react native vision camera
Release 4.6.3


VisionCamera est une bibliothèque de caméras puissante et hautes performances pour React Native. Il comporte :
Installez VisionCamera depuis npm :
npm i react-native-vision-camera
cd ios && pod install..et commencez par configurer les autorisations !
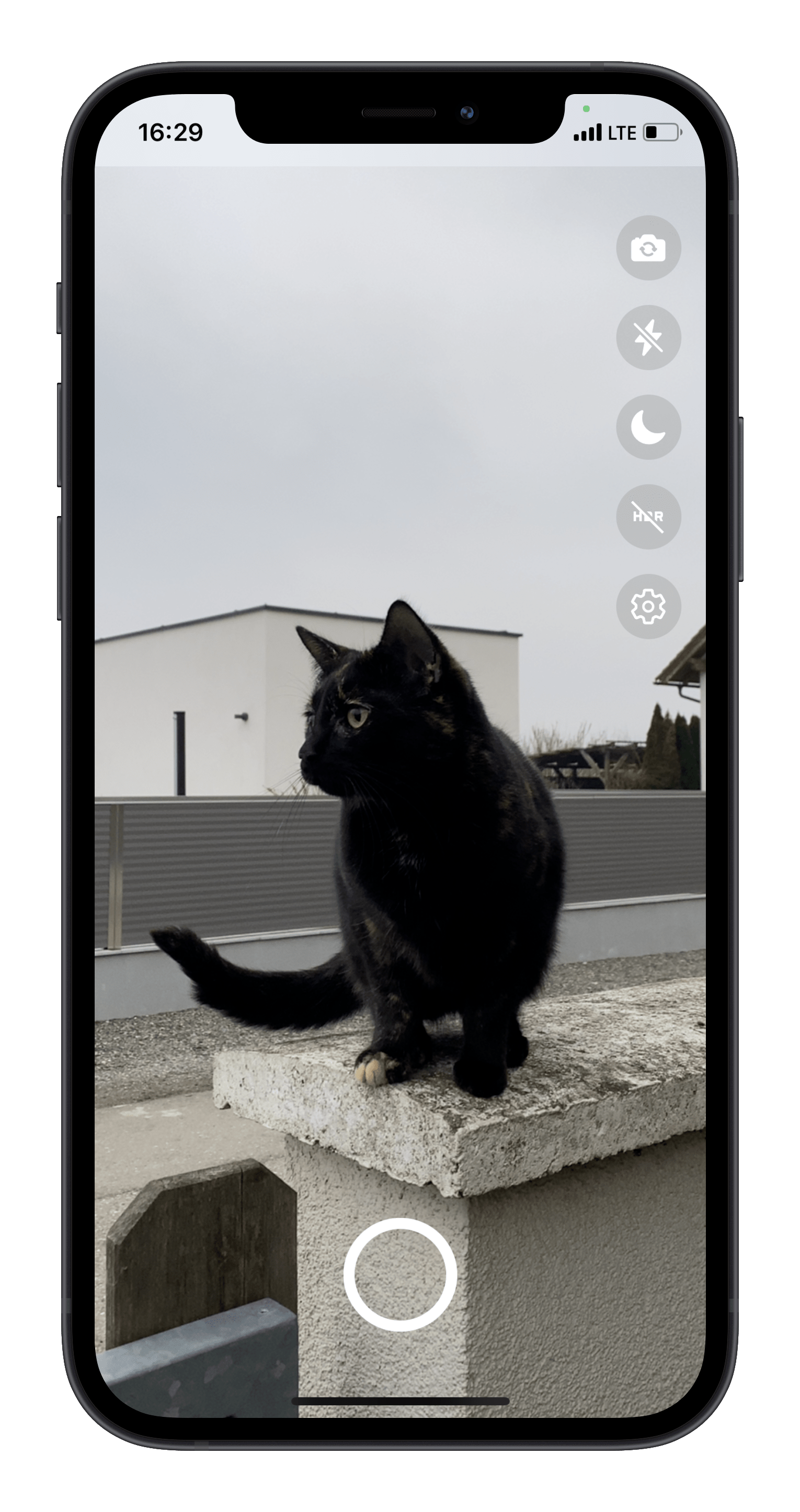
Pour voir VisionCamera en action, consultez ShadowLens !
function App ( ) {
const device = useCameraDevice ( 'back' )
if ( device == null ) return < NoCameraErrorView / >
return (
< Camera
style = { StyleSheet . absoluteFill }
device = { device }
isActive = { true }
/ >
)
}Voir l'exemple d'application

VisionCamera est fourni tel quel , j'y travaille pendant mon temps libre.
Si vous intégrez VisionCamera dans une application de production, envisagez de financer ce projet et contactez-moi pour recevoir une assistance d'entreprise premium, de l'aide en cas de problèmes, prioriser les corrections de bugs, demander des fonctionnalités, de l'aide pour intégrer VisionCamera et/ou des processeurs de trame, et bien plus encore.