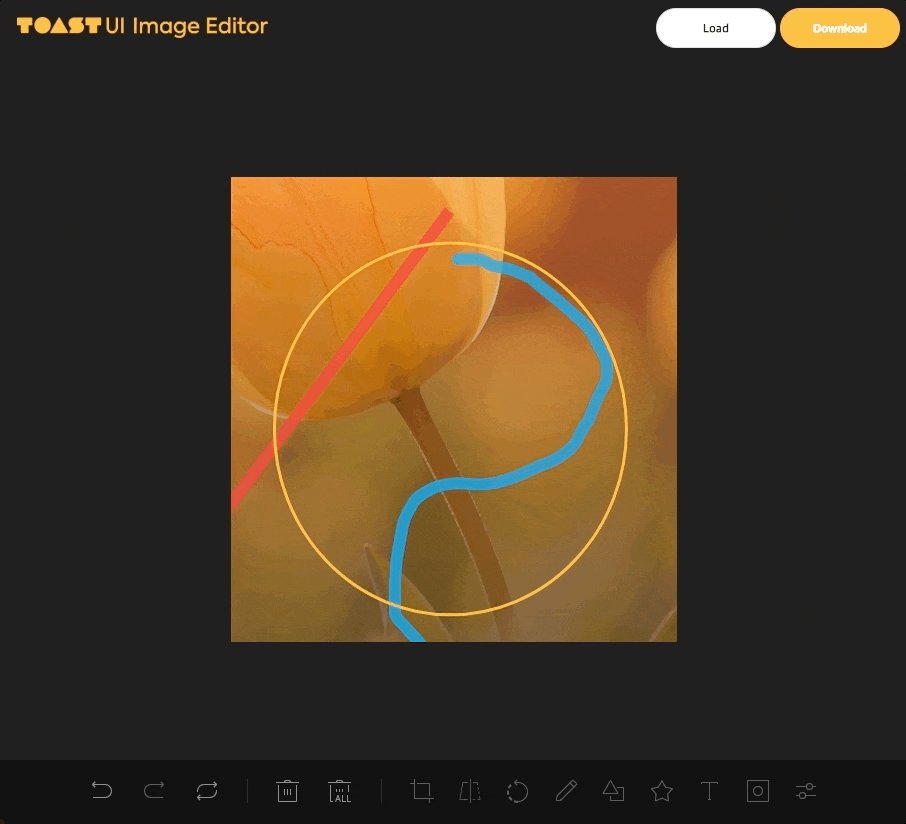
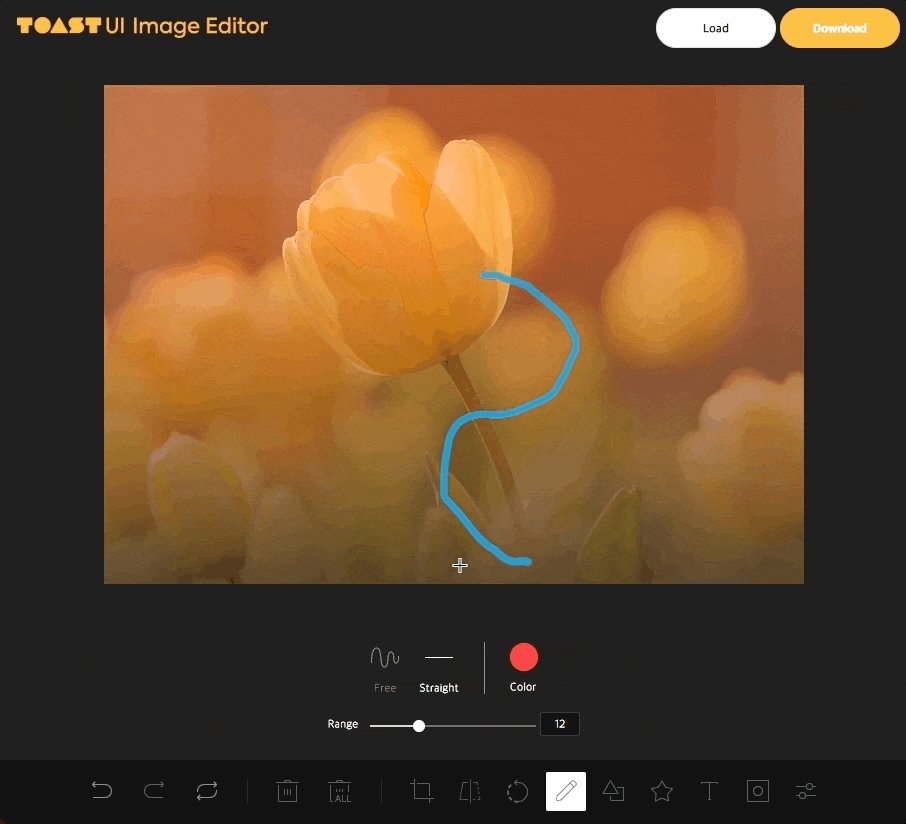
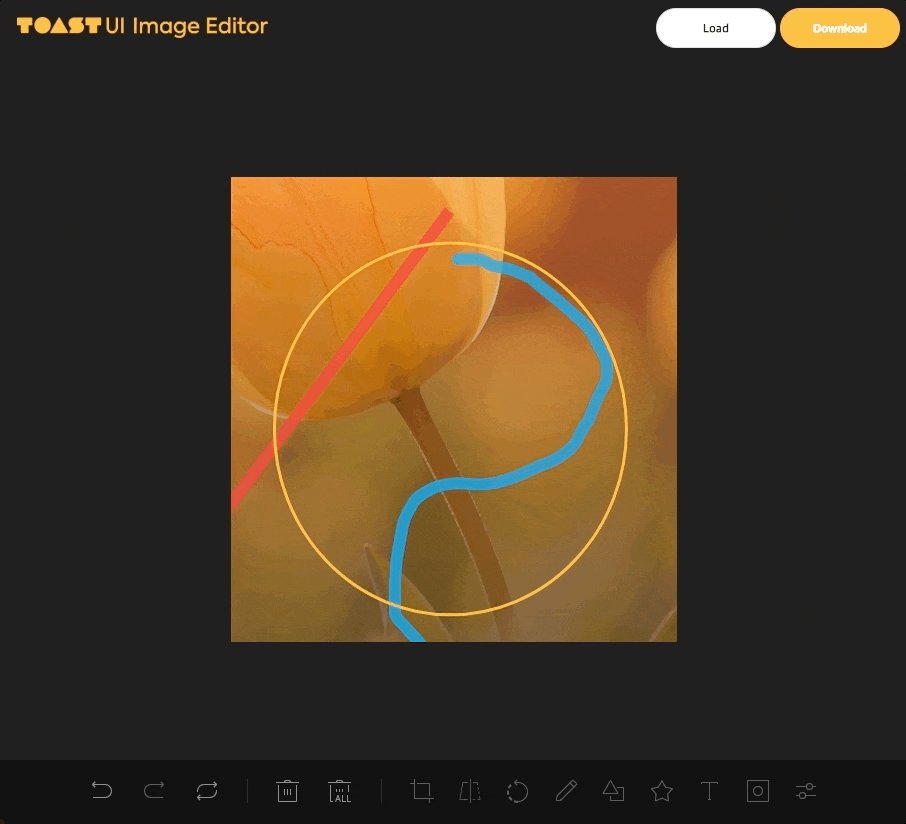
Editor de imagen completo con lienzo HTML5. Es fácil de usar y proporciona filtros potentes.
? Paquetes
- TOAST-UI.IMAGE-EDITOR-Componente JavaScript simple implementado por NHN Cloud.
- TOAST-UI.VUE-IMAGE-EDITOR-El componente de envoltorio Vue está alimentado por NHN Cloud.
- TOAST-UI.REACT-IMAGE-EDITOR-El componente React Wrapper está alimentado por NHN Cloud.

Tabla de contenido
- ! Toast ui imageEditor
- ? Paquetes
- Tabla de contenido
- ? Soporte del navegador
- ? Tiene características completas que se adhieren a lo básico.
- Manipulación de fotos
- Función de integración
- Función de filtro potente
- ? Fácil de aplicar el tamaño y el diseño que desee
- Se puede usar en todas partes.
- Buenos temas predeterminados y totalmente personalizables
- ? Características
- ? Pasos de solicitud de retiro
- Configuración
- Solicitud de solicitud
- ? Documentos
- Que contribuye
- ? Dependencia
- ? Toast UI Family
- Utilizado por
- Licencia
? Soporte del navegador
 Cromo Cromo |  Explorador de Internet Explorador de Internet |  Borde Borde |  Safari Safari |  Firefox Firefox |
|---|
| Sí | 10+ | Sí | Sí | Sí |
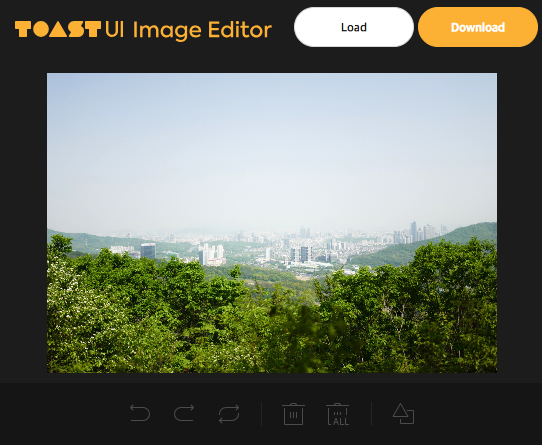
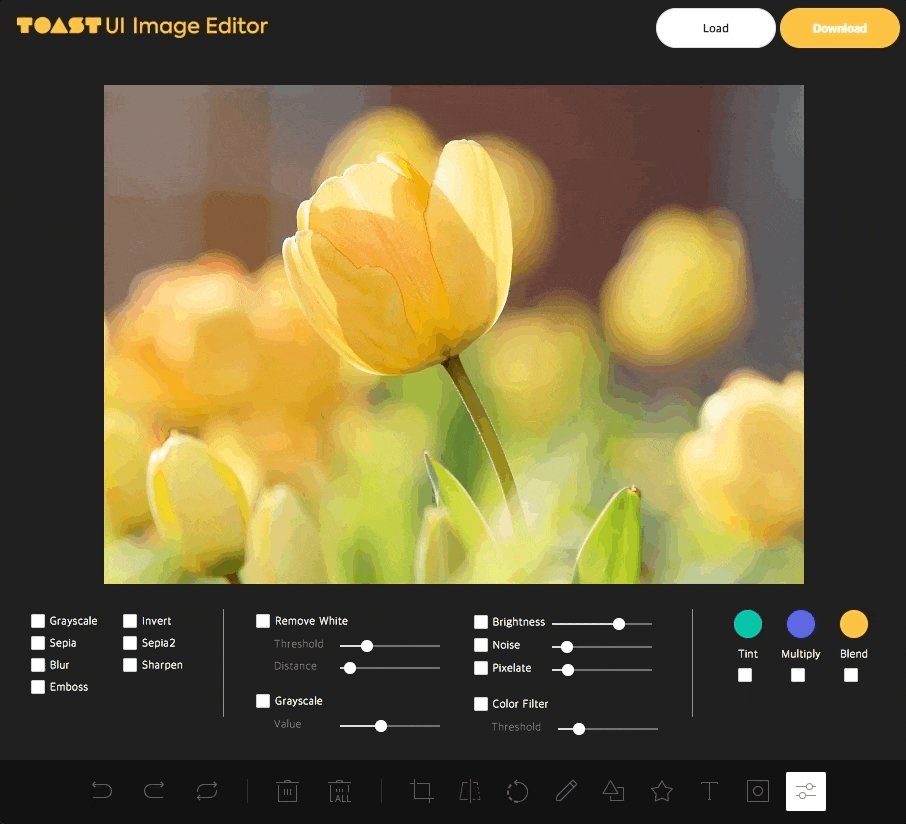
? Tiene características completas que se adhieren a lo básico.
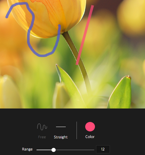
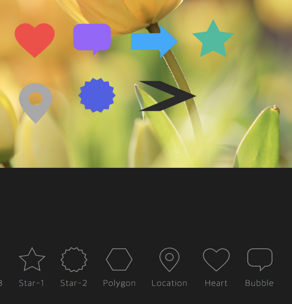
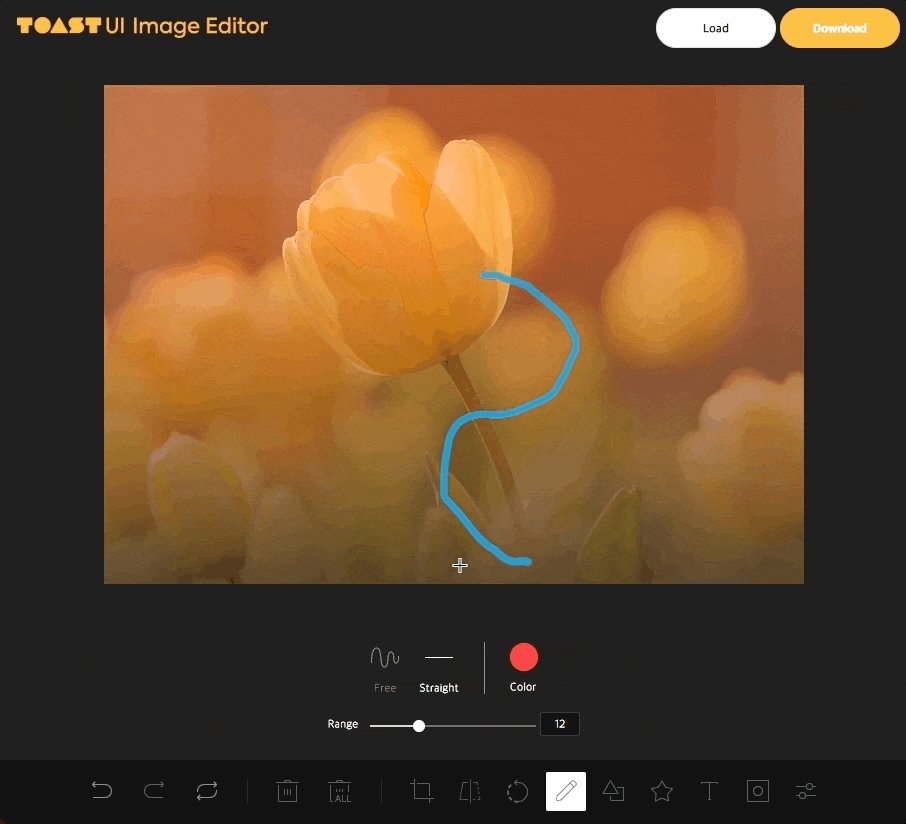
Manipulación de fotos
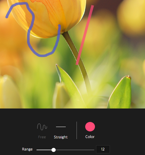
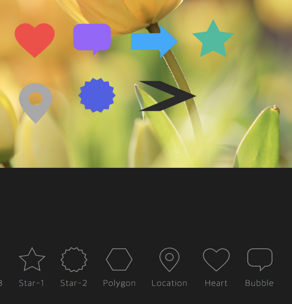
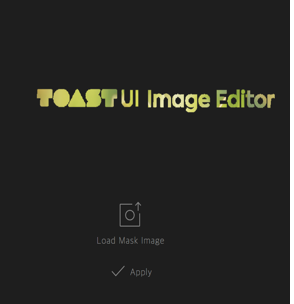
- Recorte, volteo, rotación, dibujo, forma, icono, texto, filtro de máscara, filtro de imagen
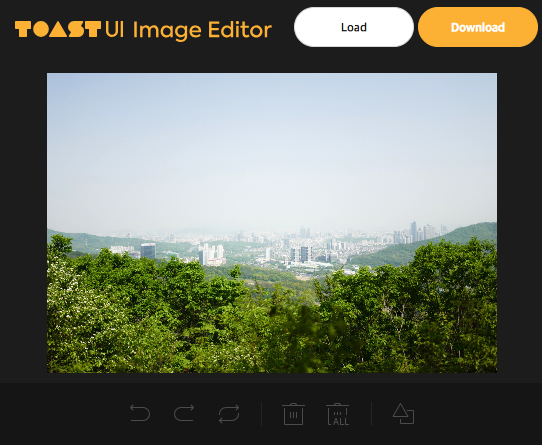
Función de integración
- Descargar, carga de imagen, deshacer, reinicio, restablecer, eliminar objeto (forma, línea, imagen de máscara ...)
| Cultivo | Voltear | Rotación | Dibujo | Forma |
|---|
 |  |  |  |  |
| Icono | Texto | Mascarilla | Filtrar | |
|---|
 |  |  |  | |
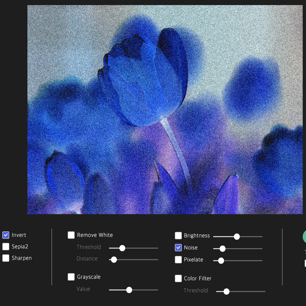
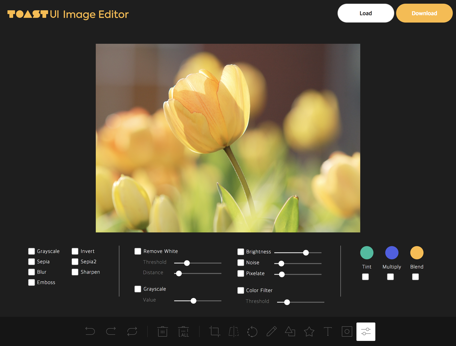
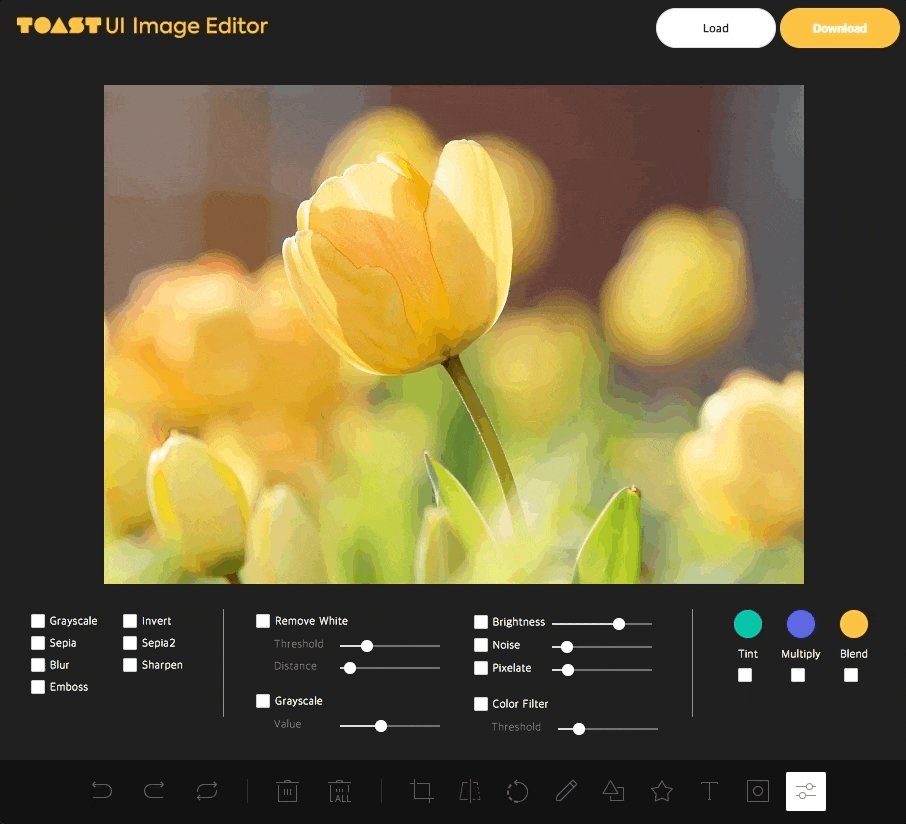
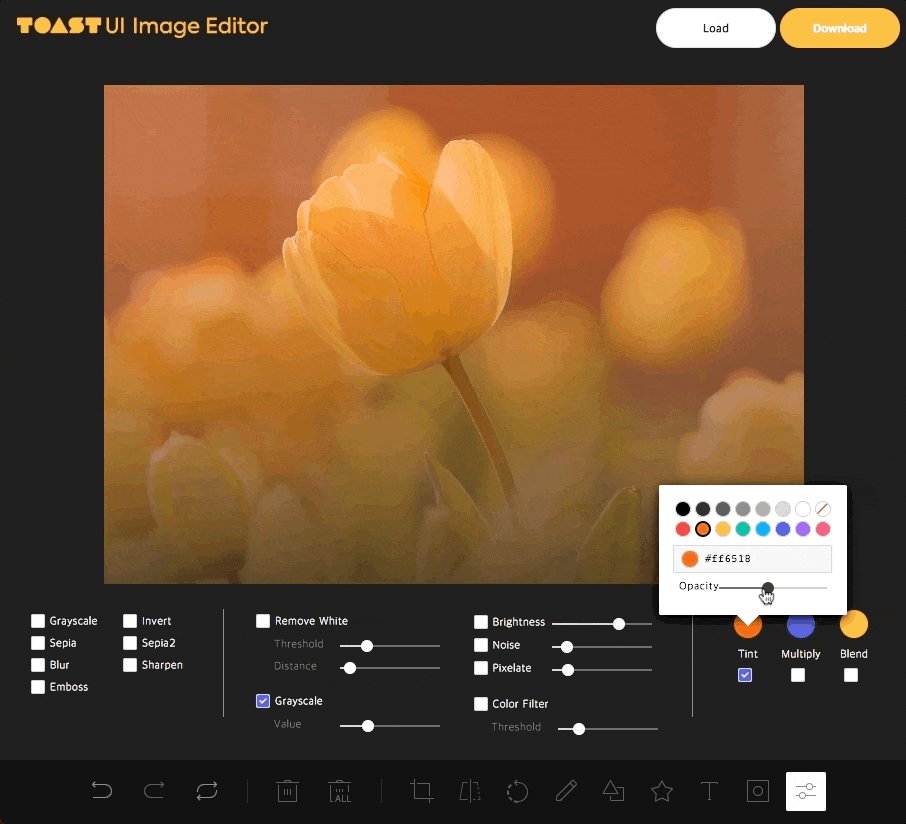
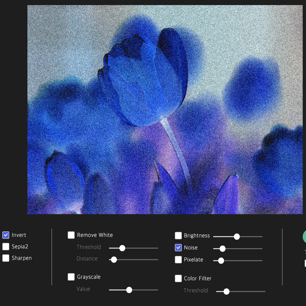
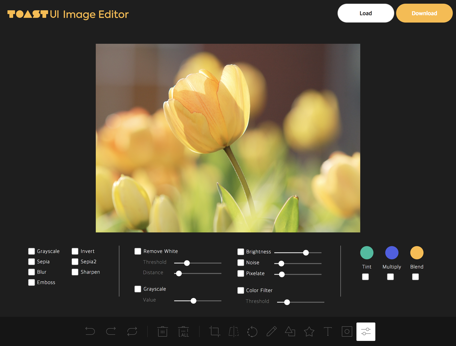
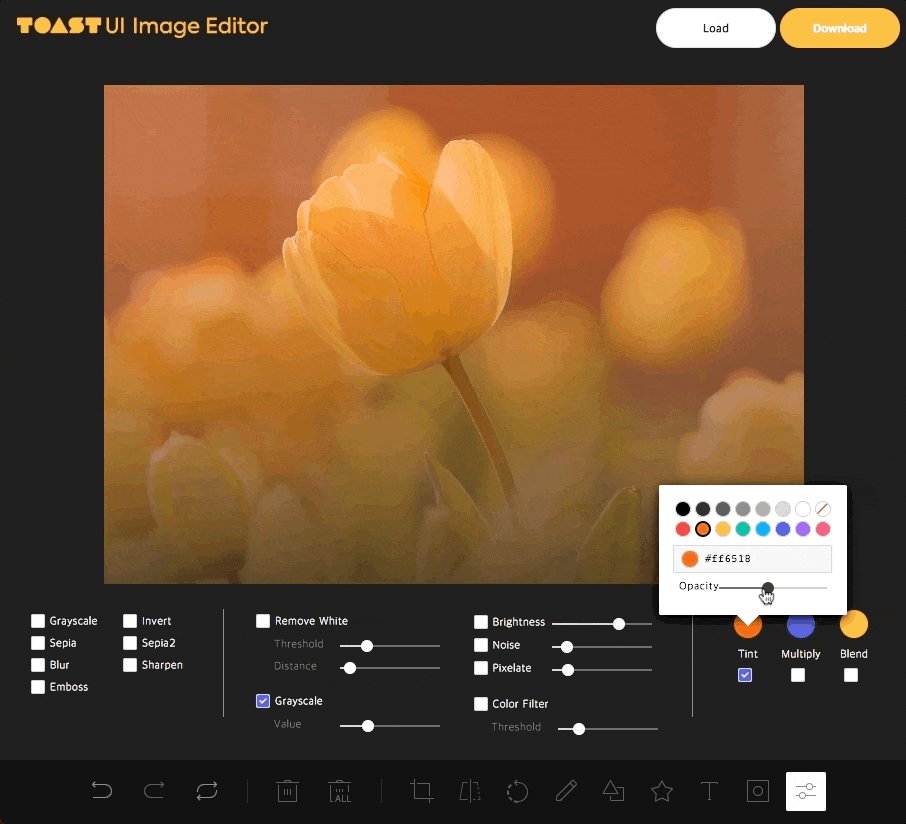
Función de filtro potente
- Escala de grises, invertir, sepia, desenfoque, afilar, rellenar, eliminar el blanqueo, brillo, ruido, pixelate, colorfilter, tinte, multiplicar, mezclar
| Escala de grises | Ruido | Realzar | Pixelato |
|---|
 |  |  |  |
| Sepia | Sepia2 | Mezcla | Mezcla | Invertir |
|---|
 |  |  |  |  |
| Múltiple | Tinte | Brillo | Eliminar el blanco | Afilar |
|---|
 |  |  |  |  |
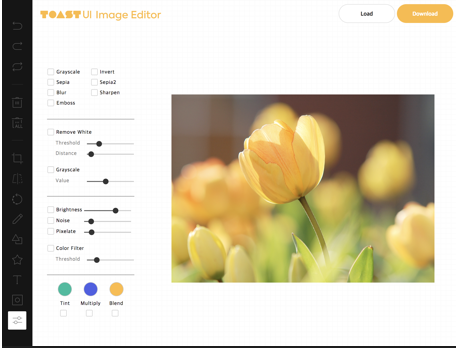
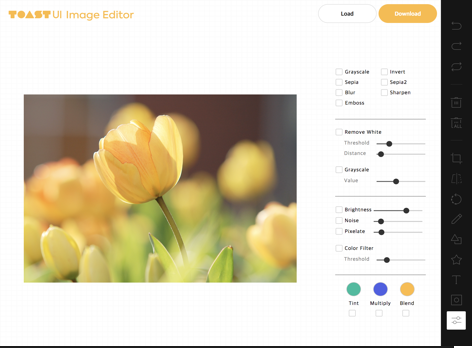
? Fácil de aplicar el tamaño y el diseño que desee
Se puede usar en todas partes.
Ampliamente compatible con navegadores, incluyendo IE10.
Opción para admitir varios tamaños de visualización. (le permite usar las funciones del editor en sus páginas web al menos más de 550 * 450 tamaños )

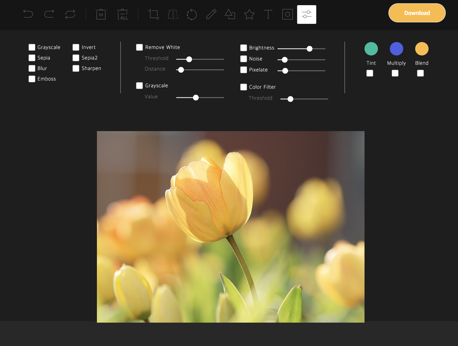
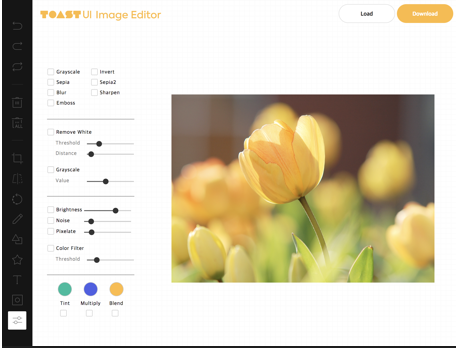
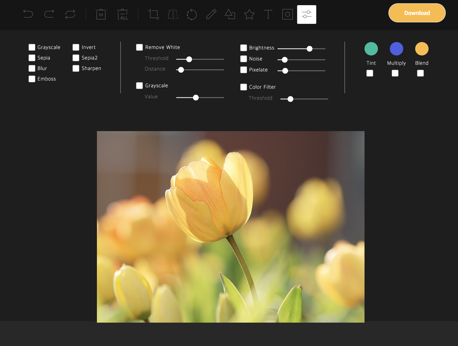
Buenos temas predeterminados y totalmente personalizables
- Tiene un tema blanco y negro, y puede modificar el archivo del tema para personalizarlo.
- Tiene una API para que pueda crear la suya en lugar del incorporado.
| Negro - Top | Negro - Bottom | Blanco - Izquierda | Blanco - Derecho |
|---|
 |  |  |  |
? Características
- Cargar imagen en lienzo
- Deshacer/rehacer (con atajo)
- Cultivo
- Voltear
- Rotación
- Cambiar de tamaño
- Dibujo gratuito
- Dibujo de línea
- Forma
- Icono
- Texto
- Filtro de máscara
- Filtro de imágenes
? Pasos de solicitud de retiro
Los productos Toast UI son de código abierto, por lo que puede crear una solicitud de extracción (PR) después de solucionar problemas. Ejecute los scripts de NPM y desarrolle el siguiente proceso.
Configuración
Fork develop la rama en su repositorio personal. Clonarlo a la computadora local. Instalar módulos de nodo. Antes de comenzar el desarrollo, debe verificar si hay algún error.
$ git clone https://github.com/{your-personal-repo}/[[repo name]].git
$ cd [[repo name]]
$ npm install Solicitud de solicitud
Antes de cargar su PR, ejecute la prueba por última vez para verificar si hay algún error. Si no tiene errores, comprométase y luego presione!
Para obtener más información sobre los pasos de relaciones públicas, consulte los enlaces en la sección contribuyente.
? Documentos
- Empezando
- Tutorial
- Ejemplo
- API
Que contribuye
- Código de conducta
- Guía contribuyente
- Emisión de directriz
- Convención de compromiso
? Dependencia
- Fabric.js = 4.2.0
- Tui.code-snippet> = 1.5.0
- Tui.Color-Picker> = 2.2.6
? Toast UI Family
- Editor de ui tostado
- Toast Ui Grid
- Toast UI Chart
- Calendario de tostadas de interfaz de usuario
- Componentes de la interfaz de usuario de tostadas
Utilizado por
- Nhn dooray! - Servicio de colaboración (proyecto, mensajero, correo, calendario, unidad, wiki, contactos)
- Catalizador
Licencia
Licencia de MIT


 Cromo
Cromo  Explorador de Internet
Explorador de Internet  Borde
Borde  Safari
Safari  Firefox
Firefox