Una extensión de Chrome para medir las métricas para una instalación de sitio saludable ahora

Esta extensión mide las tres métricas centrales de la web vital de una manera que coincida con la forma en que Chrome miden e informan a otras herramientas de Google (por ejemplo, el informe de experiencia del usuario de Chrome, información de velocidad de página, consola de búsqueda).
Admite todos los vitales web básicos y aprovecha la biblioteca de vitales web debajo del capó para capturar:
También es compatible con las métricas de diagnóstico:
La Web Vitals Chrome Extenstion se puede instalar en la tienda web de Chrome.
Si está buscando una compilación más sangrante, también puede instalar la versión de la extensión del maestro.
Google Chrome
web-vitals-extension-master .chrome://extensions ).web-vitals-extension-master en cualquier lugar de la página para importarla (no elimine la carpeta después). 
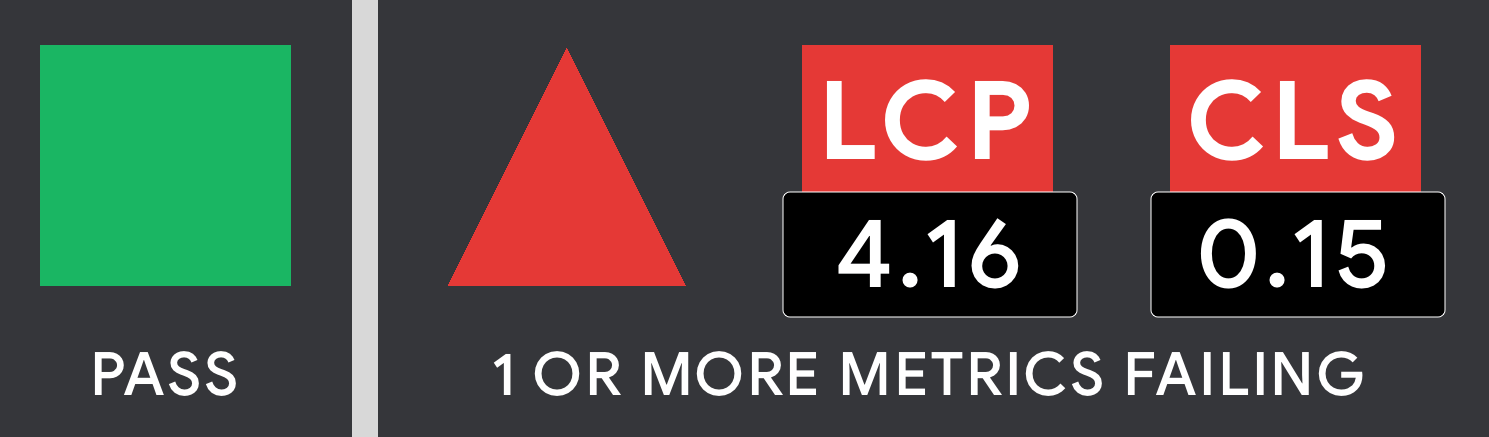
La insignia ambiental ayuda a verificar si una página que pasa los umbrales vitales de la web central.
Una vez instalado, la extensión mostrará un icono de insignia de estado deshabilitado hasta que navegue a una URL. En este punto, actualizará la insignia a verde, ámbar o rojo, dependiendo de si la URL pasa los umbrales de métricos de vital web central.
La insignia tiene varios estados:
Si fallan una o más métricas, la insignia animará los valores de estas métricas (esta animación se puede desactivar en la pantalla de opciones).

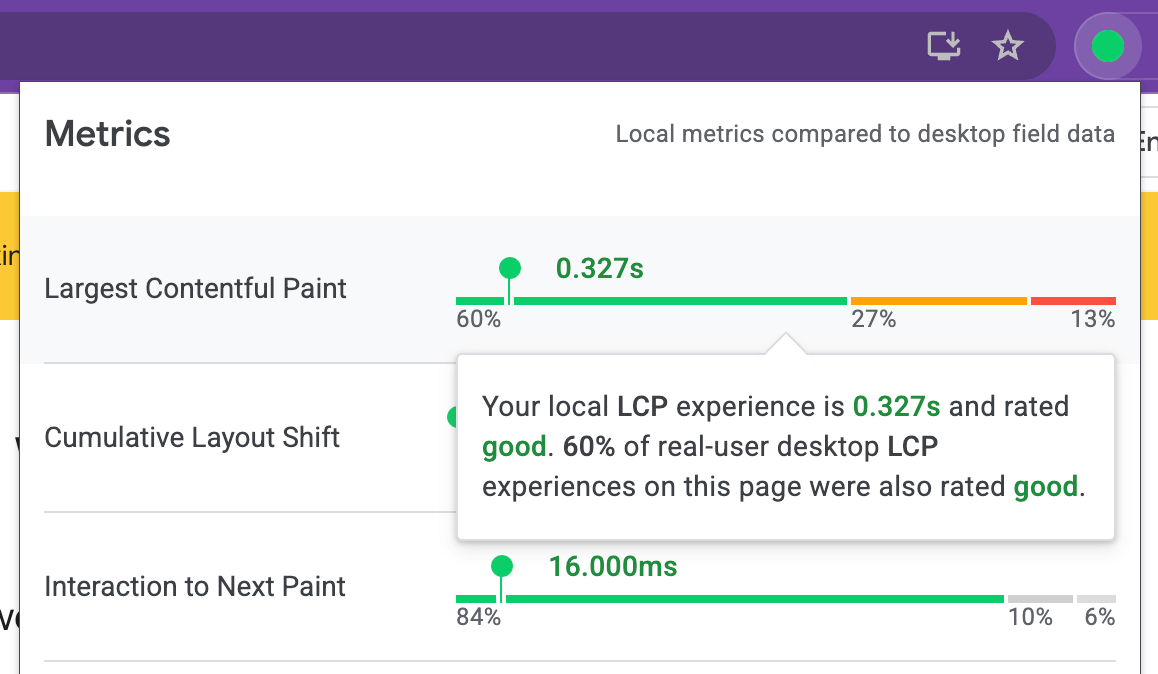
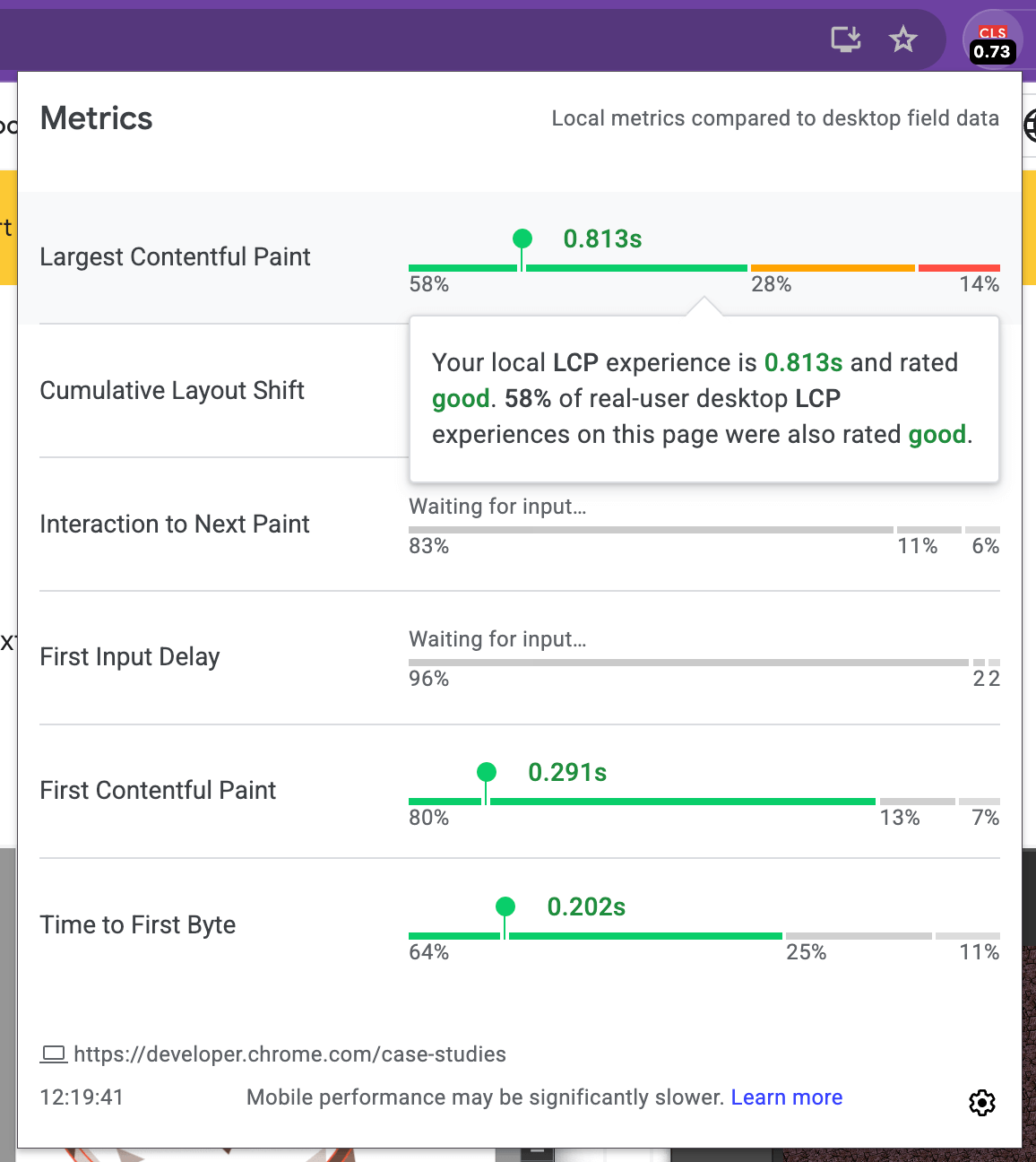
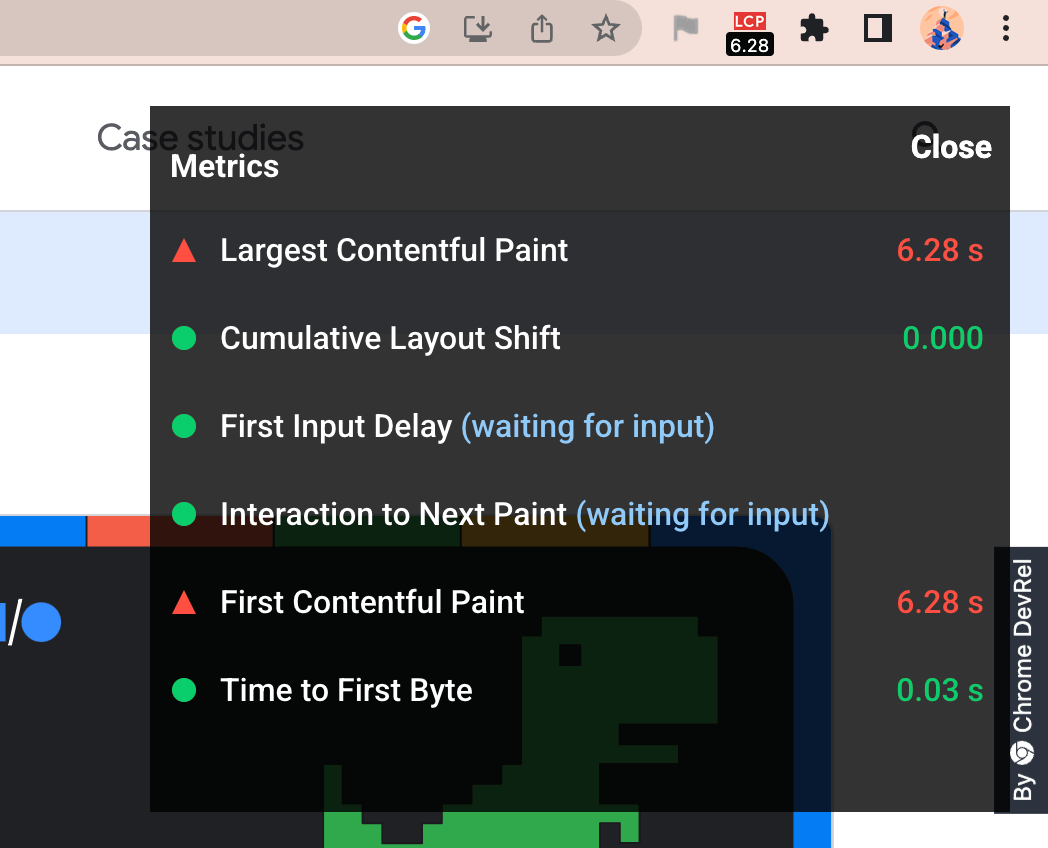
Al hacer clic en el icono de la insignia ambiental, le permitirá perforar los valores métricos individuales. En este modo, la extensión también dirá si una métrica requiere una acción del usuario.
Por ejemplo, la interacción a la siguiente pintura requiere una interacción real (por ejemplo, haga clic/toque) con la página y estará en una Waiting for input... Estado hasta que este sea el caso. Recomendamos consultar la documentación web.dev para LCP, CLS e INP para comprender cuándo se establecen los valores métricos.
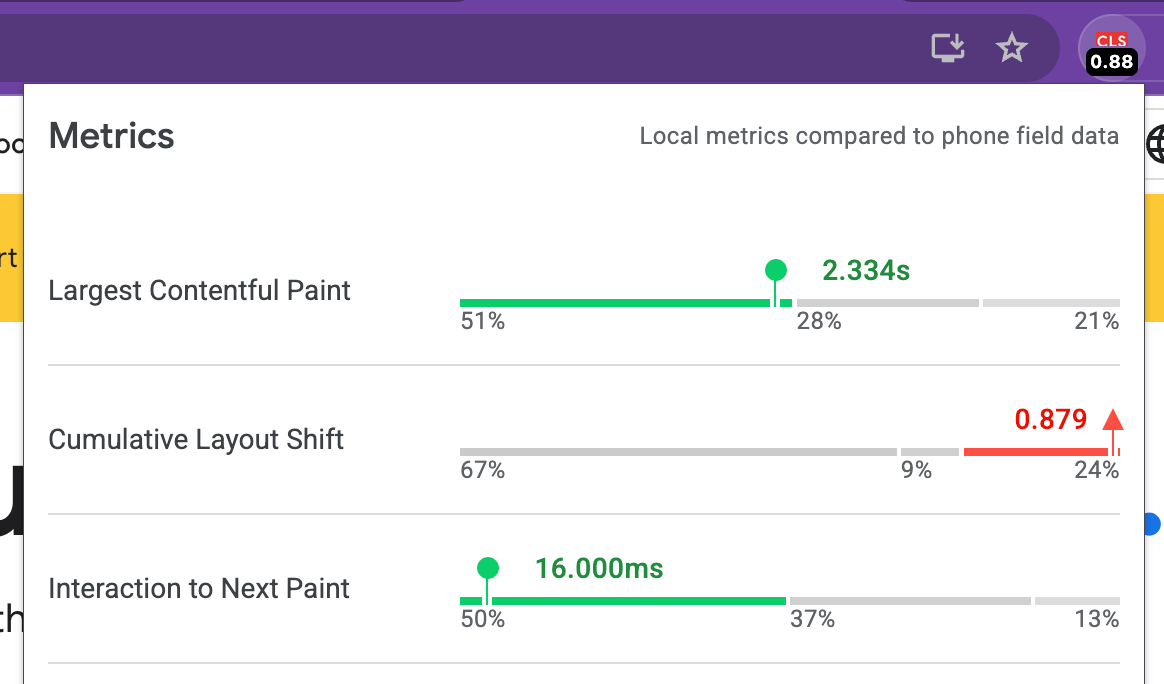
La ventana emergente combina las experiencias locales de la web de la web con datos de usuario real del campo a través de la API del informe Chrome UX (Crux). Esta integración le brinda información contextual para ayudarlo a comprender cuán similares son sus experiencias individuales para otros usuarios de escritorio en la misma página. También hemos agregado una nueva opción para "comparar las experiencias locales con los datos del campo del teléfono" en su lugar, si es necesario. Tenga en cuenta que los datos de Crux pueden no estar disponibles para algunas páginas, en cuyo caso intentamos cargar datos de campo para el origen en su conjunto.


La superposición muestra una pantalla de cabecera (HUD) que superpone su página. Es útil si necesita una visión persistente de las métricas centrales de Web Vitals durante el desarrollo. Para habilitar la superposición:
Display HUD overlay y haga clic en 'Guardar'
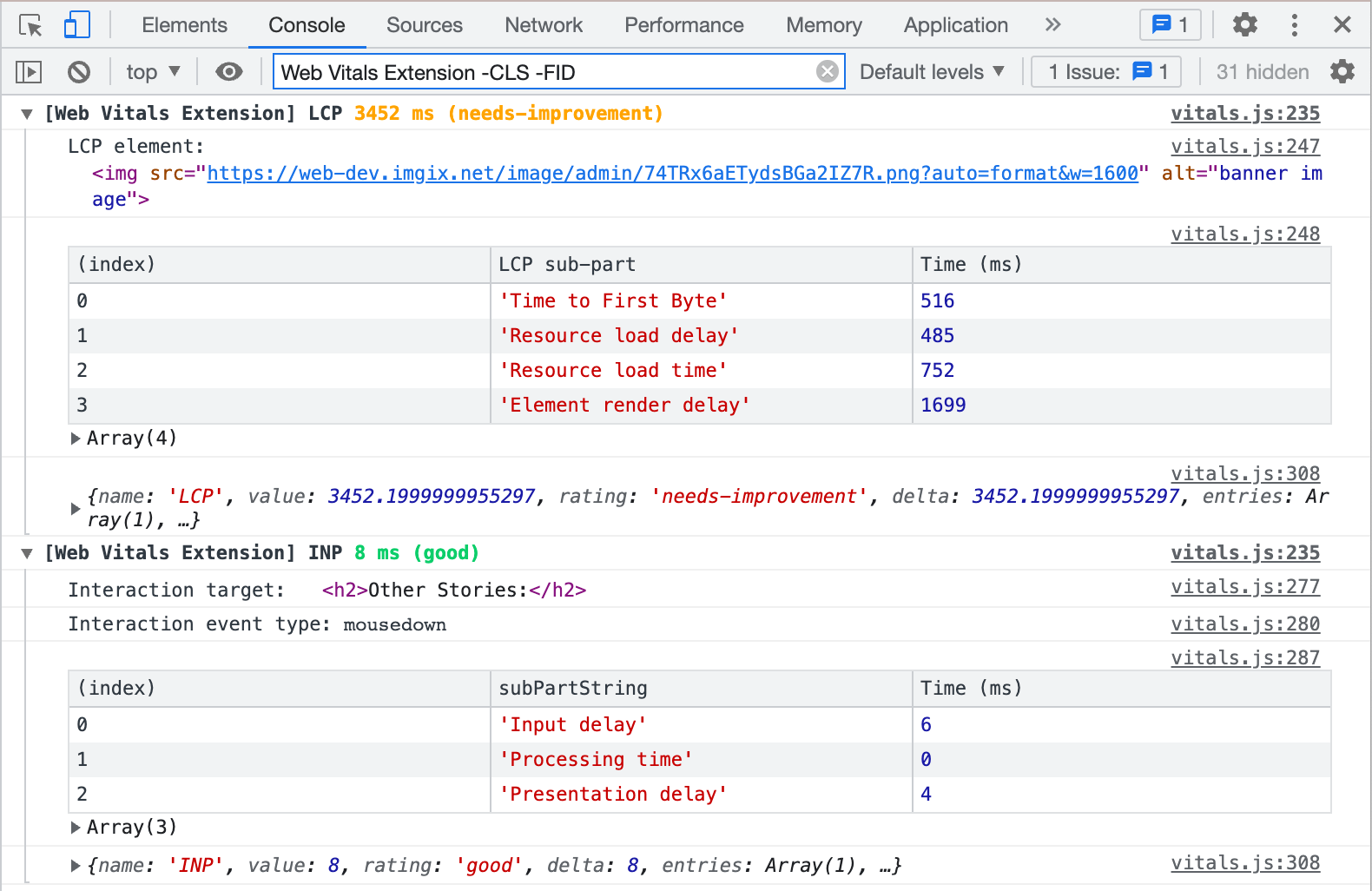
La función de registro de consola de la extensión Web Vitals proporciona una vista de diagnóstico de todas las métricas compatibles. Para habilitar registros de consola:
Console logging y haga clic en 'Guardar'Web Vitals Para filtrar métricas innecesarias, prependa un signo menos con el nombre métrico. Por ejemplo, configure el filtro en Web Vitals Extension -CLS -LCP para filtrar la información de diagnóstico CLS y LCP.
La información de diagnóstico para cada métrica se registra como un grupo de consola preparado por el nombre de la extensión, [Web Vitals Extension] , lo que significa que deberá hacer clic en esta línea para alternar el grupo abierto y cerrado.
Los tipos de información de diagnóstico varían según la métrica. Por ejemplo, la información de LCP incluye:
Para algunas métricas (LCP e INP), las desgloses se pueden guardar en las marcas de sincronización del usuario, utilizando performance.measure . Medidas que luego se pueden ver en las trazas de rendimiento de DevTools.
Para las otras métricas, Chrome Devtools normalmente proporciona información suficiente para que no sean necesarias desgloses adicionales.
Las contribuciones a este proyecto son bienvenidas en forma de solicitudes o problemas. Ver contribuyente.md para más detalles.
Si sus comentarios están relacionados con la forma en que medimos las métricas, presenten directamente un problema contra los vitales web.
src/browser_action/vitals.js : Script que aprovecha WebVitals.js para recopilar métricas y transmitir cambios métricos para la insignia y el HUD. Proporciona una puntuación general de las métricas que se pueden usar para la insignia.src/bg/background.js : realiza actualizaciones de iconos de insignia utilizando datos proporcionados por Vitals.js. Pasa a lo largo de datos a popup.js para mostrar el resumen de métricas locales más detallado.src/browser_action/popup.js : Script de contenido que maneja los informes de métricos detallados en la ventana emergente que se muestra al hacer clic en el icono de la insignia.src/options/options.js : UI de opciones (configuración guardada) para características avanzadas como la superposición de HUD ¿Quién es la audiencia principal para esta extensión?
La audiencia principal para esta extensión son los desarrolladores que desean comentarios instantáneos sobre cómo están funcionando sus páginas en las métricas centrales de la web vital durante el desarrollo en una máquina de escritorio.
¿Cómo debo interpretar los números de métricos reportados por esta herramienta?
Esta extensión informa métricas para su escritorio o máquina para computadora portátil. En muchos casos, este hardware será significativamente más rápido que el del teléfono móvil mediano que pueden tener sus usuarios. Por esta razón, se recomienda encarecidamente que pruebe el uso de herramientas como Lighthouse y en hardware móvil real (por ejemplo, a través de WebPageTest) para garantizar que todos sus usuarios tengan una experiencia positiva.
¿Qué acciones puedo tomar para mejorar mi web vital de la web?
Estamos poniendo a disposición un conjunto de guías para optimizar cada una de las métricas centrales de Web Vitals si encuentra que su página no está pasando un umbral particular:
Lighthouse también incluye auditorías de acción adicionales para estas métricas.
Visualizamos que los usuarios utilizarán la extensión para obtener comentarios instantáneos sobre métricas (para su máquina de escritorio), pero luego irán y harán una auditoría del faro para (1) una vista diagnóstica de cómo se ven estas métricas en un dispositivo móvil mediano y (2) qué específicamente qué Puedes hacer para mejorar.
Apache 2.0