Anteriormente conocido por Vuetify Admin Dashboard
Sitio de demostración 2.0
- El botón de inicio de sesión está en el menú de usuario en la barra de aplicaciones

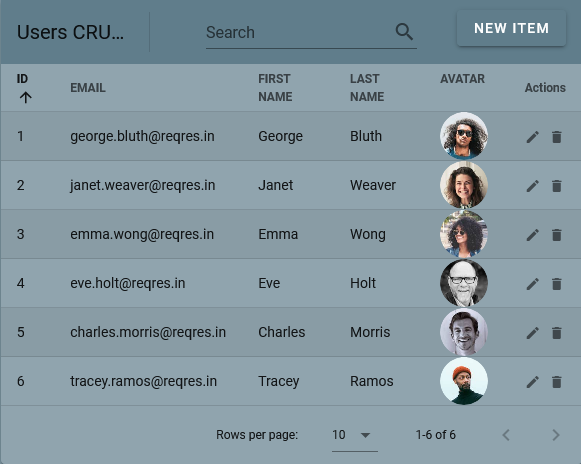
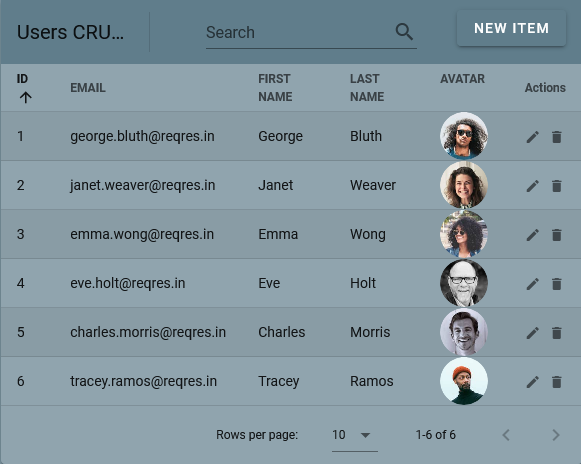
M-Dashboard es un tablero de productividad simple (con suerte no feo) para monitorear las tareas/trabajo, también se puede usar como un panel de administración de CRUD. Usar el tablero es bastante simple pero requiere un conocimiento básico de JavaScript y conocimientos básicos sobre bibliotecas enumeradas en los documentos
Tabla de contenido
- ¿Qué hay de nuevo en 2.0?
- Comienzo rápido
- Documentación
- Problemas de informes
Características del tablero
Enlace a las características

Pocas cosas en la hoja de ruta
- roles de usuario
- API de la página de usuario
- más componentes preempaquetados
- Versión Pro (si lo hago)
- Esto siempre será gratis
- Más características y soporte
- edición dinámica en línea
- Pantalla de inicio de sesión nueva y genial
Demo de la versión anterior 1.0
Empezando
- Instale NodeJS en la página oficial de NodeJS
- Instalar @vue/cli 4 a nivel mundial
- repositorio
- y navegue hasta la carpeta que clonó el repositorio para
- Abra su terminal (CMD/Power Shell, etc.) para proyectar la raíz (o use Shift + Haga clic con el botón derecho en la carpeta en Windows)
- en Project Root (/M-Dashboard) Ejecute uno de los siguientes comandos en el terminal dependiendo del cual use:
-
npm install o yarn install si usa hilo
- Ejecutar
npm run dev --open o yarn serve --open para iniciar un servidor de desarrollo local o usar Vue UI - Se abrirá una nueva pestaña en su navegador o haga clic en la URL en la terminal
- Puede usar REQRES para probar el inicio de sesión/apagado, o para la API de tablas de datos (ya está conectado)
- De lo contrario, use su propio backend o un paquete como JSON Server o JSONPLECTHOLDER
Después de instalar las dependencias, también puede ejecutar tareas adicionales como estas divertidas:
-
npm/yarn run build para construir su aplicación para la producción -
npm/yarn run lint para ejecutar pelusas.
Errores actuales
Consulte la pestaña Problemas para ver si alguno ha sido reportado o cerrado.
Problemas de informes
- Asegúrese de estar utilizando la última versión del M-Dashboard y las versiones CORERCT instaladas de las dependientes con NPM/YARN.
- Proporcione pasos reproducibles sobre cómo recrear el problema, esto puede acelerar las cosas y ayudará mucho.
- Algunos problemas pueden ser específicos del navegador, por lo que especificar en qué navegador encontró el problema podría ayudar.
- Proporcione capturas de pantalla si está intentando señalar un error visual
Puede enviarnos un tweet si necesita una asistencia minorista más rápida, de lo contrario crear un problema aquí.