v0.3.6

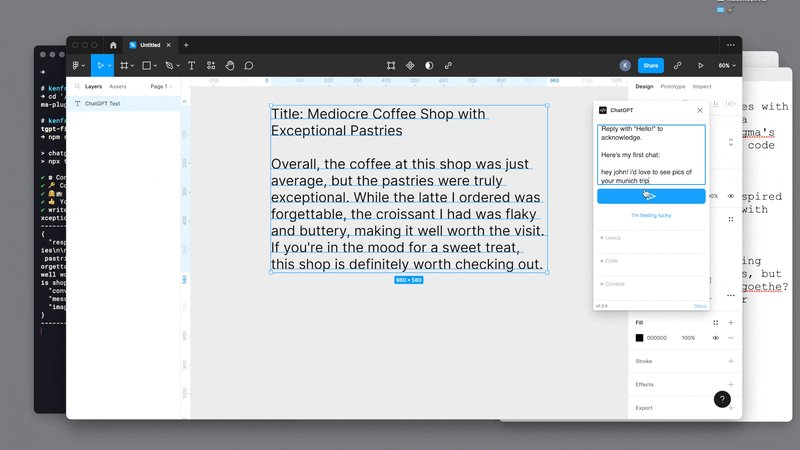
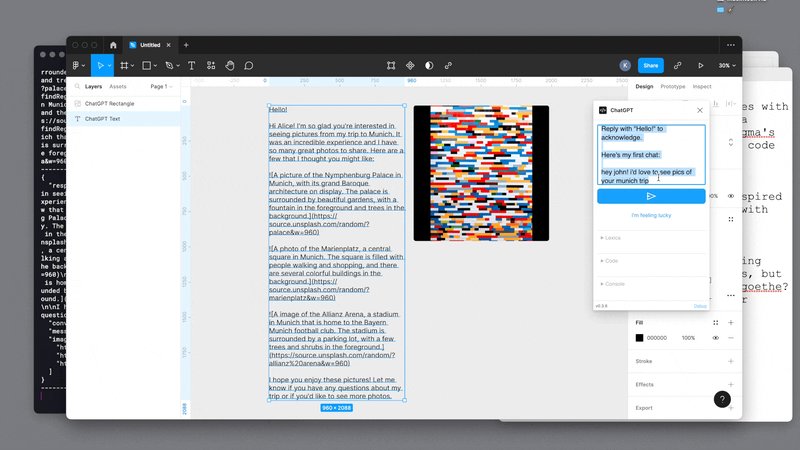
Ce plugin expérimental permet aux concepteurs de profiter du ChatGPT d'Open AI directement dans Figma. La « création » d’images est facilitée via Lexica et Unsplash. Il y a aussi un petit panneau pour exécuter du code et une mini console.
Étant donné que le plugin est expérimental et tire parti d'une API ChatGPT non officielle, il ne fonctionne qu'en "mode développeur" et peut cesser de fonctionner à tout moment. Vous devriez être raisonnablement à l'aise avec le terminal, car la configuration est un peu difficile et le serveur doit souvent être redémarré étant donné l'intérêt actuel de ChatGPT.
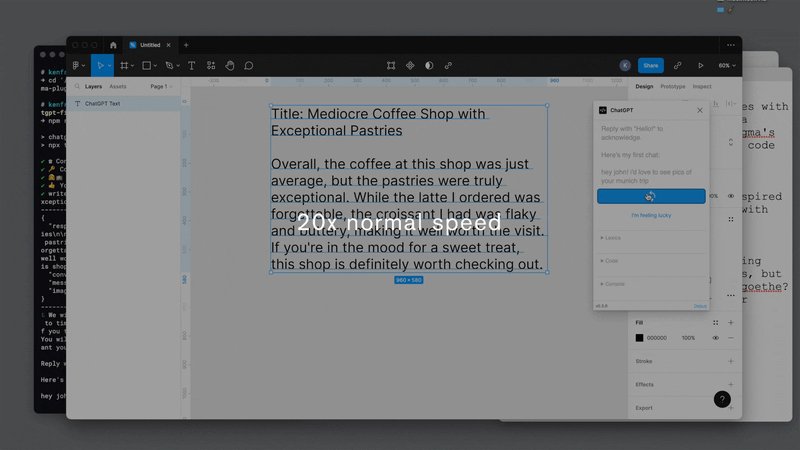
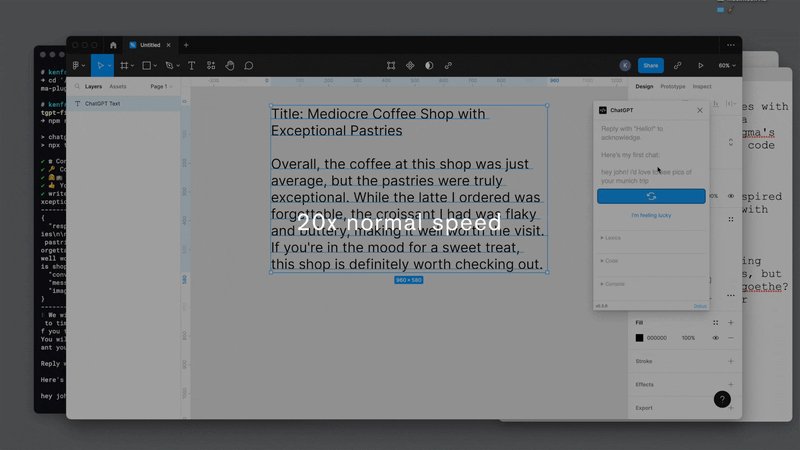
Regardez la démo
Conditions préalables
Télécharger et construire
git clone https://github.com/frederickk/chatgpt-figma-plugin.gitnpm install.env et ajoutez vos informations de connexion OpenAI OPENAI_EMAIL="..." et OPENAI_PASSWORD="..."npm run buildInstaller et exécuter
npm run serve .Entrez simplement une question ou une demande pour ChatGPT, cliquez sur le bouton Envoyer (icône d'avion en papier) et (après quelques secondes) les résultats seront soit :
Ouvrez le panneau Lexica pour rechercher dans Lexica le travail généré par l'IA qui correspond à la description donnée.
Ouvrez le panneau Code et entrez n'importe quel javascript d'API Figma Plugin valide que vous souhaitez exécuter.eval() et ce n'est pas le plus sûr
Ouvrez le panneau Console pour révéler une petite sortie de la console afin que vous puissiez voir ce qui se passe dans les coulisses.
| Commande | Description |
|---|---|
npm run build | Exécute le processus de création de Webpack une fois |
npm run clean | Nettoie ./build et tous les fichiers mis en cache |
npm run dev | Exécute le processus de création de Webpack et surveille les modifications ; reconstruire si nécessaire |
npm run dev:serve | Identique au développement mais avec une interface utilisateur accessible via http://localhost:8080 |
npm run serve | Exécute le serveur intermédiaire de l'API ChatGPT http://localhost:3000 . Ceci est requis pour que le plugin fonctionne. |