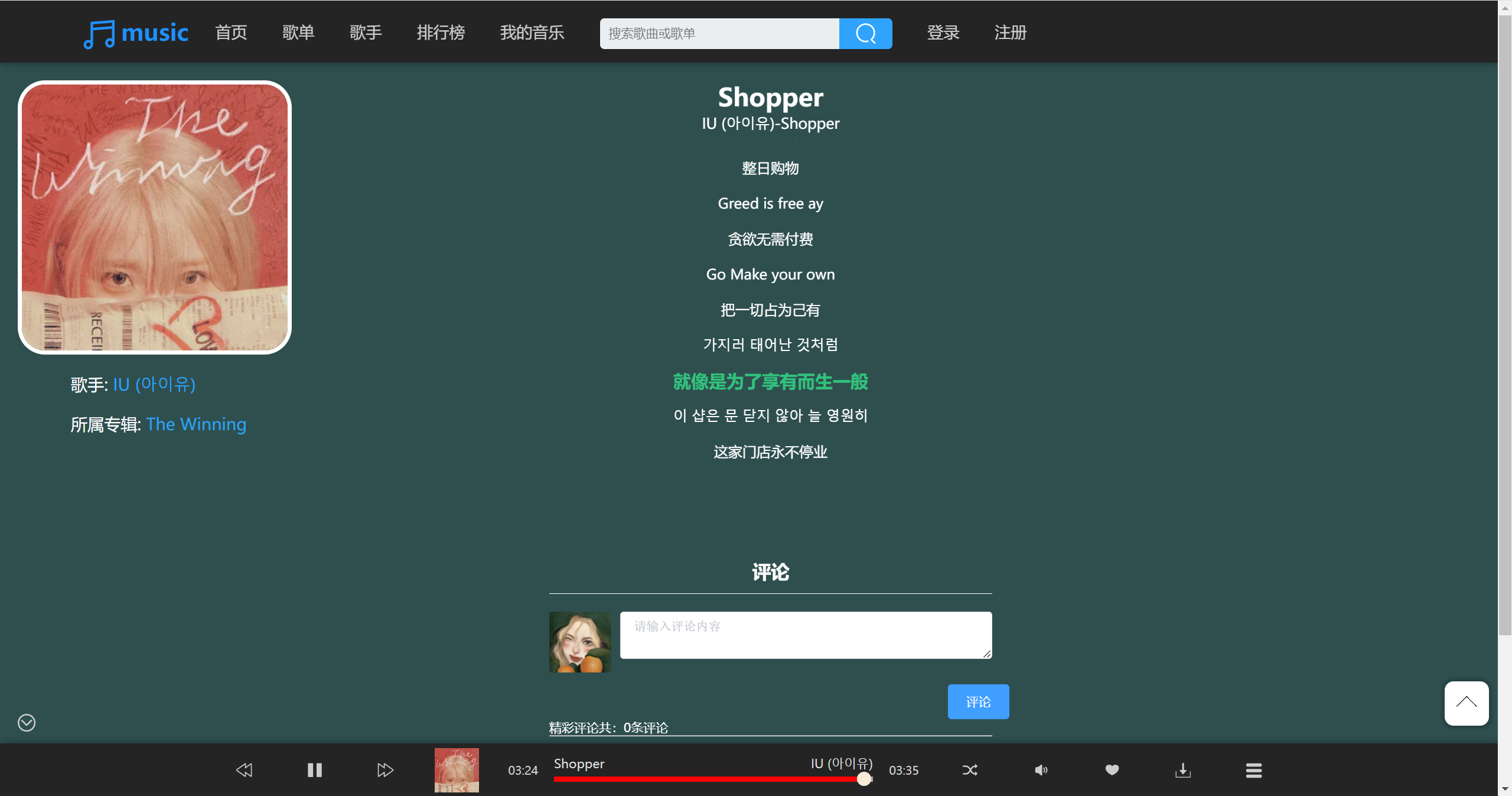
- Se agregó la función de desplazamiento de letras a la interfaz de visualización de letras.
- Se agregó la función de ver los registros históricos de reproducción de música del usuario en la interfaz Mi Música.
- Basado en la función de recopilación de elementos de video, se agrega una nueva función de cancelación de recopilación.
- Se agregó una nueva función para cancelar Me gusta en la página de comentarios de canciones del usuario.
- Cuando el usuario inicia sesión, se le pueden recomendar listas de reproducción y cantantes similares a través de los registros históricos de escucha de música y las canciones y registros de listas de reproducción favoritos del usuario.
- La interfaz de backend del sitio web de música ha agregado una función de interceptación de rutas. La interfaz de solicitud de datos de backend debe llevar un token para acceder. El estado de inicio de sesión del administrador de backend está controlado por redis para controlar la puntualidad del token.
- Se accede a todos los archivos de recursos estáticos del proyecto mediante el servidor estático nginx, de modo que los archivos estáticos se pueden separar completamente del código de fondo.
Proceso de operación del proyecto
Configuración del entorno backend
Configuración de base de datos
- Instale el software de visualización y base de datos MySQL8 Navicat
- Después de instalar el software relacionado con la base de datos, importe el archivo music.sql en el directorio music-server/src/resources a Navicat.
Configuración del entorno de desarrollo
- jdk18
- experto 3.8.6
- redis 5.0.14
- nginx 1.23.1
introducción a la configuración de nginx
- Cree una carpeta de carga en el directorio raíz de la unidad C y luego cree carpetas de avatar y voz en la carpeta de carga .
- El directorio de instalación de nginx debe estar en la unidad C. Una vez completada la instalación y el inicio exitoso, modifique el archivo de configuración nginx.conf en la carpeta conf en el directorio de instalación de nginx . Las modificaciones específicas son las siguientes:
找到listen 80,然后在它下面添加或替换如下配置
listen 80;
server_name localhost;
sendfile on;
keepalive_timeout 65;
charset utf-8;
#access_log logs/host.access.log main;
location / {
add_header 'Access-Control-Allow-Origin' $http_origin;
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,web-token,app-token,Authorization,Accept,Origin,Keep-Alive,User-Agent,X-Mx-ReqToken,X-Data-Type,X-Auth-Token,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range';
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Max-Age' 1728000;
add_header 'Content-Type' 'text/plain; charset=utf-8';
add_header 'Content-Length' 0;
return 204;
}
root /upload/;
index index.html index.htm; # 需要转发的url地址
}
location ^~/api/ {
proxy_pass http://localhost:8889/;
}
location ^~/apk/ {
proxy_pass http://localhost:8889/admin/;
}- Una vez completada la modificación de la configuración, reinicie nginx. Si no se producen errores, la configuración de nginx estará completa.
Configuración del entorno front-end
- nodejs 16.16.0
- Una vez completada la instalación de nodejs , configure la fuente de la imagen npm y luego use el comando npm para instalar el administrador de paquetes de hilo globalmente.
Operación del proyecto
Corriendo en segundo plano
- Abra todos los archivos en el directorio del servidor de música con la versión IDEA2022 y luego espere a que el proyecto descargue las dependencias de Maven .
- Una vez completada la descarga de la dependencia, modifique el archivo de configuración en el recurso y modifíquelo de acuerdo con su propio entorno configurado.
- Después de modificar el contenido del archivo de configuración, debe agregar el nombre de usuario, la contraseña y la función del administrador de backend a la tabla de administración en la base de datos de música . La contraseña se genera mediante el cifrado Springsecurity y se almacena en la base de datos. , configúrelo en administrador.
Correr en primer plano
- Instale los módulos necesarios usando el comando hilo o npm
- Una vez instalado el módulo, se puede empaquetar directamente
- Una vez completado el empaquetado, coloque el archivo empaquetado en la carpeta de carga creada anteriormente. La carpeta de front-end se llama view y la carpeta de back-end se llama admin.
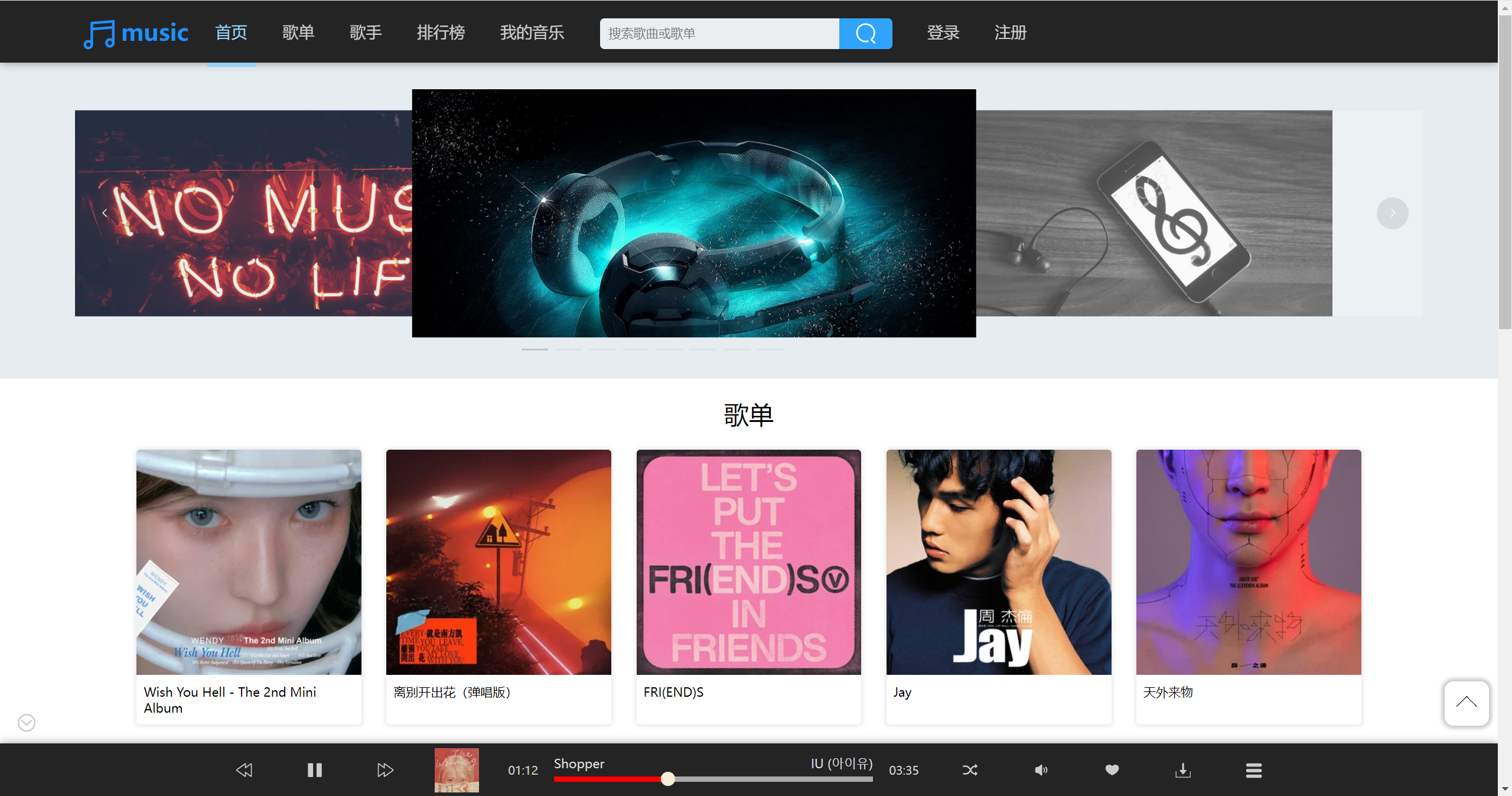
- Una vez completado el paso anterior, la dirección de acceso a la recepción es: http://localhost/view
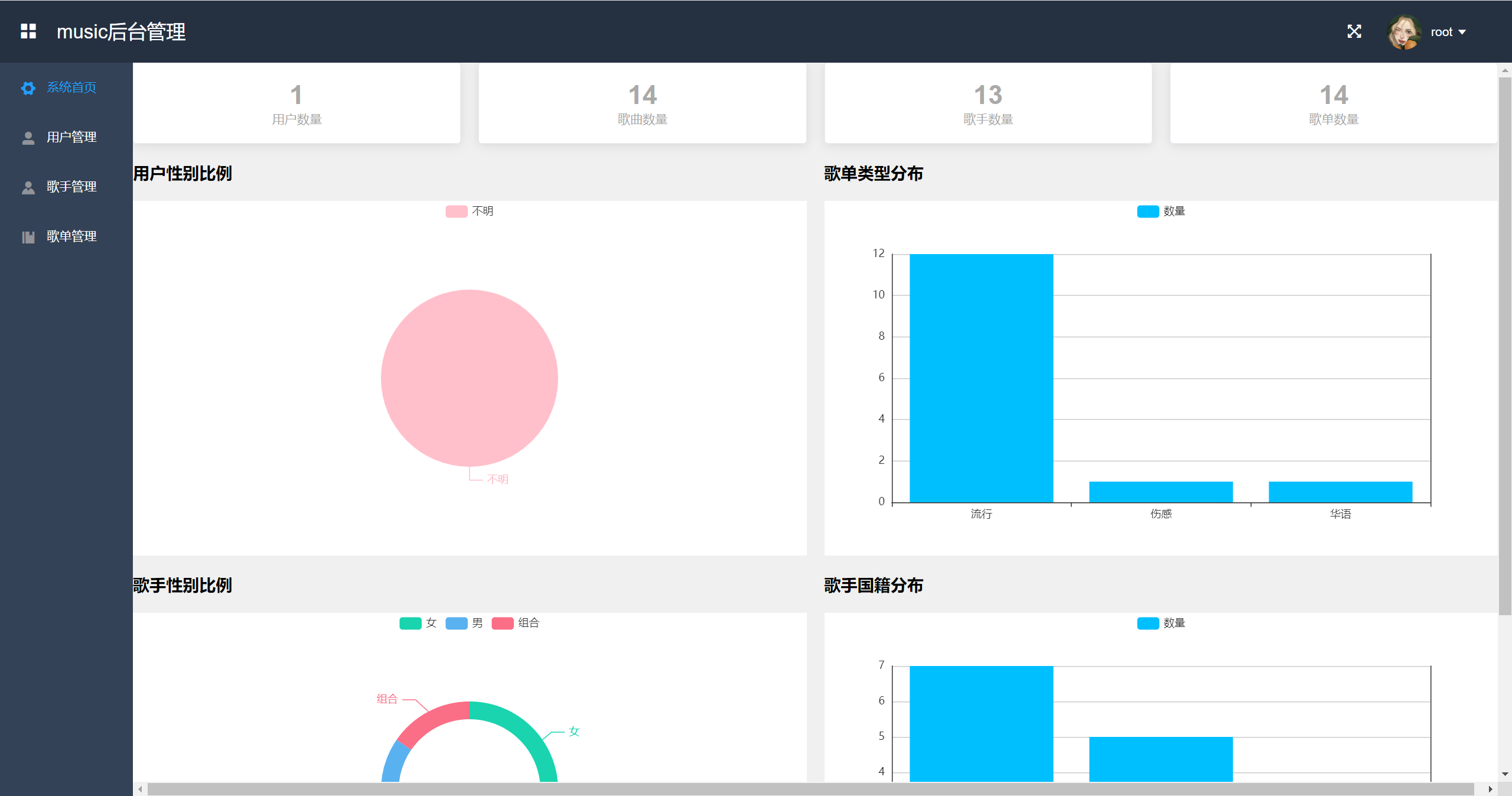
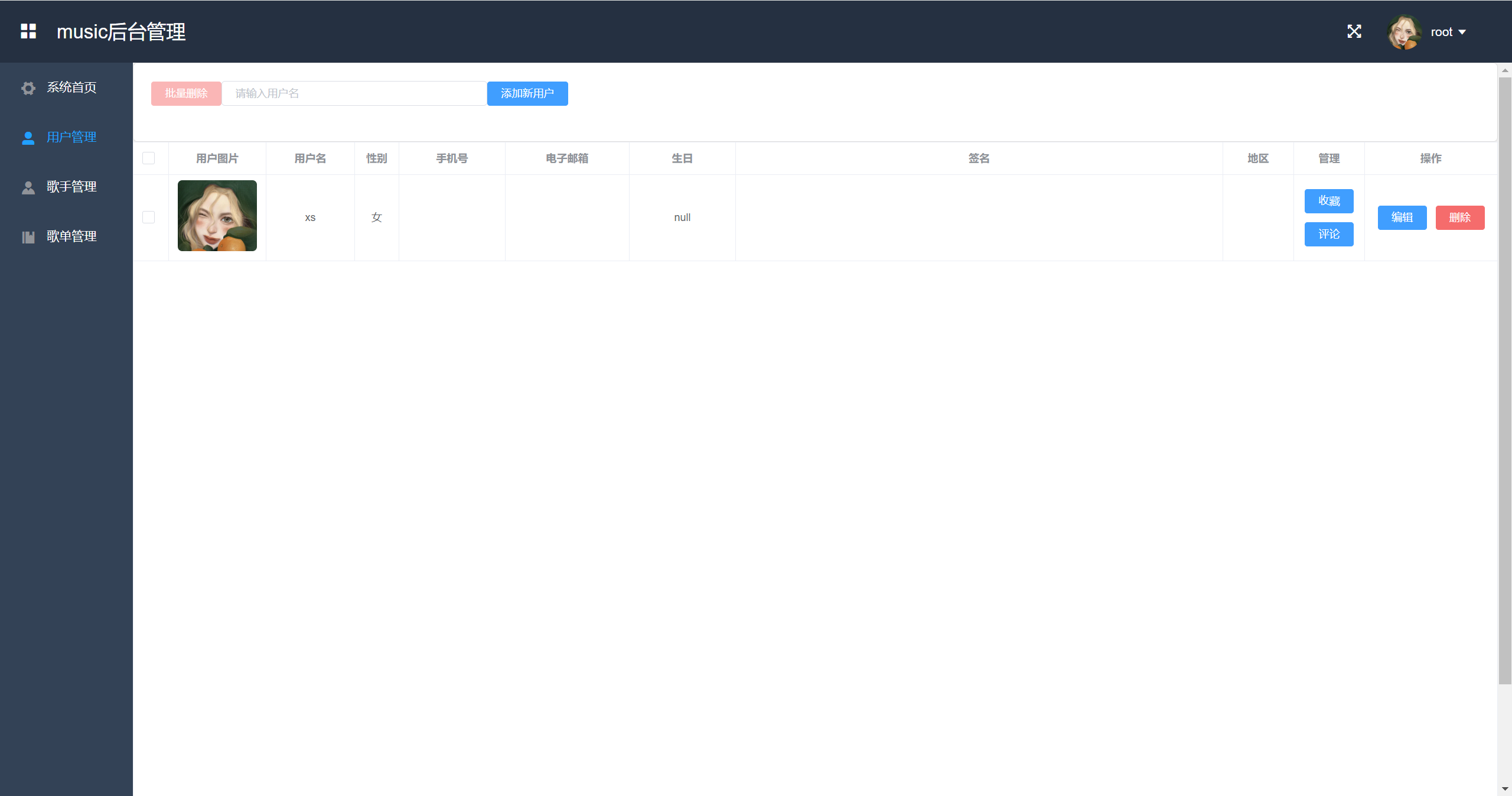
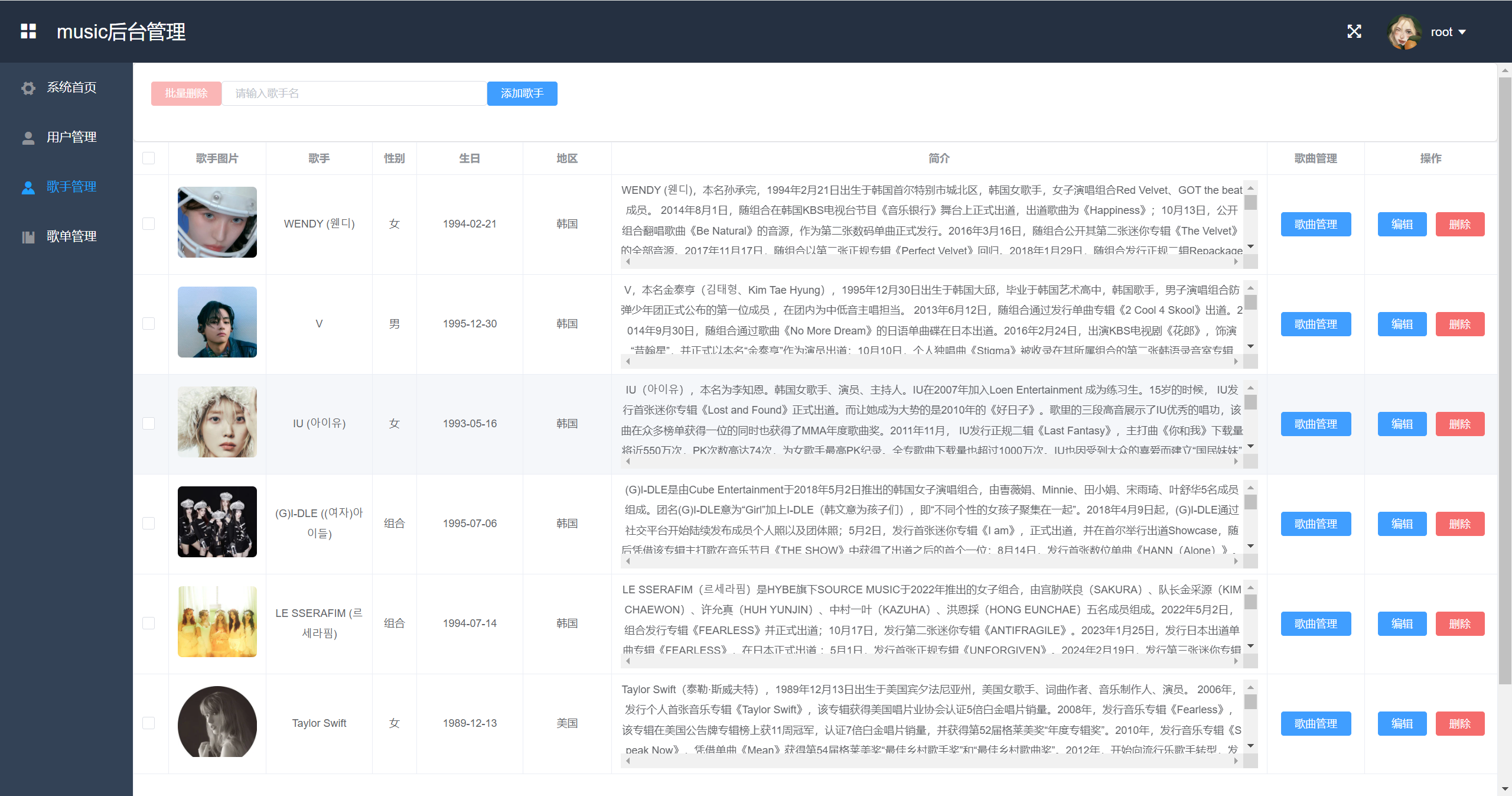
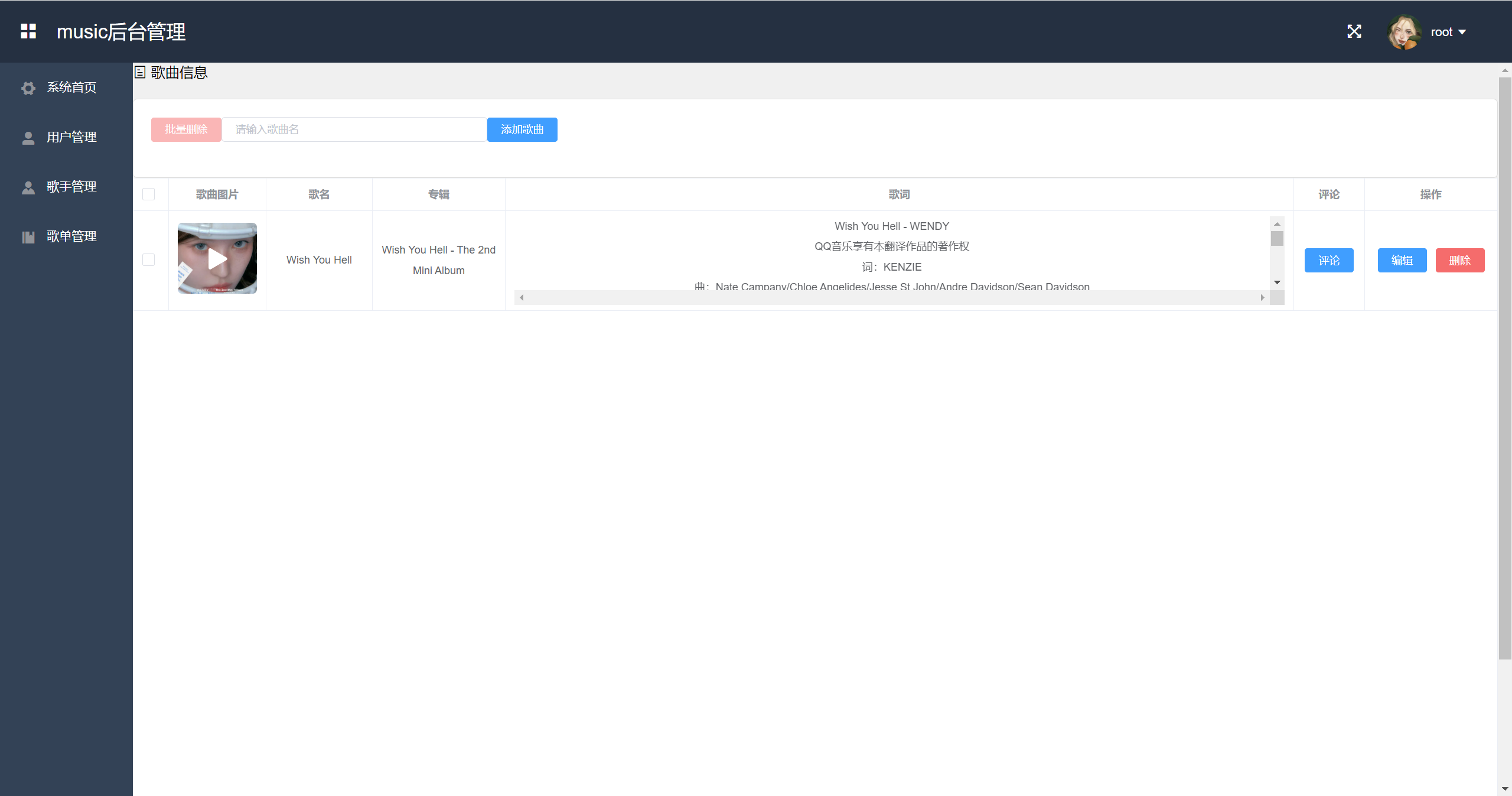
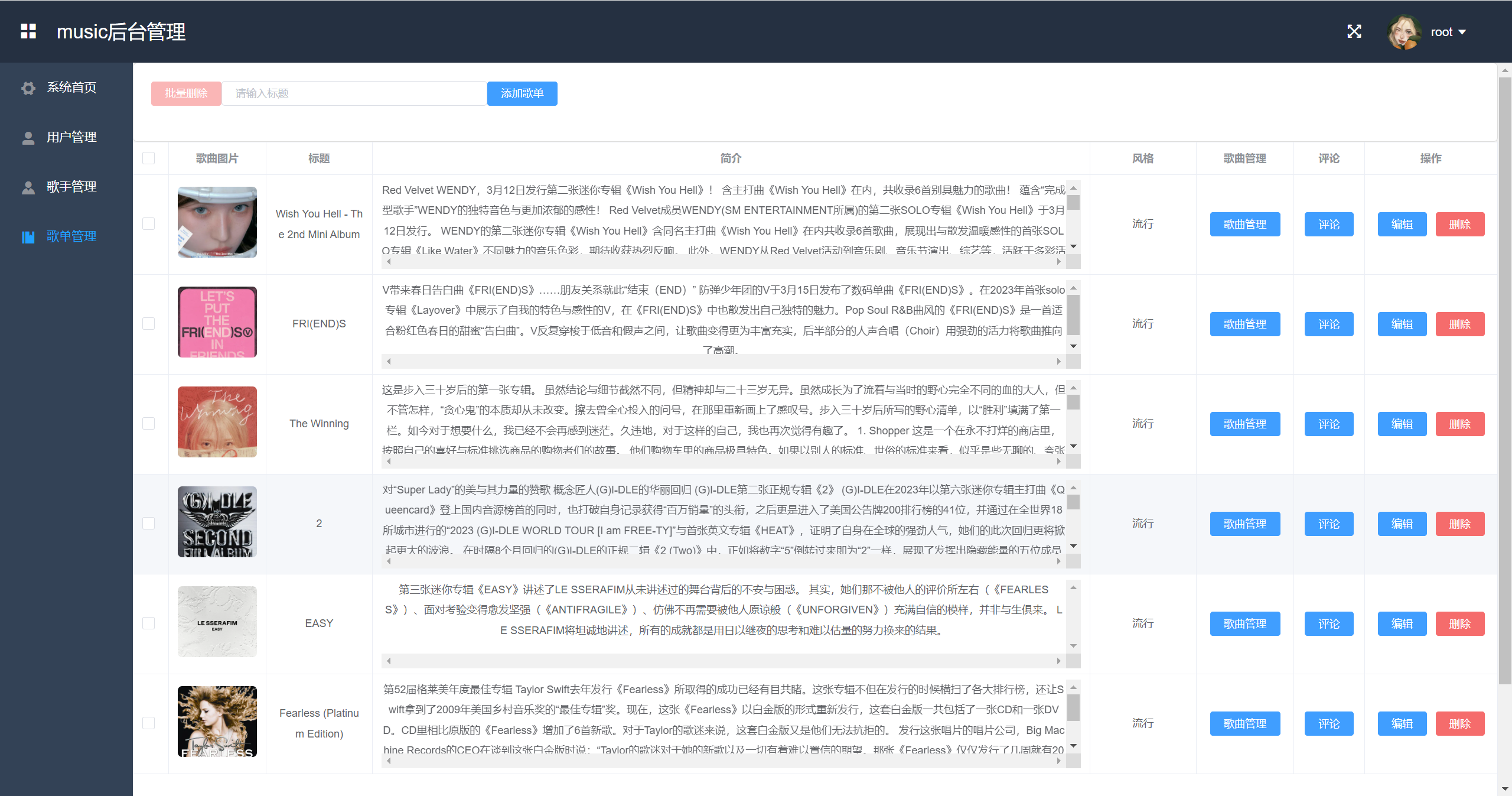
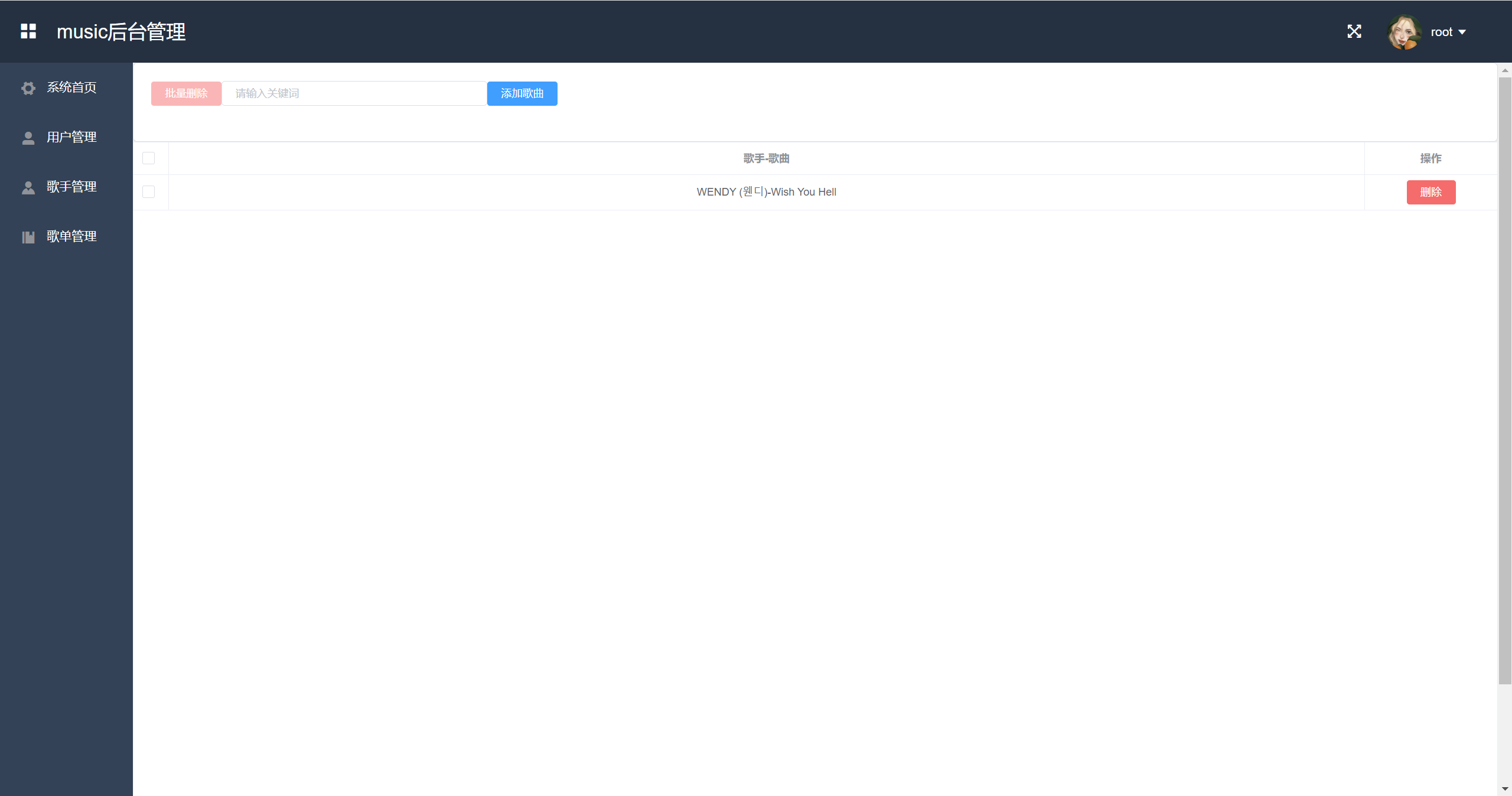
- La dirección de acceso en segundo plano es: http://localhost/admin
- En la primera visita, dado que no hay archivos de recursos para esas canciones o listas de reproducción en la base de datos, la página de inicio está en blanco. Puede agregar cantantes, canciones, listas de reproducción y otra información iniciando sesión en el back-end para verlas. en la parte delantera.
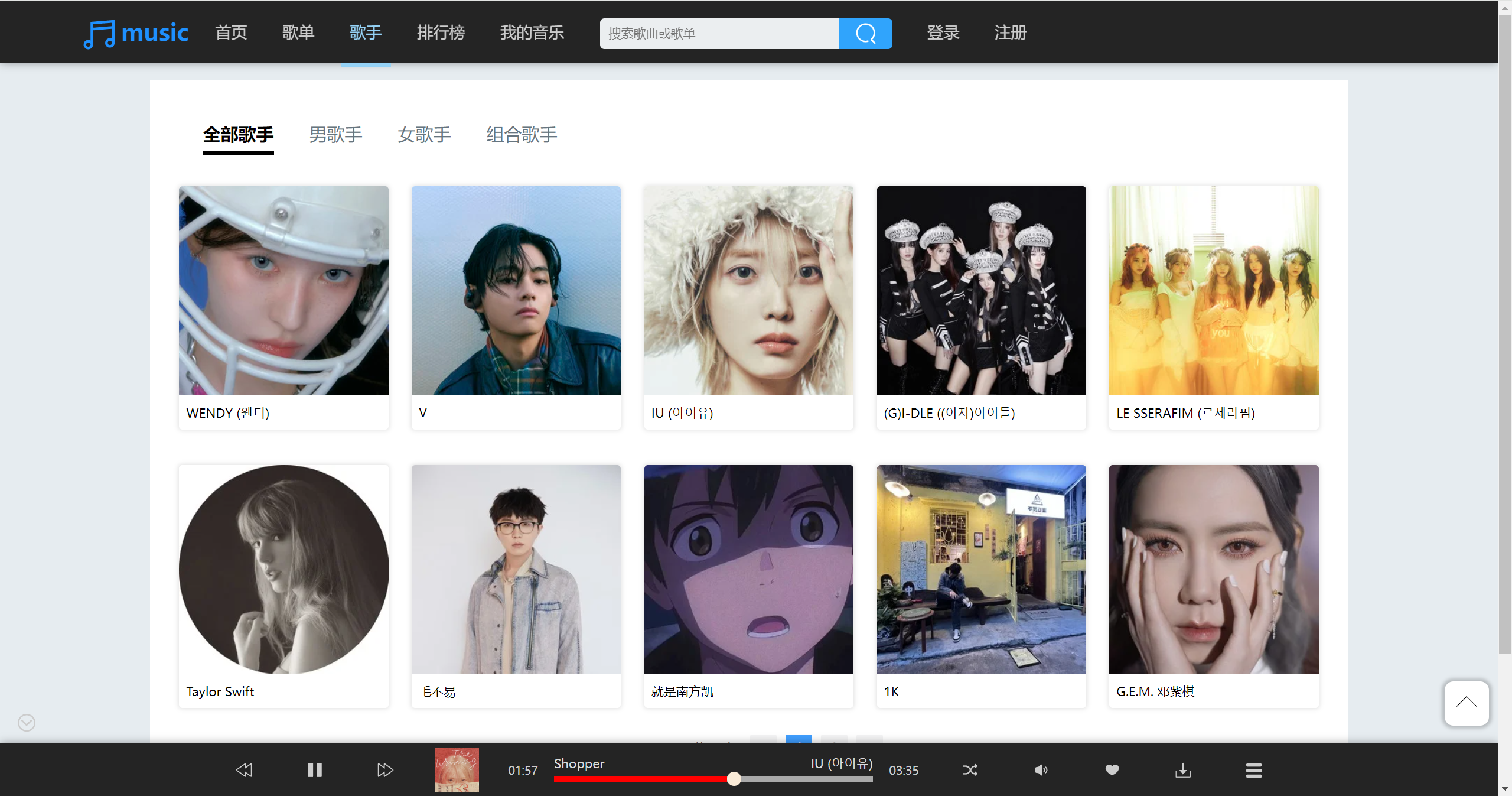
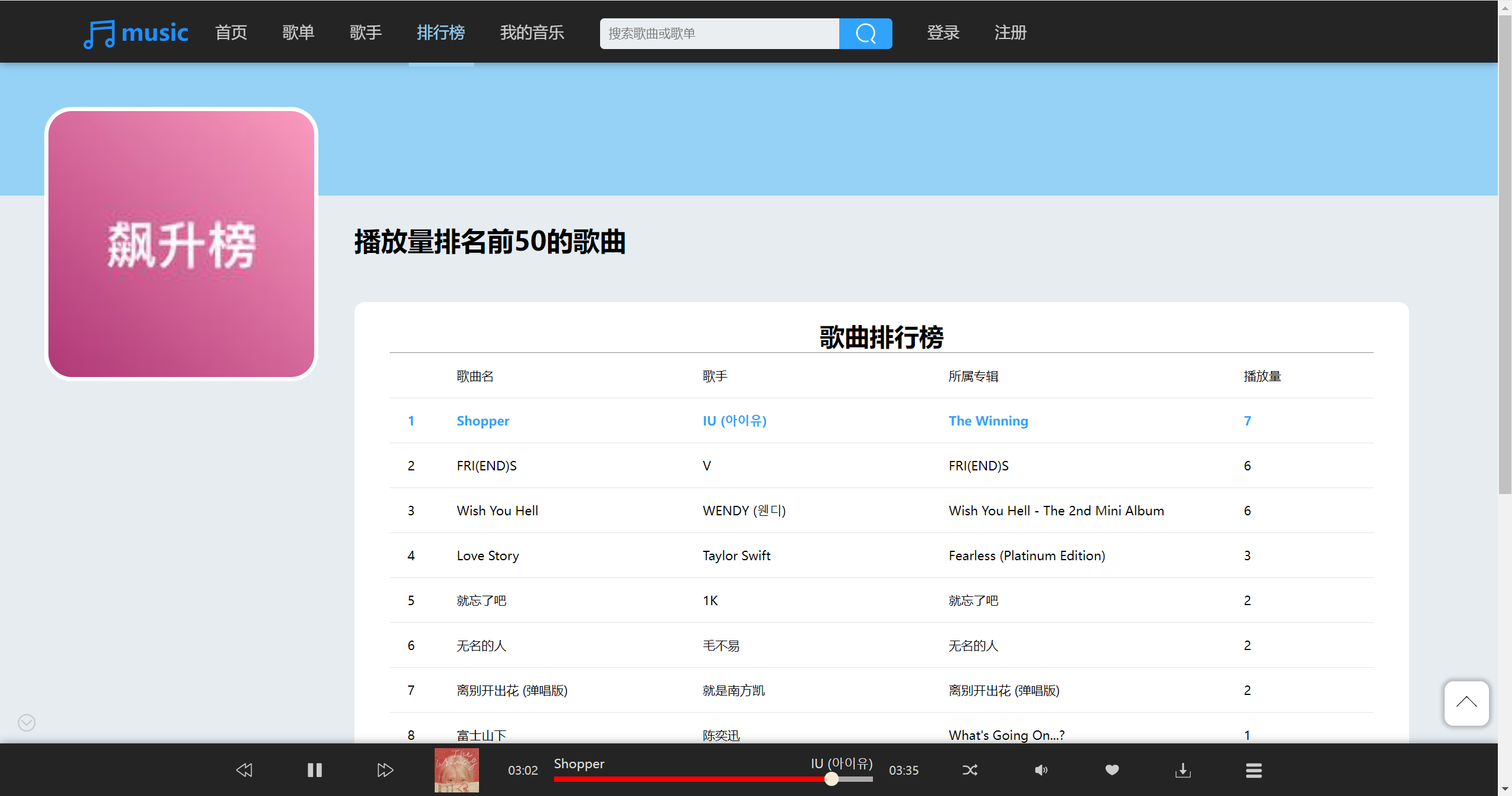
Ejecutar captura de pantalla