vue sku
1.0.0
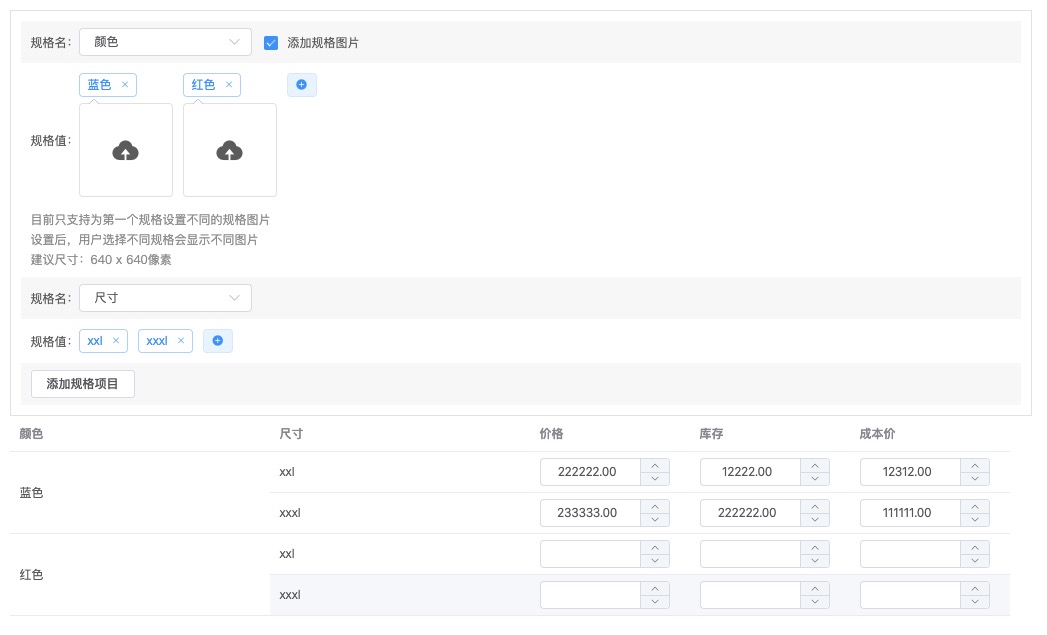
Implemente el componente de especificación de producto zent sku basado en element-ui. Algunos parámetros se utilizan en la demostración; lea el código usted mismo para conocer parámetros específicos.

Debe usarse con element-ui
yarn add element-vue-sku
import 'element-vue-sku/lib/sku.css'
import { Sku, SkuTable } from 'element-vue-sku'
components: {
Sku, SkuTable
}
manifestación
< div id =" app " >
< div class =" container " >
< vue-sku
v-model =" value "
action =" http://localhost:8081/index.php "
:sku-tree =" skuTree "
:on-fetch-group =" fetchSkuTree "
:on-fetch-ku =" fetchSku "
:on-create-group =" createGroup "
:on-create-sku =" createSku "
@on-change =" change " />
< sku-table :data =" value " :flatten =" flatten " @on-change-data =" handleChangeData " />
< br >
< small >规格组合
< pre > {{value}} </ pre >
</ small >
< small >表格组合
< pre > {{data}} </ pre >
</ small >
</ div >
</ div >Aplanar, es una copia directa igual del documento oficial zent-sku
import { flatten } from 'element-vue-sku'
let skus = [
{ id : 1 , text : '颜色' , leaf : [ { id : 11 , text : '红色' } , { id : 12 , text : '蓝色' } ] } ,
{ id : 2 , text : '尺寸' , leaf : [ { id : 21 , text : '大' } , { id : 22 , text : '小' } ] }
] ;
console . log ( flatten ( skus ) ) ;
/**
* output:
* [
* {"skus":[{"k_id":1,"k":"颜色","v_id":11,"v":"红色"},{"k_id":2,"k":"尺寸","v_id":21,"v":"大"}]},
* {"skus":[{"k_id":1,"k":"颜色","v_id":11,"v":"红色"},{"k_id":2,"k":"尺寸","v_id":22,"v":"小"}]}
* {"skus":[{"k_id":1,"k":"颜色","v_id":12,"v":"蓝色"},{"k_id":2,"k":"尺寸","v_id":21,"v":"大"}]}
* {"skus":[{"k_id":1,"k":"颜色","v_id":12,"v":"蓝色"},{"k_id":2,"k":"尺寸","v_id":22,"v":"小"}]}
* ]
*/
let items = [
{
"price" : "10.00" ,
"code" : "AE86" ,
"skus" : [ { "k_id" : 1 , "k" : "颜色" , "v_id" : 11 , "v" : "红色" } , { "k_id" : 2 , "k" : "尺寸" , "v_id" : 22 , "v" : "小" } ]
}
] ;
console . log ( flatten ( skus , items ) ) ;
/**
* output:
* [
* {"skus":[{"k_id":1,"k":"颜色","v_id":11,"v":"红色"},{"k_id":2,"k":"尺寸","v_id":21,"v":"大"}]},
* {
* "price":"10.00",
* "code":"AE86",
* "skus":[{"k_id":1,"k":"颜色","v_id":11,"v":"红色"},{"k_id":2,"k":"尺寸","v_id":22,"v":"小"}]
* },
* {"skus":[{"k_id":1,"k":"颜色","v_id":12,"v":"蓝色"},{"k_id":2,"k":"尺寸","v_id":21,"v":"大"}]}
* {"skus":[{"k_id":1,"k":"颜色","v_id":12,"v":"蓝色"},{"k_id":2,"k":"尺寸","v_id":22,"v":"小"}]}
* ]
*/ import { isEqual } from 'element-vue-sku'
let skuA = [
{ id : 1 , text : '颜色' , leaf : [ { id : 11 , text : '红色' } , { id : 12 , text : '蓝色' } ] } ,
{ id : 2 , text : '尺寸' , leaf : [ { id : 21 , text : '大' } , { id : 22 , text : '小' } ] }
] ;
let skuB = [
{ id : 1 , text : '颜色' , leaf : [ { id : 11 , text : '红色' } , { id : 12 , text : '蓝色' } ] } ,
{ id : 2 , text : '尺寸' , leaf : [ { id : 21 , text : '大' } , { id : 22 , text : '小' } ] }
] ;
let skuC = [
{ id : 1 , text : '颜色' , leaf : [ { id : 11 , text : '红色' } , { id : 12 , text : '蓝色' } ] } ,
{ id : 2 , text : '尺寸' , leaf : [ { id : 22 , text : '小' } , { id : 21 , text : '大' } ] }
] ;
let skuD = [
{ id : 1 , text : '颜色' , leaf : [ { id : 11 , text : '红色' } , { id : 12 , text : '蓝色' } ] } ,
{ id : 3 , text : '尺寸' , leaf : [ { id : 21 , text : '大' } , { id : 22 , text : '小' } ] }
] ;
console . log ( isEqual ( skuA , skuB ) ) ;
console . log ( isEqual ( skuA , skuC ) ) ;
console . log ( isEqual ( skuA , skuD ) ) ;
/**
* output:
*
* true
* false
* false
*/