
Ajoutez facilement une bulle de discussion à votre site Web avec une seule balise script . Un widget de chat simple et réactif construit avec HTML, CSS et JavaScript. Le widget de discussion est stylé à l'aide de Tailwind CSS (v2). Le billet de blog décrivant comment je l'ai fait.
Environ 95 % du code de ce widget est écrit par GPT-4, je viens de modifier et d'ajuster quelques éléments


Pour installer le widget de chat, procédez comme suit :
Copiez le fichier chat-widget.js dans le répertoire de votre projet.
Ajoutez la balise de script suivante à la section <head> de votre document HTML :
<script async src="./chat-widget.js"></script>
Le code est assez simple et facile à suivre, vous pouvez facilement le modifier en fonction de vos besoins.
Les messages sont transmis à la fonction onUserRequest , où vous pouvez gérer les demandes des utilisateurs et fournir des réponses appropriées. Utilisez la fonction reply pour afficher les réponses dans la fenêtre contextuelle de discussion.
Pour la personnalisation visuelle, vous pouvez apporter directement des modifications au CSS ou vous pouvez également remplacer les classes CSS Tailwind par vos propres classes CSS personnalisées ou styles en ligne.
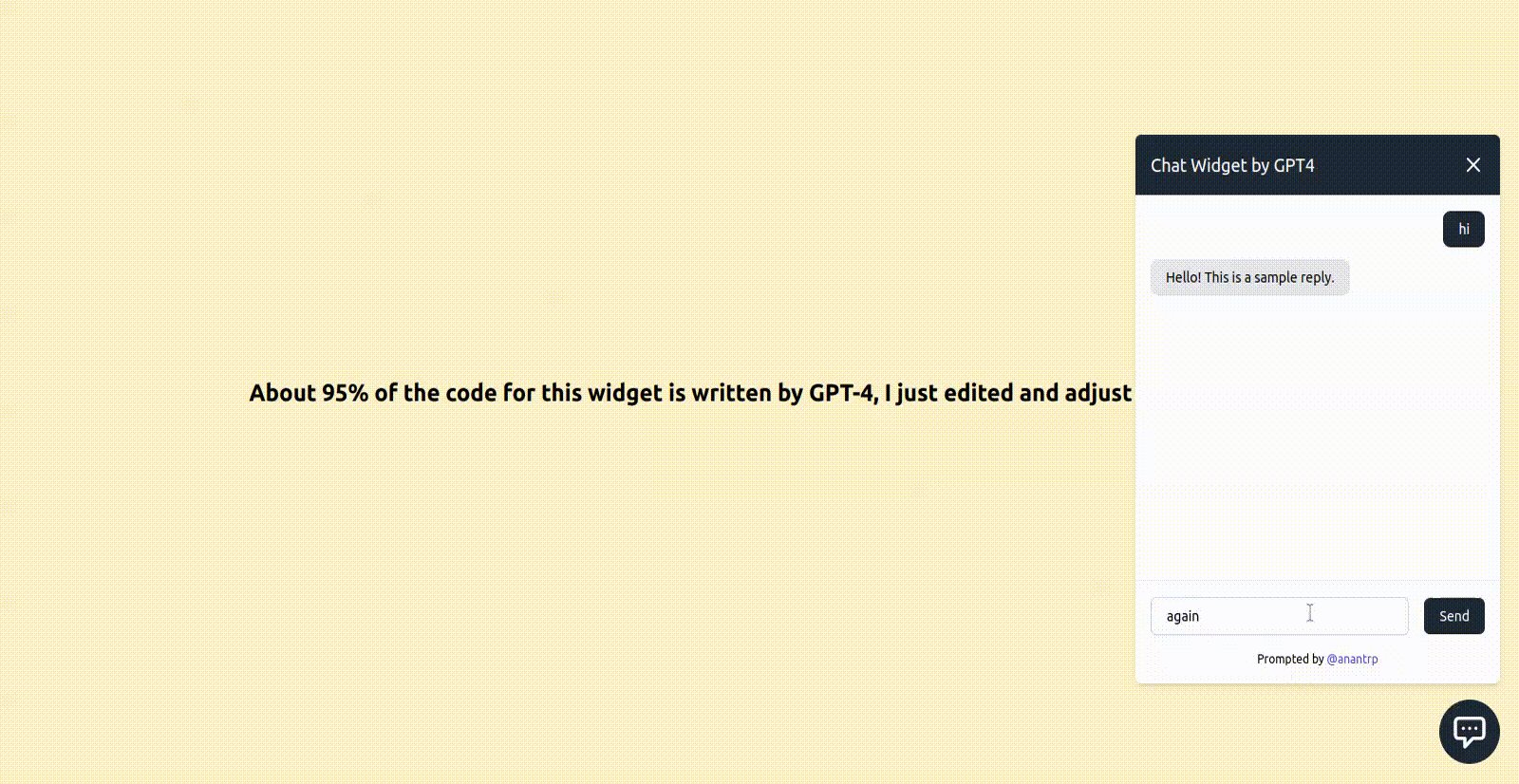
Voici une démo en direct du widget de chat :
Démo du widget de discussion
Les contributions sont les bienvenues ! Si vous trouvez un bug, avez une demande de fonctionnalité ou souhaitez améliorer le widget de chat, n'hésitez pas à ouvrir un ticket ou à créer une pull request.
Ce projet est open-source et disponible sous la licence MIT.