Como dice el refrán: "Si quieres hacer bien tu trabajo, primero debes perfeccionar tus herramientas". Un editor HTML útil puede hacerte más eficiente en la creación de páginas web HTML y obtener el doble de resultado con la mitad de esfuerzo.
A continuación se muestran algunos editores de uso común:
1. Utilice Notepad o Notepad++ para escribir HTML
Esta es la función del bloc de notas que viene con la mayoría de las computadoras y creemos que usar un editor de texto simple es una excelente manera de aprender HTML.
Paso 1: inicie el Bloc de notas
Cómo iniciar el Bloc de notas:
(1) Inicio → Todos los programas → Archivos adjuntos → Bloc de notas
(2) Inicio → Ingrese el comando Bloc de notas para iniciar el Bloc de notas
(3) Cree un nuevo documento de texto directamente en el escritorio
Los tres métodos anteriores están disponibles.
Paso 2: edite HTML con el Bloc de notas
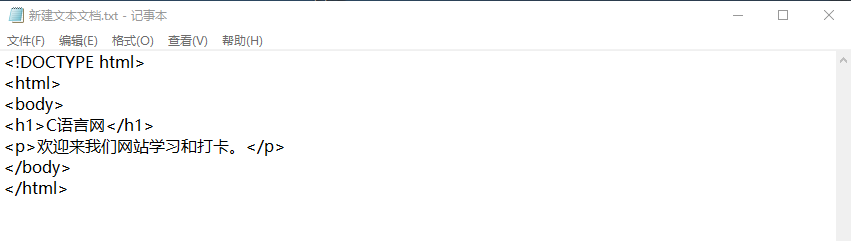
Escriba el código HTML en el Bloc de notas:
<!DOCTYPEhtml><html><body><h1>C Language Network</h1><p>Bienvenido a nuestro sitio web para aprender y registrarse. </p></body></html>
Como se muestra en la imagen:

Paso 3: guarde HTML
Seleccione "Guardar como" en el menú Archivo del Bloc de notas.
Cuando guarda un archivo HTML, puede usar la extensión .htm o .html . No hay diferencia entre las dos. Asígnele un nombre que sea fácil de recordar, como prueba.

Paso 4: ejecute este archivo HTML en el navegador
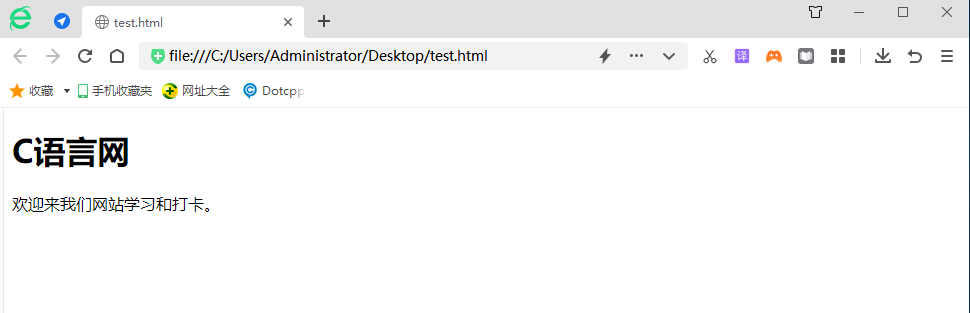
Inicie su navegador y seleccione el comando Abrir archivo en el menú Archivo, o haga doble clic en su archivo HTML directamente en la carpeta.
Los resultados de la visualización en ejecución son similares a los siguientes:

2. Utilice Visual Studio Code para escribir HTML
Visual Studio Code es un editor multiplataforma para escribir aplicaciones web y en la nube modernas que se ejecuta en OS X, Windows y Linux. También se le conoce como el compilador más poderoso del universo. Puede descargar el software correspondiente desde el sitio web oficial del siguiente software e instalarlo según los pasos.
Código VS: https://code.visualstudio.com/
Puede descargar el software correspondiente desde el sitio web oficial del software anterior e instalarlo según los pasos.
Paso 1: crea un nuevo archivo HTML
Una vez completada la instalación de VS Code, seleccione "Archivo (F) -> Nuevo archivo (N)" e ingrese el siguiente código en el nuevo archivo:
<!DOCTYPEhtml><html><body><h1>C Language Network</h1><p>Bienvenido a nuestro sitio web para aprender y registrarse. </p></body></html>
Paso 2: guardar como archivo HTML
Luego seleccione "Archivo (F)->Guardar como (A)" y el nombre del archivo es test.html:
Paso 3: ejecuta este archivo HTML en tu navegador
Luego haga clic derecho en el nombre del archivo en el editor y elija abrir en el navegador predeterminado (también hay otros navegadores disponibles):
3. Constructor HB
HBuilder es un IDE de desarrollo web lanzado por DCloud que admite HTML5. HBuilder fue escrito usando Java, C, Web y Ruby. El cuerpo principal de HBuilder está escrito en Java. La velocidad rápida es la mayor ventaja de HBuilder. A través de indicaciones de sintaxis completas, métodos de entrada de código, bloques de código, etc., mejora enormemente la eficiencia del desarrollo de HTML, js y css. Hbuilder es un IDE de desarrollo front-end escrito por desarrolladores front-end chinos, por lo que su uso está más en línea con nuestros hábitos de desarrollo chinos. Es muy conveniente utilizar HBuilder para escribir código HTML.
4. AdobeDreamweaverCS
Dreamweavercs6 es un conjunto de correctores de código con una interfaz de corrección visual lanzado por Adobe, el principal fabricante de software internacional, que se puede utilizar para corregir sitios web y aplicaciones móviles. Debido a que admite codificación, división, diseño, vista en tiempo real y otros métodos para crear, escribir y modificar páginas web, los usuarios junior pueden crear páginas web rápidamente sin escribir ningún código. ¡Sus sofisticadas herramientas de modificación de código son más adecuadas para la creación de desarrolladores web senior! La nueva versión de CS6 utiliza un diseño de cuadrícula adaptable para crear una página. Utilice la vista previa multipantalla para revisar el diseño antes de publicarlo, lo que puede mejorar en gran medida la eficiencia del trabajo. Por lo tanto, AdobeDreamweaverCS también es un mejor corrector de código HTML.
5. SublimeText3 versión china
SublimeText es un software corrector con resaltado de código, indicaciones de sintaxis, finalización automática y respuesta rápida. No solo tiene una interfaz magnífica, sino que también admite un mecanismo de expansión de complementos. Definitivamente es un placer escribir código con él. En comparación con Vim, que es difícil de usar, Eclipse y VS, que son inflados y pesados, y Editplus y Notepad ++, que son livianos y rápidos de iniciar, generalmente quedan eclipsados por SublimeText. No hay duda de que este editor extremadamente sexy es. una buena opción para codificar.
6.Bloc de notas++
Notepad++ está diseñado para reemplazar el Bloc de notas predeterminado en Windows y es mucho más potente que el Bloc de notas. notepad ++ admite complementos y agrega los complementos correspondientes para admitir diferentes funciones. Además de algunos complementos comunes, también hay algunos complementos interesantes, como el complemento de voz que lee texto. Notepad++ es un software de edición de texto liviano, se inicia más rápido y consume menos recursos que otras herramientas de edición de texto profesionales, pero en términos de funciones y aplicaciones, no es menos que esas herramientas profesionales.
7. Editar más
Dirección de descarga: https://www.editplus.com/
EditPlus es un pequeño pero potente editor de Windows producido por Sangil Kim (ES-Computing) de Corea del Sur que puede manejar texto, HTML y lenguajes de programación. También es un editor HTML muy fácil de usar. Incluso puede configurar las herramientas del usuario. como un IDE simple para C, Java, Php y otros lenguajes.