Cuando se habla de filtros, lo primero que nos viene a la mente es un software de dibujo como PhotoShop. Los filtros de dicho software se pueden utilizar para embellecer imágenes. En CSS, podemos lograr muchos efectos de filtro sin utilizar ningún software, como efecto de desenfoque, efecto de transparencia, ajuste de contraste de color, inversión de color, etc. Además, los elementos o vídeos de las páginas web también se pueden procesar mediante filtros en CSS. En este artículo, aprenderemos cómo usar filtros en CSS.
Para implementar efectos de filtro en CSS, debe usar el atributo de filtro
Y se implementa con algunas funciones, como se muestra a continuación:
Ejemplo:
<!DOCTYPEhtml><html><head><style>div{width:200px;height:200px;float:left;position:relative;}divspan{position:absolute;top:50%;left:50%;transform: traducir(-50%,-50%);color:blanco;text-shadow:1px1px2pxnegro;}img{ancho:100%;}divimg.blur{filtro:blur(4px);}divimg.brightness{filtro:brillo( 250%);}divimg.contrast{filtro:contraste(180%);}divimg.grayscale{filtro:escala de grises(100%);}divimg.huerotate{filtro:hue-rotate(180deg);}divimg.invert{filtro :invert(100%);}divimg.opacity{filtro:opacidad(50%);}divimg.saturate{filtro:saturar(7);}divimg.sepia{filtro:sepia(100%);}divimg.shadow{ filter:drop-shadow(8px8px10pxgreen);}</style></head><body><div><imgsrc=./scenery.jpgalt=tulip><span>Imagen original</span></div><div ><imgclass=blursrc=./scenery.jpgalt=tulip><span>desenfoque(4px)</span></div><div><imgclass=brightnesssrc=./scenery.jpgalt=tulip><span>brillo( 250%)</span></div><div><imgclass=contrastsrc=./scenery.jpgalt=tulip><span>contraste(180%)</span></div><div><imgclass=grayscalesrc =./scenery.jpgalt=tulip><span>escala de grises(100%)</span></div><div><imgclass=huerotatesrc=./scenery.jpgalt=tulip><span>hue-rotate(180deg) </span></div><div><imgclass=invertsrc=./scenery.jpgalt=tulip><span>invertir(100%)</span></div><div><imgclass=opacitysrc=./ paisaje.jpgalt=tulip><span>opacidad(50%)</span></div><div><imgclass=saturatesrc=./scenery.jpgalt=tulip><span>saturar(7)</span>< /div><div><imgclass=sepiasrc=./scenery.jpgalt=tulip><span>sepia(100%)</span></div><div><imgclass=shadowsrc=./scenery.jpgalt=tulip ><span>sombra paralela(8px8px10pxverde)</span></div></body></html>Imágenes de paisajes:

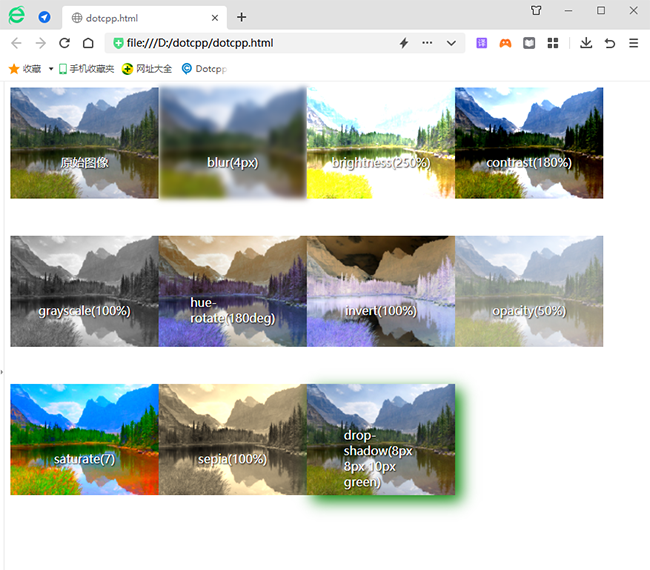
Resultados de ejecución: