
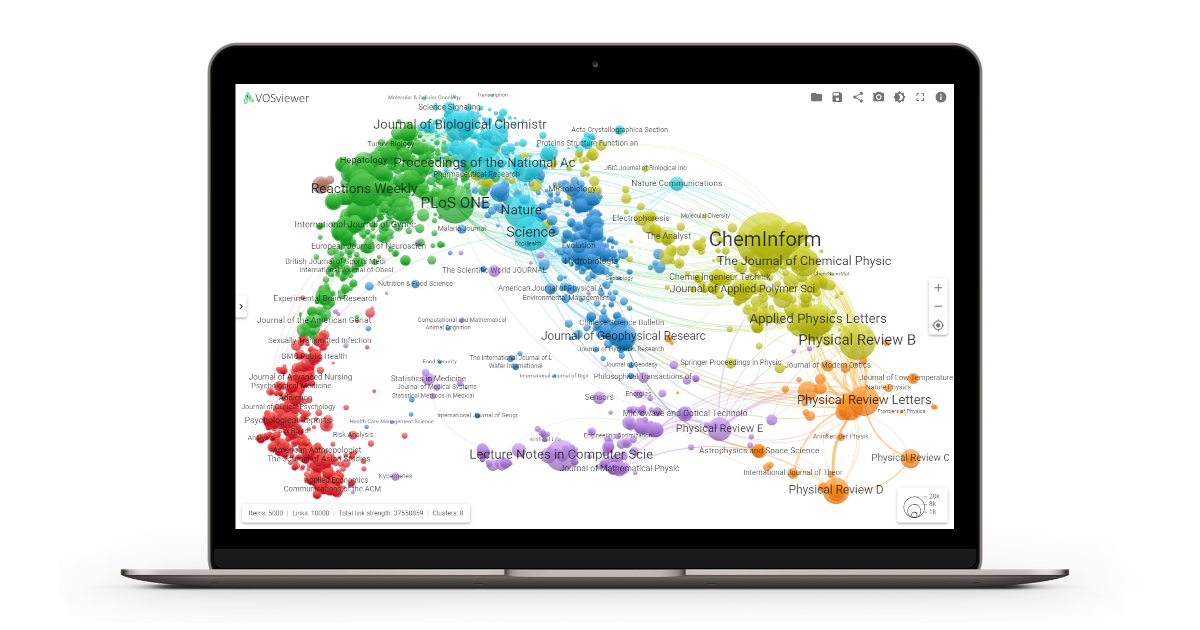
VOSviewer Online est un outil de visualisation de réseau. Il s'agit d'une version Web de VOSviewer, un outil populaire pour construire et visualiser des réseaux bibliométriques, tels que les réseaux de co-auteurs, les réseaux de citations et les réseaux de cooccurrence.
VOSviewer Online a été développé par Nees Jan van Eck et Ludo Waltman du Centre d'études scientifiques et technologiques (CWTS) de l'Université de Leiden.
Le développement de VOSviewer Online a bénéficié des contributions d'Olya Stukova et Nikita Rokotyan d'Interacta.
Le développement de VOSviewer Online a été soutenu financièrement par Digital Science et Zeta Alpha.
VOSviewer Online a été développé en JavaScript à l'aide de React, Material-UI, D3 et quelques autres bibliothèques open source.

VOSviewer Online est hébergé sur https://app.vosviewer.com. Grâce à VOSviewer Online, les visualisations des réseaux bibliométriques créées par VOSviewer peuvent être explorées de manière interactive dans un navigateur Web. Pour ouvrir une visualisation, utilisez le bouton Ouvrir en haut à droite de la fenêtre de votre navigateur. Consultez la documentation pour une explication de l'interface utilisateur de VOSviewer Online, l'interprétation d'une visualisation et les types de fichiers pris en charge par VOSviewer Online.
VOSviewer Online peut également être utilisé pour partager des visualisations interactives en intégrant ces visualisations dans des pages Web et des plateformes en ligne.
VOSviewer Online peut être intégré dans une page Web à l'aide d'un cadre en ligne (élément HTML <iframe> ), comme illustré par l'extrait de code HTML suivant :
< iframe
allowfullscreen =" true "
src =" https://app.vosviewer.com/?json=https://app.vosviewer.com/data/QSS_SM_2020-2021_co-authorship_network.json&simple_ui=true "
width =" 100% "
height =" 75% "
style =" border: 1px solid #ddd; max-width: 1200px; min-height: 500px "
>
</ iframe >Pour plus d’informations, consultez la documentation sur le partage d’une visualisation.
VOSviewer Online peut être intégré dans une application React à l'aide du package de composants VOSviewer Online React publié sur npm.
Courir
npm install vosviewer-onlinepour installer le package de composants VOSviewer Online React.
L'extrait de code suivant illustre l'utilisation du composant VOSviewer Online React :
import { VOSviewerOnline } from 'vosviewer-online'
< VOSviewerOnline data = { { ... } } parameters = { { ... } } / > Les accessoires data et parameters sont facultatifs. L'accessoire data peut être utilisé pour fournir des données réseau au composant VOSviewer Online React. Les données doivent être au format VOSviewer JSON. Le prop parameters peut être utilisé pour ajuster la visualisation d’un réseau. Les paramètres disponibles peuvent être trouvés ici.
La documentation de VOSviewer Online est disponible ici.
VOSviewer Online est distribué sous licence MIT.
Si vous rencontrez des problèmes, veuillez les signaler à l'aide du suivi des problèmes sur GitHub.
Vous êtes invités à contribuer au développement de VOSviewer Online. Veuillez suivre le flux de travail typique de GitHub : créez un Fork à partir de ce référentiel et effectuez une pull request pour soumettre vos modifications. Assurez-vous que votre pull request a une description claire et que le code a été correctement testé.
La dernière version stable du code est disponible depuis la branche master sur GitHub. Le code le plus récent, peut-être en cours de développement, est disponible depuis la branche develop .
Pour exécuter VOSviewer Online localement et créer des bundles prêts pour la production, Node.js et npm doivent être installés sur votre système.
Courir
npm install
pour installer tous les packages Node.js requis.
Courir
npm run dev
pour créer une version de développement et la servir avec un rechargement à chaud sur http://localhost:8600.
Courir
npm run build
pour créer une version de déploiement. Le bundle minifié prêt pour la production est stocké dans le dossier dist/ .