1. ¿Qué es un mapa de sprites?
Cuando un usuario visita un sitio web, el navegador enviará una serie de solicitudes al servidor. Por ejemplo, cada imagen de la página web debe pasar por una solicitud antes de que finalmente pueda mostrarse al usuario. Sin embargo, una página web a menudo contiene una gran cantidad de recursos de imágenes (como imágenes mostradas en la página, imágenes de fondo de la página web y algunas imágenes decorativas, etc.), lo que hará que el navegador solicite con frecuencia al servidor, en gran medida. reduciendo la velocidad de carga de la página web. Para reducir efectivamente la cantidad de solicitudes al servidor y mejorar la velocidad de carga de la página, ha surgido la tecnología CSS Sprites, también conocida como tecnología sprite .
El llamado mapa de sprites es una tecnología de unión de imágenes. Combina varias imágenes pequeñas en una imagen grande y muestra un pequeño icono en el mapa de sprites a través del atributo de posición de fondo en CSS.

Imagen: Mapa de Sprites en Taobao
El gráfico de sprites es el siguiente:

2. Ventajas de los gráficos de sprites
1. El uso de tecnología sprite puede aliviar el problema de los tiempos de carga prolongados que afectan la experiencia del usuario.
2. Reduce la velocidad de carga de la página hasta cierto punto y alivia la presión sobre el servidor hasta cierto punto.
3. El uso de sprites puede reducir efectivamente la cantidad de veces que el servidor recibe y envía solicitudes, mejorando así el rendimiento de carga de la página.
3. Uso básico de gráficos de sprites
1. Herramientas: PS, HBuilder
2. Material: Cualquier mapa de sprites servirá
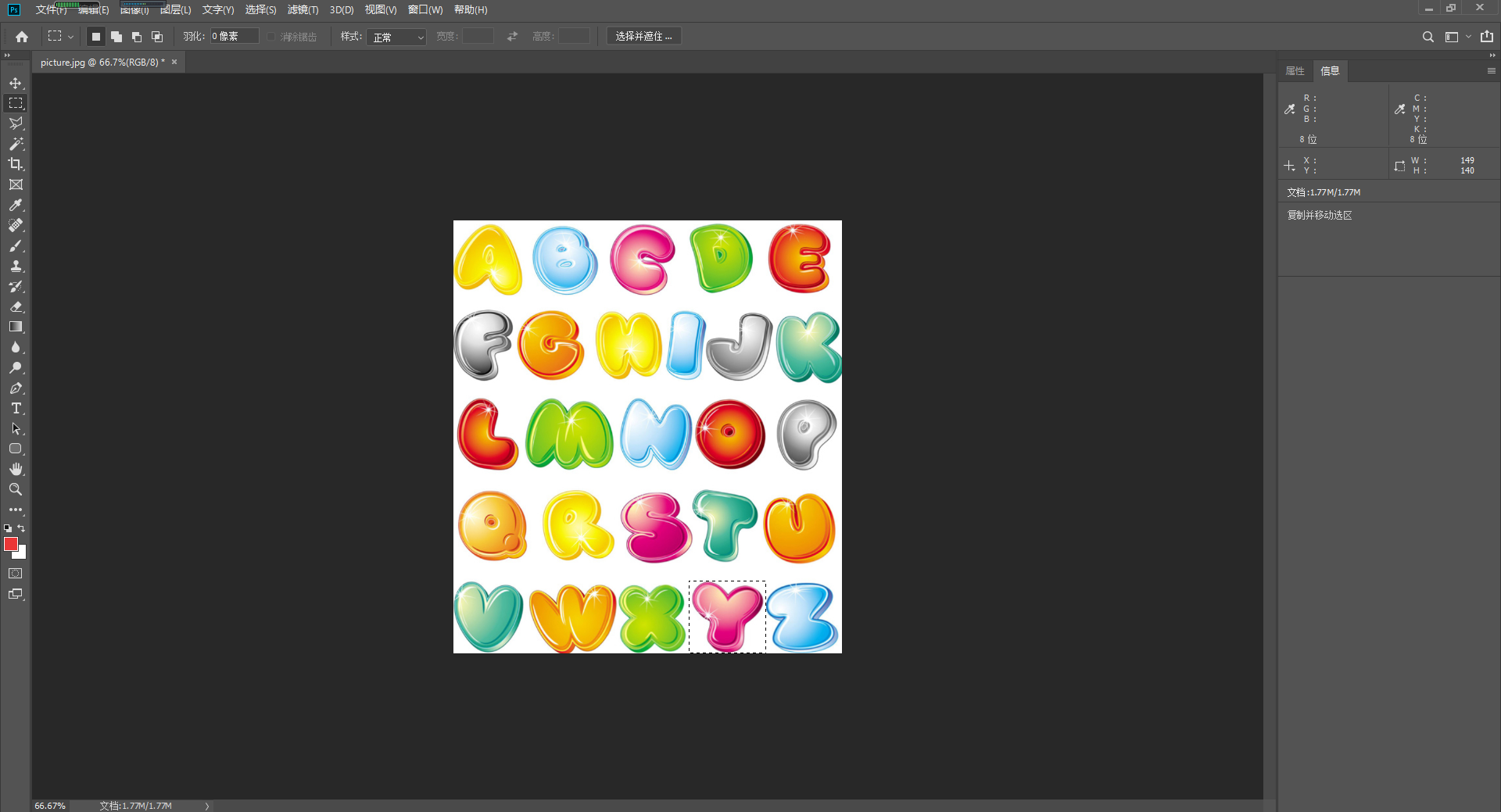
Paso 1: abre ps e importa el mapa de sprites
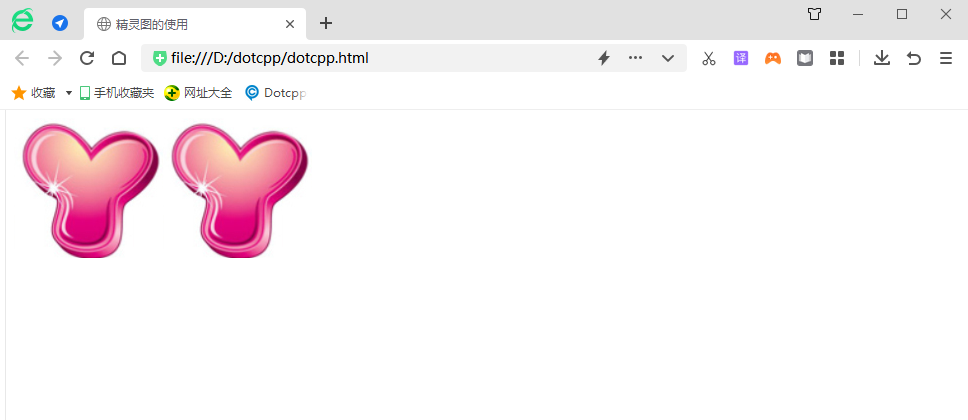
Las letras escritas aquí son YY

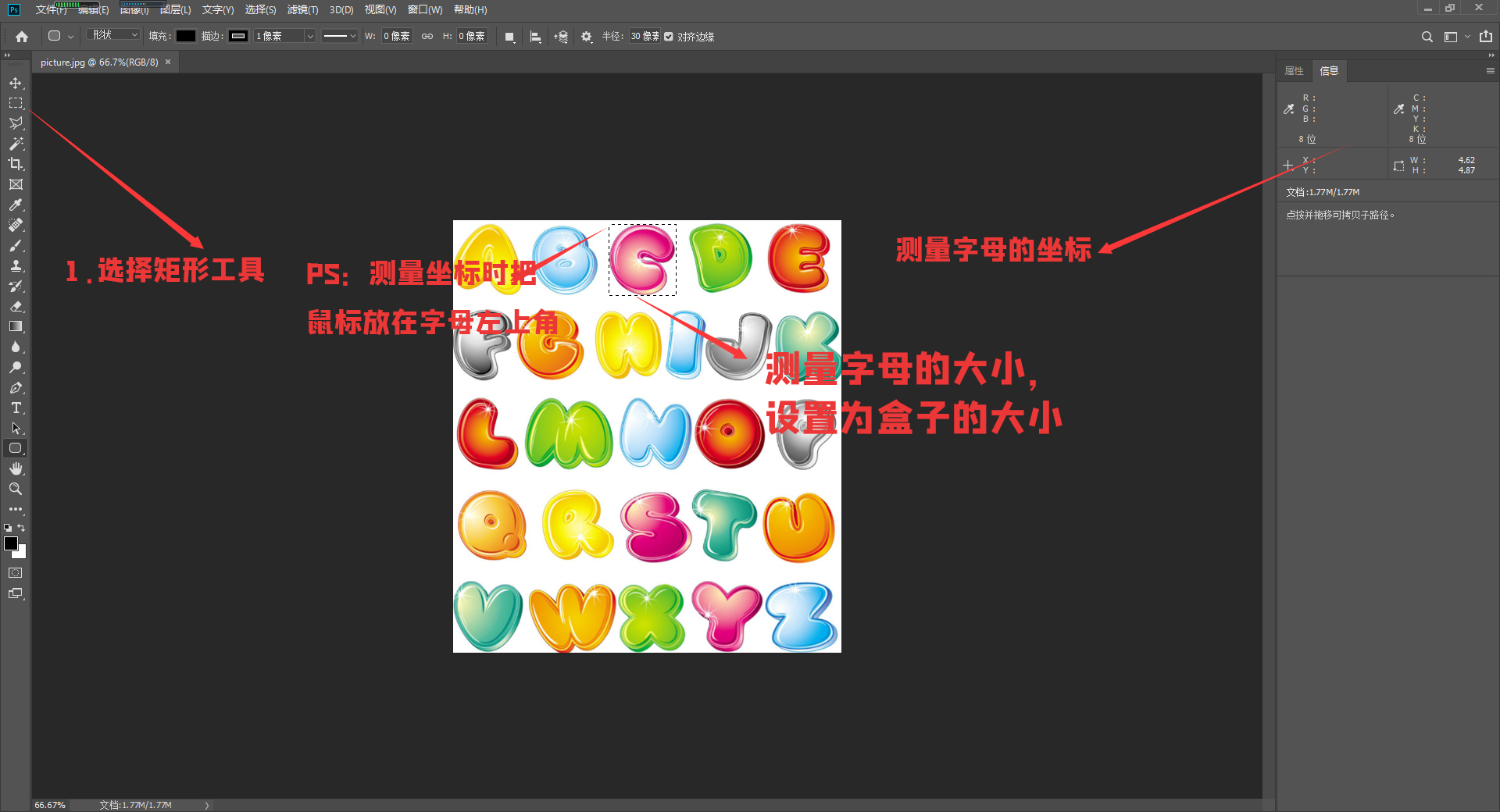
Paso 2: Mide el tamaño y las coordenadas de las letras.
(1) Utilice la herramienta marco rectangular para medir el tamaño de las letras y establezca el tamaño del div al tamaño de las letras.
(2) Abra la información en la barra de menú de la ventana y podrá consultar la información del ancho, alto, eje x y eje y de la letra.
(3) Mueva el cursor del mouse a la esquina superior izquierda de la letra y mida los valores xey a través del panel de información de la derecha.
(4) Escriba el estilo en css y ubique la posición de las letras a través de la posición de fondo.

representaciones

Código:
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>Uso de sprites</title><style>/*Estilos comunes*/div{background:url(D:/dotcpp/img /picture .jp g);/*Importar recursos de sprites*/float:left;/*Establecer flotante a la izquierda*/}.box1{/*La altura y el ancho del cuadro deben ser consistentes con el tamaño del sprite*/width:149px ;height:140px; background-position:296px143px;/*corresponde a x respectivamente y eje y*//*Al posicionar en ps, coloque el cursor en la esquina superior izquierda de la selección rectangular para obtener la posición*/}.box2{/*La altura y el ancho del cuadro deben ser consistentes con el tamaño de la imagen del sprite*/ancho:149px;alto:140px;fondo-posición:296px143px; /*Corresponde a los ejes xey respectivamente*//*Al posicionar en ps, coloque el cursor en la esquina superior izquierda de la selección rectangular para obtener la posición*/}</style></head><body>< divclass= caja1></div><divclass=caja2></div></body></html>