L'application React Native est connectée à Weibo pour se connecter. Aucun partage n'est requis. J'ai trouvé React-native-weibo sur github Malheureusement, la bibliothèque n'a pas été mise à jour depuis un an et n'utilise pas le dernier SDK Weibo (version SDK Android : 4.1, iOS SDK version 3.2.1), n'est pas très compatible avec la dernière version RN (0.55.4), j'ai donc écrit moi-même cette bibliothèque, qui implémente la connexion Weibo mais n'implémente pas la fonction de partage.
$ npm install react-native-weibo-login --save
ou
yarn add react-native-weibo-login
$ react-native link react-native-weibo-login
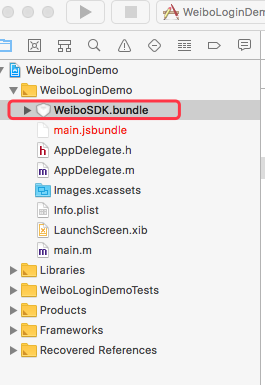
Ajoutez node_modules/react-native-weibo-login/ios/WeiboSDK.bundle dans votre projet, sinon il plantera. 
Dans XCode, dans le navigateur de projet, cliquez avec le bouton droit Libraries ➜ Add Files to [your project's name] , accédez à node_modules ➜ react-native-weibo-login et ajoutez RCTWeiBo.xcodeproj .
Dans XCode, dans le navigateur de projet, sélectionnez votre projet.
Ajouter
aux Build Phases de votre projet ➜ Link Binary With Libraries .
Dans le navigateur du projet, dans Targets ➜ info ➜ URL types , Ajoutez un nouveau type d'URL, la valeur Identifier est com.weibo , la valeur URL Schemes est wb + you weibo appKey , telle que : wb2317411734 .
Faites un clic droit sur Info.plist ouvert en code source, insérez les lignes suivantes :
< key >LSApplicationQueriesSchemes</ key >
< array >
< string >sinaweibohd</ string >
< string >weibosdk</ string >
< string >sinaweibo</ string >
< string >weibosdk2.5</ string >
</ array > Copiez ce qui suit dans AppDelegate.m :
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url
sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
return [RCTLinkingManager application:application openURL:url
sourceApplication:sourceApplication annotation:annotation];
}
android/app/src/main/java/[...]/MainActivity.javaimport com.gratong.WeiBoPackage; aux importations en haut du fichier.new WeiBoPackage() à la liste renvoyée par la méthode getPackages() .android/settings.gradle : include ':react-native-weibo-login'
project(':react-native-weibo-login').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-weibo-login/android')
android/app/build.gradle : compile project(':react-native-weibo-login')
android/build.gradle : maven { url "https://dl.bintray.com/thelasterstar/maven/" }
allprojects {
repositories {
mavenLocal()
jcenter()
maven { url "https://dl.bintray.com/thelasterstar/maven/" }
}
}
all signifie demander toutes les autorisations de portée. Pour plus d'informations sur les concepts et les précautions de Scope, veuillez consulter : http://open.weibo.com/wiki/Scopehttps://api.weibo.com/oauth2/default.html , qui doit être cohérente avec le paramètre redirectURI dans les paramètres avancés de l'application sur la plate-forme ouverte Sina Weibo, sinon la connexion échouera. import * as WeiBo from 'react-native-weibo-login' ;
let config = {
appKey : "2317411734" ,
scope : 'all' ,
redirectURI : 'https://api.weibo.com/oauth2/default.html' ,
}
WeiBo . login ( config )
. then ( res => {
console . log ( 'login success:' , res )
//登陆成功后打印出的数据如下:
// {
// refreshToken: '2.00Gc2PbDcecpWC127d0bc690FE7TzD',
// type: 'WBAuthorizeResponse',
// expirationDate: 1686362993740.243,
// userID: '3298780934',
// errCode: 0,
// accessToken: '2.00Gc2PbDcecpWCa981899f410o5hEX'
// }
} ) . catch ( err => {
console . log ( 'login fail:' , err )
} )