GenUI
Utilisez des invites de texte ou d'image pour générer des composants d'interface utilisateur et des applications créées avec React. Propulsé par l'API Assistants d'OpenAI et le Sandpack de CodeSandbox.

Commencer
Obtenez une clé API OpenAI
Créez un fichier .env.local à la racine du projet et ajoutez votre clé API OpenAI :
Installer
yarn install
Démarrer l'application
yarn dev
Ouvrez http://localhost:3000 pour l'afficher dans votre navigateur.
1. Créez un nouvel assistant
- Ceux-ci peuvent être génériques (ex. React), ou spécifiques à une bibliothèque de composants (ex. React Spectrum)
- Ceux-ci peuvent être gérés au sein de GenUI ou sur la plateforme OpenAI. Utilisez la plateforme OpenAI pour ajouter des fichiers pour la récupération de connaissances (par exemple, la documentation de la bibliothèque de composants dans les fichiers markdown).
2. Créez un nouveau fil de discussion avec cet assistant
- Cela représente l'application que vous créez et toutes ses itérations.
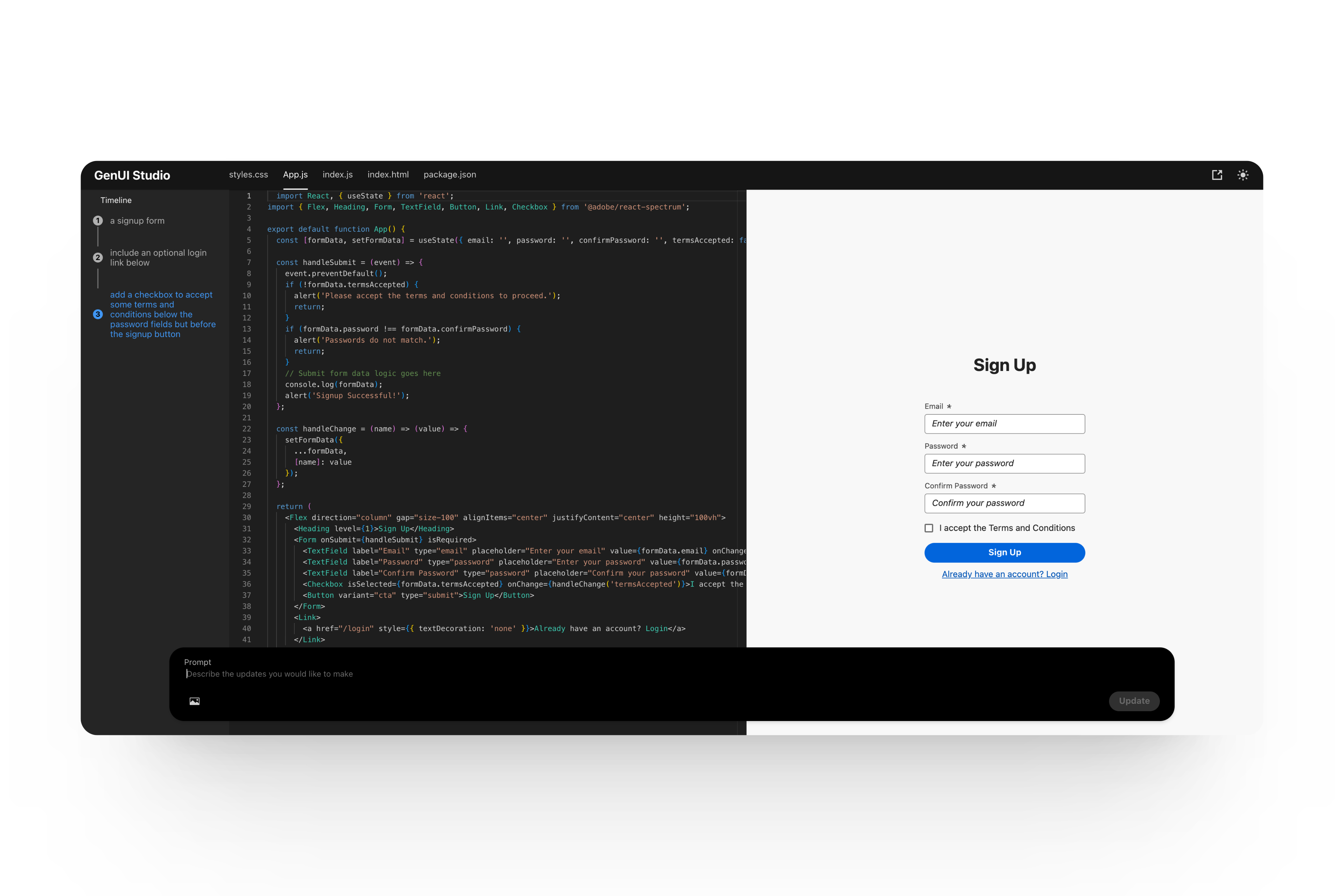
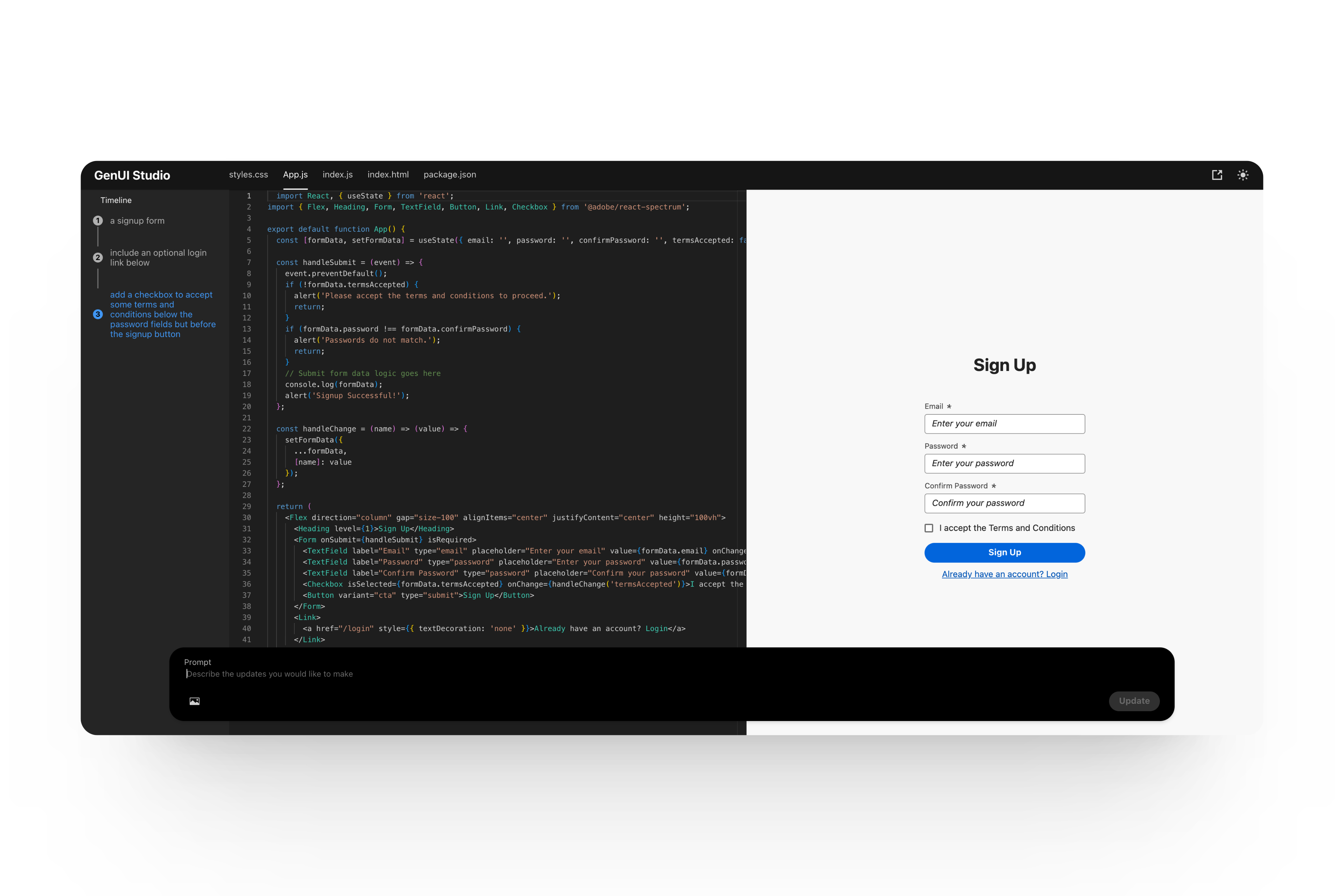
3. Entrez une invite de texte et ajoutez éventuellement des images.
- Remarque : Votre compte OpenAI doit avoir accès au modèle
gpt-vision-preview pour télécharger des images.
5. Une application React fonctionnelle est générée en fonction de l'invite.
6. Demandez des modifications ou davantage de fonctionnalités à ajouter à l'application et répétez.