Método de conversión: 1. Utilice las funciones fromEntries() y map(), la sintaxis "Object.fromEntries(arr.map(item => [item.key, item]))" 2. Utilice el operador de expansión ". .. ", sintaxis "{...arr}".

El entorno operativo de este tutorial: sistema Windows 7, ECMAScript versión 6, computadora Dell G3.
Método 1para convertir matrices en objetos en es6
: use las funciones fromEntries() y map()
const arr = [
{ clave: "id", nombre: "número" },
{ clave: "nombre", nombre: "nombre" },
];
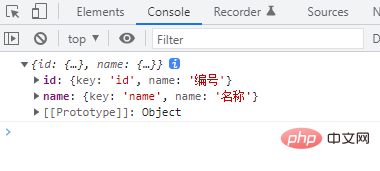
const obj = Object.fromEntries(arr.map(item => [item.key, item]));
consola.log
(obj);

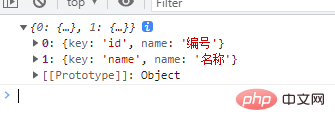
Método 2: utilice el operador de extensión "..."
const arr = [
{ clave: "id", nombre: "número" },
{ clave: "nombre", nombre: "nombre" },
];
constante obj = {...arr};
consola.log(obj);