A lo largo de la historia del desarrollo del diseño de interacción, es una historia de modelos de interacción innovadores que fueron ampliamente aceptados y luego se convirtieron en estándares, mientras que los modelos de interacción antiguos se eliminan constantemente. Por tanto, el desarrollo de modelos interactivos es también un proceso de "selección natural, supervivencia del más fuerte". Este artículo es un intercambio realizado en la Conferencia de Bebidas Carbonatadas en 2009. Lo que era innovador en ese momento ahora se ha utilizado ampliamente. Debido a que el tema es consistente con el objetivo de la plataforma UX actual de fomentar la innovación, lo publicaré nuevamente :)
El diseño de interacción es un trabajo creativo; utilizar formas innovadoras para resolver problemas de productos de manera hermosa es un reflejo del valor de un diseñador de interacción. Cuando los usuarios reconocen los diseños de interacción innovadores y aprenden de sus pares en la industria, se genera una gran sensación de satisfacción profesional. Este tipo de innovación no es necesariamente un diseño revolucionario que sea trascendental. Una innovación en un pequeño componente interactivo puede aportar mucho a la experiencia del producto. Hoy, hablaré sobre cuatro formas comunes de innovar componentes interactivos a través de algunos casos y los alentaré a todos.
1. Innovación de las barras de desplazamiento [Método de reconstrucción]

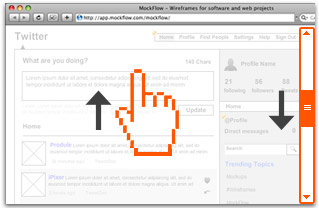
Primero recordemos los dos métodos de desplazamiento para leer documentos PDF: 1. Arrastrar con herramientas manuales 2. Barras de desplazamiento.
Para ver la siguiente información, arrastre hacia arriba con la herramienta manual y arrastre hacia abajo con la barra de desplazamiento. ¿Cuáles son los principios de los dos métodos de operación?

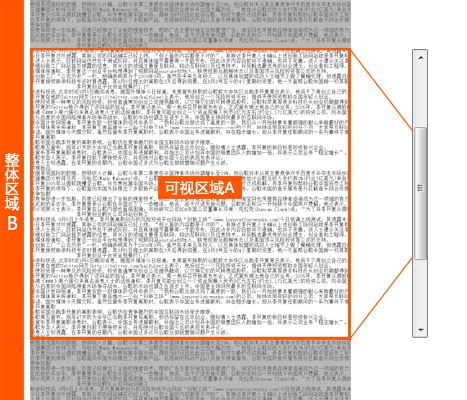
Divida el documento en el área visible A y el área general B. El control deslizante de la barra de desplazamiento corresponde al área visible A del documento. Por lo tanto, la barra de desplazamiento arrastra el área visual A, mientras que la herramienta manual arrastra el área general B. Los sujetos arrastrados por los dos métodos de operación son diferentes, por lo que las direcciones son exactamente opuestas.

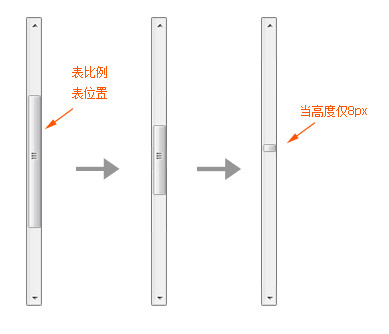
La barra de desplazamiento puede entenderse como una miniatura del documento en dirección vertical. El control deslizante puede representar la posición actual del área visible y la proporción del área visible con respecto al área general. A medida que el área general del documento continúa aumentando, la proporción del área visible se vuelve más pequeña, por lo que la altura del control deslizante sigue disminuyendo. Según las estadísticas de software común como IE, FF, Office, etc., generalmente el control deslizante ya no se reducirá cuando la altura alcance los 8 píxeles. Cuando la altura del control deslizante es de solo 8 píxeles, la experiencia de arrastre de la barra de desplazamiento es bastante pobre.
Google Wave ha realizado innovaciones audaces en las barras de desplazamiento.

1. Los botones arriba y abajo están conectados con el control deslizante (beneficios: la distancia de movimiento del mouse desde el control deslizante hasta los botones arriba y abajo se acorta; problema: el control deslizante no puede seguir el movimiento cuando se hace clic en los botones arriba y abajo)
2. La altura del control deslizante de la barra de desplazamiento es fija (beneficios: resuelve el problema del control deslizante extremadamente pequeño; problema: no puede expresar la proporción del área visible)
Estas dos modificaciones optimizan los problemas de las barras de desplazamiento tradicionales, pero causan problemas con las propiedades básicas de las barras de desplazamiento ("posición" y "proporción"). Para solucionar los nuevos problemas provocados, la barra de desplazamiento de Google Wave introduce dos nuevos elementos:
1. Bloque gris translúcido (haga clic en los botones arriba y abajo, el control deslizante no puede seguir el movimiento, luego el bloque gris translúcido se moverá; resuelva el problema de posición)
2. La barra de terminación (el contenido de la onda continúa aumentando y la posición de la barra de terminación continúa hacia abajo, que se usa para indicar la altura total del contenido, para resolver el problema de proporción. Desafortunadamente, el efecto visual de esto La barra de terminación hace que la gente piense que se puede arrastrar, lo que puede causar confusión fácilmente).
Google Wave se ha esforzado mucho en innovar las barras de desplazamiento, pero también enfrenta problemas con los hábitos de los usuarios causados por la complejidad de las barras de desplazamiento. Personalmente, creo que esta innovación de la barra de desplazamiento se realizó debido a las necesidades del producto. Una página ondulada puede tener 4 barras de desplazamiento al mismo tiempo. Cuando aparecen cuatro barras de desplazamiento tradicionales en una página al mismo tiempo, se puede imaginar el efecto. La barra de desplazamiento Wave es un diseño muy "ligero" tanto visual como interactivamente, y es bastante apropiado para el producto en su conjunto.
==================================================== ==
La mejora de Apple en la barra de desplazamiento es simple y efectiva: agregar puntos de anclaje.

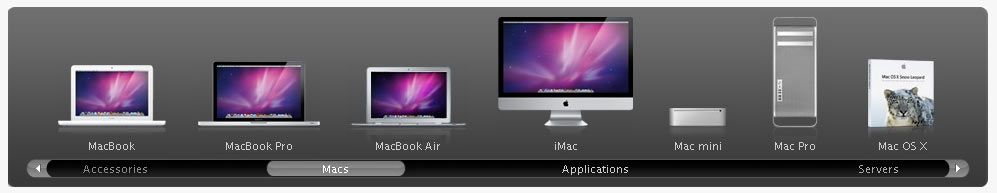
Sitio web oficial de Mac: agregue una barra de desplazamiento horizontal de punto de anclaje, haga clic en el punto de anclaje y el control deslizante se desplazará a la posición correspondiente

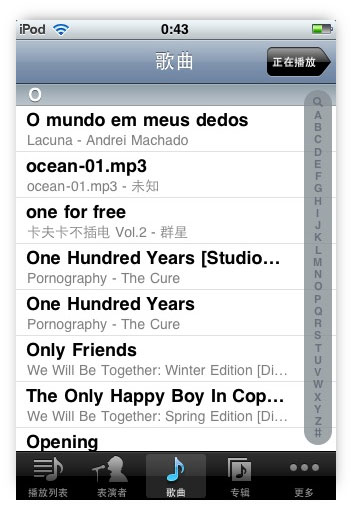
Lista de álbumes de música del iPhone: barra de desplazamiento con puntos de anclaje, toque una letra, desplace la lista a la posición correspondiente y agregue puntos de anclaje a la barra de desplazamiento para agregar funciones de navegación y posicionamiento preciso, lo que facilita su uso.
2. Innovación del cuadro de búsqueda combinado [método de combinación]

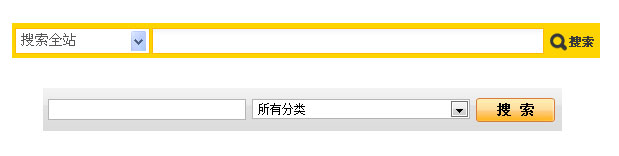
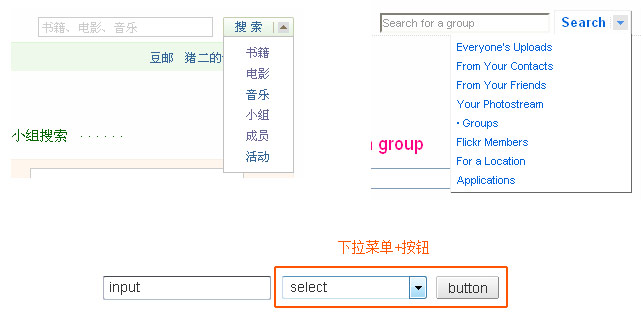
Un cuadro de búsqueda condicional común se compone de tres controles: "cuadro de entrada + menú desplegable + botón". Una combinación adecuada de controles puede generar mejores resultados.
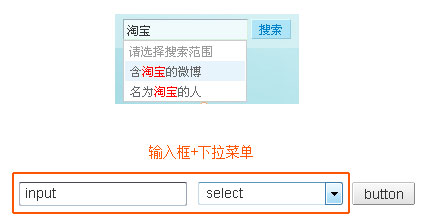
1. Combinación de [cuadro de entrada + menú desplegable]

El cuadro de búsqueda de Sina Weibo integra las opciones desplegables en las indicaciones del cuadro de entrada, lo que hace que la operación de selección del rango de búsqueda sea más conveniente.

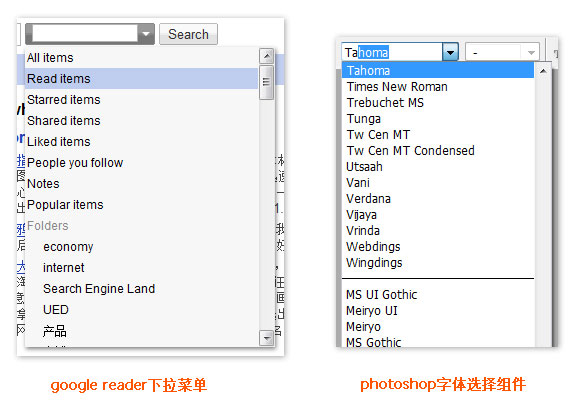
Los menús desplegables con operaciones de entrada como Google Reader hacen que los menús desplegables sean más fáciles de usar. (Este tipo de combinación de controles es muy común en Word, Photoshop y otros programas, como el control de selección de fuentes)
2. Combinación [Botón + menú desplegable]

Se agrega una flecha desplegable detrás del botón de búsqueda de Douban y Flickr, y el botón y la operación de selección desplegable se combinan en uno (el diseño de Flickr es consistente con la experiencia de la barra de navegación principal de su sitio web, mientras que el uso de Douban de esta el diseño es un poco abrupto en la vista de todo su sitio) )
3. Innovación de componentes de carga de archivos [método de adelgazamiento]

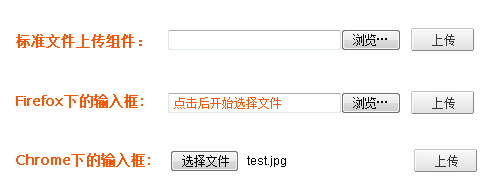
El componente de carga de archivos estándar se compone de "cuadro de entrada (pseudo) + botón de exploración + botón de envío". Se llama "pseudo cuadro de entrada" porque es el principal responsable de mostrar las rutas de los archivos. Por lo tanto, al hacer clic en este cuadro de entrada en Firefox se inicia la operación de selección de archivos. Chrome incluso transformó el pseudo cuadro de entrada en un botón para restaurar el control final. papel original.

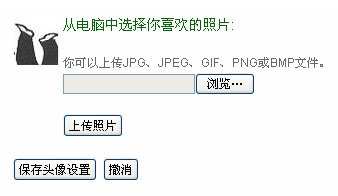
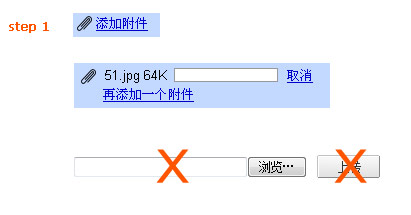
Cuando se utiliza el componente de carga de archivos estándar, a menudo aparecerán dos botones de envío. Tome la imagen de arriba como ejemplo. El error más común es: después de seleccionar el archivo, haga clic directamente en "Guardar configuración de avatar", lo cual es un error.
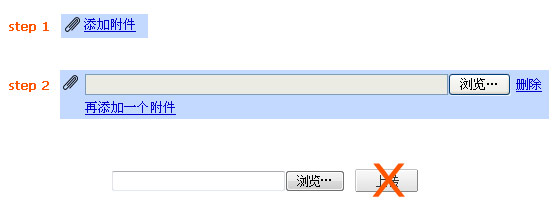
El diseño de carga de archivos adjuntos de Gmail se ha sometido a dos operaciones de adelgazamiento en el componente de carga de archivos.

Los pasos para cargar archivos adjuntos a Gmail en el pasado eran: 1. Haga clic en "Agregar archivo adjunto" (aparecerá un componente de carga sin un botón de envío después de hacer clic), 2. Seleccione el archivo (la carga comenzará automáticamente después de la selección). Se eliminó el botón de enviar.

Los pasos actuales para cargar archivos adjuntos a Gmail son: 1. Haga clic en "Agregar archivo adjunto" (la carga comenzará automáticamente después de hacer clic y habrá una barra de progreso de carga). El cuadro de entrada y el botón de enviar se eliminan, dejando solo un botón de exploración y la carga solo requiere un clic.
4. Innovación de paso de página [método alternativo]

El método tradicional de pasar página es "página anterior + número de página + página siguiente", que es el diseño más familiar.

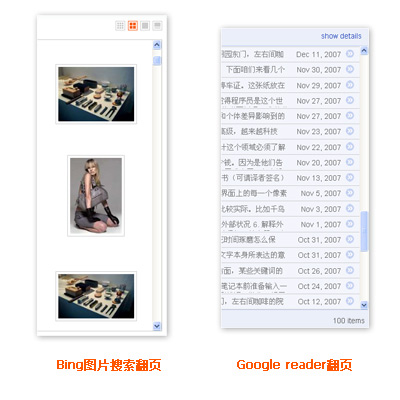
Búsqueda de imágenes en Bing
Lector de Google
Vea la imagen y compre este método de cambio de página de "desplazamiento sin fin" que ha surgido en los últimos años, es decir, arrastre la barra de desplazamiento hacia abajo y comience a cargar el siguiente contenido, en lugar de "página anterior + número de página + página siguiente". campo de golf.

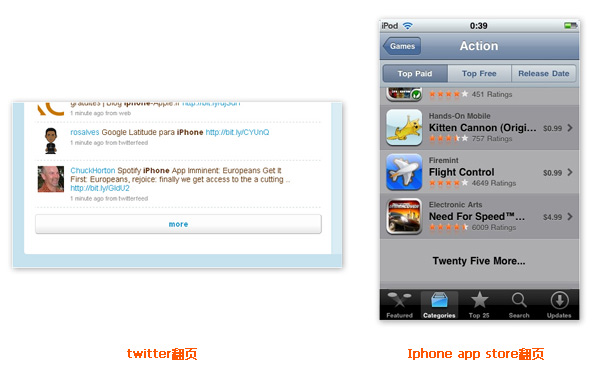
En términos relativos, el "paso de página progresivo" como Twitter y la tienda de aplicaciones de iPhone no son tan radicales. Conservan un botón de paso de página, que es un compromiso entre el paso de página tradicional y el paso de página con desplazamiento sin fin.

La imagen de arriba es un diseño inteligente de paso de página de la búsqueda de libros de Google. Cuando el mouse pasa sobre un área local en la parte inferior del documento (aproximadamente 50 píxeles de altura), aparecerá una capa translúcida. Haga clic en esta capa para comenzar a pasar la página. . Este enorme botón auxiliar para pasar de página mejora enormemente la conveniencia de pasar de página y tiene poco impacto en la interfaz.
La innovación del componente de paso de página mencionada aquí es reemplazar el componente de paso de página tradicional con un nuevo método de paso de página. Desde la perspectiva de la estructura de la información, el paso de página tradicional divide la información en segmentos, mientras que el "paso de página con desplazamiento sin fin" pertenece al desplazamiento de información. Estos dos métodos corresponden a los prototipos de la vida real: los libros y las películas los libros dividen la información en cada página y la voltean, mientras que la información de la película se desplaza cuadro por cuadro.

Desde la perspectiva de la velocidad del flujo de información y la conveniencia de pasar las páginas, el "desplazamiento de información" es mucho mayor que la "segmentación de información". ¿Cómo deberíamos elegir entre estos dos métodos de cambio de página? Creo que esto debería depender de la demanda del usuario de contenido posterior. En escenarios como la página de resultados de búsqueda de Google, donde la calidad de la información disminuye a medida que avanza la página, la demanda del usuario de cambio de página. no es tan fuerte. En escenarios como Google Reader, que no está ordenado por calidad de la información, es absolutamente necesario proporcionar un método de paso de página de alta velocidad. Cabe señalar que el desplazamiento no favorece el posicionamiento preciso del contenido ni la recuperación de información.
La velocidad del flujo de información tiene un gran impacto en la mentalidad del destinatario de la información. Cuanto más rápida es la velocidad del flujo, menor es la cantidad de información absorbida. Por lo tanto, leer documentos PDF te hace sentir más impaciente que leer libros en papel. No puedo evitar pasar las páginas, estás "escaneando" en lugar de "leyendo" (sentimientos subjetivos personales, cualquier similitud es puramente inevitable).
Esto también se extiende hasta el punto de que, además de estructurar la información, las responsabilidades laborales del diseñador de interacción también deben controlar la velocidad del flujo y el suministro de información.
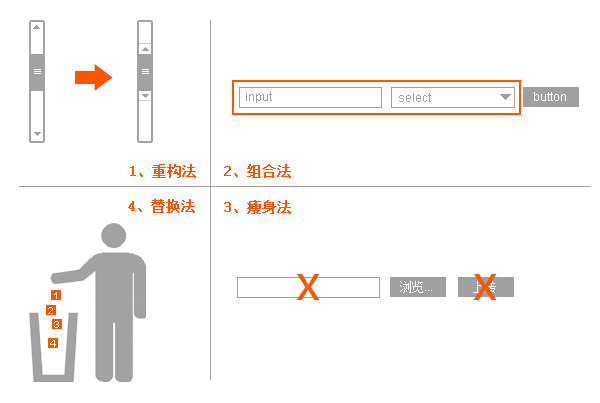
Resumir

Finalmente, se utiliza una imagen para resumir las cuatro formas de innovar componentes interactivos. Espero que inspire a todos.