
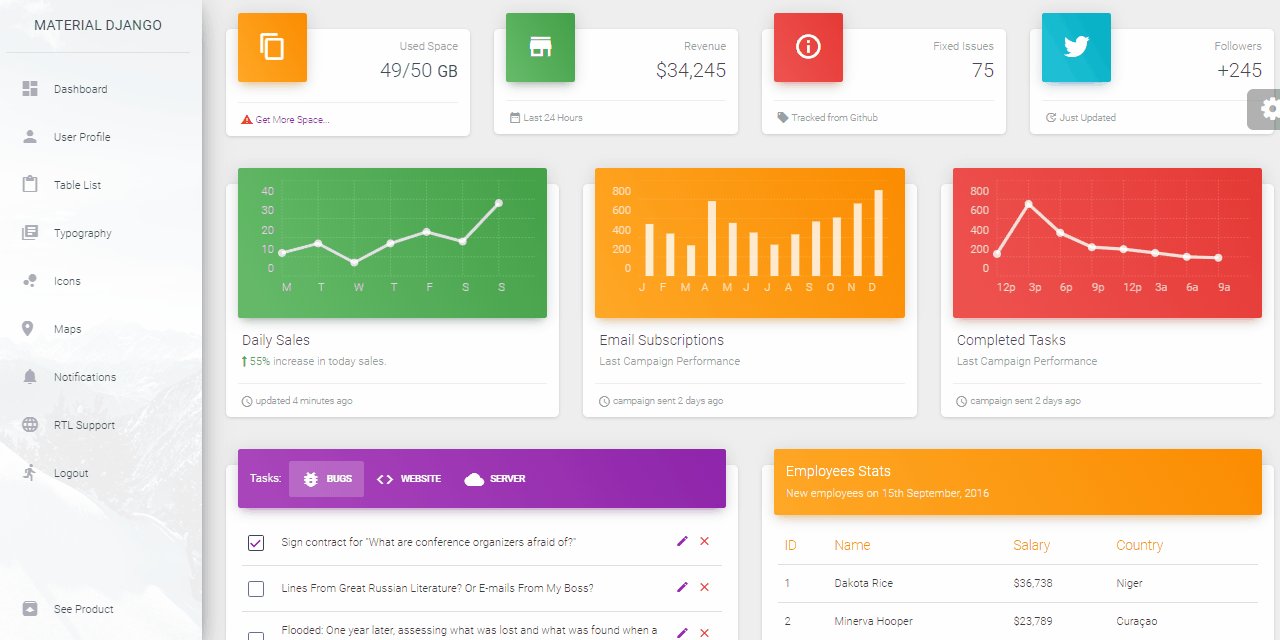
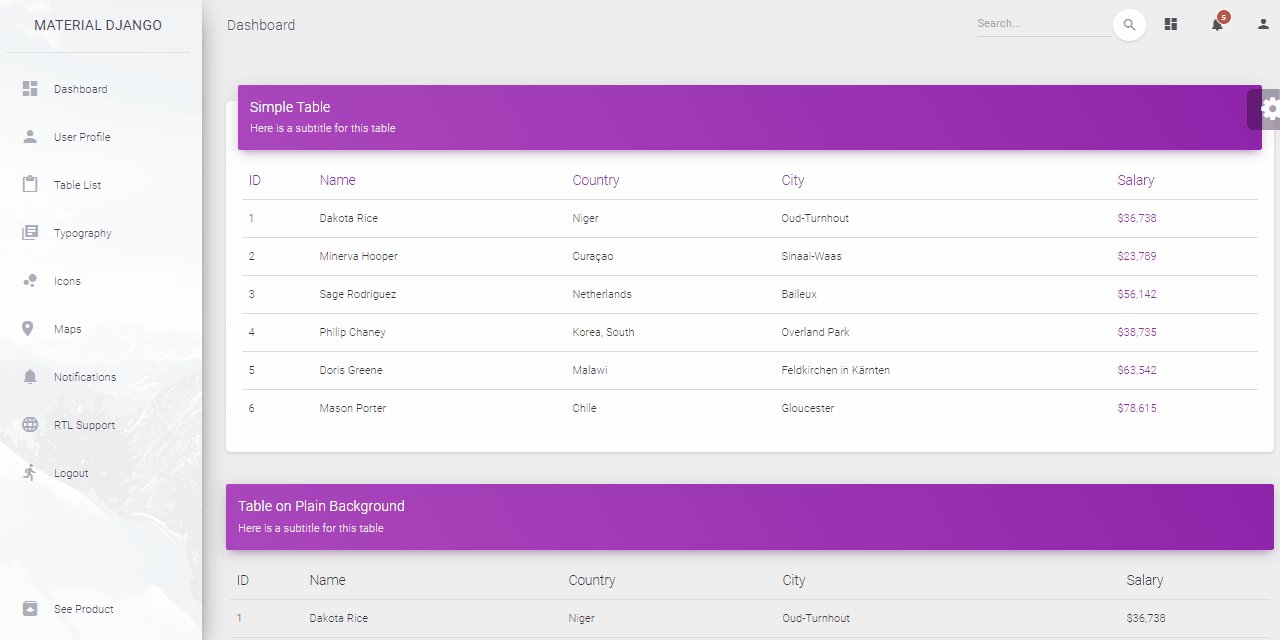
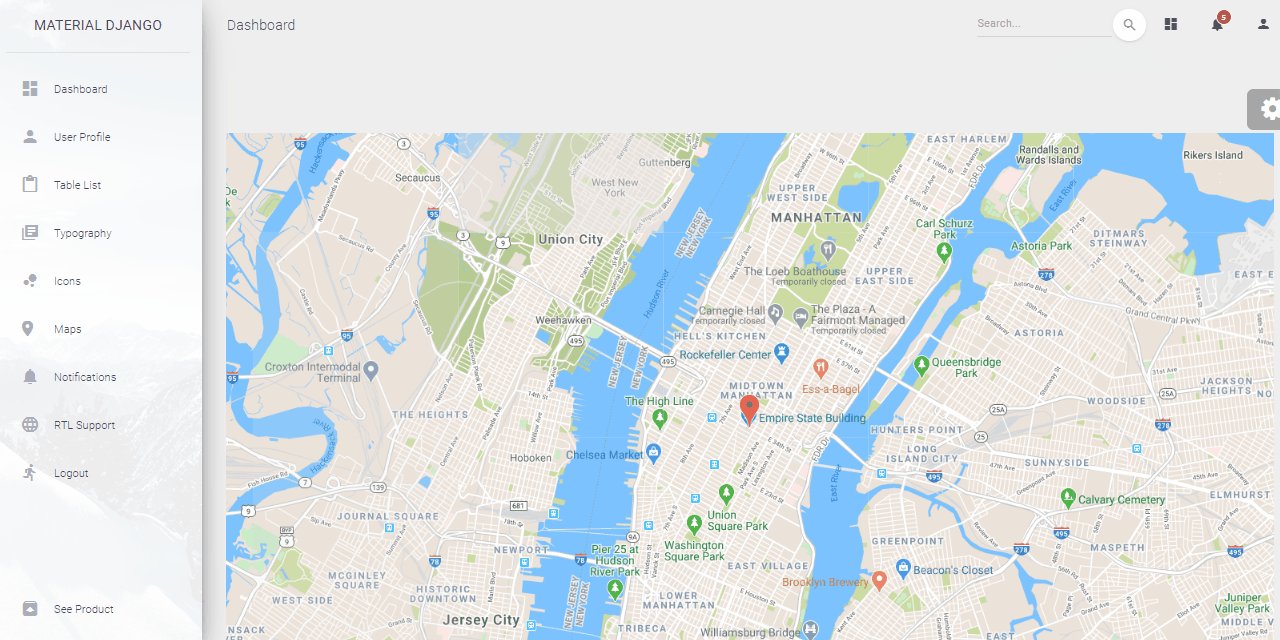
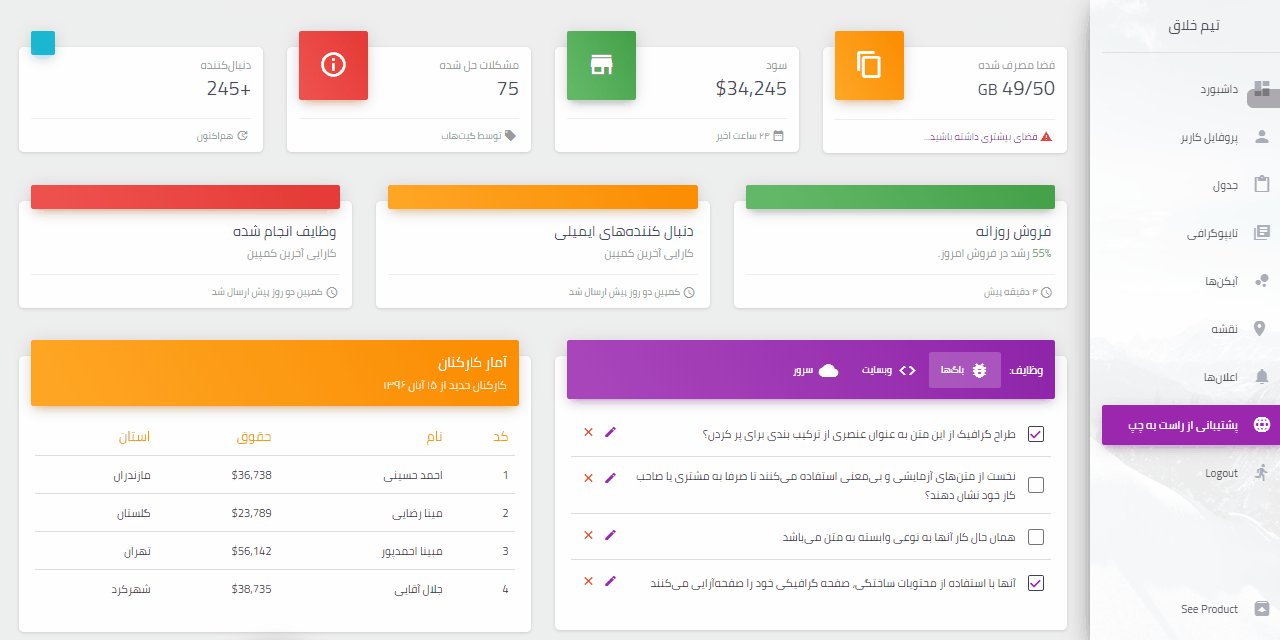
Producto gratuito - Proyecto de inicio del tablero Django - Características:
Para autenticar, use la prueba de credenciales predeterminada / APS12_ZZS8 o cree un nuevo usuario en la página de registro.
Descompensar las fuentes o clonar el repositorio privado. Después de obtener el código, abra un terminal y navegue al directorio de trabajo, con el código fuente del producto.
$ # Get the code
$ git clone https://github.com/creativetimofficial/material-dashboard-django.git
$ cd material-dashboard-django
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .envScriptsactivate
$
$ # Install modules - SQLite Storage
$ pip3 install -r requirements.txt
$
$ # Create tables
$ python manage.py makemigrations
$ python manage.py migrate
$
$ # Start the application (development mode)
$ python manage.py runserver # default port 8000
$
$ # Start the app - custom port
$ # python manage.py runserver 0.0.0.0:<your_port>
$
$ # Access the web app in browser: http://127.0.0.1:8000/Nota: Para usar la aplicación, acceda a la página de registro y cree un nuevo usuario. Después de la autenticación, la aplicación desbloqueará las páginas privadas.
La documentación para el tablero de materiales Django está alojada en nuestro sitio web.
En la descarga encontrará los siguientes directorios y archivos:
< PROJECT ROOT >
|
| -- core/ # Implements app configuration
| | -- settings.py # Defines Global Settings
| | -- wsgi.py # Start the app in production
| | -- urls.py # Define URLs served by all apps/nodes
|
| -- apps/
| |
| | -- home/ # A simple app that serve HTML files
| | | -- views.py # Serve HTML pages for authenticated users
| | | -- urls.py # Define some super simple routes
| |
| | -- authentication/ # Handles auth routes (login and register)
| | | -- urls.py # Define authentication routes
| | | -- views.py # Handles login and registration
| | | -- forms.py # Define auth forms (login and register)
| |
| | -- static/
| | | -- < css, JS, images > # CSS files, Javascripts files
| |
| | -- templates/ # Templates used to render pages
| | -- includes/ # HTML chunks and components
| | | -- navigation.html # Top menu component
| | | -- sidebar.html # Sidebar component
| | | -- footer.html # App Footer
| | | -- scripts.html # Scripts common to all pages
| |
| | -- layouts/ # Master pages
| | | -- base-fullscreen.html # Used by Authentication pages
| | | -- base.html # Used by common pages
| |
| | -- accounts/ # Authentication pages
| | | -- login.html # Login page
| | | -- register.html # Register page
| |
| | -- home/ # UI Kit Pages
| | -- index.html # Index page
| | -- 404-page.html # 404 page
| | -- * .html # All other pages
|
| -- requirements.txt # Development modules - SQLite storage
|
| -- .env # Inject Configuration via Environment
| -- manage.py # Start the app - Django default start script
|
| -- ************************************************************************El flujo de bootstrap
manage.py usa core/settings.py como el archivo de configuración principalcore/settings.py carga la magia de la aplicación desde el archivo .envPara recompilar archivos SCSS, siga esta configuración:
Paso #1 - Instalar herramientas
npm install -g gulp-cli Paso #2 - Cambie el directorio de trabajo a la carpeta de assets
$ cd apps/static/assets Paso #3 - Instalar módulos (esto creará un directorio clásico node_modules )
$ npm install
// OR
$ yarnPaso #4 - Editar y recompilar archivos SCSS
$ gulp scss El archivo generado se guarda en el directorio static/assets/css .
La aplicación se proporciona con una configuración básica que se ejecutará en Docker, Gunicorn y Waitress.
La aplicación se puede ejecutar fácilmente en un contenedor Docker. Los pasos:
Obtener el código
$ git clone https://github.com/creativetimofficial/material-dashboard-django.git
$ cd material-dashboard-djangoComience la aplicación en Docker
$ sudo docker-compose pull && sudo docker-compose build && sudo docker-compose up -d Visite http://localhost:85 en su navegador. La aplicación debe estar en funcionamiento.
En la actualidad, pretendemos oficialmente apoyar las dos últimas versiones de los siguientes navegadores:
Utilizamos problemas de GitHub como el rastreador oficial de errores para el tablero de materiales Django . Aquí hay algunos consejos para nuestros usuarios que desean informar un problema:
Si tiene preguntas o necesita ayuda para integrar el producto, contáctenos en lugar de abrir un problema.
Material Django Django: proporcionado por Creative Tim y AppSeed