Mantenga la calma, la tranquilidad y la escritura.
Tema ligero de aplicación de blog de una sola página, usando Vue , Vuex , ElementUI , etc.
Un tema de blog liviano de una sola página creado en Vue , Vuex y ElementUI
Demostración | Demostración en línea

Hexo . El directorio raíz debe incluir themes , node_modules , source , etc. Primero ingrese al directorio raíz Hexo . Asegúrese de que haya themes , node_modules , source y otros archivos en este directorio.
cd my-hexo
ls
# output:
# _config.yml node_modules package.json public scaffolds source themesgit clone Utilice el comando git clone para descargar la última versión
git clone https://github.com/HeskeyBaozi/hexo-theme-lite themes/lite después de git clone , el resultado es este:
Después de usar el comando, el resultado se verá así

__config.yml en su directorio raíz. Modifique el theme del campo a lite .
Abra el archivo __config.yml en el directorio raíz y configure theme en lite
# Extensions
theme : litehexo gHexo hexo s
# output:
# INFO Hexo is running at http://localhost:4000/. Press Ctrl+C to stop.Edite el archivo lite/__config.yml para personalizar su tema.
Edite el archivo lite/__config.yml para personalizar su tema.
avatar :
enable : true
url : /static/images/kamuyi.jpg # mapping to '<blog root>/source/static/images/kamuyi.jpg' Como de costumbre, / se asigna a su <blog root>/source , no a la carpeta static del tema. Por lo general, esta ruta se refiere a la carpeta /source en el directorio raíz de su blog, no static del tema.
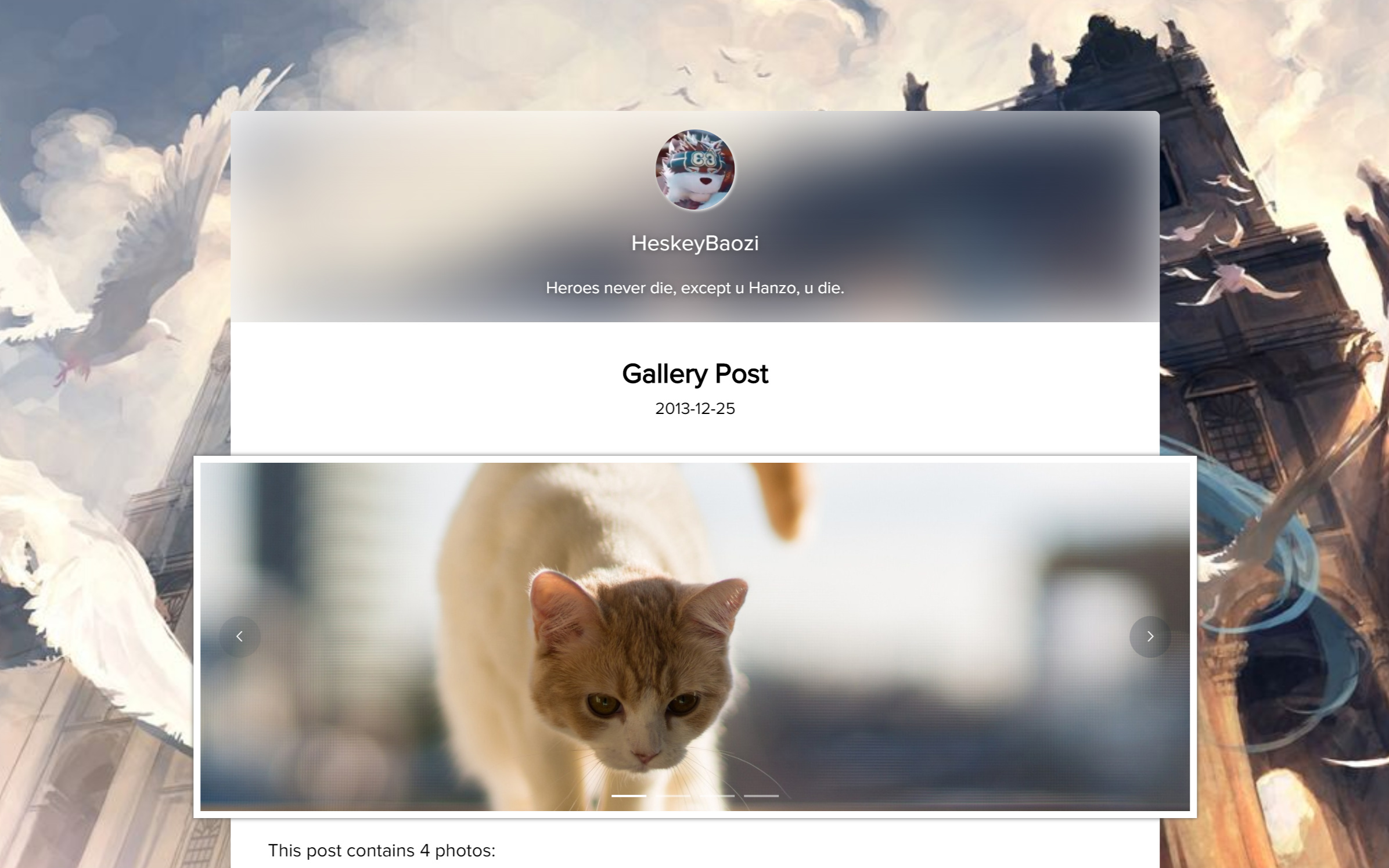
Puede configurar el radio gaussiano aquí.
Puede establecer el radio de desenfoque gaussiano aquí, el efecto es el siguiente.

blur :
background_color : ' #ffffff '
# 'true' corresponding to css style 'overflow: hidden'
# 设置为'true'则对应模糊容器'overflow'选项
hide_overflow : true
# Alpha Value of the background color
# 背景颜色透明值, 启用会导致高斯模糊失效
opacity :
enable : false # switch to 'true' will make the gaussian blur lose efficacy
opacity_value : 0.4
gaussian_radius : # 高斯模糊程度,数值越大越模糊
top_navigator : 50 # 40+ preferred
header : 30 # 5 ~ 50 preferred
footer : 40 # 5 ~ 100 preferred
font :
color : ' #ffffff ' Tenga en cuenta que font.color solo afectará el color de fuente en el área de desenfoque.
Tenga en cuenta que font.color aquí solo afectará el color de fuente del área borrosa.
background :
background_color : ' #ffffff '
# Custom Background Picture
enable_picture : true
url : /static/images/miku.jpg
css_size : cover
css_position : 50%
# Gradient color
gradient_color :
enable : false # switch to 'true' will make custom background picture lose efficacy
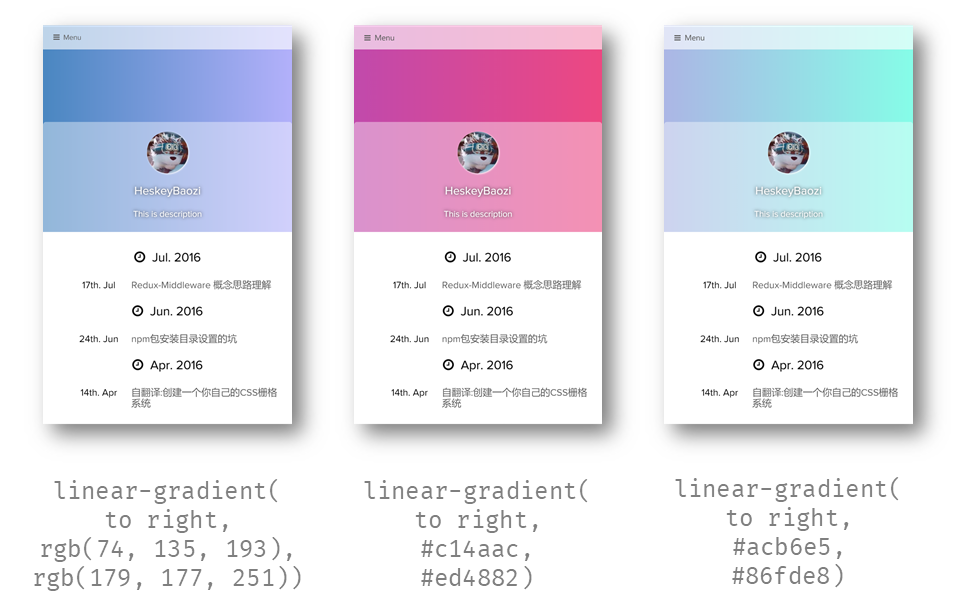
css_value : ' linear-gradient(to right, rgb(74, 135, 193), rgb(179, 177, 251)) ' Tenga en cuenta que podemos usar el color degradado, funciona modificando la background-image CSS, por lo que hará que la imagen de fondo personalizada pierda eficacia.
Tenga en cuenta que puede establecer un fondo degradado aquí. De hecho, la implementación interna es modificar background-image de CSS, por lo que habilitar el color degradado invalidará la imagen de fondo personalizada.
Ejemplo:

background :
gradient_color :
enable : true
css_value : ' linear-gradient(to right, rgb(74, 135, 193), rgb(179, 177, 251)) ' # options
blur :
opacity :
enable : true # switch to 'true' will make the gaussian blur lose efficacy
opacity_value : 0.4 inserte <!-- more --> en su publicación de rebajas sin formato. Inserte <!-- more --> en su publicación de rebajas para el truncamiento manual.
menu :
# Basic Menu
Home : true
Archives : true
Categories : false
Tags : false
# Custom Menu
# 'About' link to the 'About' page if there exists '/about/index.md' in your 'source' dir.
# 这里是一个导航到'关于我'的页面,前提是你需要在你的'source'文件夹有'/about/index.md'文件
About : /pages/about/index theme_layout :
dependent_footer : true dependent_footer significa que el cuerpo principal está estrechamente conectado con el pie de página. Si se establece en false el pie de página tendrá "fondo completo y contenido acolchado".
dependent_footer indica que la barra de información inferior del tema está conectada entre sí. Si se establece en false , la barra de información inferior tendrá "contenido de fondo completo y ancho fijo".
social :
github : https://github.com/heskeybaozi
weibo : http://weibo.com/52hezhiyu
# Email link
email : mailto:[email protected]
social_icons :
enable : true
# icon name docs: http://fontawesome.io/icons/
github : fa-github-alt
weibo : fa-weibo
email : fa-envelope
wechat : fa-weixin
qq : fa-qq powered_by :
text : Hexo Theme Lite
url : https://github.com/HeskeyBaozi/hexo-theme-lite/ # or false to disable link
puede usar su propio archivo .ico (preferiblemente 32px * 32px ) para reemplazar el favicon.ico original en el directorio /themes/lite/source/static/ .
Puede reemplazar el archivo favicon.ico en el directorio /themes/lite/source/static/ con su propio archivo de ícono, preferiblemente de tamaño 32px * 32px .

page_404 :
# enable to use custom 404 page
enable : false
# filename of .md file path in your source dir
source_path : 404/index.md Usamos Gitment para el sistema de comentarios.
¿Qué es
Gitment?
Gitment es un sistema de comentarios basado en GitHub Issues, que se puede utilizar en el frontend sin ninguna implementación del lado del servidor.
Gitment es un sistema de comentarios gratuito del "lado del servidor" que utiliza páginas de problemas de Github para almacenar comentarios.
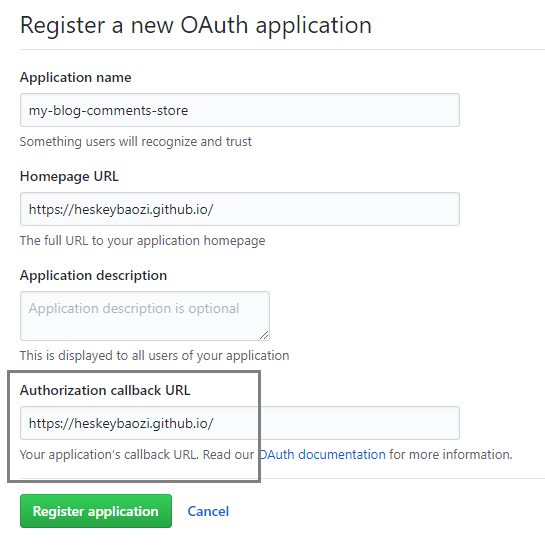
Haga clic aquí para registrar una aplicación OAuth y obtendrá una client id y un client secret . Asegúrese de que la URL de devolución de llamada sea correcta. Generalmente es el origen de su sitio, como https://heskeybaozi.github.io/ .
Haga clic aquí para crear una aplicación Github OAuth y obtendrá client id y client secret cliente. Asegúrese de que la URL de devolución de llamada regrese a su nombre de dominio principal, como https://heskeybaozi.github.io/ .

# https://github.com/imsun/gitment#customize
gitment :
enable : false
github_id : # your github id
repository_name : # your repository name
# client_id & secret will generated after register an OAuth App
# reference: https://github.com/settings/applications/new
client_id :
client_secret :
per_page : 8 # comments per page
max_comment_height : 250 # default 250px google_analytics :
enable : false # remember to switch to 'true' when using google analytics
# replace to your track_id. It starts with 'UA-'.
# 这里替换为你的跟踪ID,记得打开`enable: true`
track_id : UA-XXXXXX-X hexo-pagination hexo-pagination npm install --save hexo-pagination # or yarn add hexo-pagination asegúrese de haber activado el complemento highlight en su raíz __config.yml
Asegúrese de que el archivo __config.yml en su directorio raíz tenga activado el complemento highlight .
# example
highlight :
enable : true
line_number : true
auto_detect : true
tab_replace :Ejecute los comandos en su directorio hexo raíz.
Ejecute estos comandos en el directorio raíz
cd themes/lite
git pull Simplemente elimine la carpeta del tema nuevamente e instálela nuevamente. Recuerde guardar el archivo __config.yml .
guarde el archivo __config.yml de su tema.
eliminar el directorio /themes/lite
ingrese su directorio raíz hexo
ejecutar comando
git clone https://github.com/HeskeyBaozi/hexo-theme-lite themes/lite__config.yml guardado Servidor de desarrollo | Servidor utilizado por los desarrolladores para la depuración