Picker de imagen iOS/Android con soporte para cámara, video, compresión configurable, múltiples imágenes y recorte




Biblioteca de importación
import ImagePicker from 'react-native-image-crop-picker' ;Llame al recolector de una sola imagen con recorte
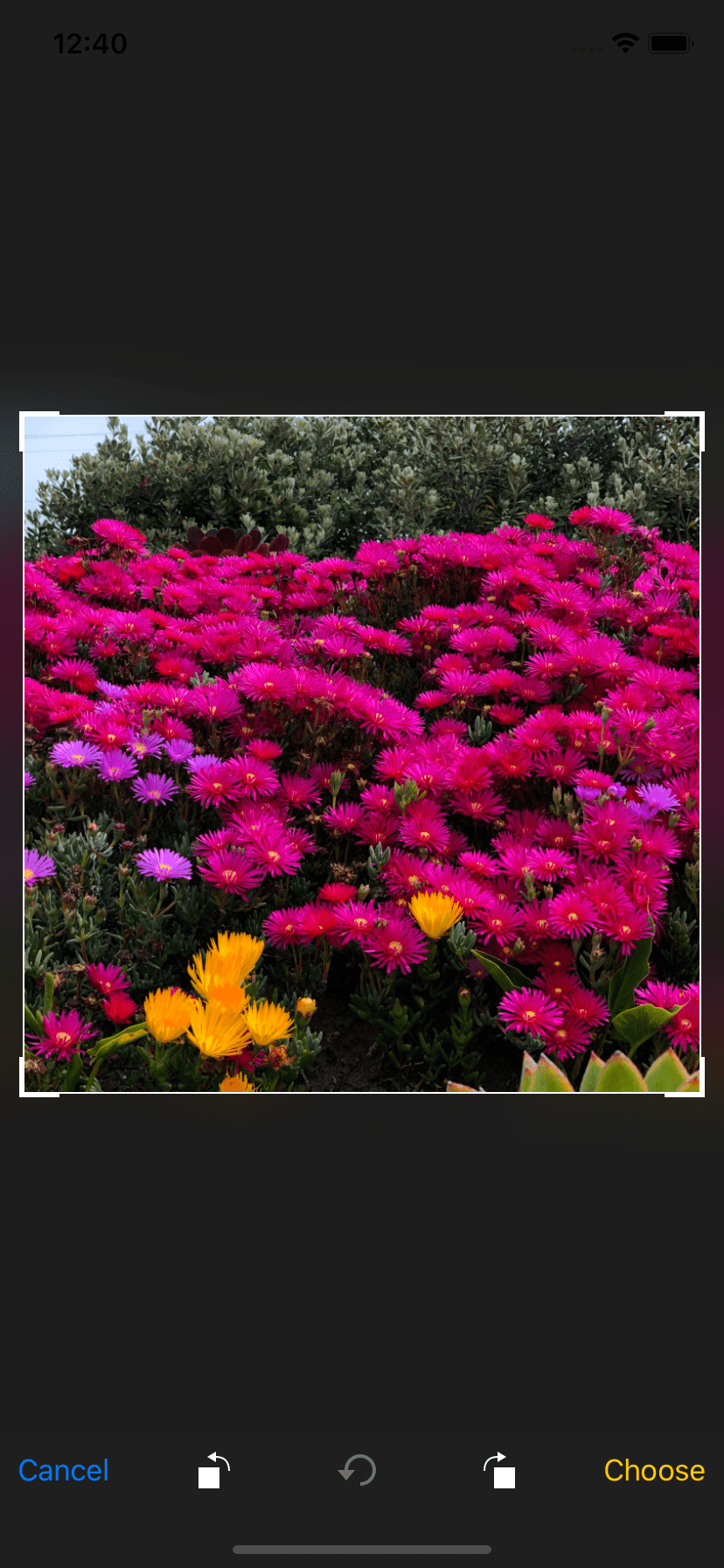
ImagePicker . openPicker ( {
width : 300 ,
height : 400 ,
cropping : true
} ) . then ( image => {
console . log ( image ) ;
} ) ;Llame a múltiples seleccionador de imágenes
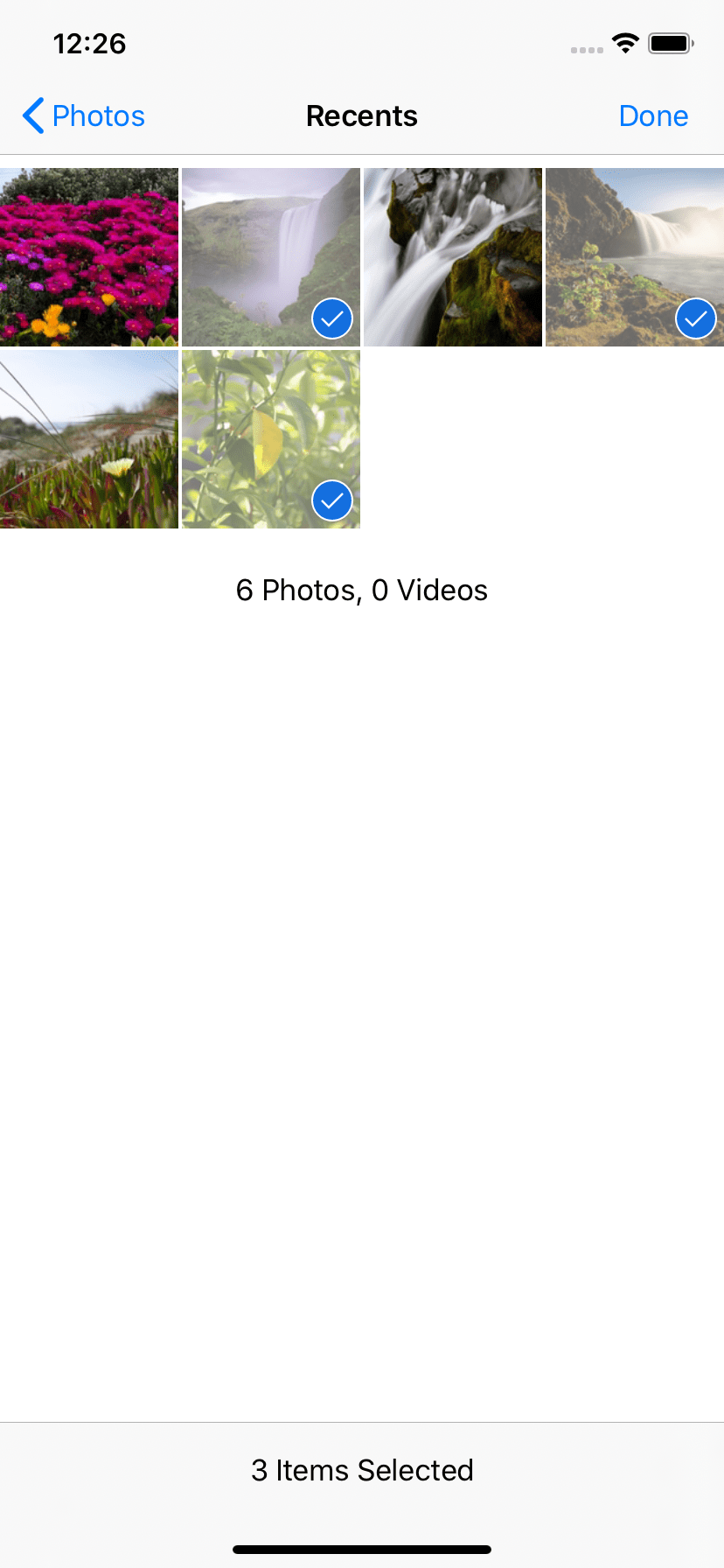
ImagePicker . openPicker ( {
multiple : true
} ) . then ( images => {
console . log ( images ) ;
} ) ;Seleccione Video solo de la Galería
ImagePicker . openPicker ( {
mediaType : "video" ,
} ) . then ( ( video ) => {
console . log ( video ) ;
} ) ;Android: Se sabe que el "recorte" de accesorio hace que los videos no se muestren en la galería en Android. No configure el recorte en verdadero al seleccionar videos.
ImagePicker . openCamera ( {
width : 300 ,
height : 400 ,
cropping : true ,
} ) . then ( image => {
console . log ( image ) ;
} ) ; ImagePicker . openCamera ( {
mediaType : 'video' ,
} ) . then ( image => {
console . log ( image ) ;
} ) ; ImagePicker . openCropper ( {
path : 'my-file-path.jpg' ,
width : 300 ,
height : 400
} ) . then ( image => {
console . log ( image ) ;
} ) ; El módulo está creando imágenes TMP que se limpiarán automáticamente en algún lugar en el futuro. Si desea forzar la limpieza, puede usar clean para limpiar todos los archivos TMP, o cleanSingle(path) para limpiar un archivo TMP único.
ImagePicker . clean ( ) . then ( ( ) => {
console . log ( 'removed all tmp images from tmp directory' ) ;
} ) . catch ( e => {
alert ( e ) ;
} ) ;| Propiedad | Tipo | Descripción |
|---|---|---|
| recorte | bool (falso predeterminado) | Habilitar o deshabilitar el cultivo |
| ancho | número | Ancho de la imagen de resultados cuando se usa con la opción cropping |
| altura | número | Altura de la imagen de resultados cuando se usa con la opción de cropping |
| múltiple | bool (falso predeterminado) | Habilitar o deshabilitar la selección de imágenes múltiples |
| WriteTempfile (solo iOS) | bool (verdadero verdadero) | Cuando se establece en False, no escribe archivos temporales para las imágenes seleccionadas. Esto es útil para mejorar el rendimiento cuando recupera el contenido de archivos con la opción includeBase64 y no necesita leer archivos del disco. |
| incluir Base64 | bool (falso predeterminado) | Cuando se establece en True, el contenido del archivo de imagen estará disponible como una cadena codificada en Base64 en la propiedad data . Sugerencia: para usar esta cadena como fuente de imagen, úsela como: <Image source={{uri: `data:${image.mime};base64,${image.data}`}} /> |
| includeExif | bool (falso predeterminado) | Incluir datos de imagen exif en la respuesta |
| EvesTempySpacearoundimage (solo iOS) | bool (verdadero verdadero) | Cuando se establece en True, la imagen siempre llenará el espacio de la máscara. |
| CropperactiveWidgetColor (solo de Android) | cadena (predeterminada "#424242" ) | Al recortar la imagen, determina el color ActiveWidget. |
| CropstatusBarcolor (solo Android) | cadena (predeterminado #424242 ) | Al recortar imagen, determina el color de la barra de estado. |
| CropperToolBarcolor (solo Android) | cadena (predeterminado #424242 ) | Al recortar imagen, determina el color de la barra de herramientas. |
| CropperToolBarWidgetColor (solo Android) | cadena ( darker orange predeterminada) | Al recortar imagen, determina el color del texto y los botones de la barra de herramientas. |
| libre | bool (falso predeterminado) | Permite al usuario aplicar un área rectangular personalizada para recortar |
| CropperToolBartitle | cadena ( Edit Photo predeterminada) | Al recortar la imagen, determina el título de la barra de herramientas. |
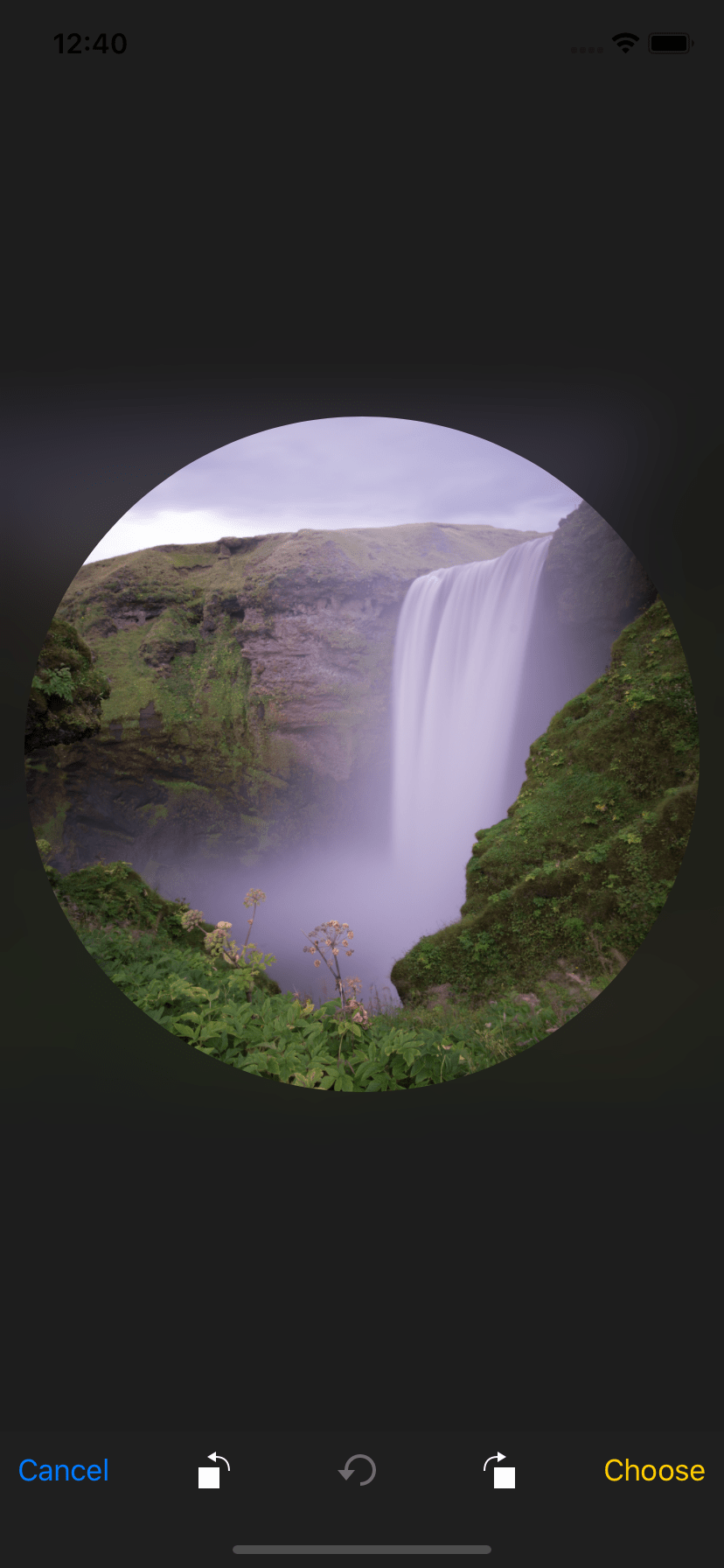
| Croppercleverlaverla | bool (falso predeterminado) | Habilitar o deshabilitar la máscara de cultivo circular. |
| DisableCrapperColorSetters (solo Android) | bool (falso predeterminado) | Al recortar imagen, deshabilita los colocadores de colores para la biblioteca de recorte. |
| Minfiles (solo iOS) | número (predeterminado 1) | Min número de archivos para seleccionar al usar multiple opciones |
| Maxfiles (solo iOS) | número (predeterminado 5) | Número máximo de archivos para seleccionar al usar multiple opciones |
| waitanimationend (solo iOS) | bool (verdadero verdadero) | Promise resolverá/rechazará una vez que se llame al bloque completion de ViewController |
| Smartalbums (solo iOS) | Array (valores compatibles) (predeterminado ['UserLibrary', 'Photostream', 'Panoramas', 'Videos', 'Bursts']) | Lista de álbumes inteligentes para elegir |
| Use FrontCamera | bool (falso predeterminado) | Si se debe por defecto a la cámara frontal/'selfie' cuando se abre. Tenga en cuenta que no todos los dispositivos Android manejan este parámetro, consulte el problema #1058 |
| compressvideopReset (solo iOS) | cadena (calidad media predeterminada) | Elija qué preajuste se utilizará para la compresión de video |
| compressimagemax ancho | Número (Ninguno predeterminado) | Imagen de comprimir con ancho máximo |
| compressImagemaxHeight | Número (Ninguno predeterminado) | Imagen de comprimir con máxima altura |
| CompressImageQuality | Número (predeterminado 1 (Android) /0.8 (iOS)) | Comprima la imagen con calidad (de 0 a 1, donde 1 es la mejor calidad). En iOS, los valores mayores de 0.8 no producen un aumento de calidad notable en la mayoría de las imágenes, mientras que un valor de 0.8 reducirá el tamaño del archivo en aproximadamente la mitad o menos en comparación con un valor de 1. |
| LoadingLabelText (solo iOS) | cadena (predeterminado "Activos de procesamiento ...") | Texto que se muestra mientras la foto se carga en el selector |
| mediatipo | cadena (predeterminada cualquiera) | Mediatype aceptado para la selección de imágenes, puede ser uno de: 'Photo', 'Video' o 'Any' |
| ShowsSelectedCount (solo iOS) | bool (verdadero verdadero) | Si mostrar el número de activos seleccionados |
| SortOrder (solo iOS) | String (predeterminado 'None', valores compatibles: 'ASC', 'Desc', 'Ninguno') | Aplica un orden de clasificación en la fecha de creación sobre cómo se muestran los medios dentro de los álbumes/vistas de fotos de detalles al abrir el selector de imágenes |
| ForceJPG (solo iOS) | bool (falso predeterminado) | Si convertir fotos en JPG. Esto también convertirá cualquier foto en vivo en su representación JPG |
| showcropGuidelines (solo Android) | bool (verdadero verdadero) | Si mostrar la cuadrícula 3x3 en la parte superior de la imagen durante el cultivo |
| showcropframe (solo Android) | bool (verdadero verdadero) | Si mostrar marco de cultivo durante el cultivo |
| HidebottomControls (solo Android) | bool (falso predeterminado) | Si mostrar los controles inferiores |
| EnableRotationGesture (solo Android) | bool (falso predeterminado) | Si habilitar la rotación de la imagen por gesto de mano |
| Cropperchoosetext (solo iOS) | Cadena (Elegir predeterminada) | Elija el texto del botón |
| Cropperchoosecolor (solo iOS) | cadena (predeterminado #FFCC00 ) | Color de formato hexadecimal para el botón Elegir. El color predeterminado se controla mediante ToCropViewController. |
| CropperCancelText (solo iOS) | cadena (cancelar predeterminada) | Texto del botón Cancelar |
| CropperCancelColor (solo iOS) | cadena (color de tinte predeterminado iOS ) | Color de formato hexadecimal para el botón Cancelar. El valor predeterminado es el color Tint IOS predeterminado controlado por ToCropViewController |
| CropperRotateButtonshidden (solo iOS) | bool (falso predeterminado) | Habilitar o deshabilitar los botones de giro de cosecha |
Nota: Algunos de estos tipos pueden no estar disponibles en todas las versiones de iOS. Asegúrese de verificar esto para evitar problemas.
['PhotoStream', 'Generic', 'Panoramas', 'Videos', 'Favorites', 'Timelapses', 'AllHidden', 'RecentlyAdded', 'Bursts', 'SlomoVideos', 'UserLibrary', 'SelfPortraits', 'Screenshots', 'DepthEffect', 'LivePhotos', 'Animated', 'LongExposure']
| Propiedad | Tipo | Descripción |
|---|---|---|
| camino | cadena | Ubicación de la imagen seleccionada. Esto es nulo cuando la opción writeTempFile se establece en False. |
| LocalIdentifier (solo iOS) | cadena | Elididifier local de imágenes seleccionadas, utilizadas para la búsqueda de fasset |
| SourceUrl (solo iOS) | cadena | Ruta de origen de imágenes seleccionadas, no tiene acceso de escritura |
| Nombre del archivo | cadena | Nombre de archivo de imágenes seleccionadas |
| ancho | número | Ancho de imagen seleccionado |
| altura | número | Altura de imagen seleccionada |
| mímica | cadena | Tipo de mime de imagen seleccionado (Image/JPEG, Image/PNG) |
| tamaño | número | Tamaño de imagen seleccionado en bytes |
| duración | número | Tiempo de duración del video en milisegundos |
| datos | base64 | Representación de archivo de base opcional de base64 |
| exif | objeto | Datos de Exif extraídos de la imagen. El formato de respuesta es específico de la plataforma |
| cropico | objeto | Rectángulo de imagen recortada (ancho, altura, x, y) |
| CreationDate (solo iOS) | cadena | Marca de tiempo unix cuando se creó la imagen |
| Modificación Data | cadena | UNIX TimeStampt cuando la imagen se modificó por última vez |
npm i react-native-image-crop-picker --save cd ios
pod install En Xcode Open Info.Plist y agregue la tecla de cadena NSPhotoLibraryUsageDescription con valor que describe por qué necesita acceso a las fotos de los usuarios. Más información aquí https://forums.developer.apple.com/thread/62229. Dependiendo de las características que use, también puede necesitar claves NSCameraUsageDescription y NSMicrophoneUsageDescription .
build.gradle buildscript {
ext {
buildToolsVersion = " 31.0.0 "
minSdkVersion = 21
compileSdkVersion = 33
targetSdkVersion = 33
.. .
}
}
allprojects {
repositories {
mavenLocal()
jcenter()
maven { url " $r ootDir /../node_modules/react-native/android " }
// ADD THIS
maven { url ' https://maven.google.com ' }
// ADD THIS
maven { url " https://www.jitpack.io " }
}
}useSupportLibrary (Android/App/Build.gradle) android {
.. .
defaultConfig {
.. .
vectorDrawables . useSupportLibrary = true
.. .
}
.. .
} 3.3.3
3.4.3
3.5.4
3.6.4
4.0.1
Referencia para más detalles #1406
Si usa la versión SDK> = 33, agregue siguiendo app/src/main/AndroidManifest.xml
<uses-permission android:name="android.permission.READ_MEDIA_IMAGES"/> [Opcional] Si desea usar Camera Picker en su proyecto, agregue siguiendo la aplicación a app/src/main/AndroidManifest.xml
<uses-permission android:name="android.permission.CAMERA"/> [Opcional] Si desea usar la cámara frontal, también agregue siguiendo app/src/main/ AndroidManifest.xml
<uses-feature android:name="android.hardware.camera" android:required="false" /><uses-feature android:name="android.hardware.camera.front" android:required="false" />Este proyecto existe gracias a todas las personas que contribuyen. [Contribuir].
¡Gracias a todos nuestros patrocinadores! [Conviértete en un patrocinador]
Apoye este proyecto al convertirse en patrocinador. Su logotipo aparecerá aquí con un enlace a su sitio web. [Convertirse en patrocinador]
MIT