Desarrollar aplicaciones multiplataforma usando .NET MAUI Blazor y Vue.js
Utilice Vue.Cli para crear un proyecto Vue independiente. Utilice la tecnología de compilación Node.js y Webpack en el proyecto Vue para publicar Vue en archivos estáticos. Cree un proyecto .NET MAUI Blazor y utilice el directorio dist del proyecto para copiarlo en el directorio wwwroot. del proyecto .NET MAUI Blazor Utilice los componentes Blazor en el proyecto .NET MAUI Blazor para hacer referencia al archivo index.html del proyecto Vue.js para lograr un desarrollo mixto de .NET MAUI Blazor y Vue.js.
Publicación de blog: https://blog.csdn.net/jevonsflash/article/details/121833749
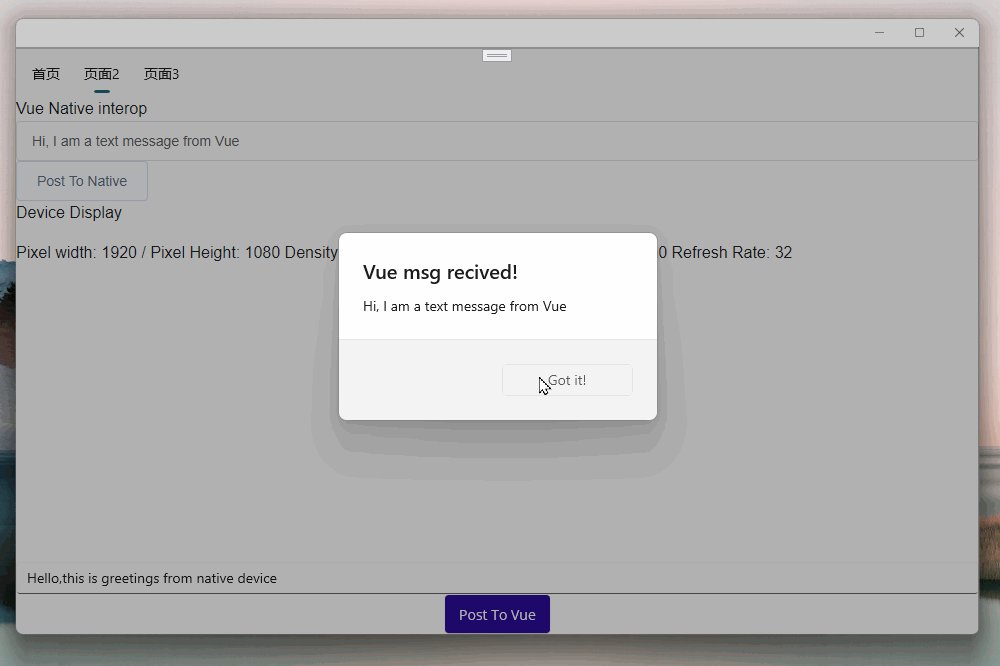
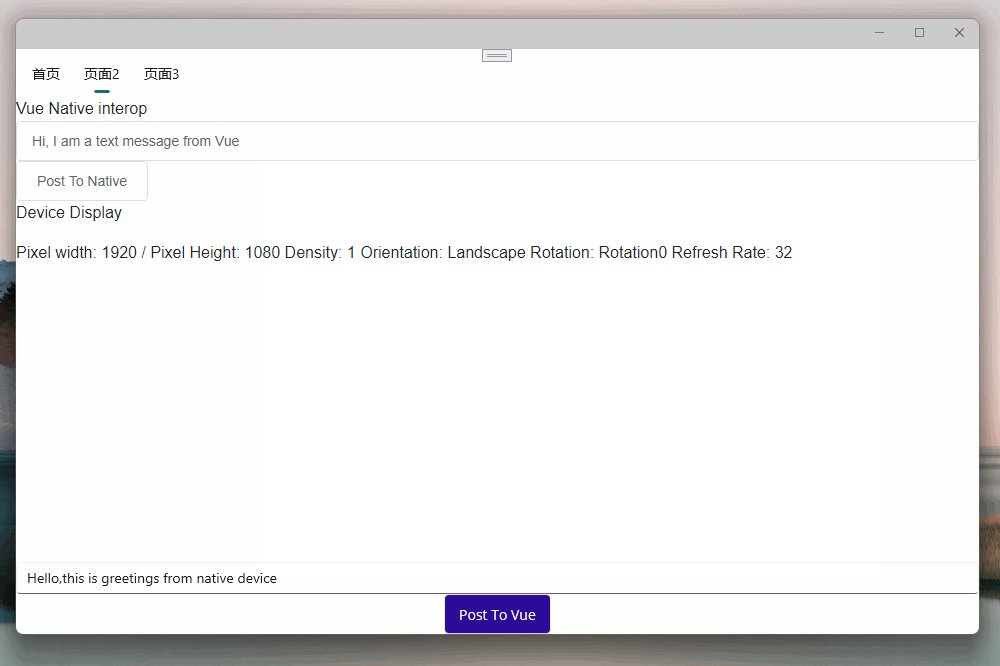
Integre con el proyecto de la aplicación Blazor MAUI, use Vue como parte de MAUI y use vue directamente en el proyecto MAUI. No use Vue Router, Vuex, Vue CLI, componentes de un solo archivo, solo use la sintaxis de plantilla, el procesamiento de eventos, las propiedades calculadas/oyentes de Vue y otras características básicas.
Publicación de blog: https://blog.csdn.net/jevonsflash/article/details/133910124