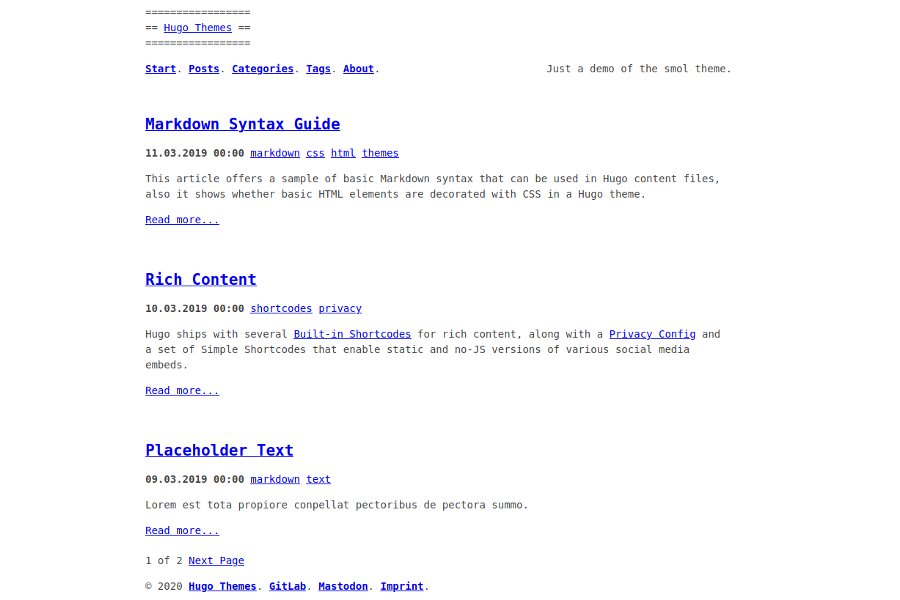
Un thème de blog minimal et monospace pour Hugo qui respecte votre vie privée et ménage votre bande passante. Une démo peut être trouvée sur https://smol-demo.morph.sh.
smol est basé sur Blank créé par Vimux.

Dans le répertoire themes de votre site Hugo, exécutez :
git clone https://github.com/colorchestra/smol
Ensuite, ouvrez config.toml dans la base du site Hugo et assurez-vous que l'option de thème est définie sur smol .
theme = "smol"
Enfin, ajoutez les lignes suivantes à votre config.toml pour définir les paramètres du site et utilisez toutes les entrées de menu dans les sections d'en-tête et de pied de page si vous en avez besoin.
# Parameters
[params]
subtitle = "Your blog subtitle goes here!"
dateFmt = "02.01.2006 15:04"
# Header
[menu]
[[menu.main]]
identifier = "posts"
name = "Posts"
url = "/posts/"
weight = 1
[[menu.main]]
identifier = "categories"
name = "Categories"
url = "/categories/"
weight = 2
[[menu.main]]
identifier = "tags"
name = "Tags"
url = "/tags/"
weight = 3
# Footer
[[menu.footer]]
name = "Github"
url = "https://github.com/example"
weight = 1
[[menu.footer]]
name = "Mastodon"
url = "https://example.com/@user"
weight = 2
[[menu.footer]]
name = "Imprint"
url = "/imprint"
weight = 3
Pour plus d’informations, lisez le guide de démarrage rapide officiel de Hugo.
Ajoutez copyright = "Your text here" - dans le config.toml pour modifier la mention de copyright dans le pied de page.
Vous pouvez ajouter des légendes aux images (techniquement en utilisant les balises HTML <figcaption> ) en ajoutant des titres, comme ceci : 
Vous avez trouvé un bug ou avez une idée pour une nouvelle fonctionnalité ? N'hésitez pas à utiliser le suivi des problèmes pour me le faire savoir. Ou faites directement une pull request.
Ce thème est publié sous licence MIT.